![[译文]如何用Aure RP7创建响应式原型](https://v1cdn.imspm.com/20160712190950677.png)
TAGGED IN
Aure
共有 452 篇文章
![[译文]如何用Aure RP7创建响应式原型](https://v1cdn.imspm.com/20160712190950677.png)
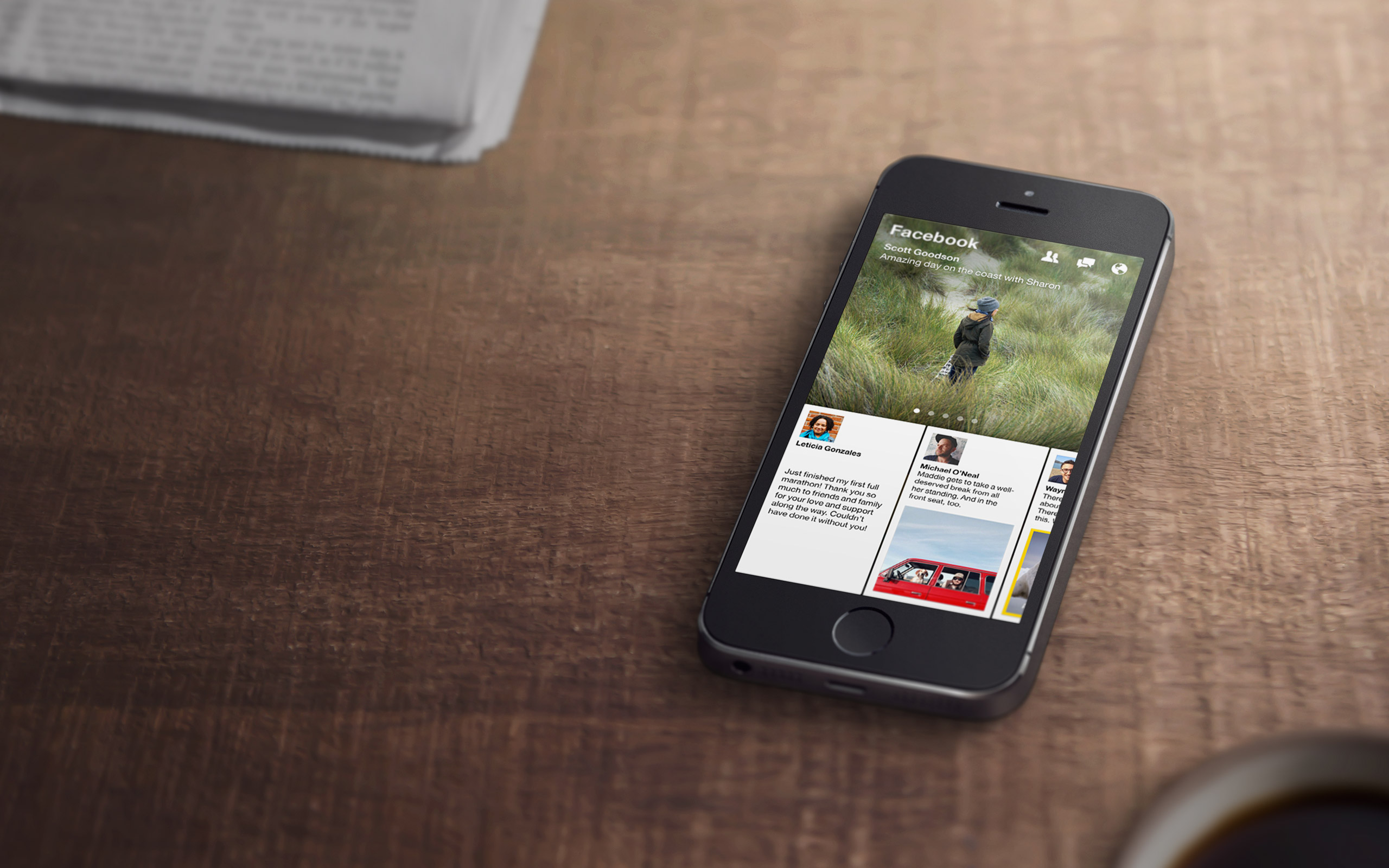
用 Aure 打造 Facebook Paper 原型
Facebook 新宠 Paper 发布后, 以其行云流水般的拖拽操作迅速成为小伙伴们讨论的热点. 同时微博上也在热传其幕后原型设计工具 Origami 有多厉害: 【新闻聚合阅读应用Facebook Paper的幕后功臣Origami】.
