Axure高保真原型设计之中继器模拟查询
先上最终效果图:

一、以按行政区划查询为例
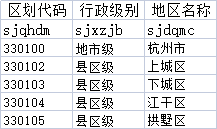
1. 先准备好数据

2. 绘制界面框架

- 注1:如果所属地区下拉列表不想显示后面的行政区划代码,可以采用隐藏的中继器作为下拉列表项实现,此处略;
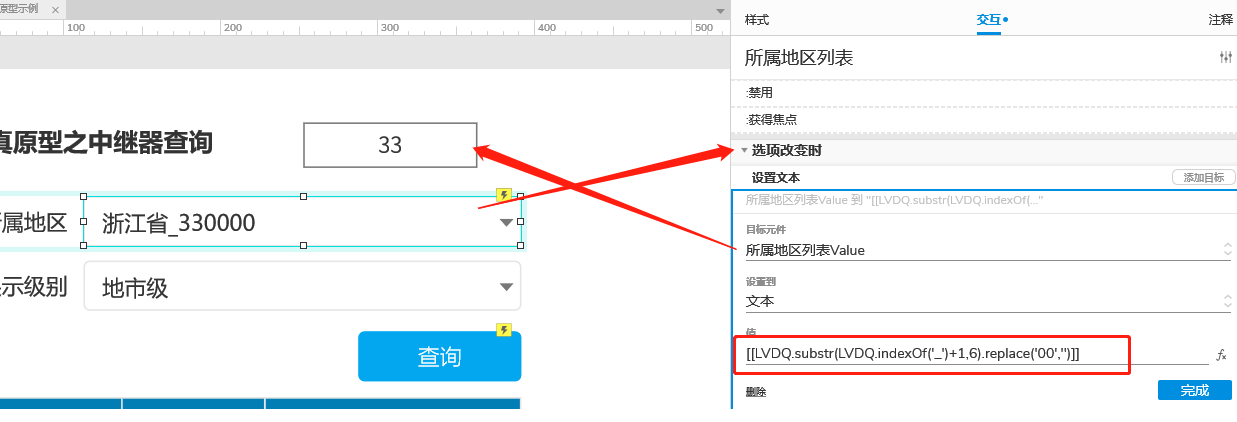
- 注2:Axure对于函数的使用非常有限,所以借用了一个隐藏的框“所属地区列表Value”,初始值为“33”,其后所属地区下拉框选中项值发生变化时,将所属地区的值取最后6位数字,表达式为:[[LVDQ.substr(LVDQ.indexOf(‘_’)+1,6).replace(’00’,”)]](这里使用了字符串的substr函数,同时使用replace函数把后面的“00”去掉)。

