十万个产品细节推导(十一)
编辑导语:用户体验对于一个产品来说,有着至关重要的作用,贴心的产品体验感受会让用户爱上这款产品,反之,会放弃使用这款产品。本文对十个产品的相关设计做了一个评测,作者分享其对于这十个产品的设计场景以及思考,一起来看看吧。
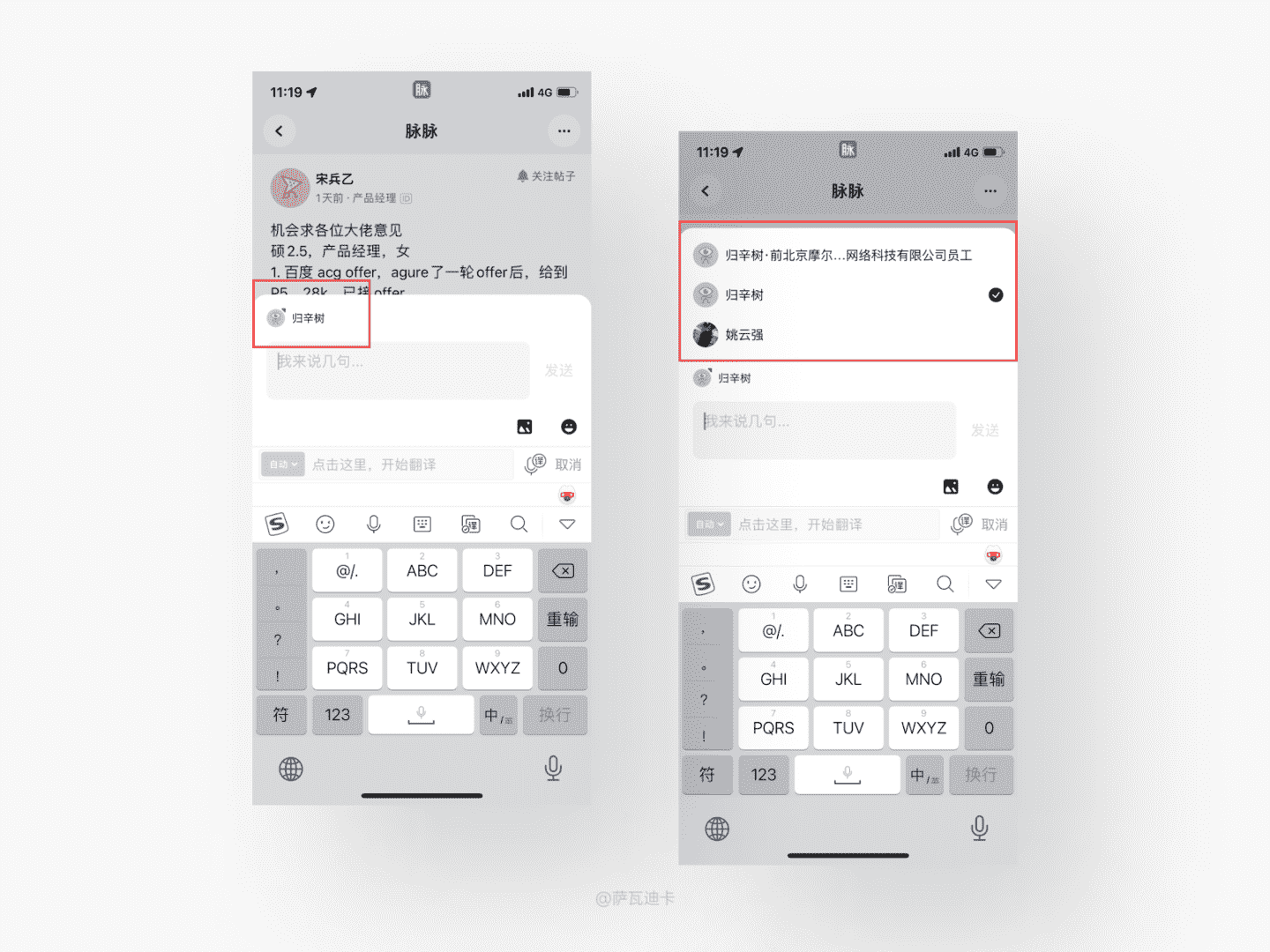
一、【脉脉】-选择发布身份

1.【使用场景】
在脉脉中用户会具有社区身份与真实身份,所以在评论时,用户也希望可以自如切换自己的身份。
