表单作为收集信息、开展工作任务、形成产品闭环的关键步骤。在一系列 B 端产品中,有较为高频的应用场景。随着 B 端设计的精细化,表单设计对 B 端产品的体验起到愈发关键作用。
本文从高效和清晰两个表单设计原则出发,阐述b端产品的表单优化思路。通过制定设计规范,对复杂的业务场景提供设计决策依据。
一、表单定义
表单页是一种用于信息添加、录入的页面类型。用来确保用户按照要求录入信息提交给系统使用或引导用户进行应用设置。表单的常见类型 基础表单、分组表单、分步表单。
1. 基础表单
是一种较为简单的表单类型,通常只需要少量的信息既可以完成的任务。如登陆注册界面页面等。
2. 分步表单
将复杂的填写内容按照线性流程进行组织,并拆解成若干步骤。
好处:可以给予用户明确的任务预期,快速了解填写流程和进度;降低用户的填写负担,减少出错率。
1)常规分步表单
用户需要在每个步骤完成之前点击确认才能进入下一步,更加适用于具有明确线性顺序的填写步骤。
在实际应用中用户未通过第一步的填写和校验,不可以进行后面步骤的操作。也可以理解成如果不具备后面步骤的填写条件,可以在第一步时就选择放弃,这样反而不会被用户反感。但是,如果仅仅是因为填写内容过长,而选择常规分布表单,似乎无意地增加了用户的填写步骤,这时就比较推荐灵活分布表单。
2)灵活分步表单
在给予用户分步选择的同时(给予用户充分预期)。将所有输入字段直接展示出来,用户也可以按照操作需求自定义输入的顺序。
此种方式更像是步骤条和锚点定位的组合,好处是用户不必点击下一步,也不必按照既有的线性顺序,更加灵活完成信息录入。


3. 分组表单
将需要填写复杂的内容归类分组,分组内容具有一定的相似性和可归纳性。和分步骤表单类似可以减轻用户的操作负担,提高操作效率。

2)视觉降噪 – 必填和选填的抉择
大量的必填项小红点会增加用户的认知负荷,产生焦躁的情绪,增加填错的风险。表单中的视觉噪声越少可读性越强。
当必填项过多时,推荐选择非必填提示的形式。

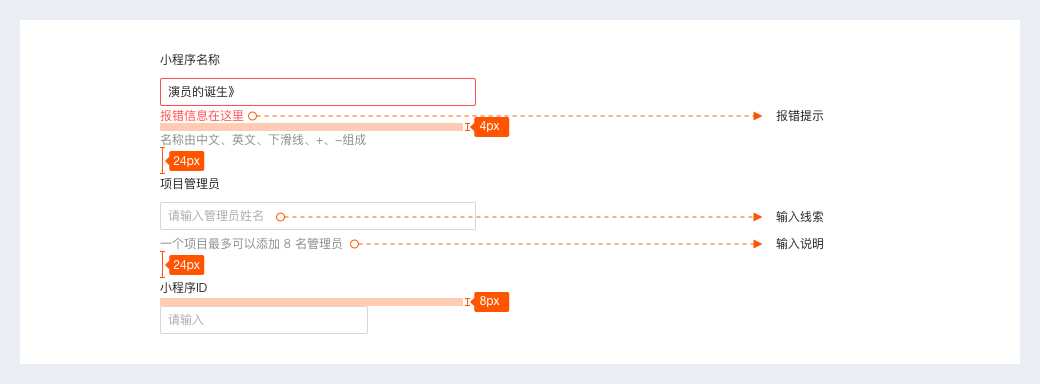
3)合理的预期-提示反馈
用户在初次使用表单时,对各种定义、用途、使用条件等概念往往理解不清晰。我们希望用户在填写表单时,给予用户清晰的引导和明确的填写预期。这里我们对输入说明、输入线索、错误提示进行规范。
输入说明:指在空白文本字段的旁边或下方,放置一个短语或示例,解释输入内容或提示输入要求。
作用:
- 保持 Lable 标签字段简洁
- 补充说明填写要求,降低填写难度,提高填写的成功率
输入线索:指用示例或说明文本,以占位符的形式,引导、提示用户输入内容。
作用:
- 以较少的占位空间,提示用户,视觉负担较轻
- 在输入框内,容易引起用户的重视
错误提示:是表单出现输入错误时,为用户展示的一条引人注目的解释性消息。
作用:
- 帮助用户修复他们在输入时遇到的问题
- 让用户尽可能快速,轻松地完成任务

五、总结
本文根据用户对于表单的使用痛点,挖掘出用户目标。将用户目标转化为设计目标,找到设计抓手。并将表单设计的思考,总结为规范,引导设计工作。

这里对表单设计规范作用的理解,不仅是为一些简单的业务场景,提供设计模版供设计师直接使用。更重要的意义是,面对复杂和未覆盖的场景,设计规范可以为设计者决策提供设计依据和设计边界。
感谢阅读。
本文作者 @?
