通常我们在很多互联网产品的主界面都会看到各类各样的轮播图,那么这些轮播图的交互效果,有没有办法利用原型工具制作出来,现在就介绍下如何利用老牌原型工具Axure制作出多张图片轮播的效果,主要思路是通过页面载入事件、鼠标单击事件利用动态面板之间联动,从而实现多张图片的自动轮播效果。

轮播图
准备好部件
拖动一个动态面板到面板区,为动态面板添加3个状态,每个状态导入相同尺寸的图片;注意每个状态里图片的坐标要设置为(0,0)坐标不一致会导致轮播的时候图片显示位置出现偏移,甚至看不到图片。动态面板命名为图片,3个状态分别命名为图片1、图片2和图片3。第一个动态面板准备好了。
下面开始准备第二个动态面板,拖到另一个动态到面板区,设置3个状态,每个状态里面放置3个圆,且等距离排放。状态1将第一个圆填充颜色;状态2将第二个圆填充颜色;状态3将第三个圆填充颜色。每一个状态都有一个实心圆,实心圆用作轮播图片的指示器。动态面板命名为指示器,3个状态分别命名为指示器1,指示器2和指示器3。
添加交互事件
指示器添加单击事件:为指示器动态面板状态1的第1个圆添加单击事件,动作设置为图片动态面板的状态为图片1状态,动画效果为向右滑动,时间为500毫秒。为第三个圆添加单击事件,动作设置为图片动态面板的状态为图片3,动画效果为向左滑动,时间为500毫秒。

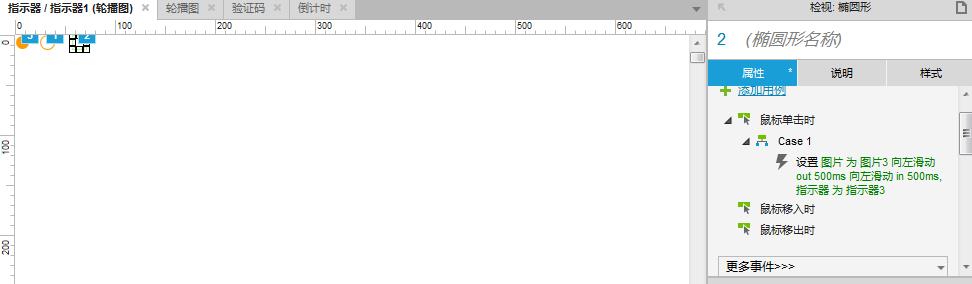
圆1交互设置
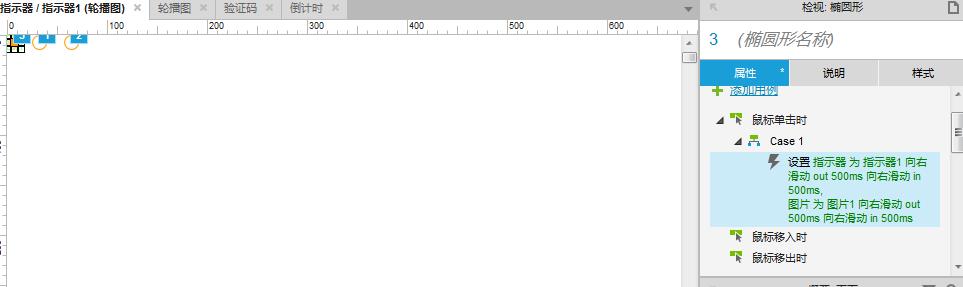
圆3交互设置
下面为中间的圆设置单击事件,这时候需要对动态面板的状态进行判断了,根据状态的不同,决定了图片的滑动方向。选中中间的圆,点击单击事件,增加条件判断,在条件窗口中设置如果指示器动态面板为状态1(指示器1),则动作设置为图片动态面板为状态2(图片2),动画效果为向左滑动,时间为500毫秒;为单击事件在添加另一个实例,条件判断中,设置如果指示器动态面板为状态3(指示器3),则动作设置为图片动态面板为状态2(图片2),动画效果为向右滑动,时间为500毫秒。最后注意将case2切换为if,因为两个case为并列关系,所以要切换为if。(通常默认else if,与case1的关系是如果...否则...,否决的是case1事件)
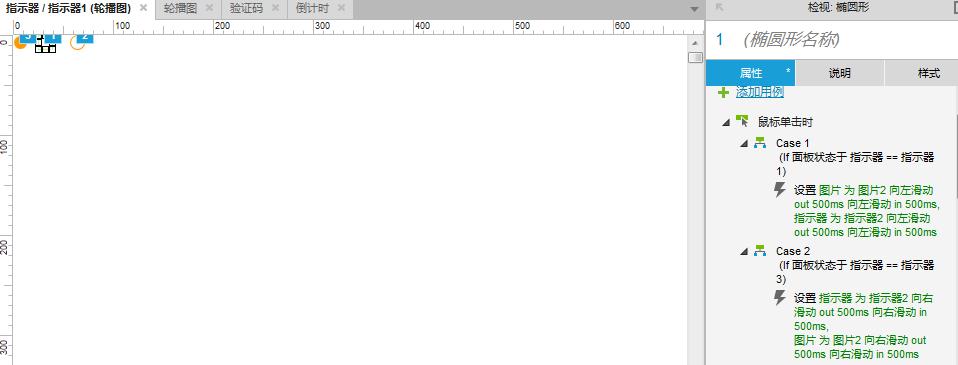
圆2交互设置
将状态1的交互事件复制到状态2和状态3
页面载入事件:为页面添加交互事件的时候注意不能选中任何部件,点击页面空白处,我们会看到Axure右上方由部件的交互转变为了页面的交互。点击页面载入时事件,添加动作,设置图片动态面板的状态为next,设置循环时间为500毫秒,动画为向左滑动,动画时间为500毫秒;在添加另一个动作,设置指示器动态面板的状态为next,设置循环时间为500毫秒,动画为向左滑动,动画时间为500毫秒。
友情提示:这里的两个动态面板状态的切换顺序和时间、动画效果以及动画的时间均要保持一致,否则动画轮播的时候会出现不同步的现象。
制作完成,预览效果
到此为止,多张图片轮播的效果已经实现了,点击预览欣赏下自动轮播效果吧,还可以通过鼠标点击指示器将自动轮播切换为手动轮播,手自切换就是如此随心。朋友们打开你们的Axure尝试独立制作,相信聪明的你们很快就能学会。
如果你对Axure或原型设计有兴趣,希望系统性地学习Axure知识,掌握更多Axure使用技巧;或者希望通过临摹交互案例,进一步提升高保交互设计能力。请点击下方关注按钮,查看更多连载作品。
点击获取案例作品源文件
