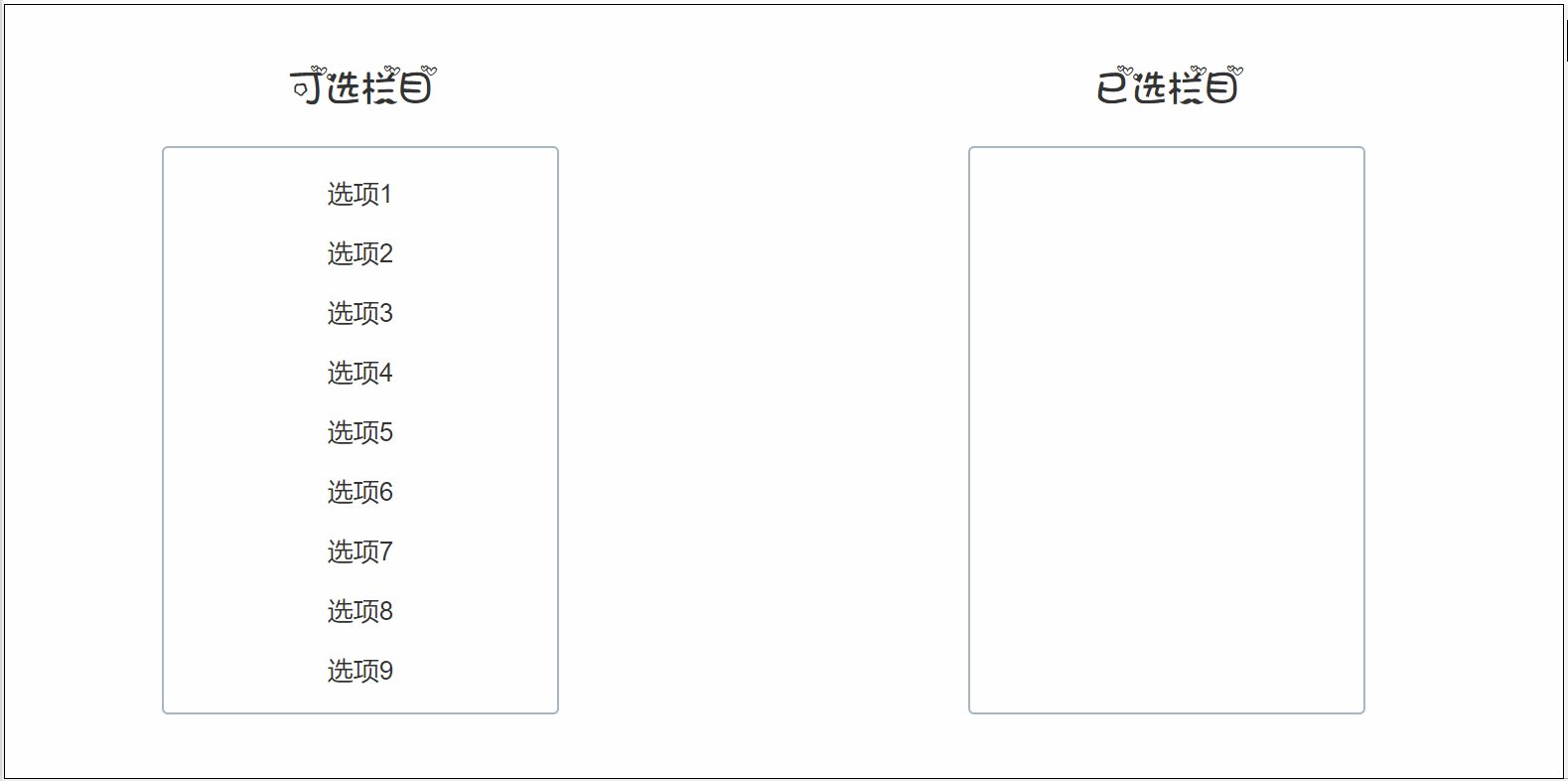
拖动选择器又名滑动选择器或滑动穿梭框,常用于左右列表框移动数据,实现数据的多项选择。今天就教大家怎么用中继器制作一个即方便使用,同时又具备高保真效果的拖动选择器的原型模板,具体效果如下图所示:

原型地址:https://6tvhox.axshare.com/#g=1
那下面我们一起开始制作吧。
一、材料准备
这个原型我们用主要是用中继器制作,这样是这样制作好以后,下次使用时只需要维护中继器表格里面的数据既可以自动生成交互效果,所以复用性比较高。
1. 左侧可选栏目所需要的元件
文本标签:提示文字,案例中为可选栏目四个字
左侧中继器:命名为中继器1,主要是与右边的中继器区分
中继器内默认自带矩形,我们根据实际需要调整一下样式,案例中增加了选中样式为灰色,禁用样式为蓝色。我们需要将矩形转为动态面板,因为只有动态面板才有拖动时的事件。
