产品的导航设计目的是为了突出产品的核心功能,扁平化用户的任务路径。让用户能够顺利地在产品中畅行,让用户知道自己在产品中所在的位置,和怎么前往目的页面或功能。那我们来了解一下不同导航的区分。
一、底部标签(Tab)导航
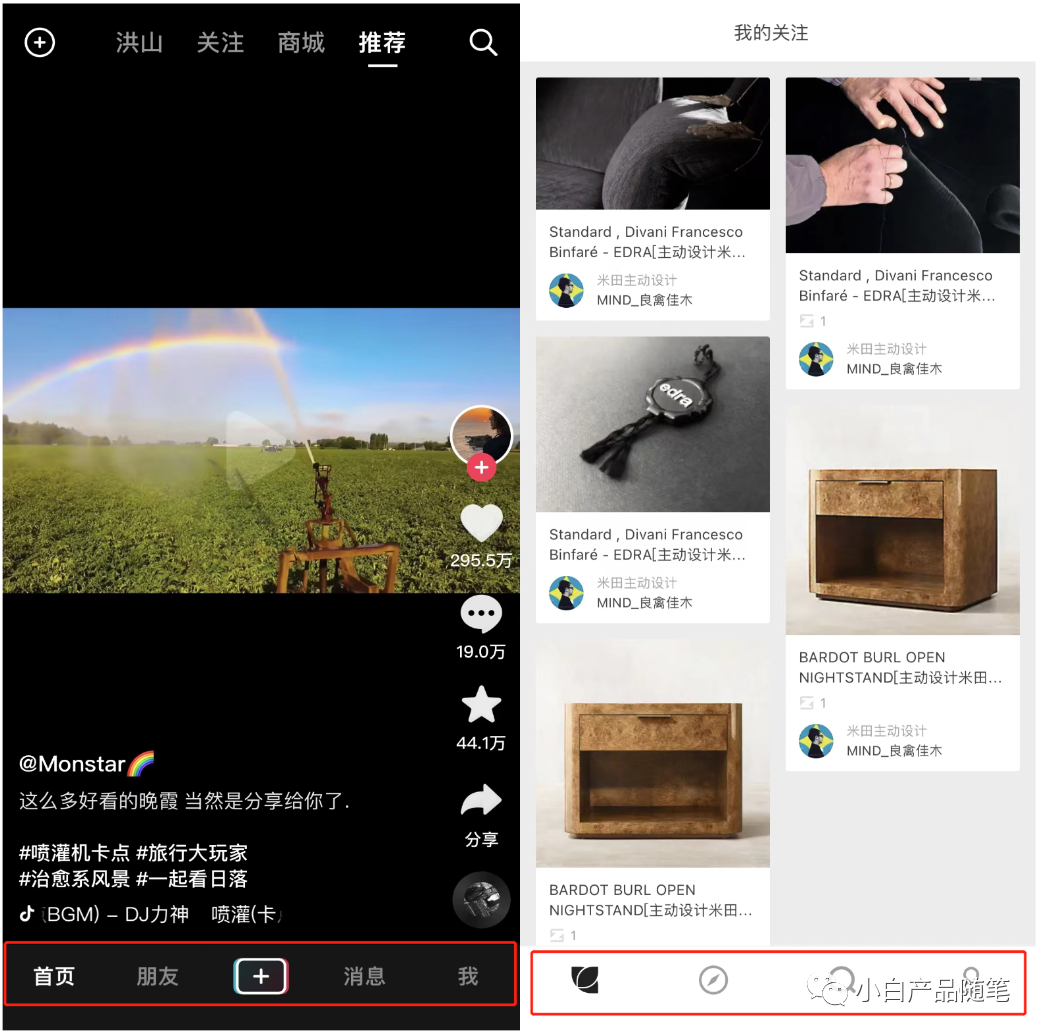
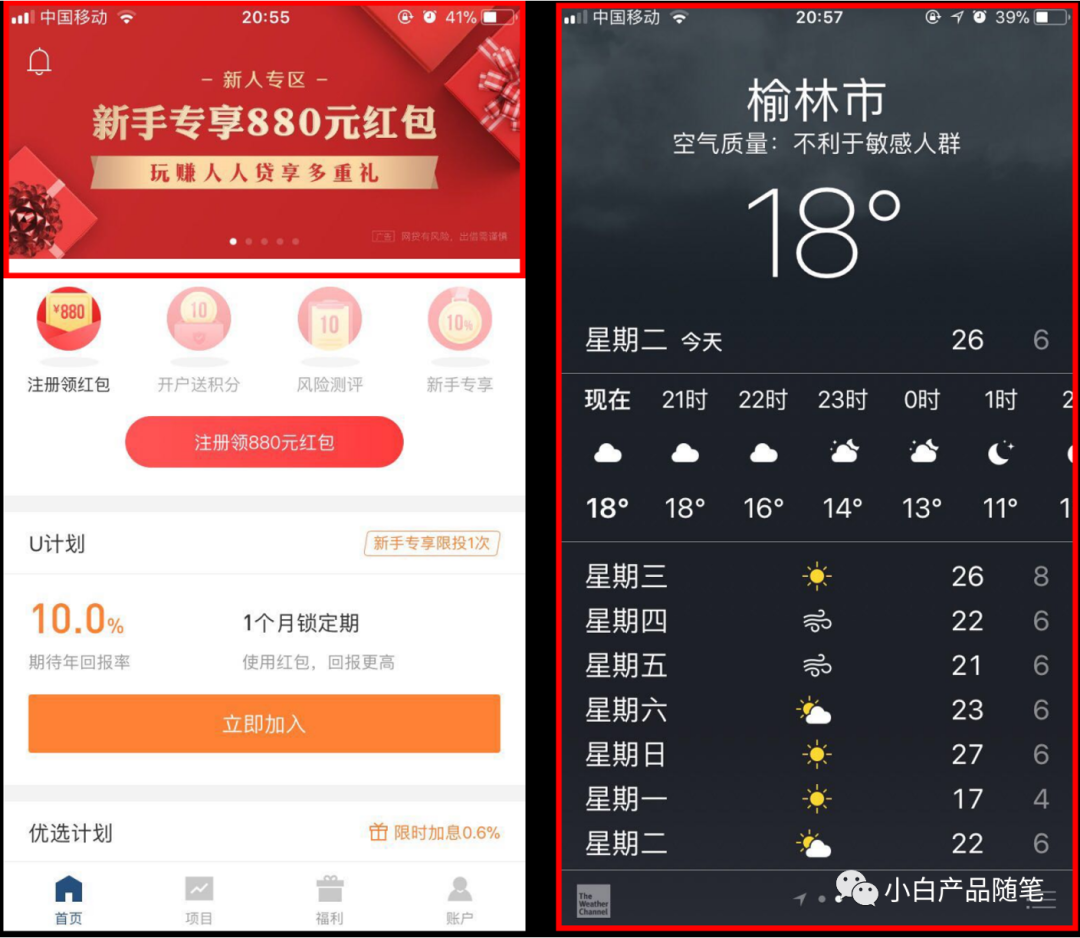