【资源】Aure iOS7 与 iPhone 机身组件库
Axure 是我平时用得最多的原型软件. 它通过支持第三方组件库(Widget Library), 可以轻松方便地制作 web 与 mobile 端原型.但相比 OmniGraffle 等其它原型工具, Axure 的三方组件库更新速度似乎
【原型下载】屏幕滑动原型案例下载
网络中有价值的Axure原型案例不多,给客户做的原型或者自己公司内部的几乎没有人愿意共享出来,这很正常。建议刚刚学习Axure的小伙伴儿们不要到找人索要原型,换位思考一下,你付出劳动制作好的成品也不会随意送给别人的 对不对?与其浪费时间
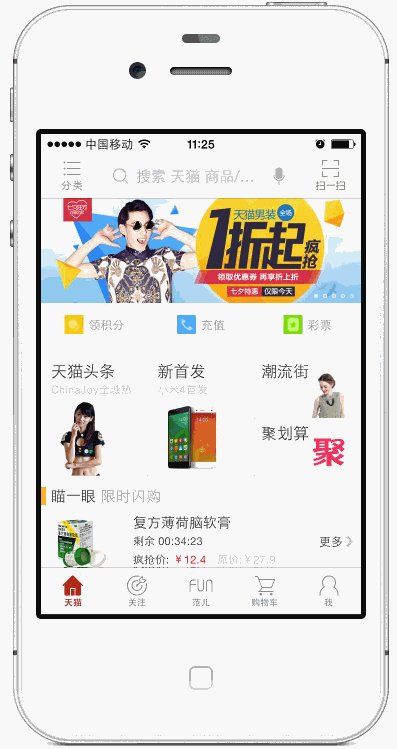
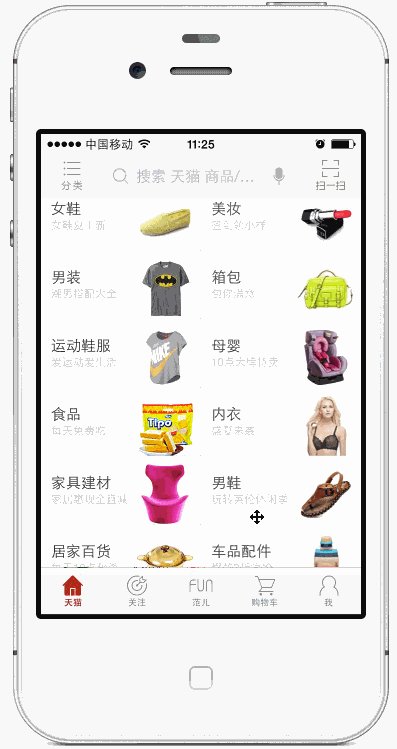
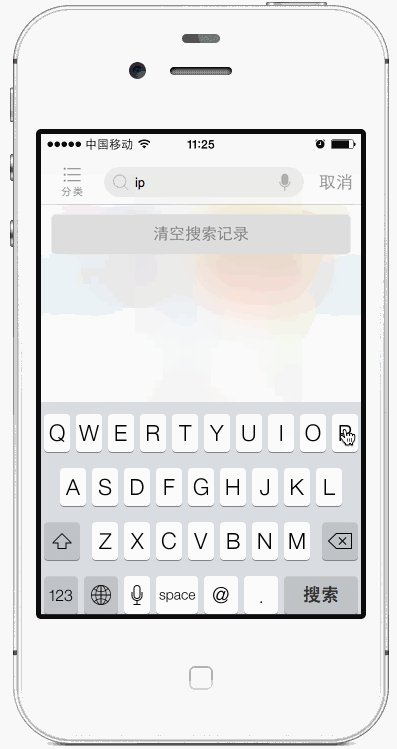
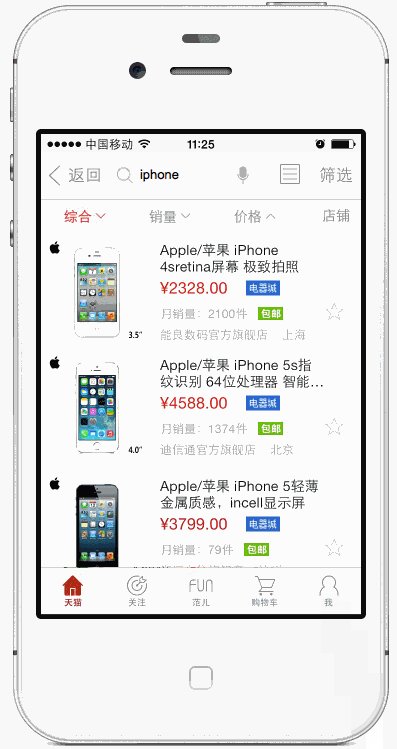
天猫商城Aure高保真APP原型下载2014版
这个天猫商城APP高保真原型主要内容有:1.首屏的广告轮播,上下滑动,商品搜索,模拟键盘输入2.商品搜索结果3.商品详情页,上下滑动,产品参数4.立即购买,加入购物车,会员中心5.商品必选参数判断,商品数量加减与价格同步改变6.编辑购物中商
手把手教您使用Aure7.0的中继器(Repeater)
中继器(英文名Repeater)是Axure RP 7.0推出的新功能,是目前为止Axure最复杂的功能(没有之一),学习它的使用有助于我们快速设计一些复杂的交互界面。下面和大家分享我的使用心得。中继器这个翻译是让人费解的,如果直译成“重复
Aure RP每日一小技巧:如何制作圆形组件
啰嗦的小编游某:技巧不在于炫,而在于实在,发现型的技巧,谁的最爱。 Axure RP本身是没有直接提供圆形组件的,所以很多朋友在微博上问,如何使用Axure RP制作圆形,难道都要找美工…… Axure RP没有提供圆形组件,但是它提供了一
AureRP进阶篇:如何在团队中使用AureRP做原型设计
经常有朋友问我,如何在从来没有用过AxureRP的公司或者团队里面开始使用AxureRP做原型设计?这个问题对个体来说不存在,因为个人学习 使用AxureRP时非常快速的,基本试着做几个原型实例就能把整个软件的功能摸透,独立再做几个原型虽不
iOS设备上高效演示APP原型的方法总结
相信许多产品和设计师童靴都可以用原型设计工具制作制作出逼真的产品交互原型,如果能方便、直接地在iPhone上演示这些APP原型,对于我们模拟用户真实体验,展示设计亮点都有很大帮助。壮壮结合自己这几天阅读资料和摸索实践,总结了一下个人认为最高
Aure每日一小技巧:格式设置详解
AxureRP 6.0以前版本的格式设置都是在右键菜单里面的,不是很方便操作,6.0版本将这个功能分到右侧面板里面,并且增加了页面级的格式设置,大大方便了操作设置,包括增加了对手绘风格格式的默认支持,再也不需要通过加载额外的手绘组件库来完成