2.【设计思考】
设计目标:解决评论时还不能切换身份的问题,提升用户的评论体验。
设计方案:在脉脉的评论弹窗中,用户点击头像即可弹出「自己的多个身份」列表,选择后代表切换成功,很好提升了用户评论时的自由度,同时也能不暴露真实身份,增加评论内容的真实性。
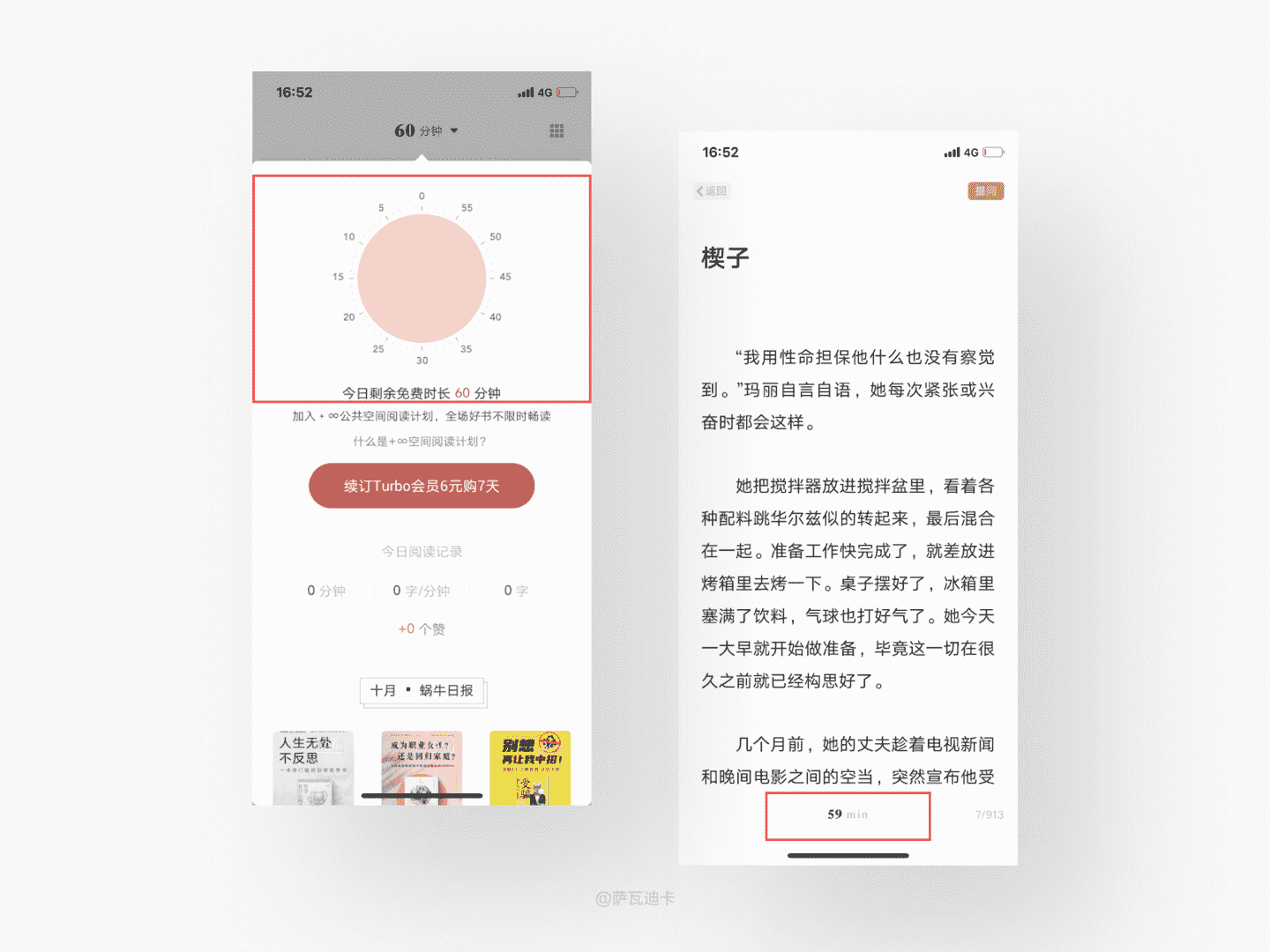
二、【网易蜗牛读书】-今日剩余免费时长

1.【使用场景】
用户在用网易蜗牛读书时,每天只有60分钟的免费时长,经常会在阅读时超出时长导致无法阅读。