当产品的体验流是以几个功能模块贯穿,用户在使用时需要在几个标签入口之间来回切换时,这就是底部标签导航。底部标签导航里面的标签一般是不会超过五个,因为超过五个标签之后,就没有核心功能的体现。
将贯穿产品整个体验流的模块平铺在Tab Bar位置,在保证了切换效率的同时也保证了用户在使用过程时的任务路径扁平化。

二、顶部标签(Tab)导航
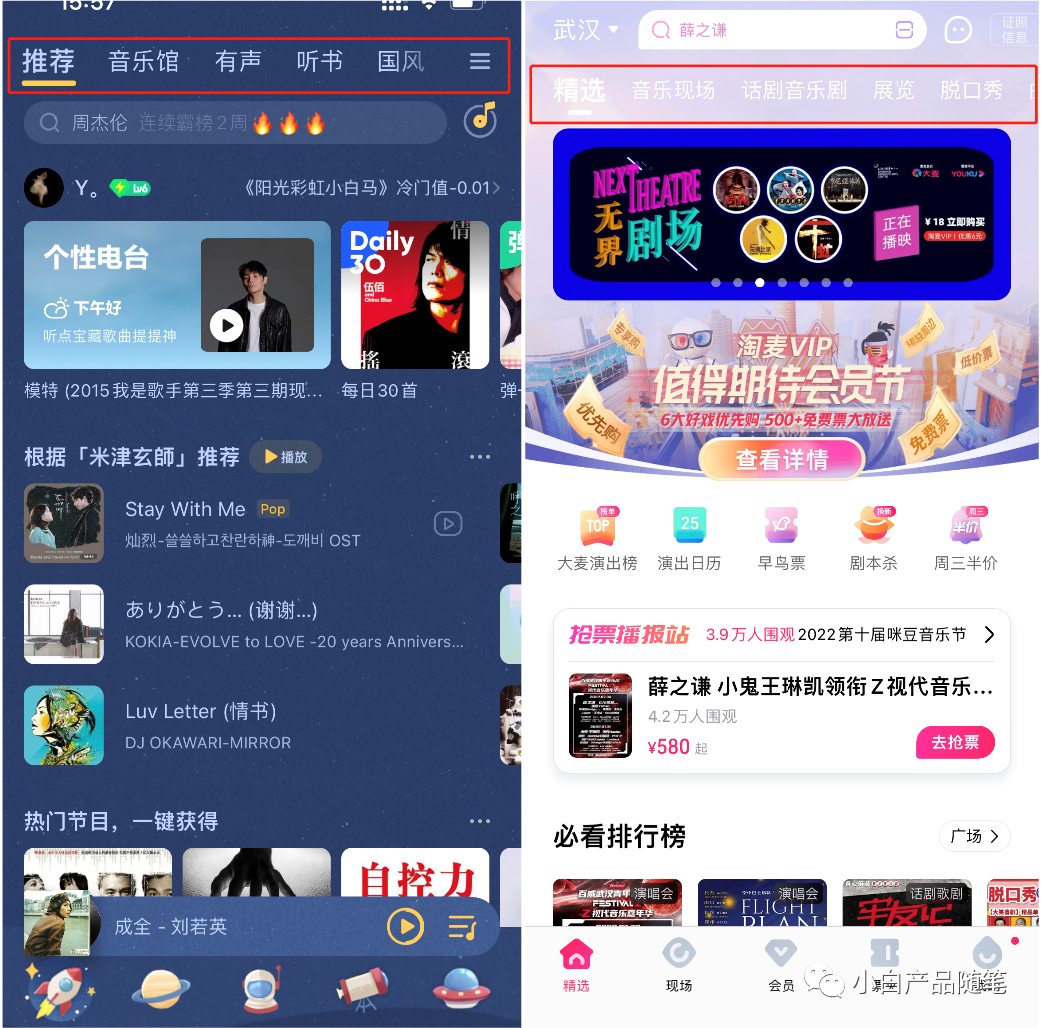
顶部Tab最早是谷歌提出来并使用的,主要是为了区分与iOS的一种导航模式。