Axure8.0教程:滑动翻转效果
本次分享的是Axure8制作的动态滑动以及翻转效果。

预览及下载地址:https://pqv1bh.axshare.com/
一、制作原型
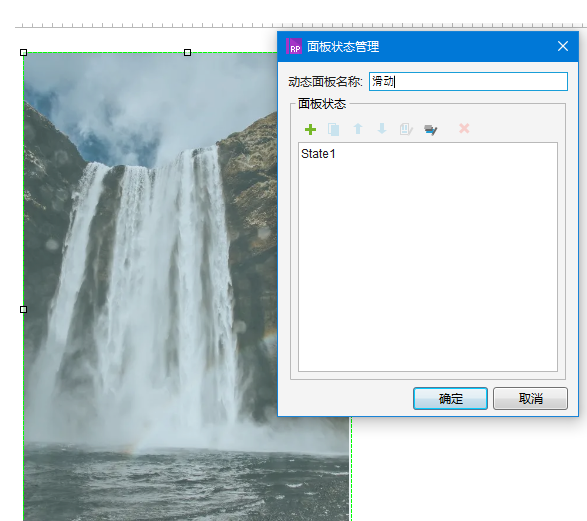
拖动一个【动态面板】元件命名为滑动。

进入动态面板制作轮播图以及圆点。
1.制作轮播图
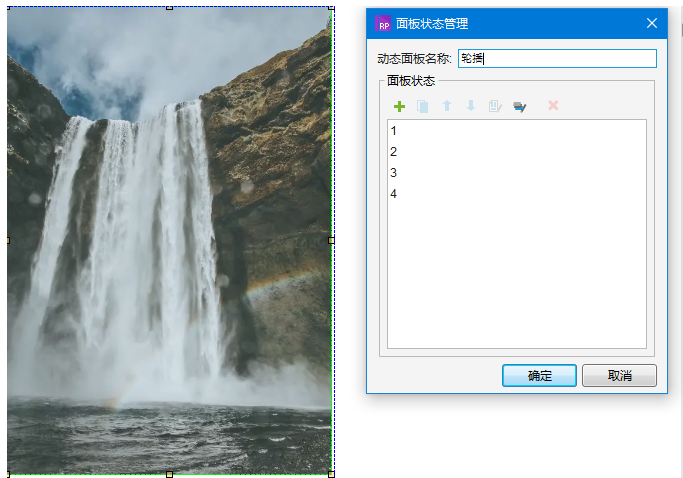
拖动一个【动态面板】元件,命名为轮播 ,分别制作四张图片。

2.选择按钮
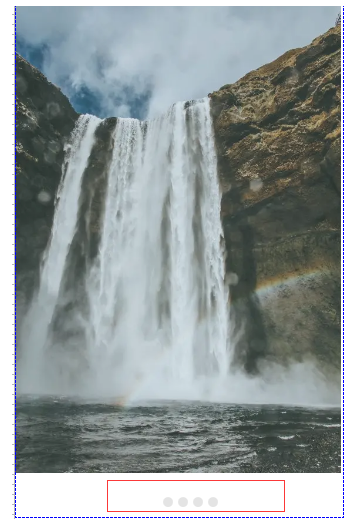
制作四个圆点,分别命名为圆点1、圆点2、圆点3、圆点4。

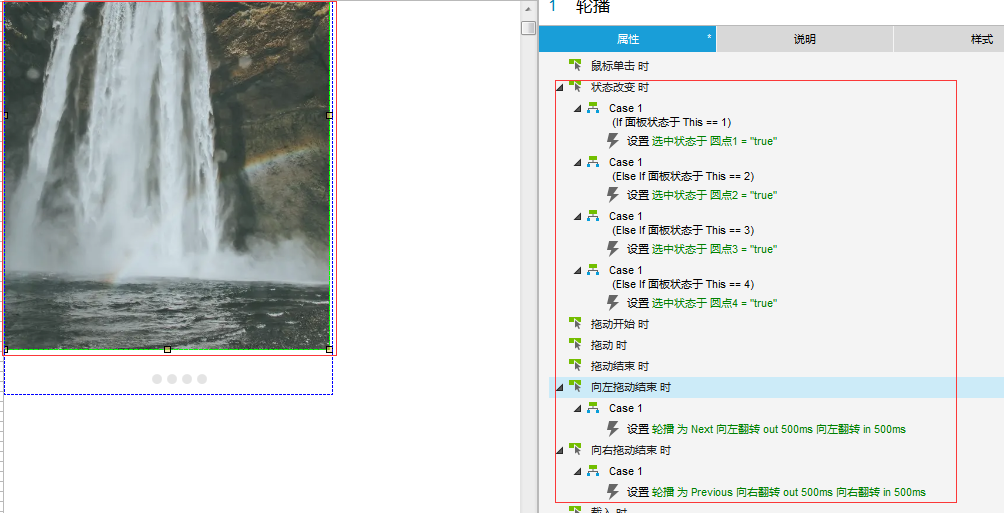
二、交互设置
点击”轮播图”动态面板,进行“状态改变时”事件、“向左拖动结束时”事件以及“向右拖动结束时”事件设置。

本文作者@qianqianlu 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