2.【设计思考】
设计目标:解决阅读时免费时长无提示的问题,同时提升会员的转化率。
设计方案:在网易蜗牛读书中,用户在阅读的界面下方会出现「免费阅读时长的倒计时」,用来提醒用户抓紧时间,同时时间的流失也能心理暗示用户去开通会员来提升阅读的体验。
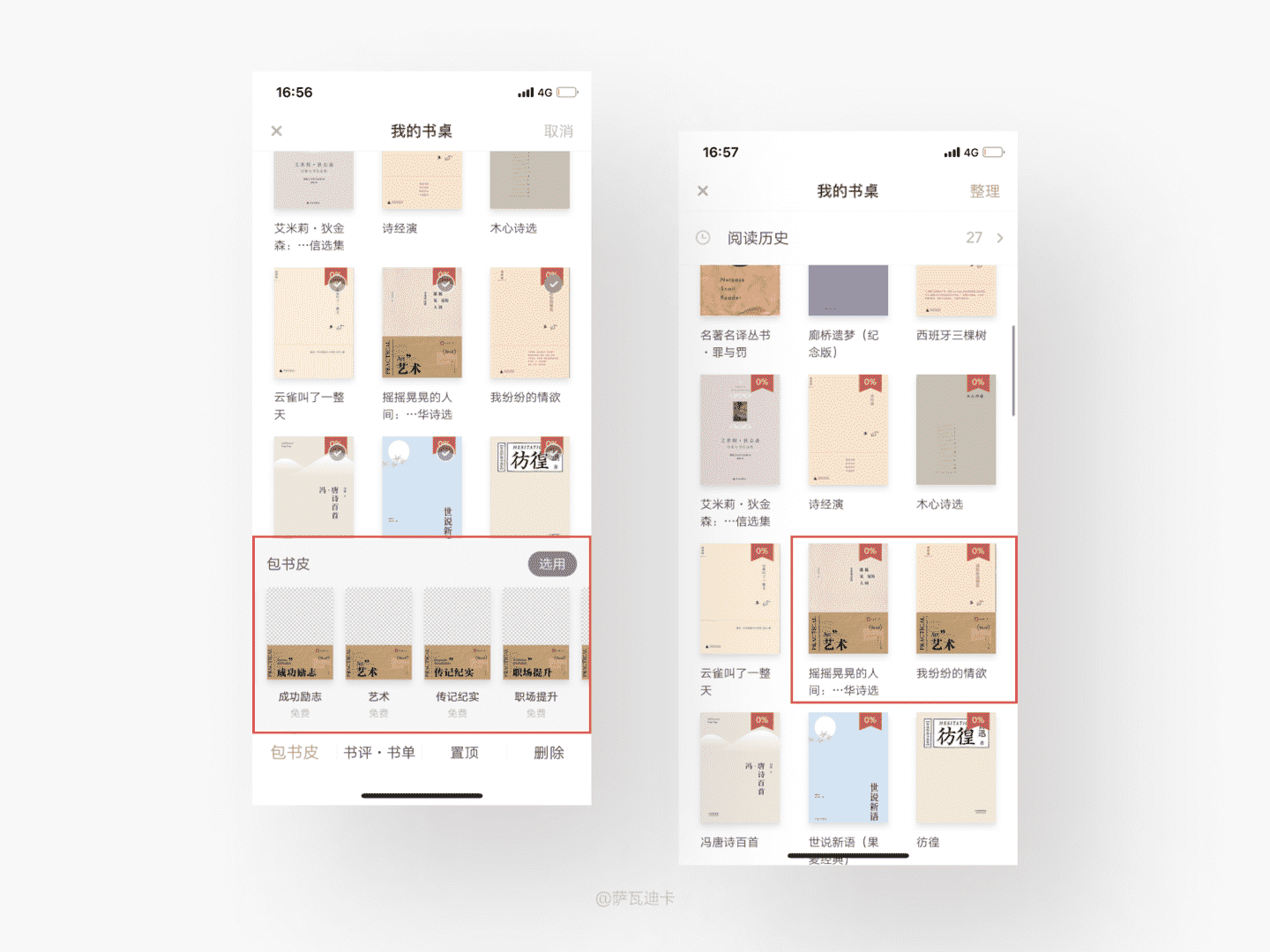
三、【网易蜗牛读书】-包书皮的仪式感

1.【使用场景】
当用户看到喜爱的书把它添加到书桌后,怎么才能更好地提升用户的阅读体验?