与底部标签导航不同,由于在顶部,手指一般很难触及,所以顶部标签导航功能展现更细化,标签也就更多,通常是通过左右滑动来切换标签。
在实际项目中,顶部与底部基本都是配合使用。

三、舵式导航
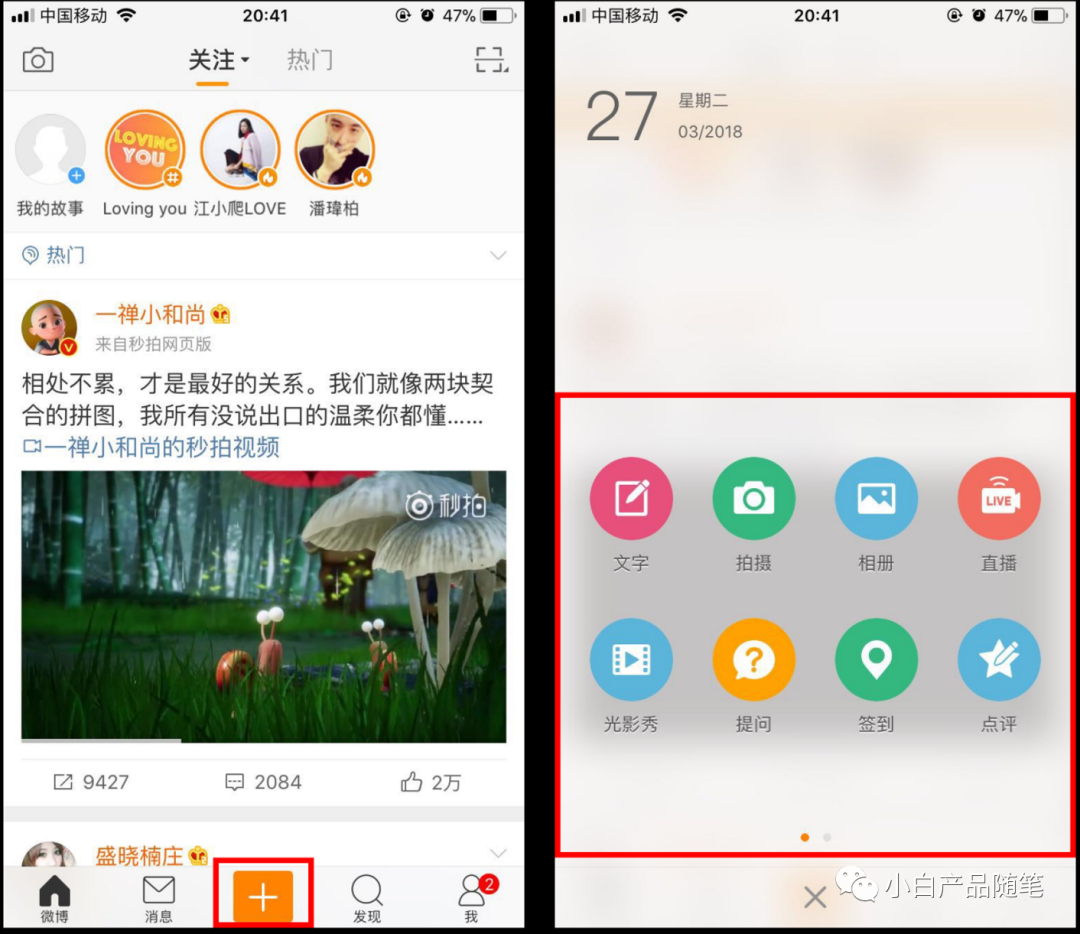
舵式导航是将多个核心功能汇聚在一个标签内,方便用户点击呼出使用。所以舵式导航一般会搭载其他导航样式出现(如标签式导航)。
