译文丨如何让用户感知更快的秘密?
因为对时间的焦虑,我们都不喜欢等待,寄希望于能更快响应自己的需求。今天的文章,写的就是关于如何使应用看起来更快秘密。本文的作者是一位Google的设计师,同时也是一位开发者。他所分享的案例非常有意思,同时,他的某些思路不局限于设计,这样才可能产出最棒的设计!
填充界面
在本例中,我们使用了骨架内容填充界面,而不是使用旋转图。虽然这比上面的会好一些,但是仅使用它来代替并不好。因为它仍然会给人错误的感觉,因为内容中还是不会显示任何内容类型。

交错模式
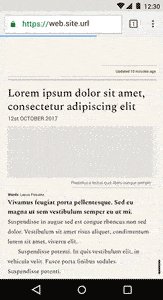
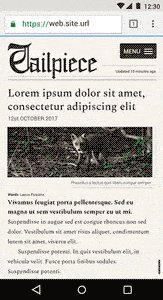
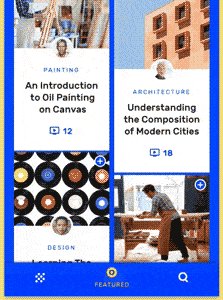
使用骨架界面,上下文元数据和部分加载的像素化图像的组合,这可以占用用户大量时间(译者注:用户可以花时间预先去阅读骨架内容)并能使整个体验感觉更快。 我们的想法是尽可能快地为用户提供即将发生和加载的内容。

你也可以利用交错动画来隐藏加载时间,我们在谷歌的material studies(https://material.io/design/material-studies)中就这么做了,如你所见。


Material studies 中交错动画的例子
交错是非常有用的,因为它在页面转换之前就创建了一个很好的结构,能再次占用用户的时间。


使用交错动画为重要的过渡增添特色
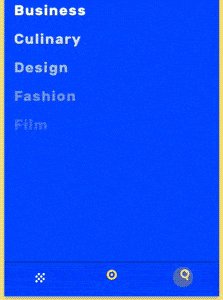
导航
Facebook、RedBooth、Spotify和Google Plus的研究表明:隐藏菜单项意味着用户不会去切换或点击它们。Facebook还发现:底部导航切换会让应用看起来速度更快。
因为在视野之外,能快速看到东西也会使得体验变得更爽。所以,快速响应用户的动作在任何情况下都是有帮助的。
下面的例子中能看到,我们的app Owl,做了一个很棒的展示,它是一个定制化的设计,但仍然与主要导航项目的理念保持一致。在移动设备上,底部导航也更符合人体工程学,因为用户可以用一只手操作按钮,这也有助于保持快速、自然的体验。

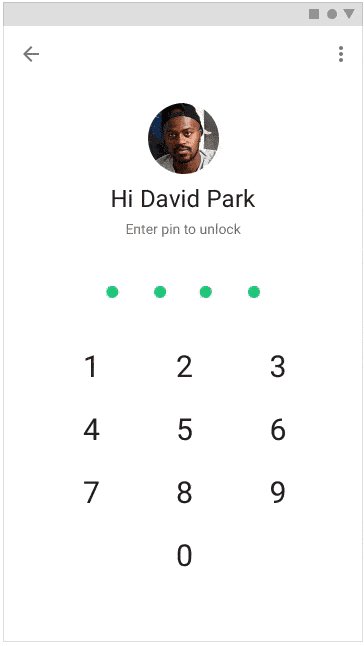
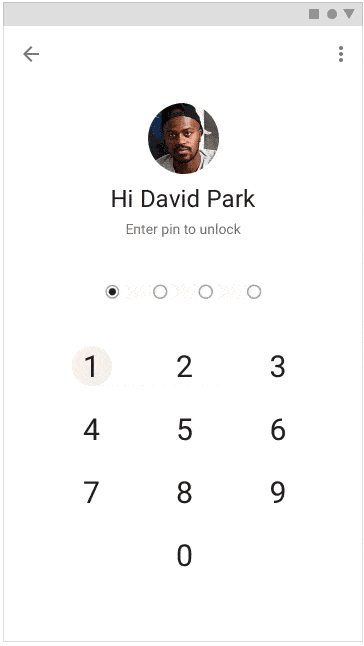
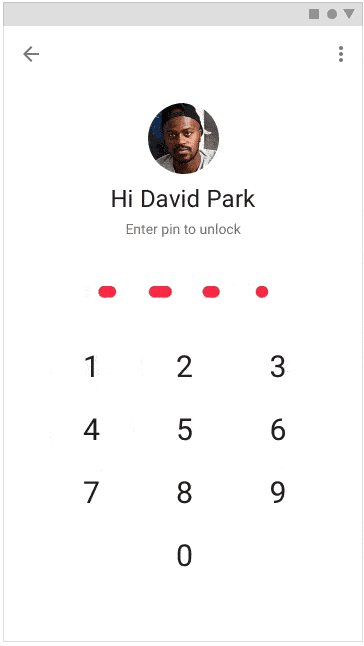
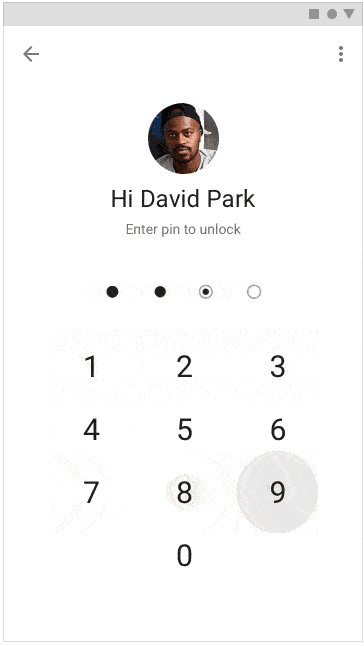
反馈与保证
让用户知道将要发生什么是至关重要的,但是告诉他们触发了什么动作也会让你的应用和网站感觉更快。使用移动、悬停状态和波纹,可以向用户保证他们所采取的操作正在进行中。

通过这些设计,帮助引导用户到他们想去的地方,还可以通过减少用户焦虑来让应用感觉更快。
作者:Mustafa Kurtuldu
译者:彩云Sky,公众号:彩云译设计
关键字:设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