2.【设计思考】
设计目标:提升用户看书的体验,增加用户的好感度。
设计方案:在网易蜗牛读书中,用户长按某本书籍即可弹出「包书皮的选择」弹窗,选择后那本书即会添加上已选的书皮,给看书的过程添加更多的仪式感,提升用户的使用体验。
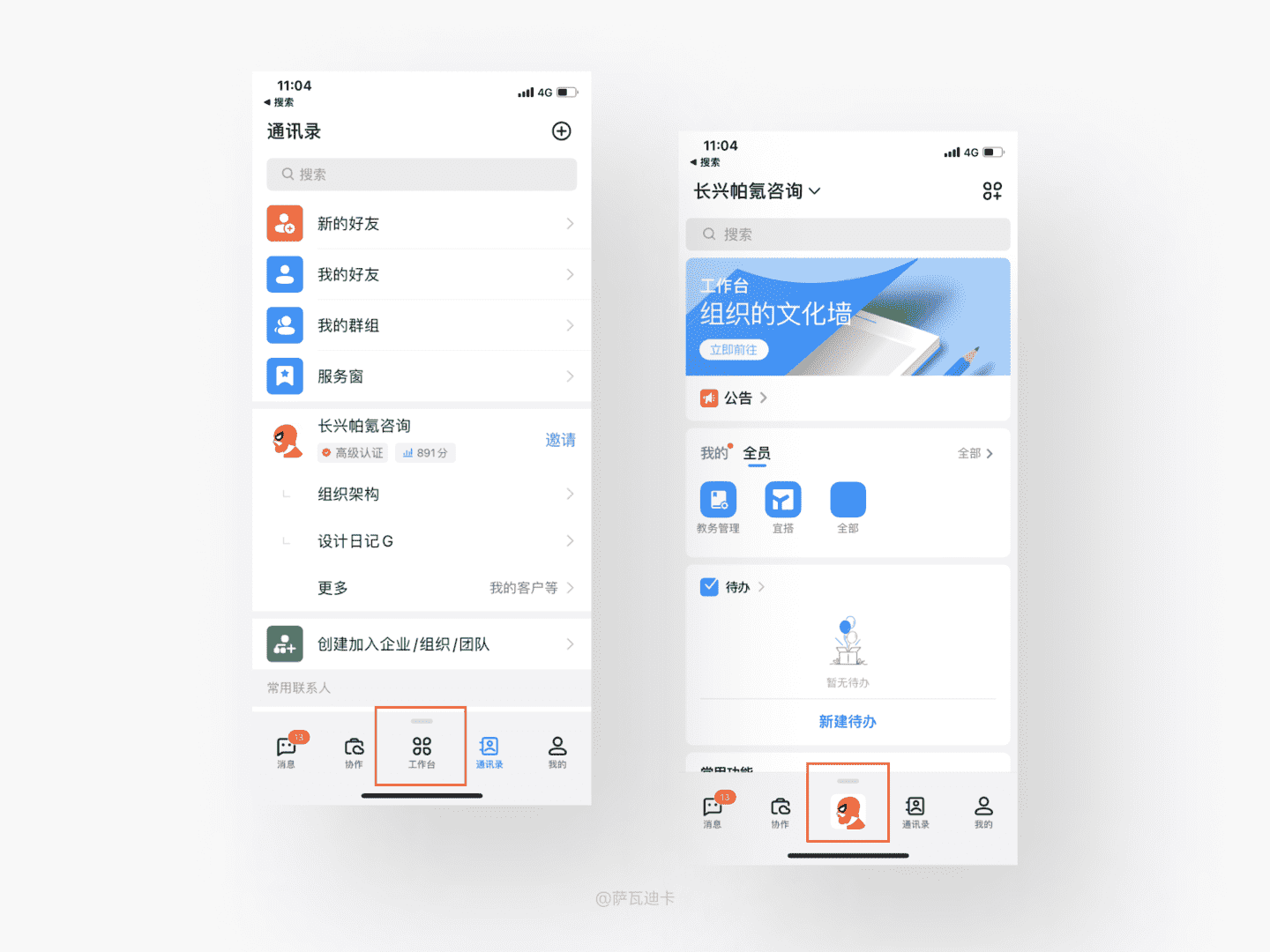
四、【钉钉】-工作台的图标形式

1.【使用场景】
用户在钉钉中加入多个公司或团队时,他们在使用过程中也更希望明确当前显示哪个公司或团队。
2.【设计思考】
设计目标:解决当前所处公司或团队不明显的问题,降低操作出错率。
设计方案:在钉钉中,用户点击到「工作台」操作时,图标即会变成当前团队的logo,很好地去提示用户当前正在操作的团队是哪个,避免混淆团队出现操作错误。
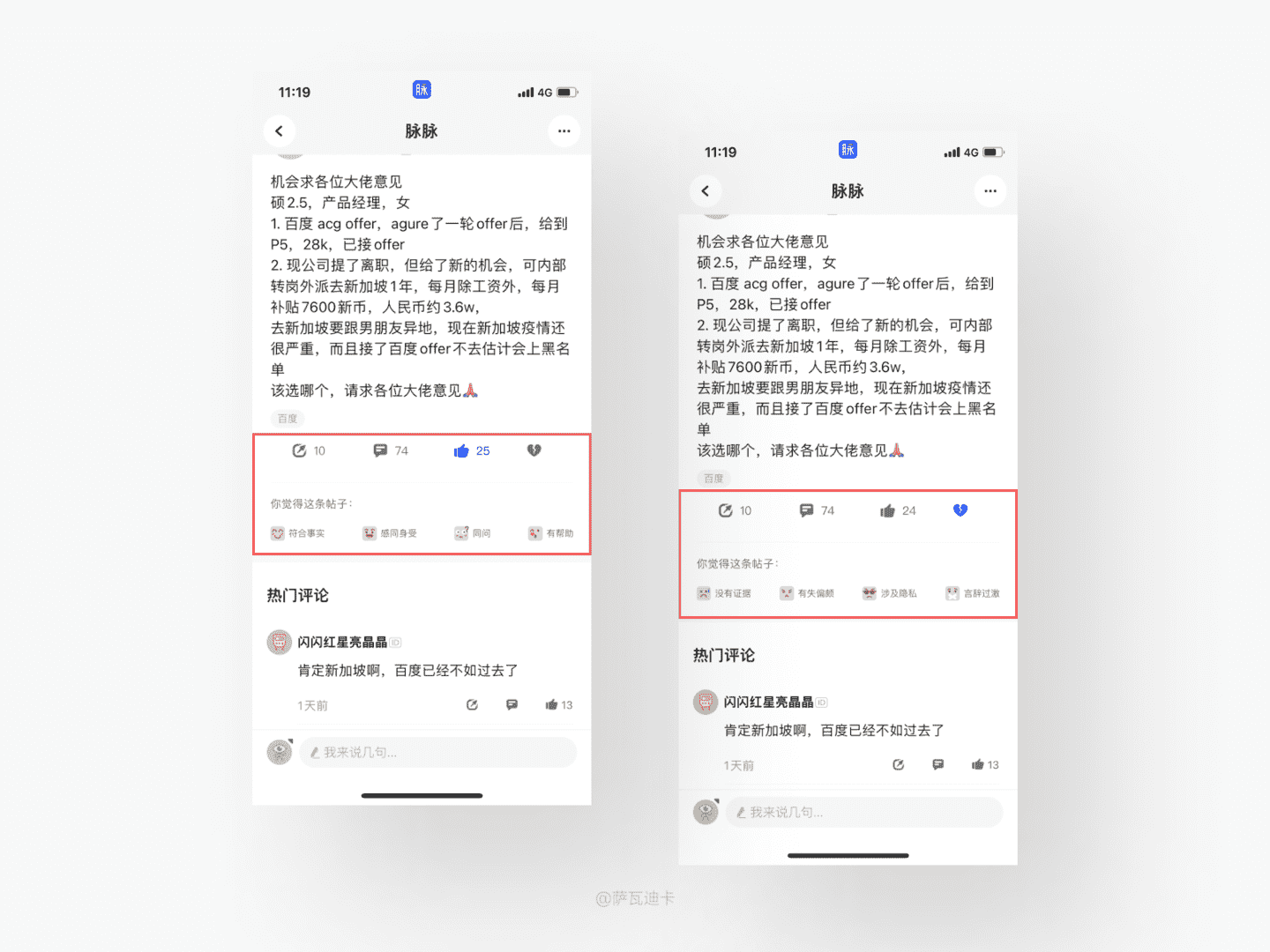