中继器表格默认自带Column0列,在下面填写具体选项文字即可,如果数据多的话也可以从excel表格内复制过来。
背景矩形:背景框,用矩形设置即可,至于中继器下方即可
2. 右侧已选栏目所需要的元件
基本上和左侧已选栏目的元件一致,我们直接复制一个然后修改会更加快捷
文本标签:提示文字,案例中为已选栏目四个字
左侧中继器:命名为中继器2,主要是与左边的中继器区分
中继器内默认自带矩形,我们根据实际需要调整一下样式,案例中增加了选中样式为灰色,禁用样式为蓝色。我们需要将矩形转为动态面板,因为只有动态面板才有拖动时的事件。
中继器表格默认自带Column0列,这里已选栏目里默认是空的,所以要把中继器里所有行数据先删除。
背景矩形:背景框,用矩形设置即可,至于中继器下方即可
这样我们就准备好了所有的材料了,下面我们开始制作交互。
二、交互制作
1. 中继器的交互
这一步两个中继器里的交互都是一样的,所以可以先做完这步再把左边的中继器复制到右边
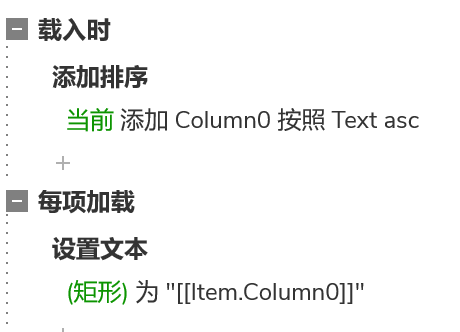
中继器每项加载时:设置中继器内部矩形的文字为Item.Column0,这步同样不需要自己去操作,中继器自带就有这个交互,如果你没有删的话。
中继器载入时:这里因为我想选项保持一个顺序,所以我添加一个排序的交互,非必要,你们可以看情况增加。

2. 左侧动态面板的交互
鼠标移入时:设置中继器内部矩形的状态为真,因为前面设置了选中样式为灰色,所以就会与一个鼠标移入停放变灰色的效果。
鼠标移出时:设置中继器内部矩形的状态为假,这样相当于一个回复默认样式的操作

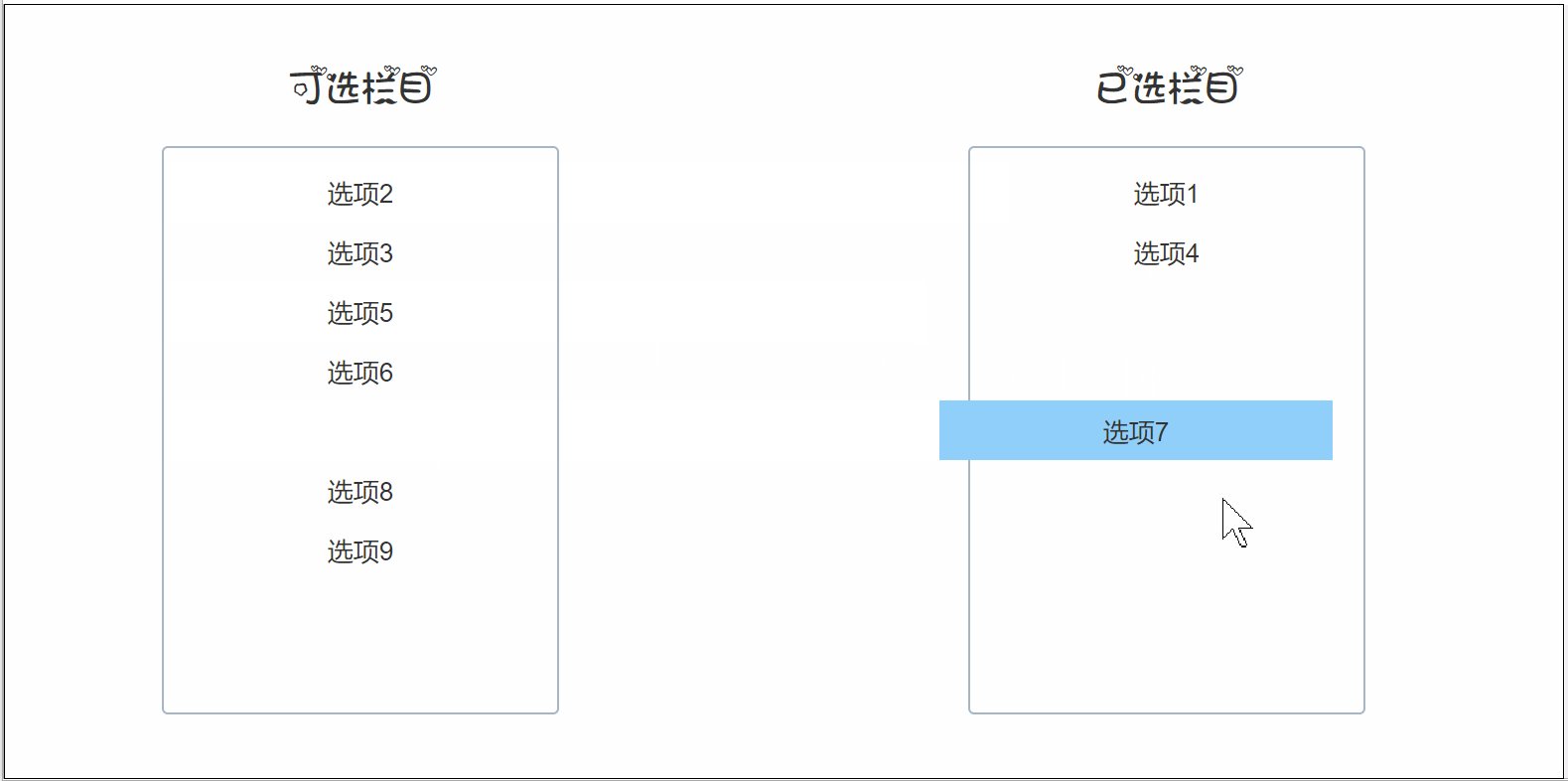
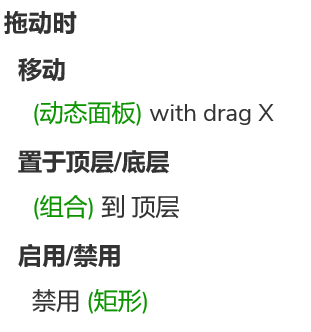
