前言:B端的走查过程和C端差异的比较明显,看数据、看业务、看操作,看组件是否搭配得当。从设计角度来看,结合交互,结合部分的业务需求、业务场景去来完成这个过程。
需要对长久未参与的项目产品进行一致性的修改。也借此做一次设计走查,整理出一套合适的规范标准需要设计、开发遵循,来应对新的需求。
搞清楚几个问题:
- 什么时候做设计走查
- 为什么决定要做设计走查
- 怎么做设计走查
一、什么时候做走查
以真实内容说明这个问题。
参与的项目,开发到现在两年了,持续迭代中,目前阶段处于平稳迭代中。平稳期间开始做走查任务。
原因:初期项目开发,业务复杂,场景变化多,现成的前端框架能够满足需求,后续的项目推进,加入更多的场景,更多的需求,前端被迫忽略了组件规范要求。
目前:操作上出现的问题也越来越多,控件套用,体验上的问题也显著出现。比如说标签导航,也用作按钮功能;切换筛查标签也当作按钮使用了
二、为什么决定要做设计走查
对小公司来说,做走查不是件容易的事,所以只能边走边看,边修改边完善。
通过和产品进行一个小时的讨论,主要有以下几点:
- 前期设计参与,有对布局一致性有把控,在之后一年多时间,设计退出,问题出现了;
- 讨论过程中,容易偏离主题(比如开始是讨论布局间距,到按钮,之后容易被场景带入,聊到按钮应用场景,越来越偏离中心);
