生活中哪些体验很好,但容易被忽略的小设计
工作后的我们,很多时候都是过着两点一线的生活,单调重复的生活渐渐冲淡了对世界的热情。
不再像小时候那样,会拼命追着大人问为什么?
比如:
- 白天星星去哪了呀?
- 蚂蚁下雨不打伞会淋湿吗?
- 我们为什么要睡觉呀?
- ……
诸如此类的问题,好像可以问个没完没了。
当我们长大了,眼里只有工作、赚钱,渐渐的对身边的事物都忽视了。
- 比如:窗台的花开了许久都没发现,等发现的时候只看到一地的残枝败叶;
- 比如:楼下的门卫老爷爷不知道从什么时候,换成了一个每天会对你喊早安的小伙子;
- 比如:妈妈鬓角旁的白发又增长了几根……
这些可能是大部分人生活的真实写照,真实却又心塞。前些年一直是这种状态,这两年才开始有所改观,开始学着用心看和感受身边的事物。
渐渐的,生活有了一些改变。很多有趣的事物被记录下来了,才突然发现,生活还是那种生活,只是用心去感受以后,总会发现一些不一样的东西(也可能是以前一直都有但是没有察觉到的),生活变得不再那么单调,也开始有趣、好玩起来。
比如这阵子就发现了很多以前生活中被忽视的精美小设计,接下来挑出其中11个来分享,希望能给到大家一些启发。
01 地铁动画提醒
发生场景:深圳地铁,出站时候的提示指引。

(↑ 深圳地铁10号线指引图)
那这个面板中的动画和声音提示好在哪里呢?主要是以下几点:
1. 表明你所在地铁车厢的位置,比如你在第四节车厢,最下边的图就往上跳动(没拍出来);以及最下方的右侧有黄色箭头,指明地铁行进方向。
2. 上方的电梯和垂直电梯示例图跟你的位置对应着,让你明确的知道要去往的目的地方向应该乘坐什么电梯过去 。
3. 哪一侧开门标的很清楚,快出站的时候,两扇门下方的箭头就会不停的左右闪动,提醒你准备在这一侧出去。
4. 中英文汉字、普通话、粤语、英文语音提示,方便不同人群的用户听懂提示。
5. 语音播报的声音在正上方,最大限度的保证大家都能听到,避免坐过站。
6. 地铁口方向有图文标识,还有动画小人,清晰的告知你出站的位置。
这里不仅从声音层面给了提醒,还用动画形式给了及时提醒,为了防止用户“误操(早下车或晚下车)”,加重提醒。
给我们的启示:为了防止做某种误操,尽可能的想法设法让用户减少或规避掉误操,提升用户体验。
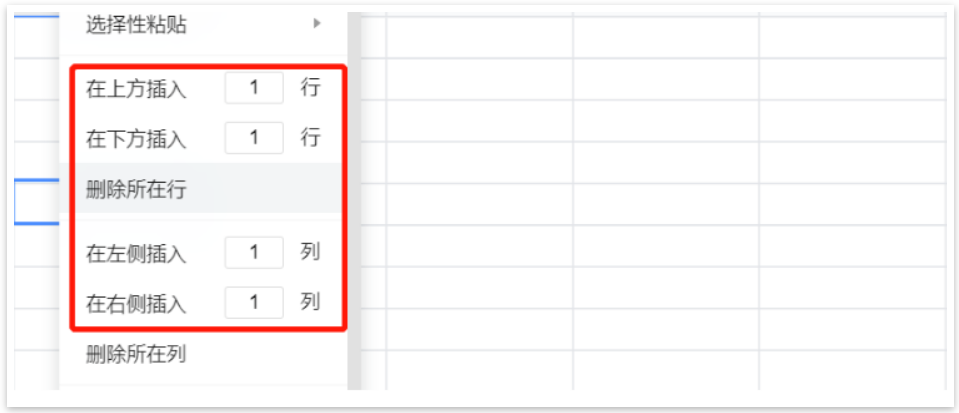
02 腾讯在线文档
发生场景:在操作表格文档添加多行或多列时。