与标签导航类似的是,它们都是点聚式导航与标签导航的结合体。简单来说就是一个导航标签里面包含很多个操作选项,也可以说是导航标签里面包含很多个二级导航标签。

四、宫格式导航
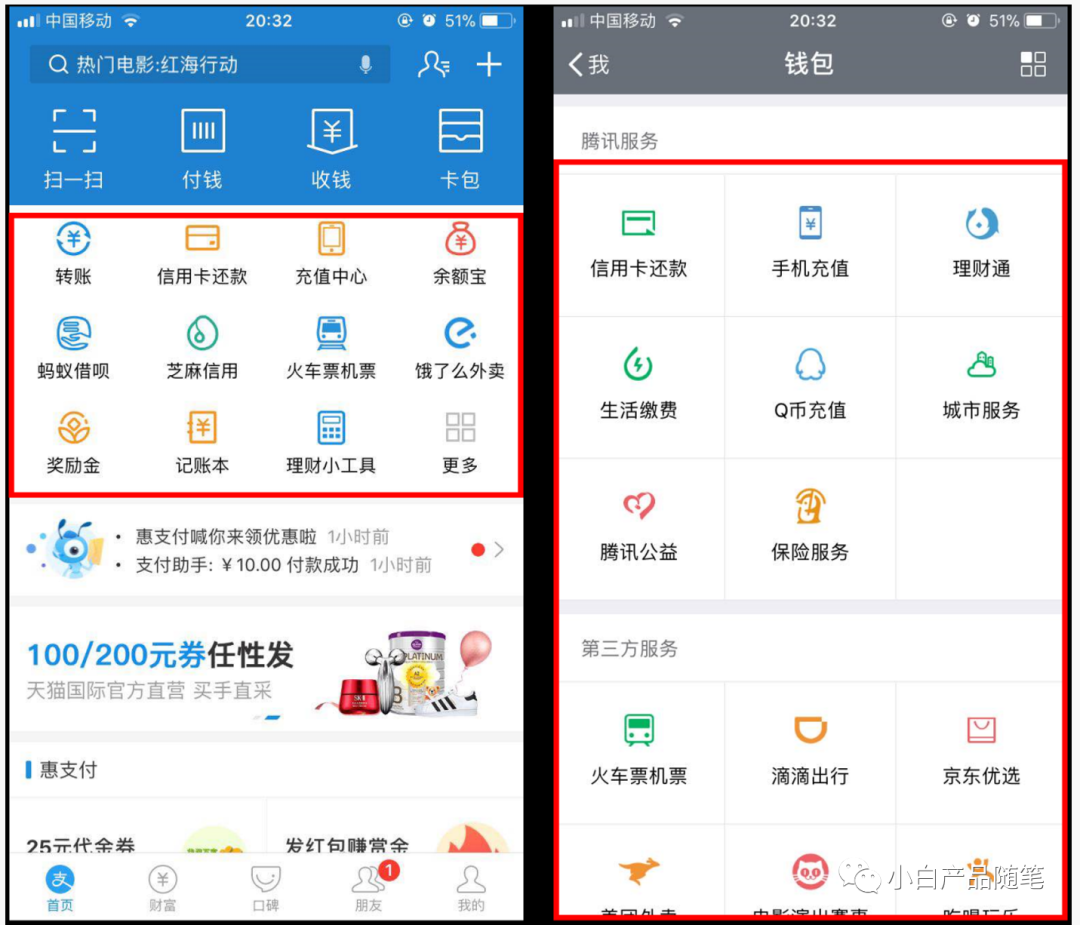
宫格式导航是最被广泛用于各平台系统的中心页面,一般用在二级页作为内容列表,以图形化形式呈现在页面上,又或者是作为一系列的工具入口聚合。也被称为跳板式、图标卡片式、磁贴式。

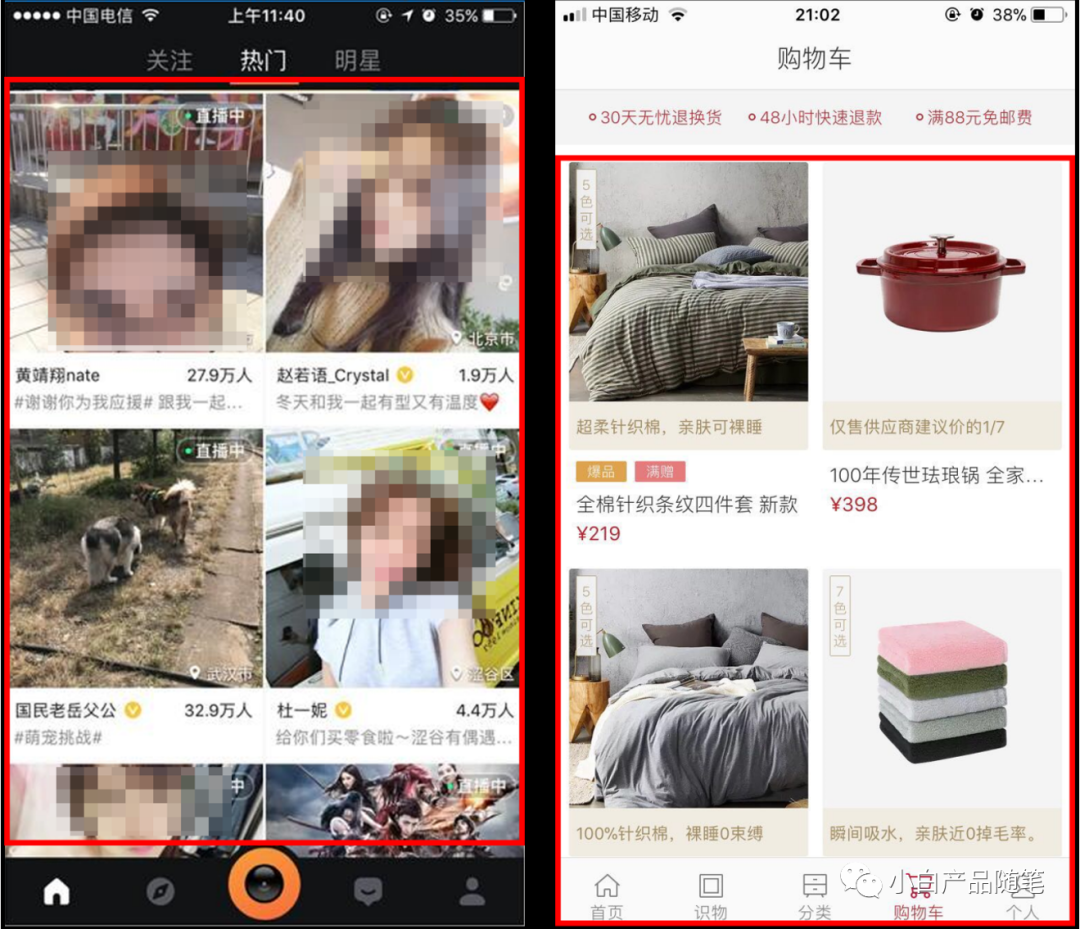