- 系统中存在组件混用,滥用情况。
希望设计给出一个标准化的规范指导界限,明确哪些内容应该怎么做,做到什么程度。尽可能避免一些操作上的问题。
三、怎么做设计走查
1. 找问题
所见即所得,引起大家共识,明白哪里的问题。
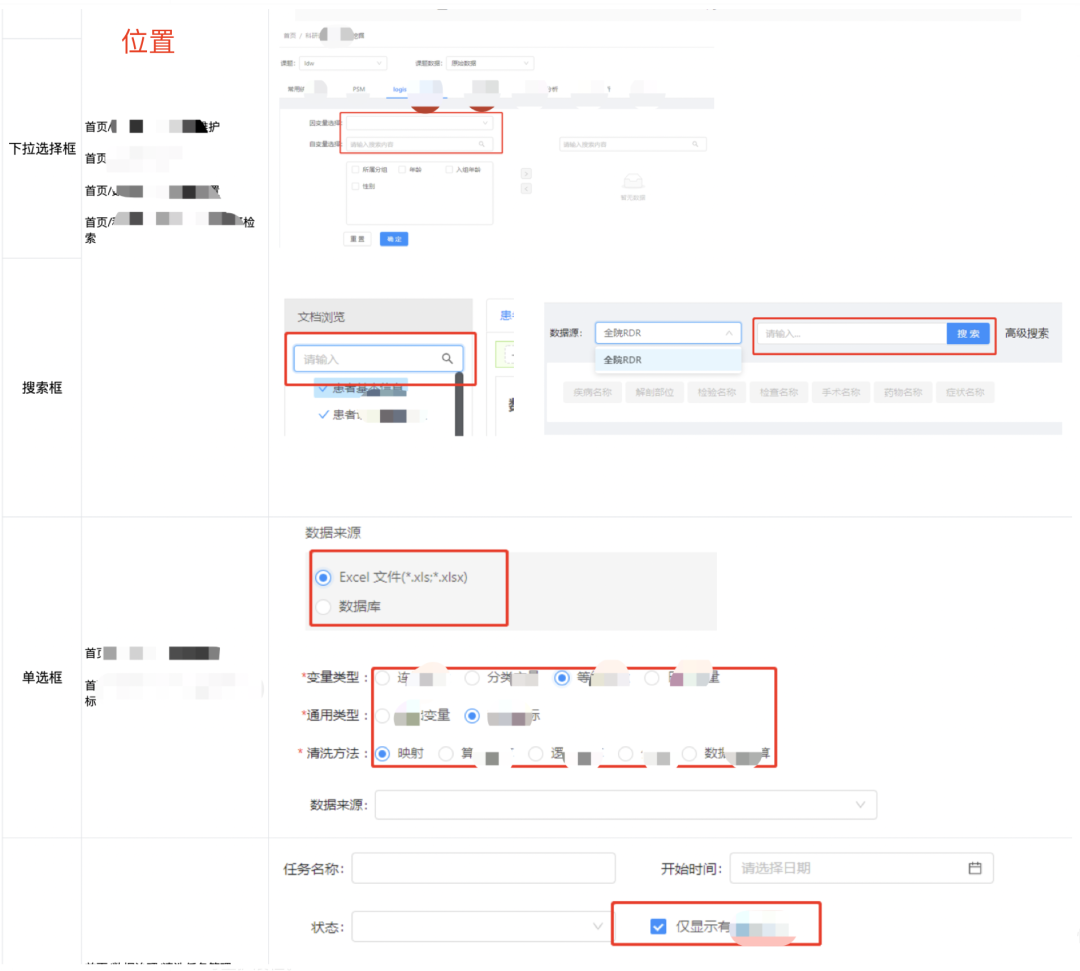
把所有不合适的,不准确的页面截图,找出来,合集到一块,再对这些截图进行分类,并配相应的文字说明。
一定要找全类型问题,一定要,一定要,重要事说三遍。
只有问题找全才能更全面解决好问题。
找问题的方式,等同于设计组件前期的对所有问题组件的归纳分类。

2. 分类
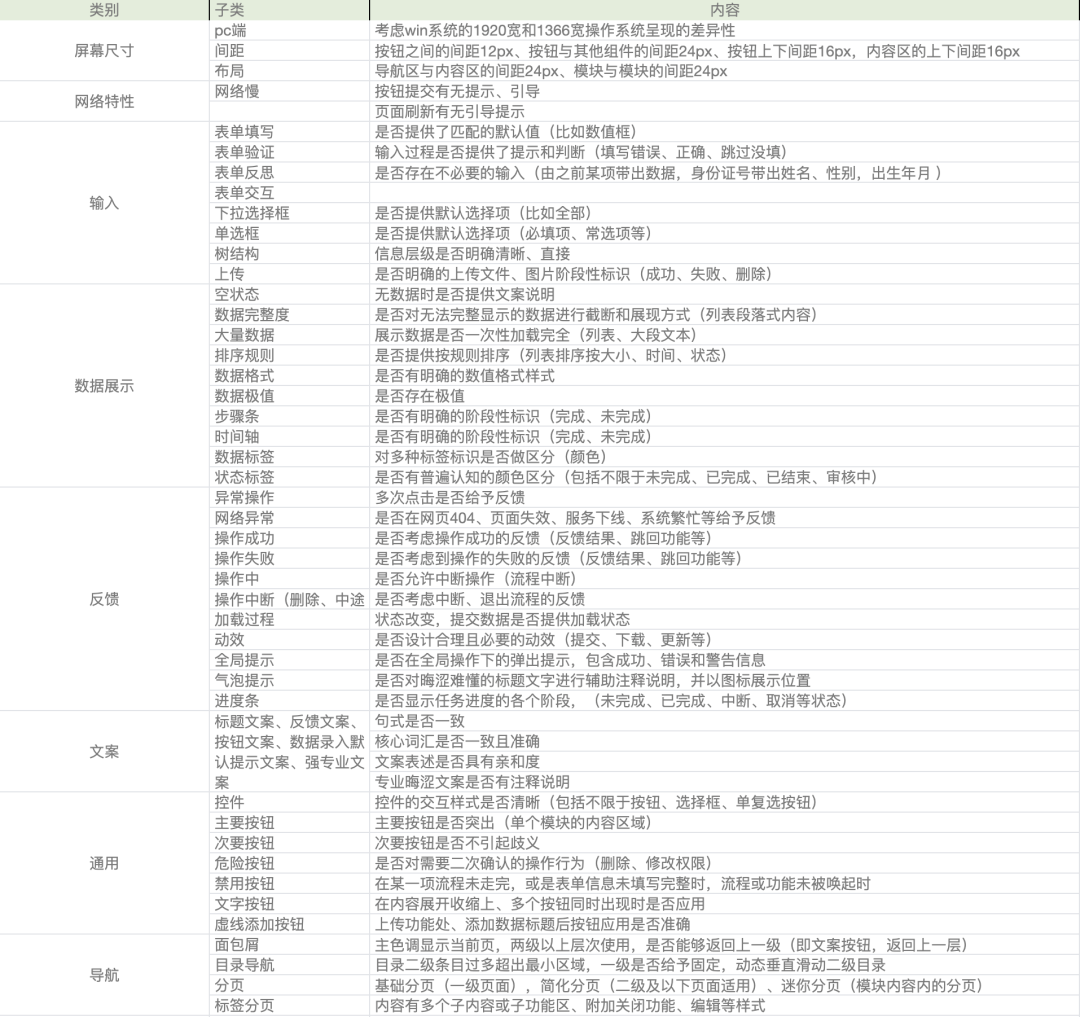
找完问题后需要对这些问题进行分类,从两个角度考虑:
一是从数据组件的分级(即组件的应用);二是从业务的核心度,将涉及主流业务打上标签,便于优先处理;三是考虑扩展性,数据是动态的,所以在边走查边考量扩展性。
这里不对数据组件进行特别的说明,组件从设计规范的时候就已经有完整的交互样式了,但在走查表中也要标识出来。组件不能满足的业务需要的才会增加新的组件。
走查主要从操作业务流程出发,检查组件应用的合理性,即组件是否满足场景需求。
