表单第一趴 | B端表单设计5部分
关键词:表单、表单内组件、承载体、设计模式、设计原则
在我们B端,表单是极其常见的界面,每个设计师每周都会设计至少2-3个表单,而一个业务逻辑稍微复杂的表单,至少反复设计-修改-评审,需要2-3天。
小小的表单中,由于掺杂了业务的逻辑,隐藏着太多的细节,一不小心,我们就有可能遗漏细节。
今天,知果根据自身经验,整理了表单设计的一些要点,和你们分享,期望对你们有所启发。
本文将从以下5部分展开:
- 什么是表单
- 表单组件元素
- 表单承载体
- 表单设计模式
- 表单设计原则
搬好小板凳,我们开始吧~
一、什么是表单
表单是用户录入数据和系统采集数据的重要方式,用户通过表单与系统进行交互。
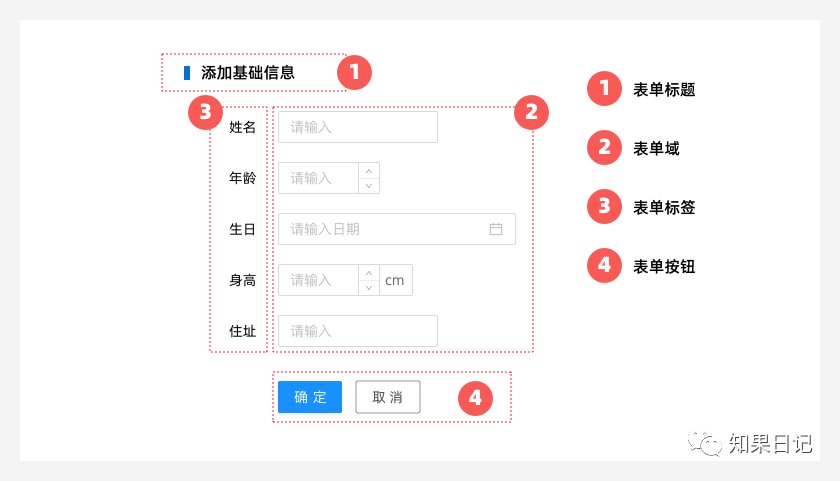
表单由表单标题、表单域、表单标签、表单按钮组成。

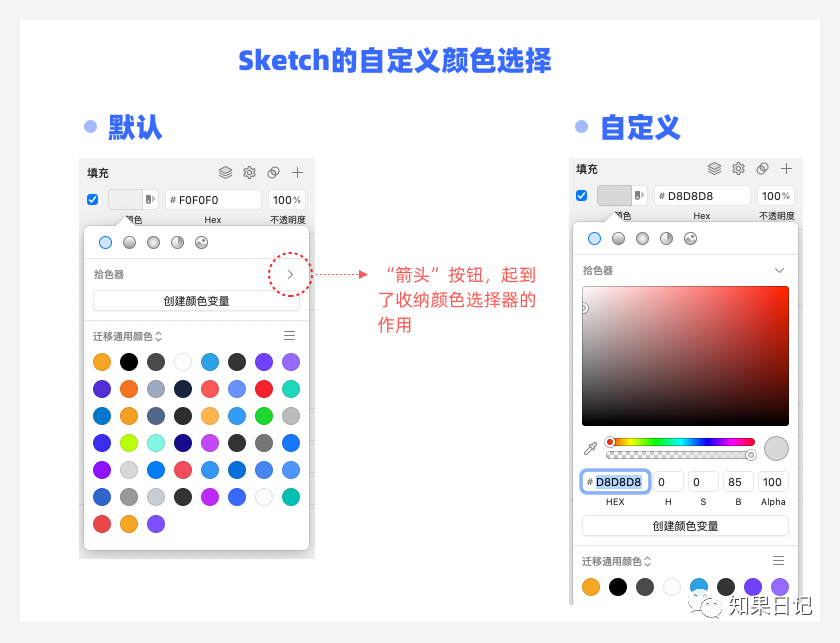
(8)收纳模式
当某个表单项可让用户选择的选项很多时,且有些信息是非高频使用信息,适合收纳起来展示,当用户有需要时再打开。例如更多颜色选择。

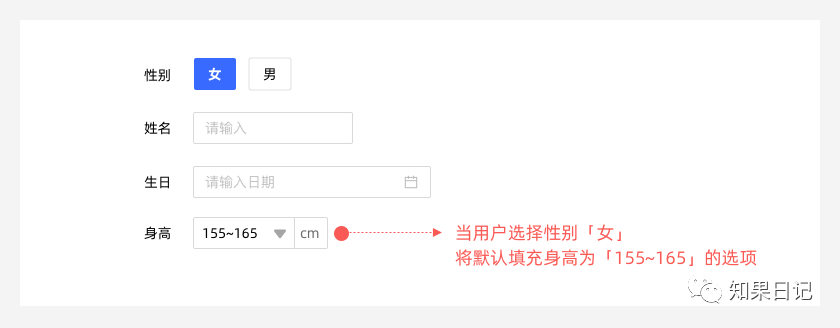
(9)默认值模式
当表单中的某些信息用户在选择时基本都为一个值时,可以采用默认值设计模式,这有利于减少用户填写时长。例如女孩子身高基本取值在155厘米~165厘米之间。

(10)校验模式
表单校验有三种设计模式,一种是单条校验,一种是联动校验,一种是整体校验。现在使用比较多的是实时校验(单条+联动校验),这样子给到用户的反馈会比较直接,有助于告知用户如何修复错误。表单中涉及到的设计模式还有很多,下次专门开一篇文章讲。
2. 表单设计原则
在表单设计中,我们如何判断自己或者其他设计师设计的表单是否好呢?是看颜色好看不好看,还是看信息排版整齐不整齐呢?都不是。我们需要以提升用户任务效率为设计目标。
(1)明确
不同的表单组件实现不同的设计目的,在组件使用上要保持明确,例如数据是用户输入还是选择,要从组件上让用户一眼知晓。
友好
友好性可以提升用户操作的愉悦感,针对不同场景任务提供返回、重置、取消、清空等友好性的操作。对于百年难得开启的选项,我们是否给它了合理的位置。对于过程类的操作提示,我们是否考虑到了,让用户感觉系统就像我们的朋友,而不是冷冰冰的机器。
(2)高效
通过合理使用组件和组织表单信息的方式,使用户高效完成表单填写。对于难以理解的字段,需要给出提示说明。对于具有顺序性填写的表单项是否按照逻辑顺序排列了。对于按钮的摆放,我们是否真的思考到位了。
五、写在最后
小小的表单,蕴藏着大大的智慧。
今天我们学习了:
- 什么是表单
- 表单组件元素
- 表单承载体
- 表单设计模式
- 表单设计原则
作为设计师的我们,该如何把B端界面设计好呢?
我们可以先从表单设计开始,把表单的里里外外搞清楚了,界面设计就成功了一大半。
当然,表单设计不是今天一篇文章能讲完的。下次知果在和你们唠唠表单设计的其他部分。例如「屉表单交互模式、表单设计模式、表单设计注意点、表单设计有效性度量、实际案例解析」等。
#作者#
知果,公众号:知果日记。浙江工商大学品牌设计专业硕士,《B端思维-产品经理的自我修炼》作者。在产品设计流程、产品设计原则、产品设计方法、产品设计规范方面均有丰富经验
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