五、陈列馆式导航
陈列馆式导航是属于宫格导航的一种表式,用来呈现实时内容,像新闻、图片、商品信息等。还可以采用网格式布局(直播或者是ins类型)、轮盘布局(格瓦拉电影类型)或者是幻灯片模式展示。最适合呈现的是如经常更新、需要直观的视觉效果、彼此独立的内容。

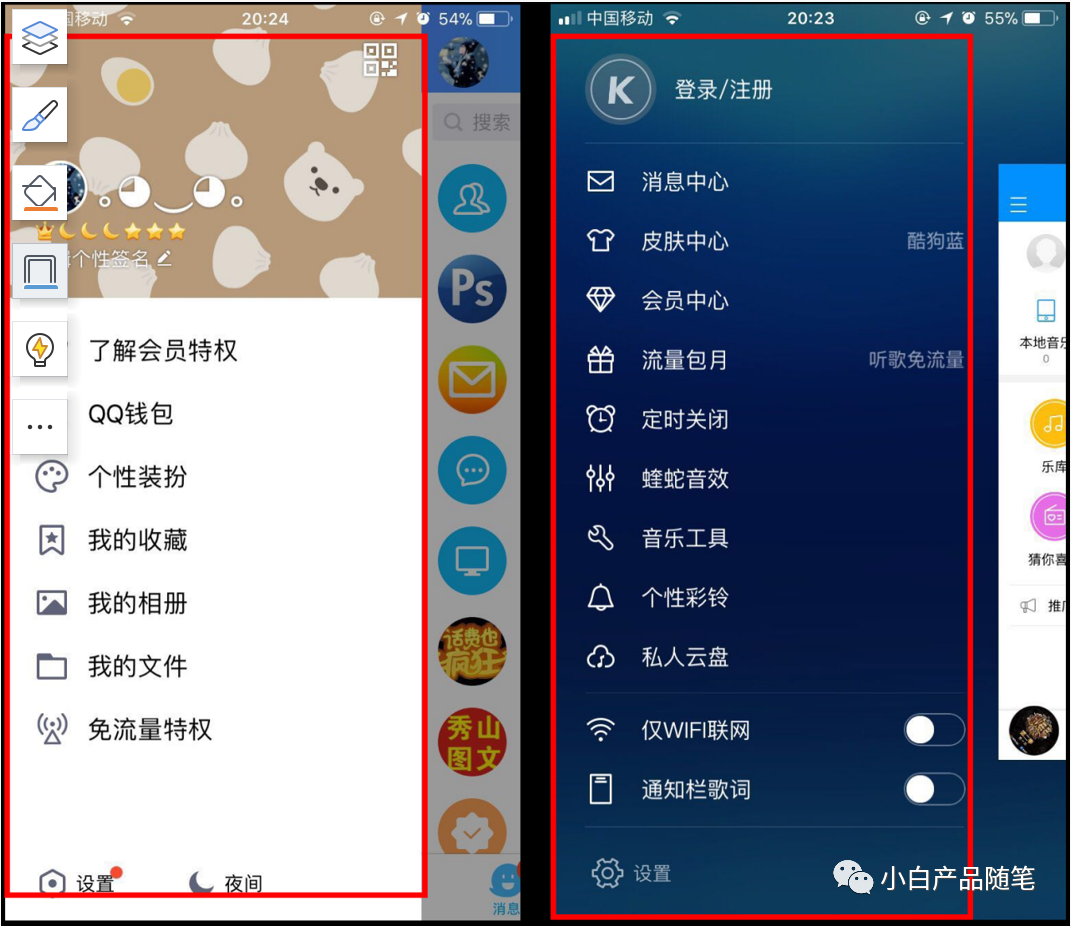
六、抽屉式导航