鼠标拖动时:用移动事件,将动态面板沿水平方向跟着鼠标拖动,将左边栏目整个组合置顶,不如不置顶的话,就会被右边已选栏目的元件遮挡住。最后我们还要禁用矩形元件,因为前面我们设置了禁用颜色为蓝色,这样做的目的也是拖动时有一个变色的效果。

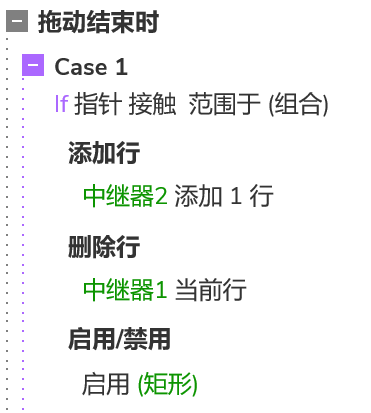
鼠标拖动结束时:这里要分两种情况讨论
第一种情况是指针接触到右面的已选栏目里元件的范围,这时相当于确认要把原来左边移动的选项移动到右边,所以我们就用添加行的交互,将中继器1中当前行的值添加到中继器2里;然后再用删除行事件,将中继器1里面的当前行删除;最后就是重新启用中继器内部的矩形,这样相当于回复默认样式。

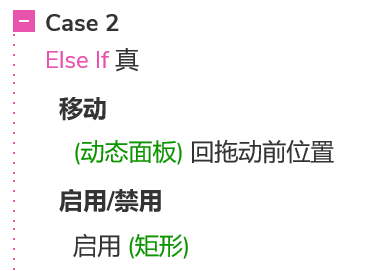