(↑ 腾讯文档插入行或列时的截图)
好处:添加列或行的时候有填写数字的小设计,在我们想一次性添加2行或2行以上的时候,可以一次性添加多行或多列,类似批量操作,很方便。
这样可以简化很多用户的一行行或一列列的操作,蛮实用的。
启发:多考虑实际的用户场景,看看用户具体的场景中是怎么操作的,总能挖掘出被忽略掉的小需求,可能这就是用户的“爽点“。
03 商场的易拉门
发生场景:一些商场进出口的大门。它的特点是拉开容易,关上的时候很慢。
好处:拉开容易是考虑到进门的人进去更省力;关上很慢,是担心刮到用户的脚。
可能很多人觉得有没有也无所谓,直到被门根刮到的时候才会想到,要是有这种设计就好了。
设计师就能很好的洞察出用户的需求,才有了这种门的设计。能够深入的为人考虑,并且做到极致,就是好的设计。
启发:在我们考虑产品流程设计时,就要尽量想到如何让用户更“省心、省力“的完成操作,让用户感受到产品的温度,从而与产品建立深度的链接。
04 默认关闭声音
场景:打开“爱奇艺”APP,默认声音是关闭的,无声浏览。

(↑ 爱奇艺首页截图)
好在哪里:在一些安静的环境,想打开看看有没有新剧或电影。如果很吵的话,用户会觉得打扰到别人,也就不会在这种环境中打开了。
而这种默认静音的小功能,就能很好的解决这种问题,既能满足你想找电影的想法,也避免了在安静环境中打扰到别人的尴尬。
这种考虑,同样也是深刻洞察到用户的需求,个人感觉很有用。
启发:产品的迭代优化时,多考虑考虑用户的实际使用场景,深度挖掘不同人群的需求,其实体现的还是用户思维。
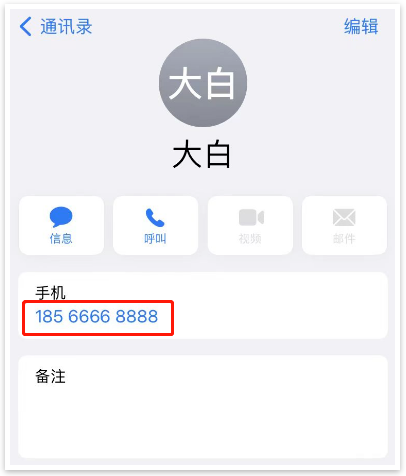
05 手机号码用344的方式排列
发生场景:手机里存储电话号码时。

(↑ 手机存储手机号时的截图)
好处:原来手机号存储手机的号码11位数是连起来的,现在基本都改为344排列(类似这种:188 8888 6666),中间都用空格隔开了,这就极大的方便了用户存储和记忆。
那这是什么原理呢?
其实就是大部分人的短时记忆容量最佳是4个单位,若超出4个单位,大脑就不容易【一次性】的去认知,最好把它分为2个部分去看待。那么这种用空格分隔开的方式,就很利于用户分辨手机号是否正确。
启发:一点小小的变动,就可以让它容易记忆,极大的方便了用户使用。我们在实际设计场景中,也尽量考虑用很少的成本去极大的提升产品体验。
06 IOS系统的辅助触控功能(虚拟按键)
发生场景:设置此功能以后,屏幕中出现一个悬浮的虚拟按键,可点开操控手机。不触碰它时,3秒后自动变透明。

