
TAGGED IN
Aure原型
共有 6 篇文章

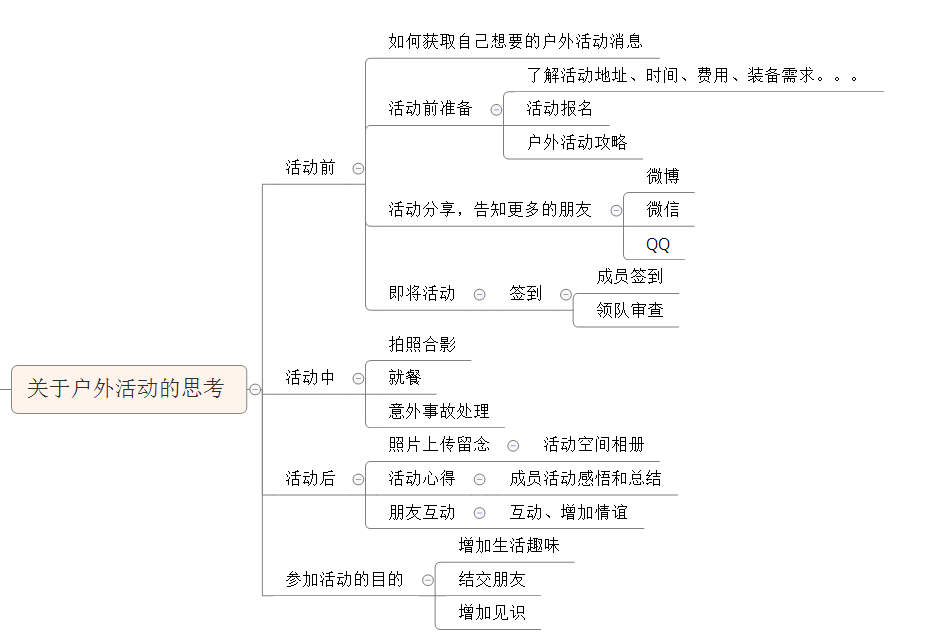
Outdoor产品诞生全过程 | Aure制作PRD整理
同住的一个室友比较喜欢户外活动,每周末都会去参加。我问如何得知这些户外活动消息,他说这些户外活动消息一般都通过群来发布,还有些是通过公众号,得知活动信息后,给领队(活动负责人)打电话咨询并报名。我想是否有一个产品集中把户外活动信息集合起来,
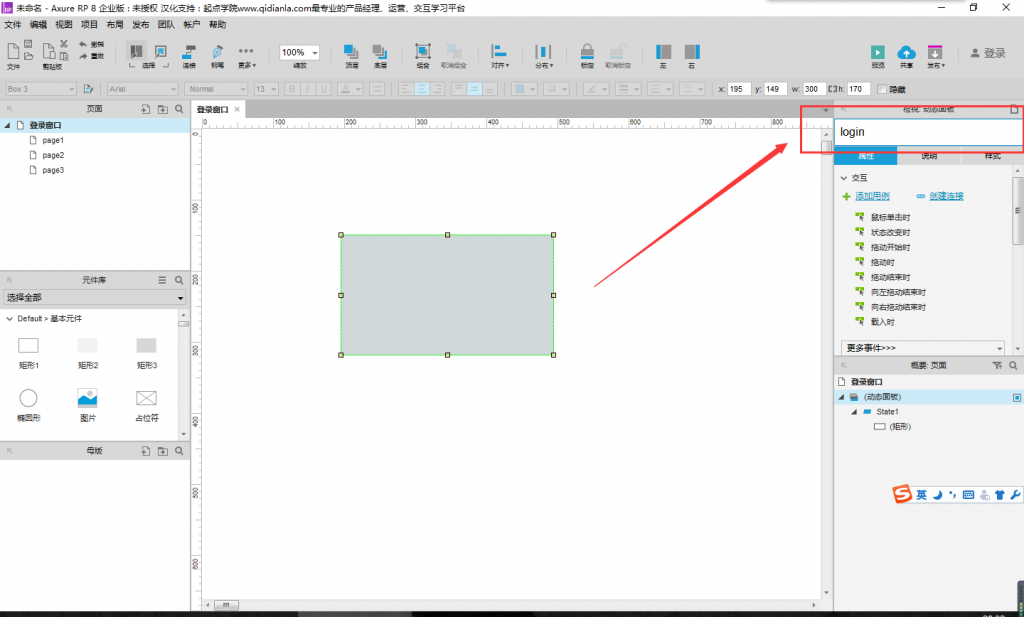
用Aure8.0制作简单的登录窗口
在这里写文章,一来是为了记录自己的一个学习过程,二来也是为了让自己能够融入到这个平台的创作氛围里。请大家多多关照。通过写文章,来记录自己的学习内容,深刻自己的理解,也是有意识地让自己养成有想法、爱思考、懂表达、懂分享的良好习惯。下面就由我来
Aure教程:移动端原型页面横纵向滑动同时实现
现在,移动端已经逐渐超越了PC端成为了主流,各种手机APP称出不穷,占据了我们的绝大多数生活,尤其是微信。无论吃饭、休息,还是工作,我们总不时地拿出手机,从消息的最顶端往下滑,直至看完所有的小红点,然后从右往左滑过通讯录,滑到发现,又是朋友