抽屉式导航又被称为:扩展菜单、侧边导航、汉堡导航;是用来放置一些对用户来说不会经常用到或者是产品不核心的功能,例如设置、关于、个人信息这类不需要频繁切换内容的功能。
一般是应用在信息流的产品设计里面,用户的任务路径比较单一,页面基本只用于产品的核心内容展示。其他不怎么使用或是不核心的功能就会隐藏于界面的后方,这样避免页面产生臃肿感,用户也不会过多的功能模块的呈现抢夺眼球。

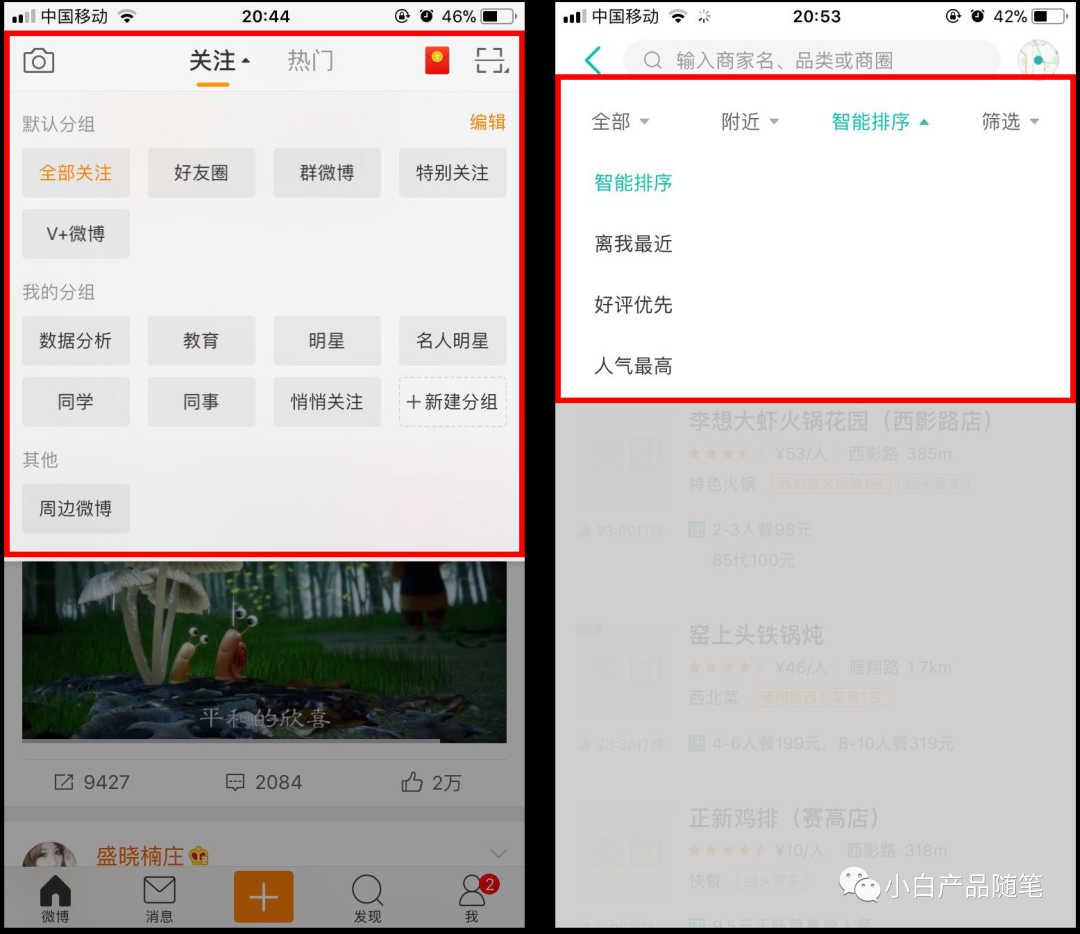
七、下拉导航/菜单导航