这样设计的目的是为了简化查询功能中的逻辑处理(主要还是Axure抽风,后面indexOf函数没法直把上面的公式放进去)。
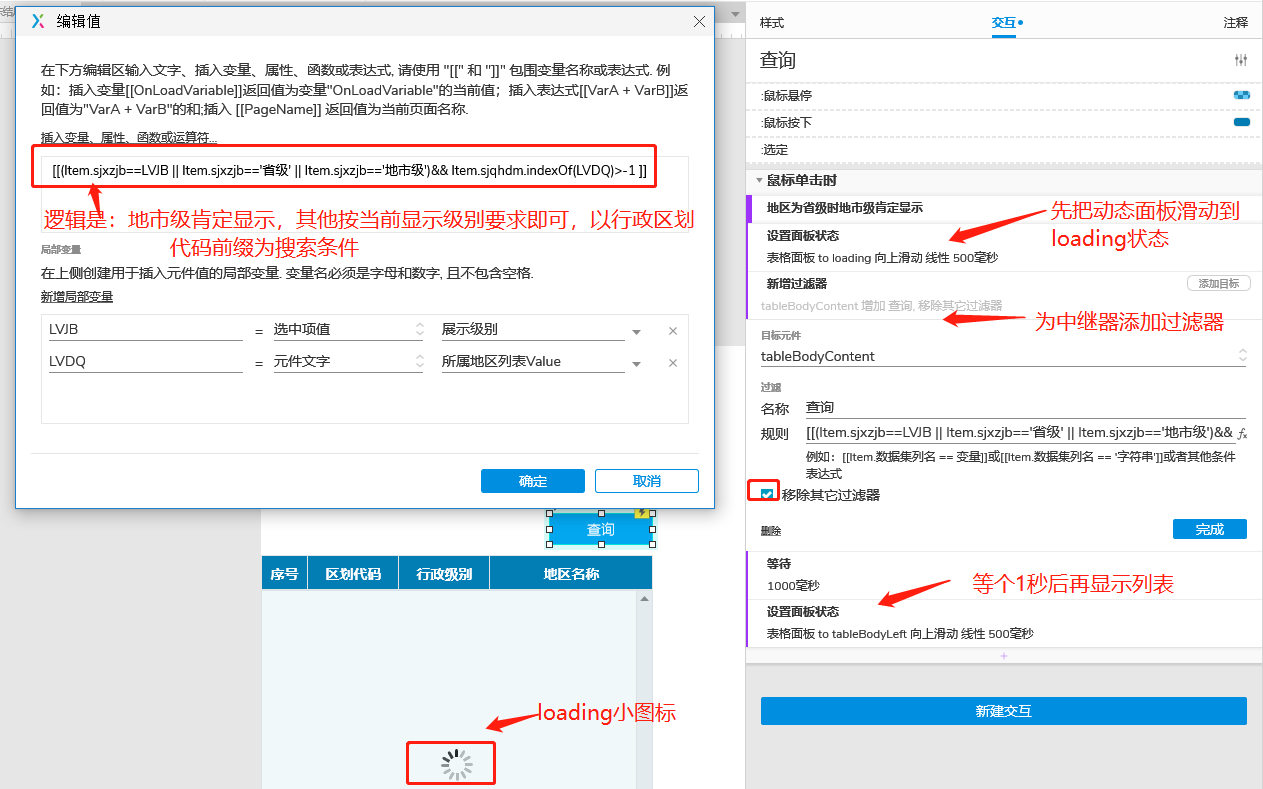
3. 功能:为数据列表中继器添加过滤器

过滤器条件为:[[(Item.sjxzjb==LVJB || Item.sjxzjb==’省级’ || Item.sjxzjb==’地市级’)&& Item.sjqhdm.indexOf(LVDQ)>-1 ]],目的是当选的显示省级、地市级,是否要显示县级有展示级别“LVJB”决定,同时通过后面的indexOf函数进行过滤,这样就能够达到看啥都带上本级。(不信看最后演示动画)
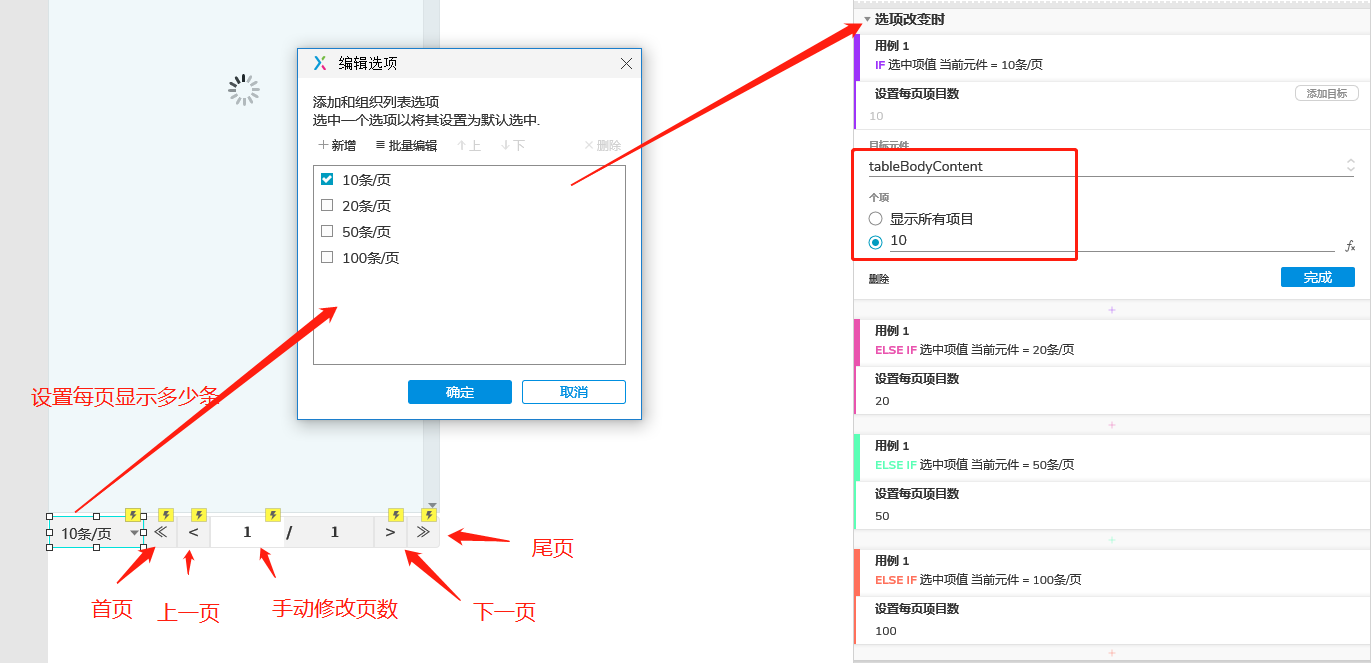
4. 分页功能
(1)每页显示数据行数