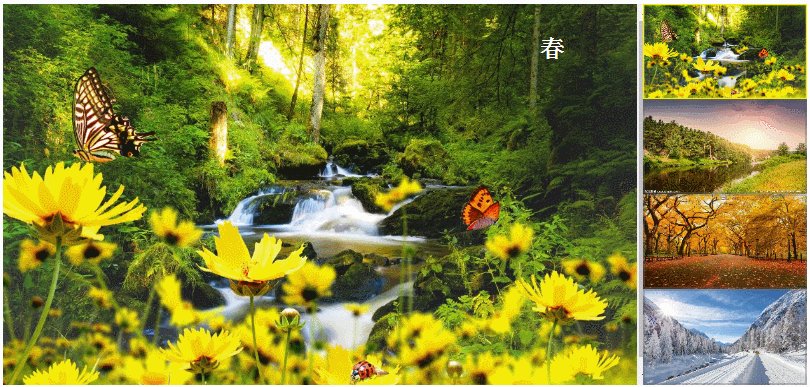
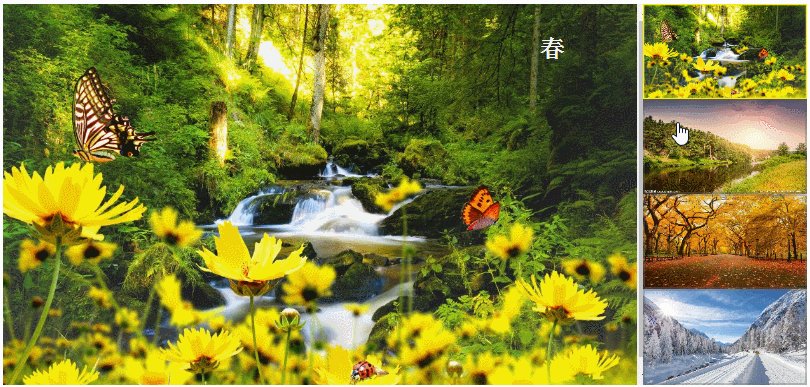
Aure教程:滑动鼠标页面自动切换(一)
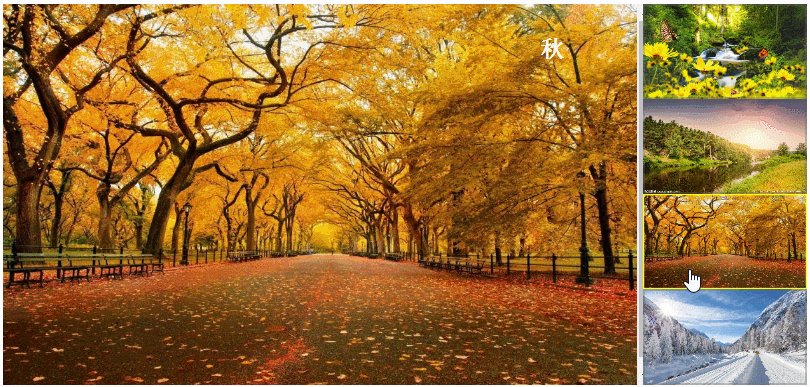
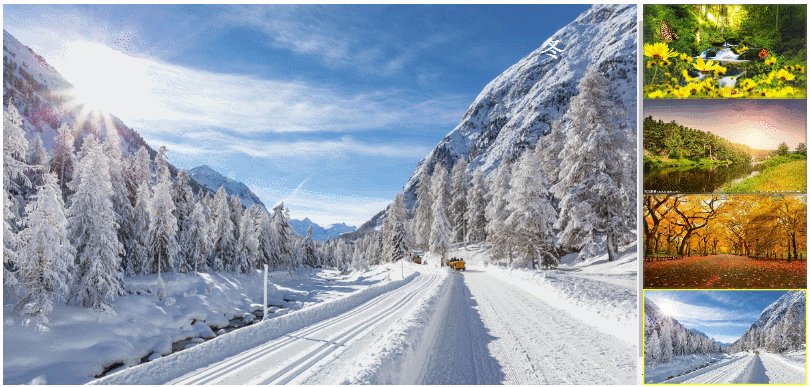
浏览网页时,尤其是互联网产品介绍方面的网站,经常可以看到,当你的鼠标停留在某些页面时,只要轻轻滚动鼠标,页面就会自动切换,相较于传统页面的手动切换可以给用户更好的体验。今天就利用Axure8.0向下滚动的交互动作实现滑动鼠标页面自动切换效果
Aure 图标解决方案,再也不怕没有适合的图标了
突然发现,fontawesome 这个框架很厉害,可以用文字方式定义多种多样的图标(详情可点击:fontawesome官网,http://fontawesome.dashgame.com/ ;)。那么我就想,既然axure里面我找不到合适的
