利用一个周的时间回顾复习了以前学到的axure软件,整理与大家分享;本文只总结了部分常用功能。如有遗漏还忘补充,谢谢!!
学习不是死东西,希望大家灵活运用所学知识创造出符合用户体验的好作品
Axure RP是一个专业的快速原型设计工具。Axure(发音:Ack-sure),代表美国Axure公司;RP则是Rapid Prototyping(快速原型)的缩写。使用axure我们不但可以很好的展示自己产品的逻辑思维和页面功能,更可绘制低保真、中保真以及接近于app上线效果的高保真原型图作为自己征服客户和老板的利器
接下来让我们开始学习探讨这款高大上的软件吧
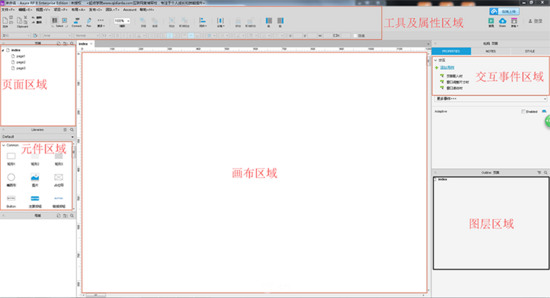
首先介绍一下Axure软件常用区域

常用区域为六个区域
分别是
1、工具及属性区域:拥有 部分 绘图工具及 大部分 属性设置的区域
2、页面区域:显示自定义页面的区域,我们可以在此区域完成 新建、删除 画布以及完成对画布 名称的设置
3、元件区域:这是Axure的 绘图工具 区域,工具采用 拖拽 到画布的方式来进行页面绘制
4、画布区域:我们可以通过 拖拽 图形到画布的方式在此进行绘制
5、交互事件区域:我们可以在此设置自己的交互效果,做出有趣的 动效
6、图层区域:这里显示的是 当前页面 的全部图层,我们可以再次调整图层达到自己的绘制目标
其次我们来介绍一下Axure中常用的快捷键
1、Ctrl+N 新建页面
2、Ctrl+S 保存页面
3、Ctrl+Shife+S 页面另存为
4、Ctrl+Z 后退一步
5、Ctrl+Y 前进一步
6、Ctrl+D 或 Ctrl+拖拽 复制
7、Ctrl+F 查找
8、Delete 删除
9、Ctrl+G 创建组
10、Ctrl+] 上移一层
11、Ctrl+[ 下移一层
12、Ctrl+Shife+] 移至顶层
13、Ctrl+Shife+[ 移至底层
14、F8 生成HTML
15、空格+鼠标左键 移动画布
16、Ctrl + + 或 往前滚轮 放大画布
17、Ctrl + - 或 往后滚轮 缩小画布
接下来我们来讲讲Axure常用的功能
1、Axure可通过 交互区域 来设置触发事件来进一步实现动效
位置:工具右上角
2、Axure 图层区域
图层区域:我们在做界面的过程中常会碰到图层被遮住了,选不中的情况,可在此区域进行选择;也可以给图层命名(注:中英文皆可)方便自己查看。
位置:工具右下角
3、Axure制作动效最常用到的工具: 动态面板
动态面板:他相当于一个看不见 盒子 ,元件想运动起来,必须通过这个盒子来带动。大约90%以上的动效都必须用动态面板来实现( 注: 动态面板中命名必须使用 英
文 ,方便浏览器识别)。
双击动态面板可进入动态面板对状态进行编辑,状态中不管图形多大,显示的大小都为动态面板大小,多出的部分将被隐藏;动态面板的显示区域是从 状态页面中(0,0)位置开始计算
位置:右键动态面板或在元件区域 里查找(根据实际情况选择)
4、Axure 热区 元件
热区:我们常用到热区来 扩大点击范围 ,增加点击的灵敏度
位置:元件区域
5、常用交互动作
①设置面板状态:可通过动态面板的 状态切换 来实现自动滑动、拖拽滑动等效果
②条件设定:可使用用例编辑器顶部的条件设立来实现复杂的 条件判断
③其它:打开链接、显示隐藏、移动等等,更多的交互动作希望大家能在工作学习中 根据自己的需求灵活运用
最后我们来实际操作一个简单的banner自动滑动动效
1、Ctrl+N创建一个新画布。如图

2、从元件区域按住鼠标左键 拖拽 一个矩形到画布区域,在顶部找到填充颜色属性设置矩形颜色,设置位置及宽高属性。如图

3、 右键 矩形转为动态面板,动态面板将 包裹 矩形。如图

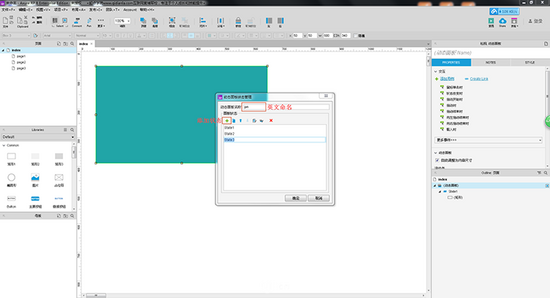
4、双击包裹着矩形的动态面板并 英文命名 为pm,添加状态确定。(pm是“屏幕”的意思;即为页面可视区域,一般情况下,需要制作一个屏幕作为显示区域,将多出的部分隐藏)。如图

5、找到图层区域 分别对状态一、状态二、状态三进行编辑,将图形放在 (0,0)位置。如图

6、回到动态面板页,选中动态面板,从 交互区域 找到载入时交互事件双击打开 用例编辑器 。找到设置面板状态单击,在配置动作中设置如图属性,可以多尝试几种属性,加深了解。如图

7、在顶部找到 发布 并点击生成HTML文件。如图
8、最终效果展示。如图

谢谢观看!!
关键字:Axure, ctrl
