Axure使用技巧:锚点滚动
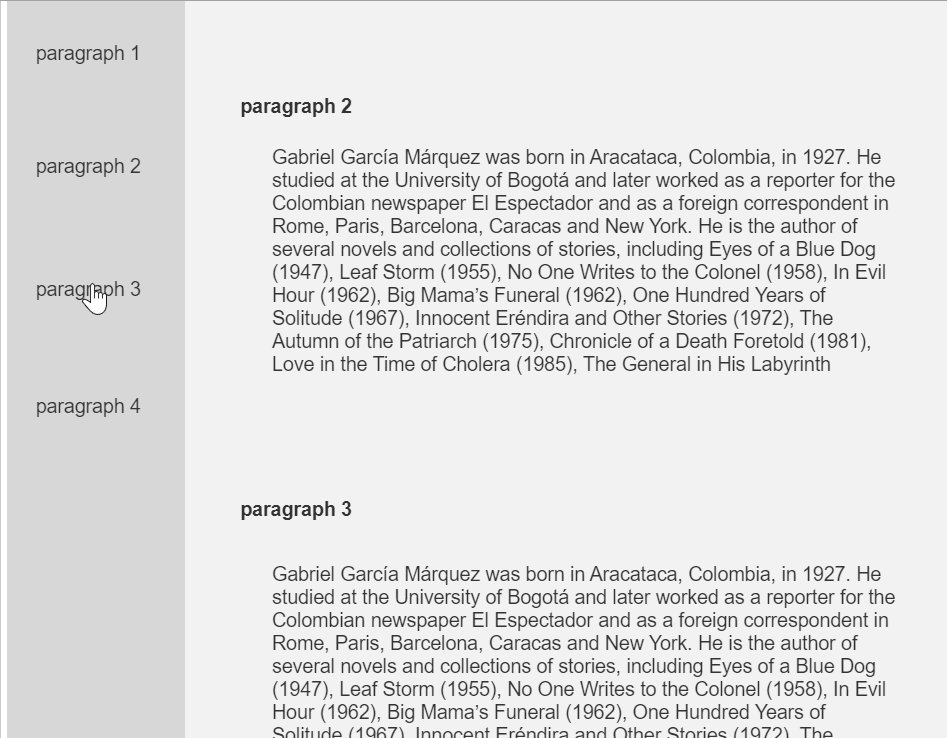
今天讲的是Axure9的锚点滚动效果。锚点滚动,就是根据鼠标点击,页面滚动到事先设定好的位置。
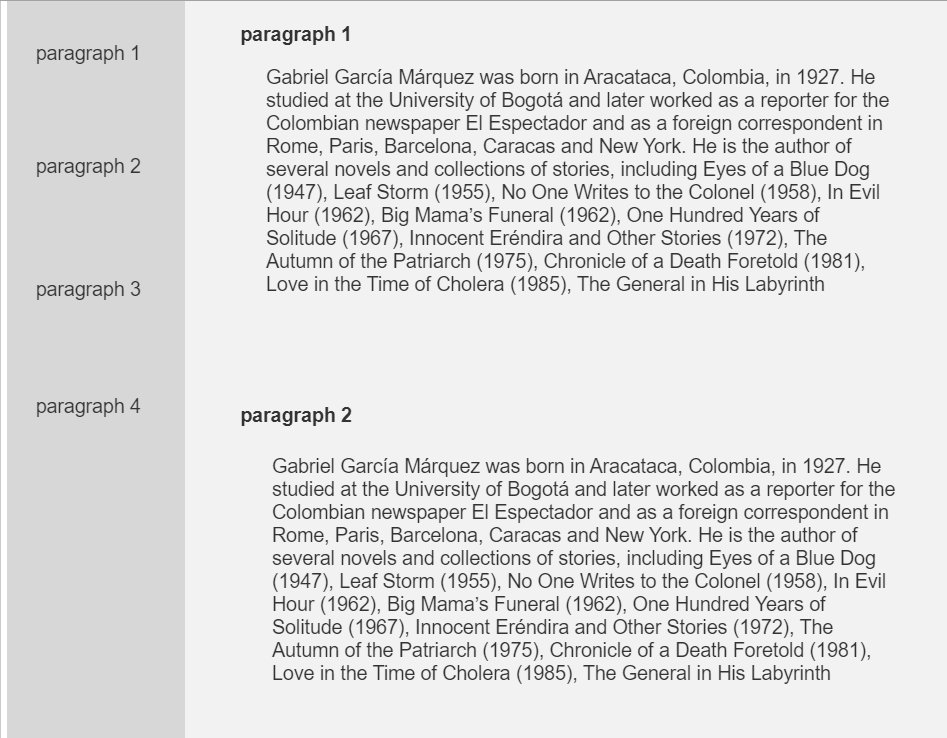
效果如图:

做到这个效果有两步,以及一个容易忽略的注意事项。
- 为元件设计交互-单击时滚到到元件。
- 设置动态面板-固定到浏览器
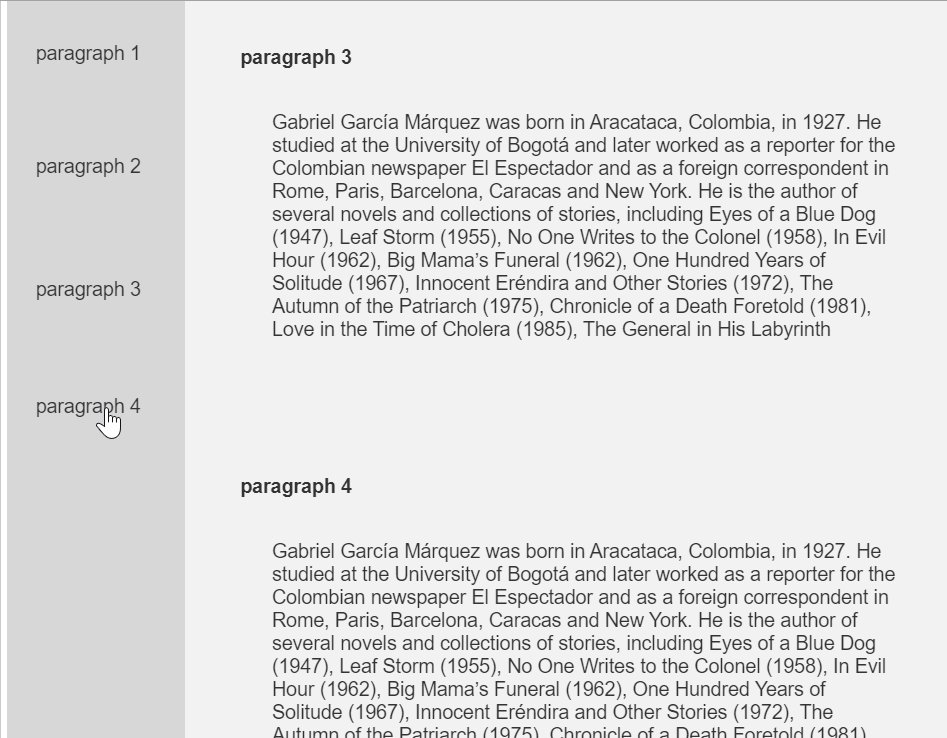
