Axure教程:登录滑动拼图验证交互教学
下面为今日头条的滑动拼图验证,接下来将为大家讲解:

一、界面元件搭建(教程为axure 8)
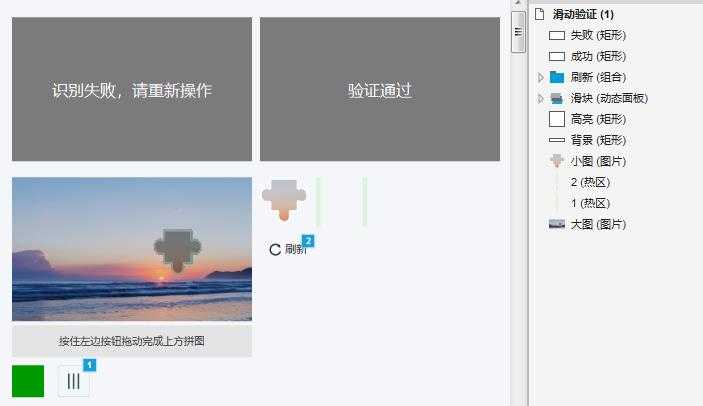
首先,需要下面这些元件。热区1和热区2是用来校验小图的位置是否正确,作为左右的重合区间。

所有元件的初始位置如下:

二、交互事件实现
(1)选中动态面板【滑块】,添加【拖动时】交互事件,勾选【当前元件】,设置为:水平移动,添加左右边界。
详细设置图如下:

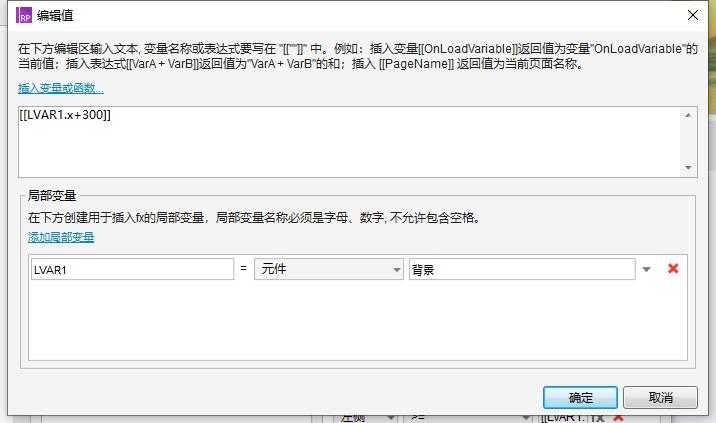
下图为左边界:

下图为右边界:300为背景矩形的宽度。

同理,勾选【小图】,设置同样的移动和左右边界。
其次,增加【滑块】移动时,【高亮】条的尺寸跟着变化。设置【高亮】矩形的宽度为:[[LVAR1.x-LVAR2.x]],其中,LVAR1.x为【滑块】的X轴坐标值,LVAR2.x为【背景】的X轴坐标值。
如下图所示:

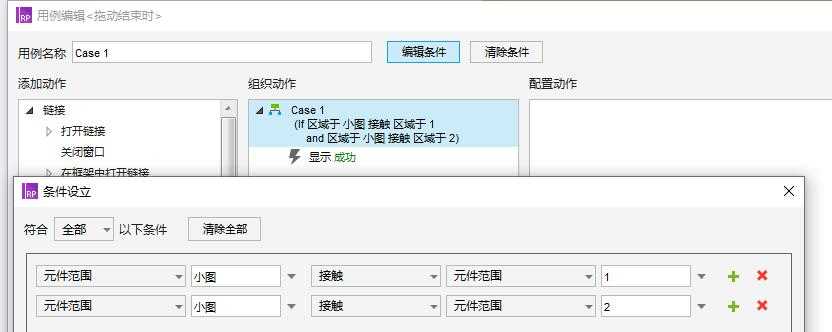
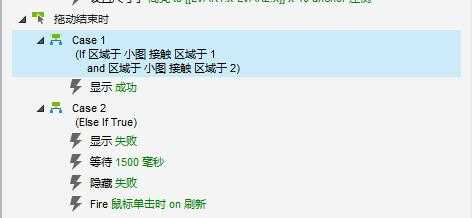
最后,需要添加【拖动结束时】的交互事件。即当【小图】移动到与热区1、热区2重叠的时候,显示验证成功。
如下图所示:

同理,否则,显示【失败】矩形,提示失败。同时需要触发【刷新】按钮的【鼠标点击事件】,后续会补充此交互事件。
详细交互事件如下:

(2)接下来,需要添加刷新验证码的功能,初始元件的位置。
选中【刷新】按钮,添加【鼠标单击时】交互事件,隐藏【成功】矩形。移动【滑块】和【小图】到绝对位置,X轴设置为[[LVAR1.x]],其中LVAR1.x为【背景】的的X轴坐标值。同时,设置矩形【高亮】的尺寸为40*40,锚点为左边。

三、注意事项
(1)热区1和热区2的位置和宽度,决定着小图滑动验证时的准确率。即与小图重叠的概率。并且能保证,小图能同时覆盖到这两个热区。
(2)添加【滑块】的右边界:背景矩形的宽度300也可以替换为函数LVAR1.width。即为[[LVAR1.x-LVAR1.width]]。更加灵活应用。
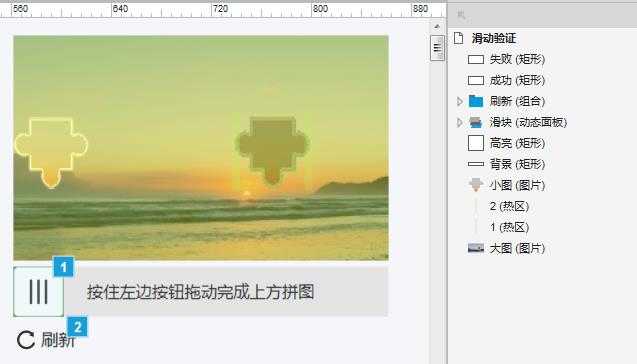
四、效果展示
如有疑问,欢迎向我留言~

作者:火星人~艾斯,公众号:艾斯的Axure峡谷
本文作者 @火星人~艾斯
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