第二种情况情况就是上面情况不存在,鼠标指针没有位于接触到右面的已选栏目里元件的范围,这是相当于用户放弃添加,或者移动错了。这种情况我们就恢复原状即可,首先是用移动的交互,将动态面板移动回拖动前的位置;然后重新启用中继器内部的矩形,这样相当于回复默认样式。

3. 右侧动态面板的交互
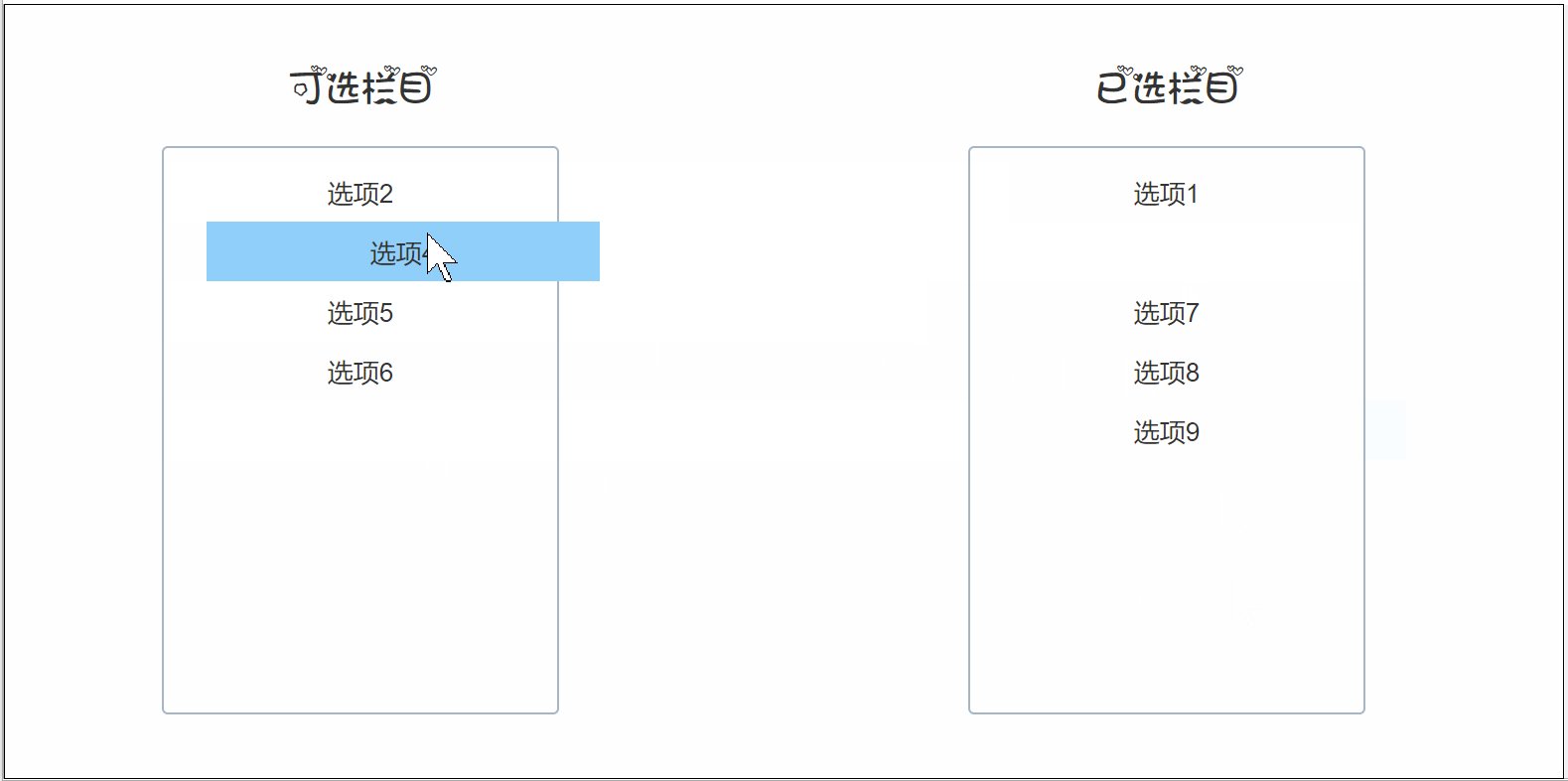
右侧动态面板的交互其实和左侧动态面板的交互一致,只不过是对象不一样。右边的在拖动结束的时候,是将中继器2里面的值添加到中继器1里,再删除中继器2当前行。其余交互基本一致,对着照写就可以了。
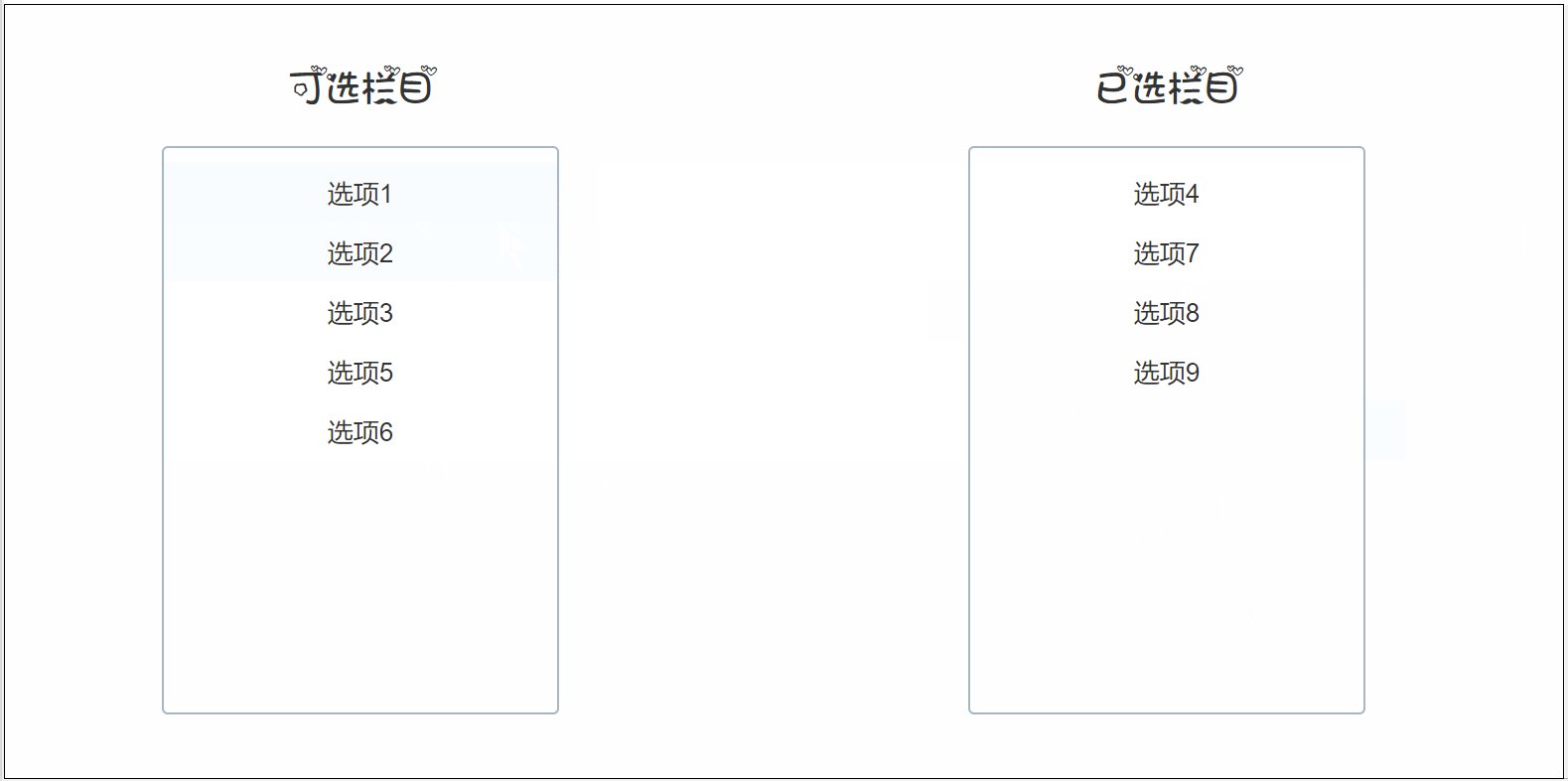
这样我们就制作完成了,以后我们需要使用的话,只需要在左侧未选栏目的中继器的表格里填写选项即可,自动生成交互效果,是不是很方便呢?
以上就是本期的全部内容了,感谢您的阅读,我们下期见~88
本文作者 @做产品但不是经理