当然默认中继器也需要开启分页为“多页”,每页项“10”,开始页:“1”。
(2)分页导航:首页
设置中继器当前页面值为“1”。
(3)分页导航:上一页
设置中继器页面到上一个。
(4)分页导航:下一页
设置中继器页面到下一个。
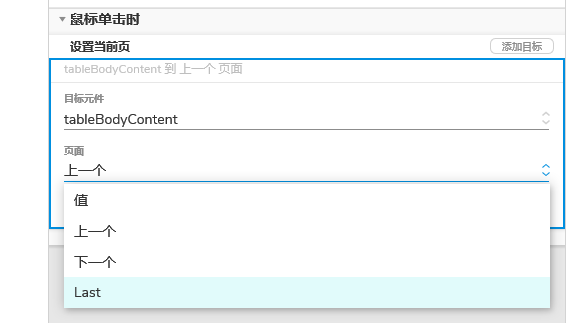
(5)分页导航:最后一页

设置中继器页面到最后一个(Last)。
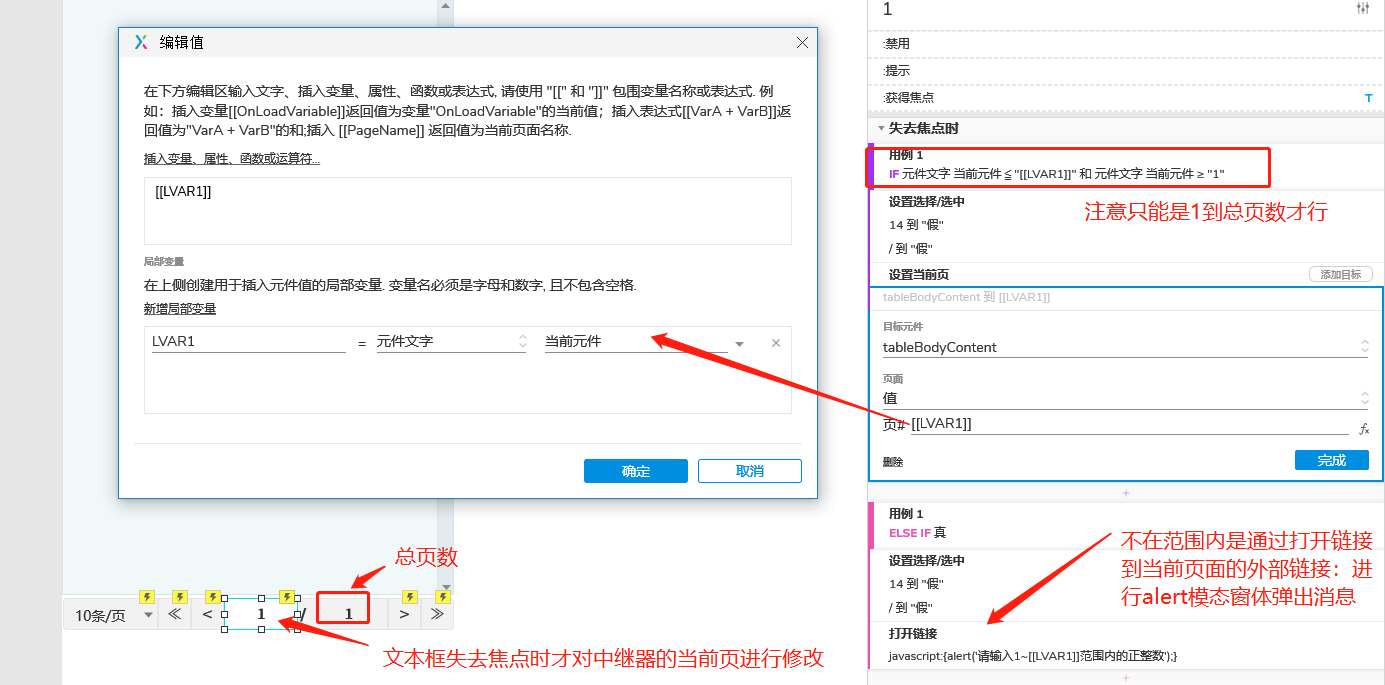
(6)分页导航:手动修改指定页

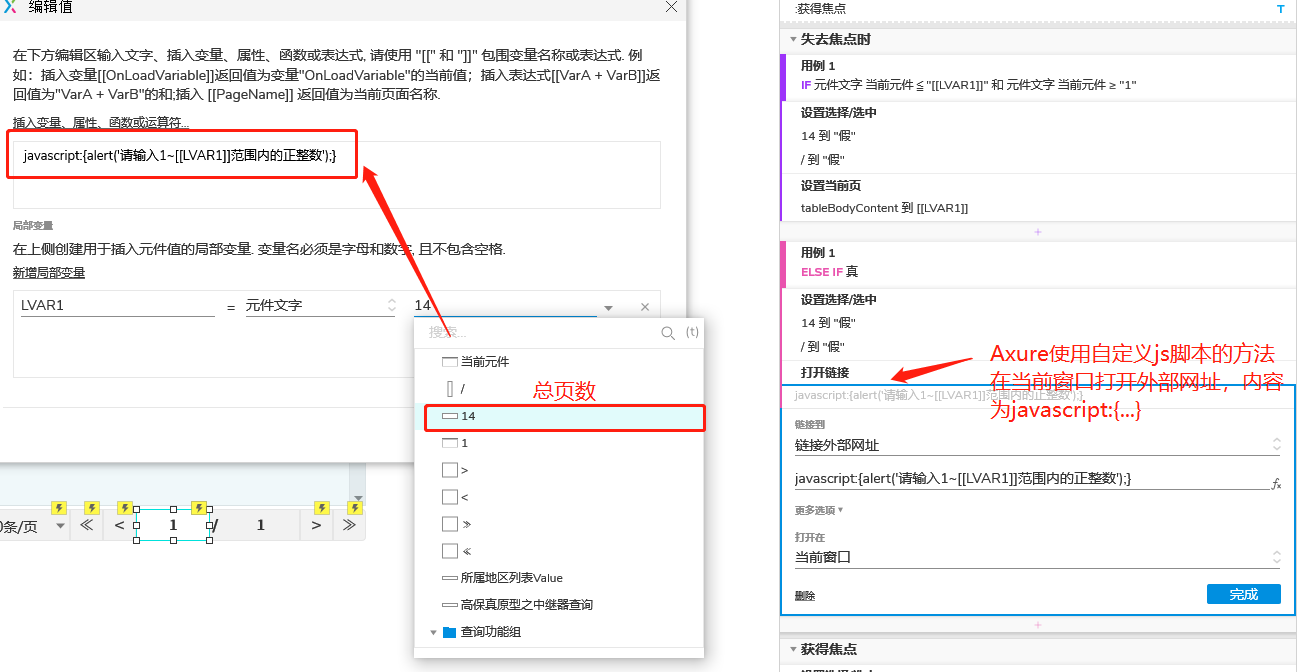
手动修改后把中继器当前修改为修改后的值,这里做下判断,仅1~总页数范围内有效,否则弹出alert进行提醒,Axure中想使用javascript脚本的话,可以使用当前页面打开链接外部地址内容为:javascript:{alert(‘巴拉巴拉…’);}