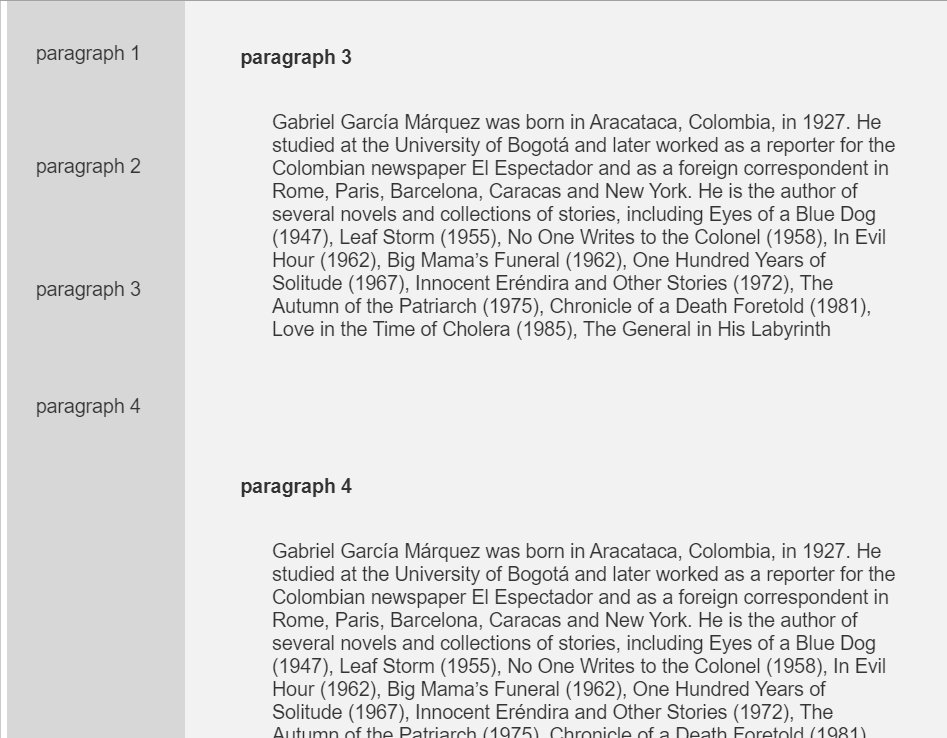
Tip:注意画面有足够空间,让最下边的元件也可以实现滚动。
那么就让我们详细看一下吧。
一、准备工作
侧边栏:拖出一个较窄深色的长方形矩形。拖出四个相同大小,同色的小矩形,命名为“paragraph 1”等,覆盖在大矩形上。
主页面:拖出一个较宽的浅色长方形矩形,并在上面设计好每段落的内容。
Tip:特别注意,主页面最后一段下方要留够空间,不然paragraph 4很难实现滚动,变成下面这样:

准备工作完成以后,就进入正式的设计阶段了。
二、为元件设计交互-单击时滚到到元件