五、【脉脉】-点赞或不喜欢时的追加

1.【使用场景】
用户对某个动态有想法时一般会进行点赞或者表示不喜欢,但我们仍无法知道用户行为背后的具体想法。
2.【设计思考】
设计目标:解决无法洞察用户背后想法的问题,提升内容的互动性。
设计方案:在脉脉的动态详情页中,用户点击「点赞」或者「不喜欢」即会出现不同的追问选项,这么做可更好的洞察用户的想法,同时也给动态增加更多的参考信息,提升内容的浏览互动体验。
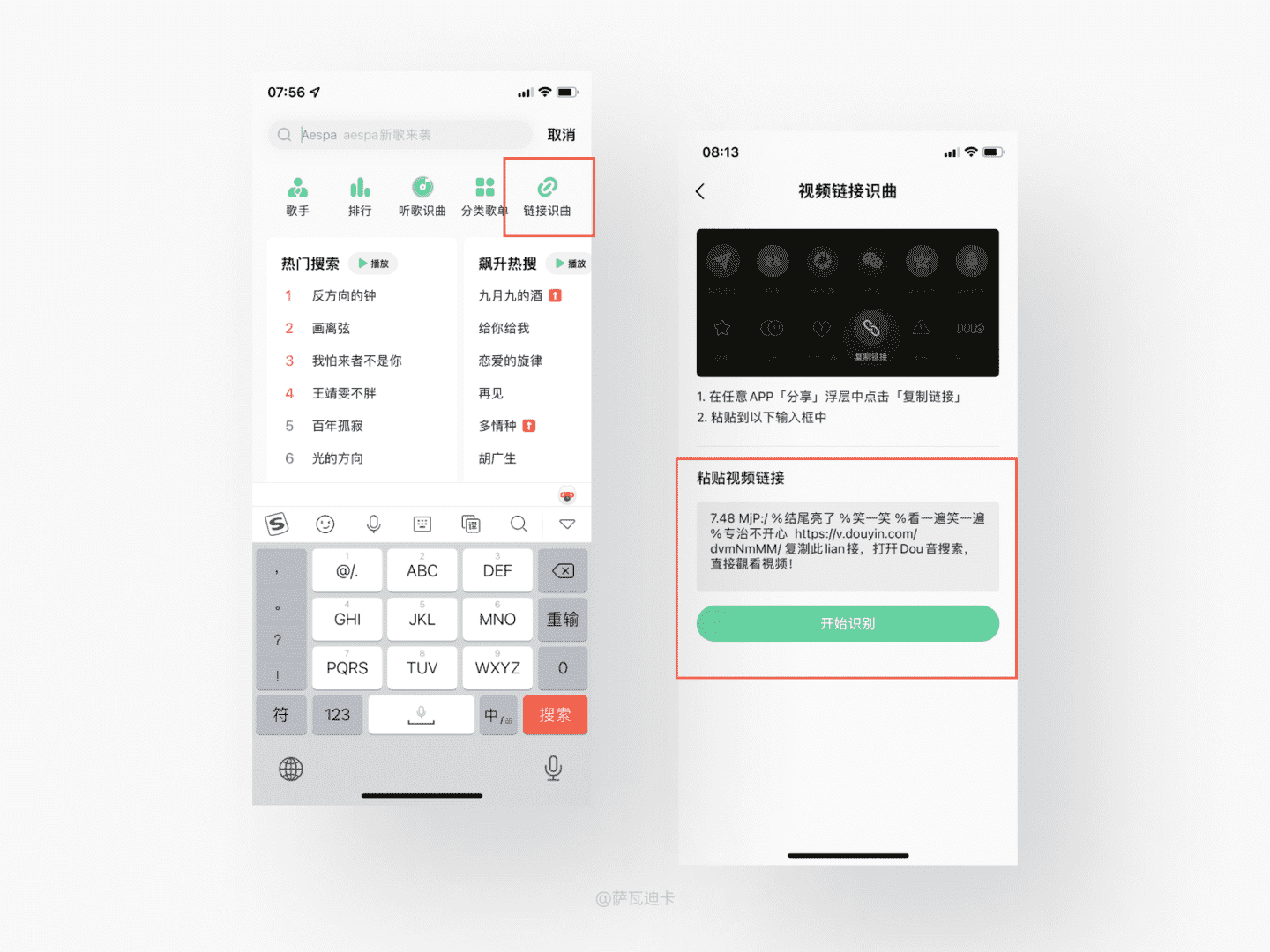
六、【QQ音乐】-视频链接识曲

1.【使用场景】
用户在视频中听到感兴趣的音乐时,经常不知如何去搜索这首音乐是什么,导致最终错过。
2.【设计思考】
设计目标:解决用户不知如何搜索视频音乐的问题,提升用户对产品的打开率及好感度。