(↑ IOS虚拟按钮界面截图)
好处:它既能帮你操作手机,又能在你不需要的时候“隐身”(透明状态)。但是又不至于让你找不到它,因为它虽“隐身”,但一直在那儿。
刚开始用的时候还不习惯,觉得在屏幕上碍事,现在还是会觉得。不过3秒主动变透明这个小设计挺好的。
启发:产品设计时,既要让用户能够操作或看到,又不能打扰到用户太多,所以很多时候不能一味的追求既要还要这种“完美“,只能去尽可能平衡,最多的就是折中的办法。
比如保存成功或操作提示,用toast提示就很合适,既要让用户知道,又不能像弹窗一样强提醒打扰到用户。
07 智能冲水马桶
发生场景:上厕所时,智能马桶会播放一些奇奇怪怪的音乐,盖住上厕所时的各种声音(自行脑补哈)。
好处:考虑到人上厕所时会发出各种令人尴尬声音,为了避免尴尬的局面出现,让人尽可能以最舒服、最畅快的状态去上厕所,想到了用音乐去盖住这些令人尴尬的声音。
不得不说,这个小设计真的非常好,至少在上厕所体验方面确实不错。
启发:不仅要考虑到人实际的功能需求,还要考虑到人性的一些需求,比如社交。如果都做到了,那这款产品一般都会很不错。
08 微信浮窗
发生场景:看公众号文章时,突然收到一条微信。
微信浮窗也出来很久了,为了不长时间的中断用户阅读历史文章,让用户能快速、省力的及时切换回来继续阅读文章。
浮窗的出现可以完美的解决阅读文章和聊微信的矛盾,将文章或网页悬浮在聊天界面,既保证了阅读的流畅又可以保证用户能及时的回复微信消息。
启发:尽可能不要打断用户正在做的操作,因为这是让用户很讨厌的行为。如果确实会被打断,想出一个折中的方案,满足两种功能,又不会中断其中一种操作。
09 疫情期间,手机解锁新方式
发生场景:苹果手机在疫情期间,优化了解锁手机的方式,识别到用户戴着口罩时,直接弹出密码输入界面。

(↑ 识别戴口罩时的屏幕截图)
好处:疫情严重的时候,取下口罩面部识别会加大被感染的风险,所以做了一些优化。
当检测到用户戴着口罩时,直接弹出密码输入界面,不需要反复向上滑动,大幅的简化用户解锁操作。
看似是个小小的优化改动,背后表现出来的是对人生命的尊重,以及人性背后需求的洞察。
10 电梯一楼的“☆”的按钮
发生场景:外卖员急匆匆的下楼送另一家快超时的外卖,急促的找1楼电梯按钮时。

(↑ 电梯一楼☆按键的截图)
好处:方便电梯里的乘客快速识别到一楼按钮,更快更好的操作电梯,减少找按钮的时间,从而提升用户乘坐体验。
启发:涉及到用户操作时,做到主次分明,比如用户购买的按键可以设计的明显一些,如幽灵按钮,就可能增加转化率。
11 微信读书奖励规则
发生场景:读一分钟就有反馈(奖励一天体验卡或1个书币)

(↑ 微信读书阅读奖励截图)
好处:让你读书不再变得困难,哪怕读一分钟就有反馈(奖励),难度是慢慢的递增。
虽然越往后越难,但是奖励也越来越多。可能你在不知不觉中就读了7天,然后周而复始,养成了在《微信读书》里阅读的习惯。
这种于阅读奖励方式,既让用户轻易的养成读书习惯,又可以增加用户的黏性,为平台增加流量。
启发:不要一开始就让用户做很难的操作,因为这样是反人性的。
应该由浅入深,循序渐进。然后适当给用户一些激励类的反馈,再一点点的提高难度,做下一个更有难度的事情。
这样就可以极大的降低用户完成任务的难度,成本降低了,用户就愿意留在平台上了。
小结:
其实综合来看,还是要充分使用用户思维:时刻把自己代入到不同的用户角色中去使用产品、体验产品,深刻的洞察出用户操作背后的需求。
以上只是个人平时观察到的一些很好的小设计,可能身边还有很多很多,都是需要有人去发现。
只要你能够用心去发现,总能看到身边一些巧妙而又有创意的设计,来为这个世界添姿增彩。
当然了,为了让我们的生活变得更简单、更美好,不妨去大胆的创造更多更好的产品。
今天的分享到这,希望对你有所帮助~
公众号:一直在迭代的PM
本文作者 @一直在迭代的PM 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