与抽屉式导航的概念相同,都是为了突出页面的核心内容或功能。与抽屉导航不同的是,下拉导航一般位于产品的顶部,通过点击功能标签呼出导航菜单。
下拉启动导航通常用来筛选不同类别的信息,或者是点击后快速启动某个常用的功能模块,这样也避免了频繁的页面跳转。
下拉导航还有一种变式,就是下拉的菜单中展示两级或者是多级,这一种是在电商产品中非常多见的,因为品类和筛选条件很多。

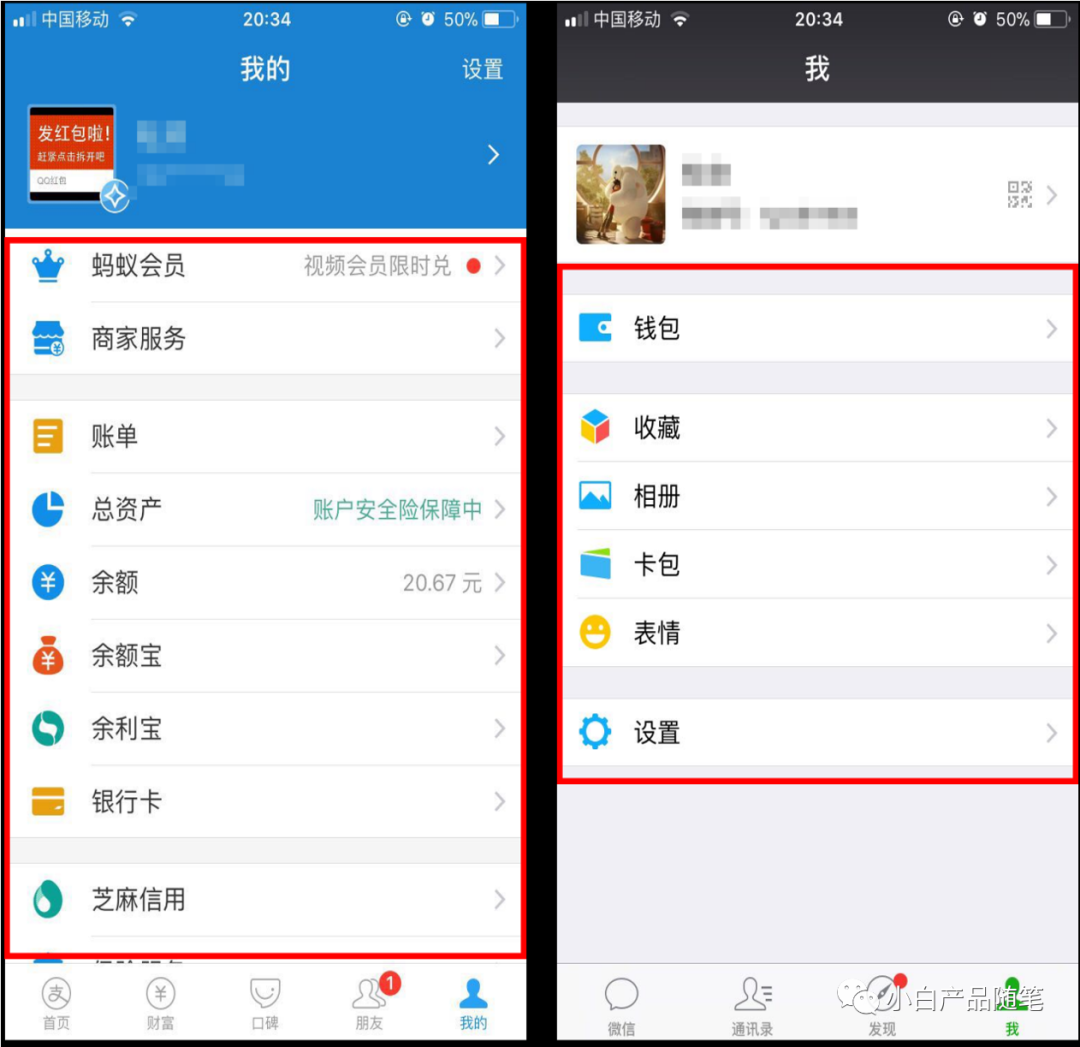
八、列表导航
列表导航是作为信息组织的框架,也是产品在设计中必不可少的一个信息承载模式。
比较适合用来显示较长或者是拥有次级文字内容的标题,每一行都可以融入非常多的信息。
它与宫格导航一样,经常用在二级页面,不会默认展示任何实质性的内容,所以一般在首页不会使用它。

九、轮播(旋转木马)导航
当产品的应用信息不多且足够扁平的时候,就可以使用轮播导航。常见于页面结构简单的APP中。

本文作者 @陈立奇 。