设计方案:在QQ音乐中,用户只需复制外部的视频链接,点击「链接识曲」进入识别页,视频链接会自动粘贴,点击「开始识别」即可识别成功。很好的提升了用户的听歌体验及搜歌的效率。
七、【网易云音乐】-多样的分享形式

1.【使用场景】
用户听到喜欢的歌曲后一般会去分享给别人,不过单一的分享形式很难吸引到别人。
2.【设计思考】
设计目标:解决歌曲分享形式单一的问题,提升歌曲的播放量。
设计方案:在网易云音乐中,用户点击分享之后,会出现多样的分享形式,比如:定制音乐罐子、邀好友一起听等等,通过有趣的形式,来提升歌曲分享量,同时更好地提升歌曲的播放量。
八、【钉钉】-消息标记已读

1.【使用场景】
当未读消息过多时会出现多个小红点及数字提示,对于用户来说每次点击查看后消除过于麻烦。
2.【设计思考】
设计目标:帮助用户一次性消除未读消息,提升用户的操作体验。
设计方案:在钉钉的消息页中,当有未读消息时,会自动出现「全部标记已读」的提示操作,点击后全部清空,很好地提高用户的操作效率。不过这样的操作容易错过重要的消息。
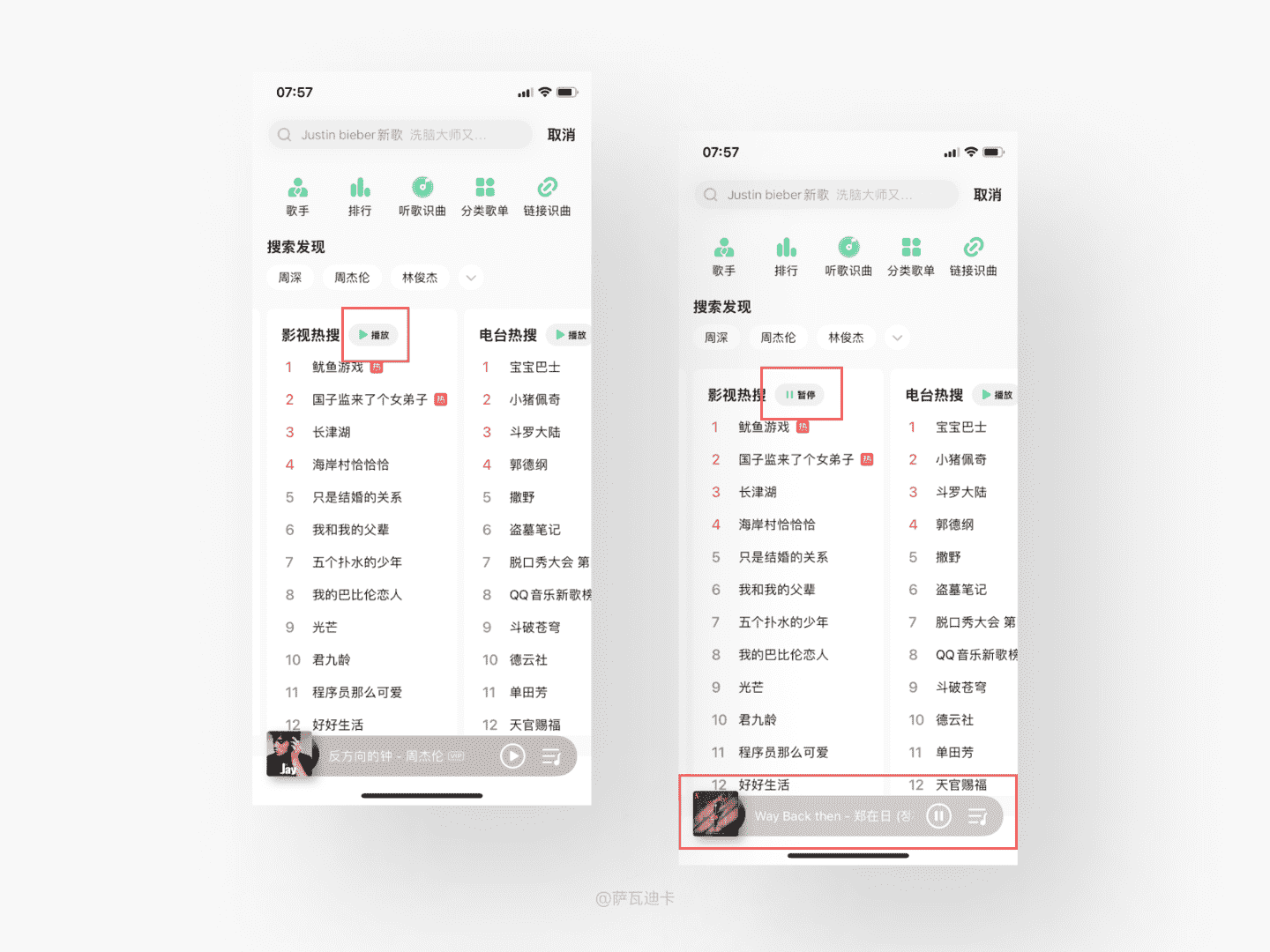
九、【QQ音乐】-热搜音乐的快捷播放

1.【使用场景】
用户在搜歌时也会经常被推荐的热搜歌曲吸引,会去尝试试听一下。
2.【设计思考】
设计目标:提升用户的歌曲试听体验,增加歌曲的关注度。
设计方案:在QQ音乐的搜索页中,用户点击热搜榜旁边的「播放」,即会按序播放热搜的歌曲,避免了进入歌曲页再去播放,方便用户进行试听,很好地提高了试听体验。
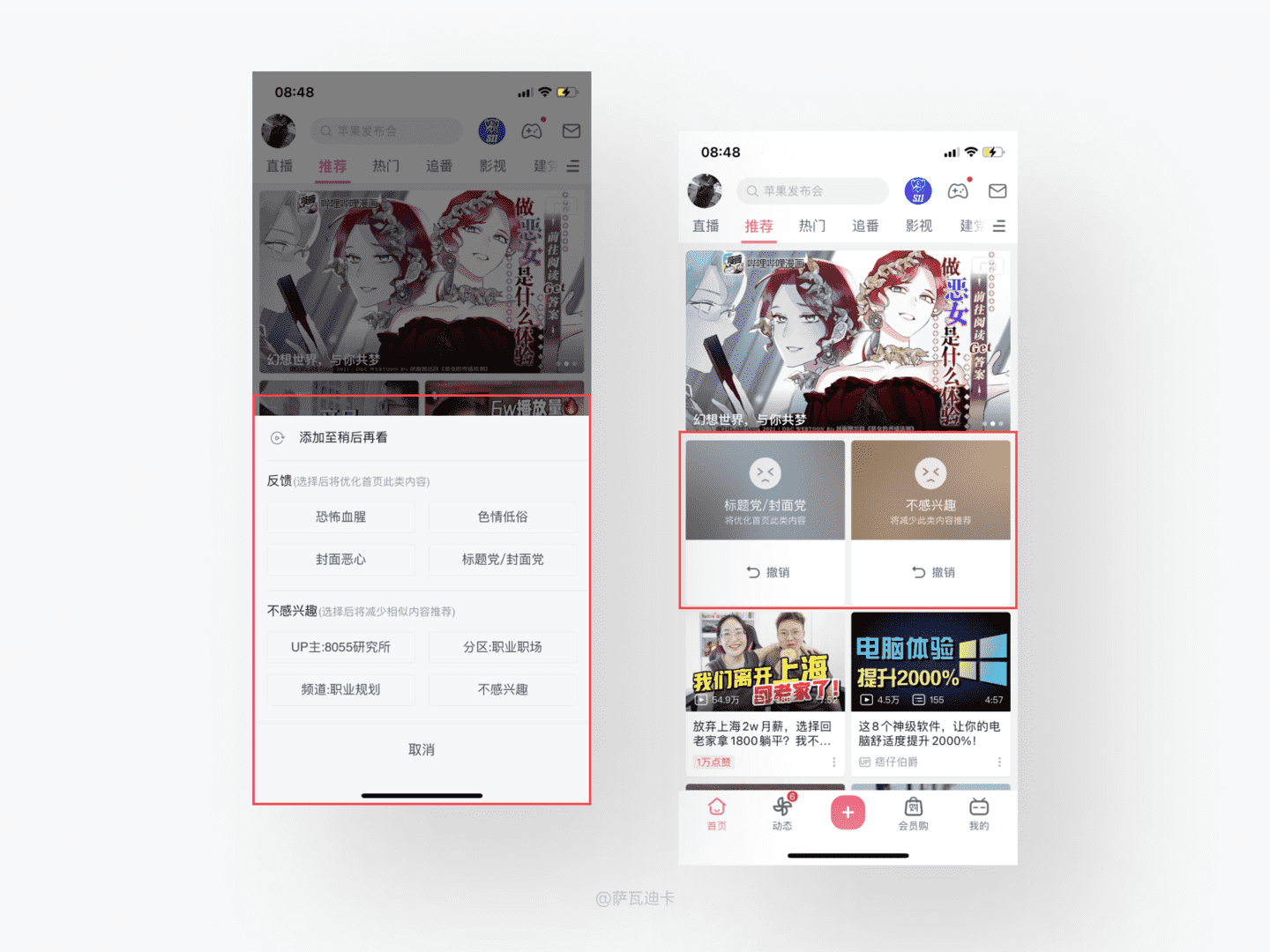
十、【Bilibili】-长按内容提交反馈

1.【使用场景】
当用户在浏览过程中遇到不感兴趣的内容时,会更希望减少此类内容的推荐。
2.【设计思考】
设计目标:解决内容推荐精准度的问题,提高用户的浏览时长及体验。
设计方案:在Bilibili中,用户长按某个视频内容时,即可出现反馈弹窗,选择反馈理由后即可优化或减少此类视频的推荐,给用户营造更好的浏览环境,提升浏览体验。
十一、结语
在设计的生涯中,如何说服别人会伴随着我们从头到尾。我们在记录好的设计细节时,也要不断提升自己的输出表达能力。做到既能让别人听得舒服,也能让自己减少改稿率。
本期的产品细节推导分享结束,我们下期再见!
作者 @萨瓦迪卡
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