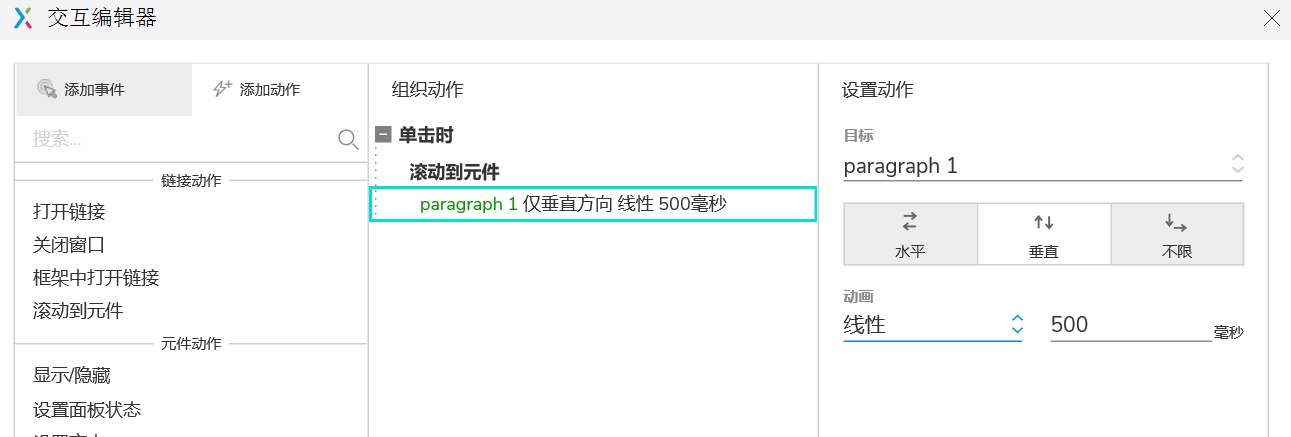
选择左侧导航栏中的任一元件,点击Axure9右侧交互按钮,选择在单击时滚动到元件的交互。
设置动作里的目标为主页里对应名称的元件,即左侧paragraph 1对应主页paragraph 1。
方向选择垂直,动画选择线性,这样会呈现一个流畅的画面。

其他几个左侧导航栏按钮类似。

三、设置动态面板-固定到浏览器
经过上面的步骤以后,我们点击侧边栏中的元件,可以实现画面的滚动。但是由于侧边栏没有固定,给我们添加了操作上面的难度。
