TAGGED IN
cta
共有 8 篇文章
辛苦做的 CTA 行为召唤,反而降低了转化率,为什么?
每一个CTA都为转换提供了一个机会。为什么你的转化总是上不去?明明已经设计了赏心悦目的页面,文案编辑也算得上是呕心沥血了,连优惠力度也是前所未有——但为什么就是没有令人满意的转化?!生气!掀桌!哇!你想过没有,你的CTA,够格儿吗?行为召唤
高效触达:构建高效着陆页
当前着陆页触达用户的方式,符合你的预期吗?无论产品规模大小或者热度高低,每一个网站都会着重考量着陆页的跳出率,这直接关系到用户的使用时长和使用深度。大多数企业花大量时间和精力制作主页,却没有意识到用户不必通过主页进入网站。着陆页是为一些特别
为吸引用户而存在:界面中CTA按钮的设计有何讲究
今天的文章,我们来就来简单探讨一下CTA按钮的相关问题。enjoy~APP和网站这样的数字产品中所包含的有效的交互系统,通常是由包含不同任务和功能的小元素组合到一起的。想要让整套交互系统无缝顺畅地运行起来,细节的把控是非常有必要的。在诸多的
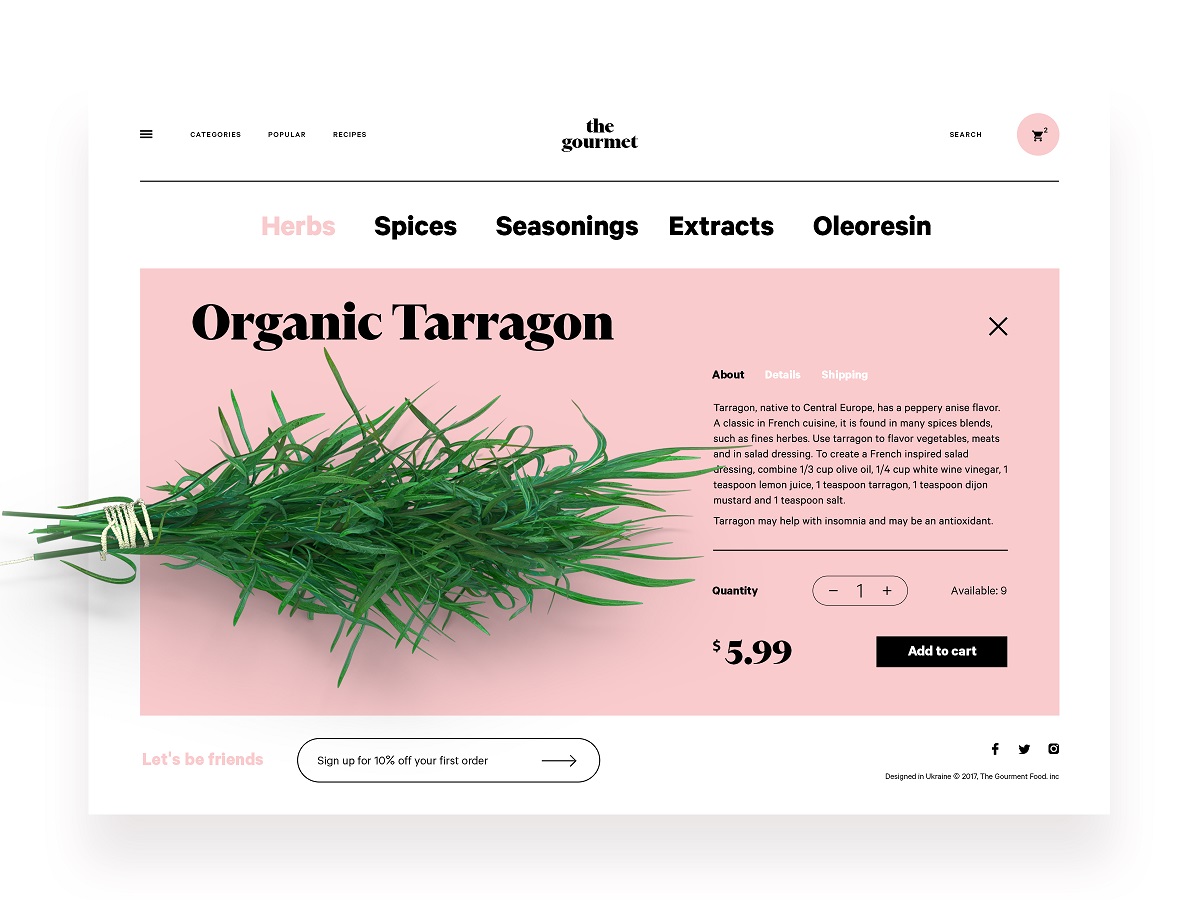
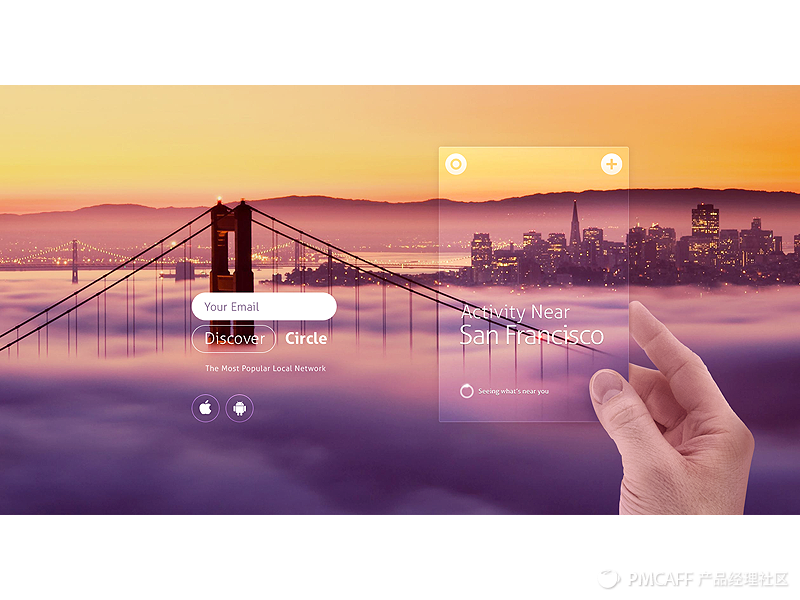
不得不看的 8 大经典着陆页设计案例
着陆页设计的目的在于如何吸引用户、留住用户,提升转化率。许多网站的成功,关键体现在它们的着陆页设计。这些成功的案例无一例外都有一个共同点:它们拥有最棒的UI/UX设计师,拥有最吸引人的页面设计。优秀的登录页所展现的内容不仅仅是华丽的页面视觉
界面设计中如何增强 CTA 按钮召唤力?
以下内容由 Mockplus(摹客) 团队翻译整理,仅供学习交流, Mockplus是更快更简单的原型设计工具 。网页和软件应用之类数字产品的有效交互系统一般是由拥有各种任务和功能的小元素构成。而为创建更加完整流畅的交互系统,Web和软件应
关于 CTA 按钮的 8 条建议
UI 页面通常由许多不同的元素组成,它们中的每一个元素都在用户体验的效率提升以及 App 的转换方面扮演着重要作用。即使像按钮这样的小部件也需要得到关注,以便它能够实现预期目标。什么是 CTA 按钮?CTA 全称 Call-To-Actio