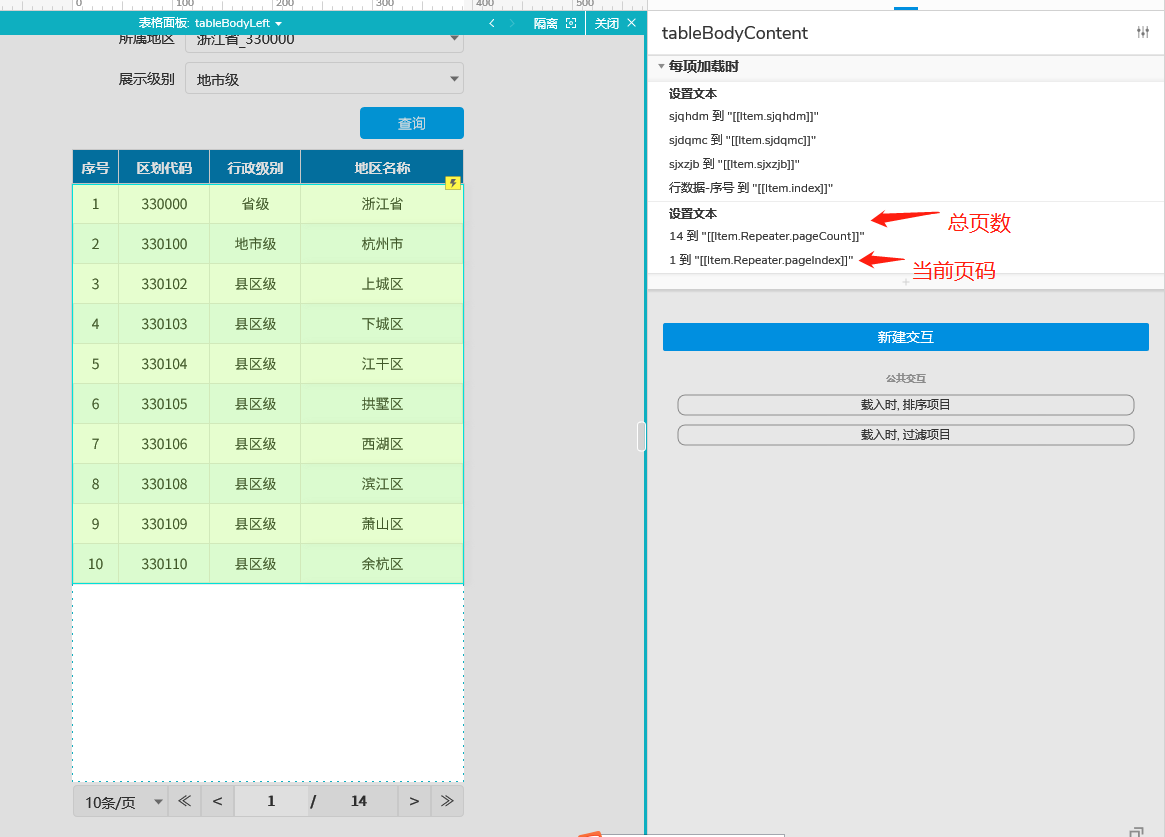
(7)中继器的总页数、当前页数写入到分页栏里

在中继器每项加载时,设置分页栏的总页数[[Item.Repeater.pageCount]]、当前页码[[Item.Repeater.pageIndex]]。
5. 最终动画演示

本文作者 @ALoong
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