利用动态面板-固定到浏览器这个功能,可以完美解决这个问题。
我们首先选中侧边栏中四个元件,然后右击选择转换为动态面板。
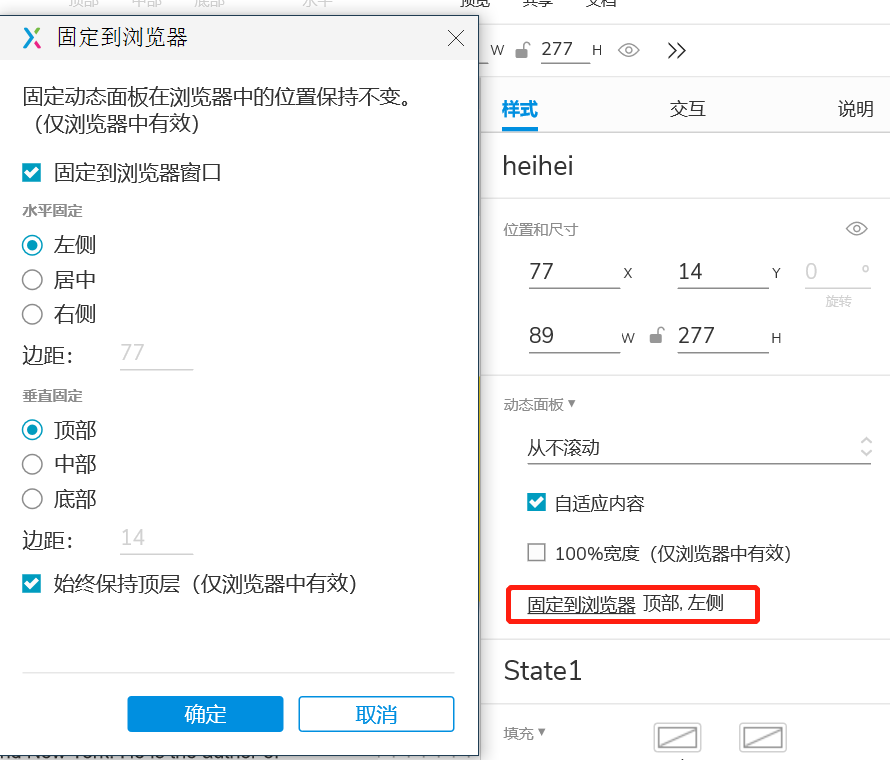
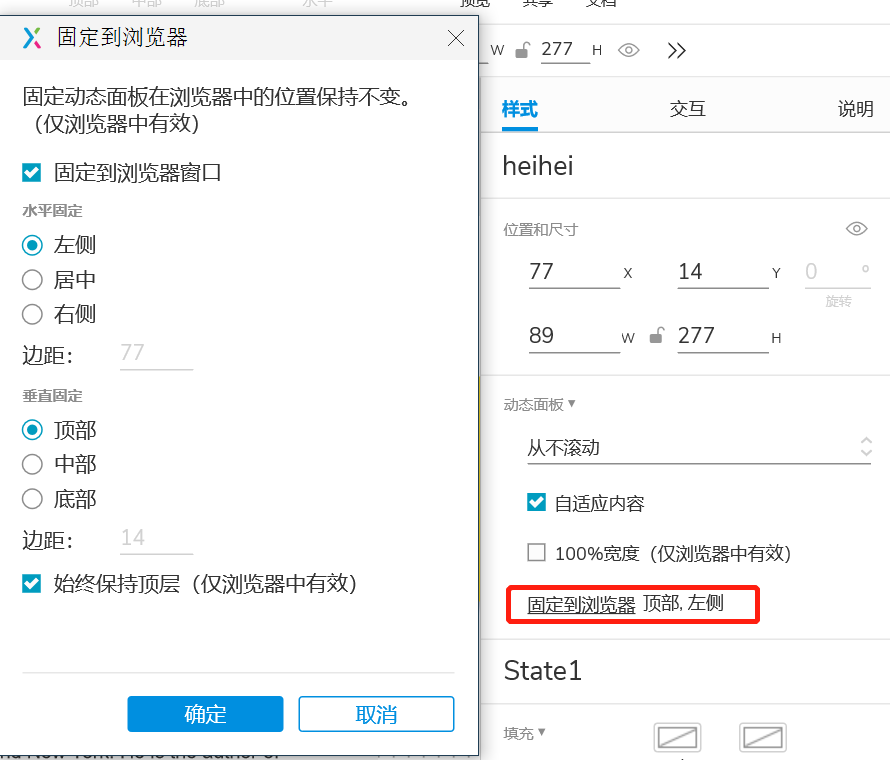
点击该动态面板,在右侧的样式中选择固定到浏览器,在水平固定中选择左侧,垂直固定中选择顶部。勾选始终保持顶层。

完成这些步骤以后,这个效果就完成了。
本文作者 @艾筱说
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