带着业务场景去操作一遍,通用的方式,了解主流程,操作分流程,分流程完成了,主流程不会断。
整理操作依据表(业务相关的,还是由产品出)。

对于查找出的问题,也将其区分等级:
紧急:数据丢失、缺失,功能不可用,按钮点击无反应;
严重:功能设计与需求严重不符,数据结果错误,程序接口调用错误等;
一般:功能未实现但不影响使用,操作时间长,数据字段过长,页面样式(页面布局不规范、显示重叠、不该显示不隐藏、描述不清,晦涩难懂未注释、默认提示不准确、文字排列不对齐、光标图标寓意不正确);
次要:建议问题,不影响使用,只是体验差点;
与之相对应的处理等级是紧急处理、优先处理、一般处理、暂不处理。
3. 实施
找茬小分队的人员分配。
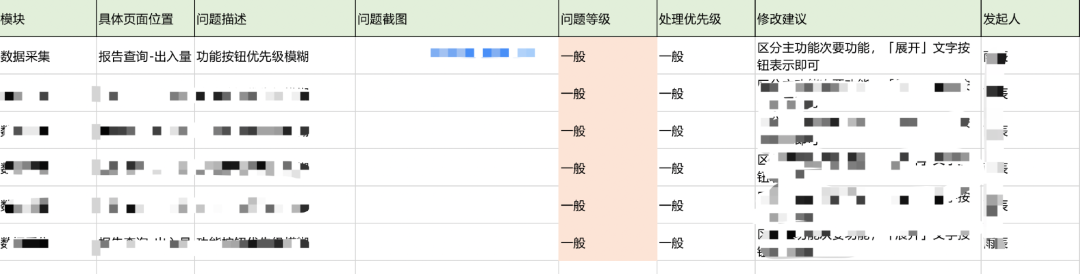
产品主要找紧急与严重等级的,设计主要找一般和次要的以及部分严重等级的。其他人根据上边的表格查找流程的问题。将体验出的问题以表格内容记录下来,并给这些问题标记路径、等级和处理等级,以及修改建议。并将重复内容合并。
之后将开发(前端+后端)也拉出来,展开一次会议讨论,将问题处理人指派到人。

四、总结
建立一套规范切切实实的让组成员遵守规则。也通过每一次的总结,将每一次的任务内容沉淀下来。
本文作者 @Ychen(啊呜計)
