在互联网行业,设计师岗与开发岗略显不同,我们更偏向于想法岗。在目前张口闭口都说“用户体验”的年代,设计师们在拿到需求后都需要经过一系列的分析才能动手画图。
所谓7分想3分做,很多时候身为设计师的我们,工作时间都花在“想”的路上,设计稿仅仅是用于表现我们的思考结果而已。因此,作为交互设计师思维能力尤为重要,毕竟这会直接影响到我们最后的设计稿甚至整个产品好坏。
然鹅,可悲的是在这产品同质化严重的今天,很多同学在拿到需求后第一反应想的并不是思考需求背后的意义,而是打开手机或者电脑,查找竞品是否有类似的功能进行参(chao)考(xi),接着直接开始动手画图。
而面试时给面试官展示的那些所谓的【项目背景】、【用户分析】、【体验地图】、【需求分析】流程也就仅存在于面试当中。
每当我看到隔壁组同事做交互稿拿起就抄的时候,都会摸着那因为思考产品背后意义而不断退化的发际线问道,交互设计师的思维能力真的只会参(chao)考(xi)吗?
于是,我撸了一篇关于设计师产品思维的文章,从【什么是产品思维】、【为什么要需要产品思维】到【如何提高产品思维】三个方面进行讲述。
希望看完这篇文章后你对产品思维能力会有更深刻的思考,而不仅仅是做同事口中的“美工”或者是“线框仔”。(还好同事都叫我钢牙仔)
一、什么是产品思维
讲到思维能力,很多同学第一时间想到的就是产品思维,毕竟“产品思维”这个词近几年一直被挂在嘴边,可几乎没人知道本质是啥。
那究竟什么是产品思维?
目前还没有找到一个官方的解释。而我认为,产品思维其实就是洞察需求背后的本质从而找到解决用户需求的最佳方案的能力。
作为交互设计师,我们一手拿着用户需求,另一只手握着开发实现能力限制,从无到有设计产品去解决用户需求,最重要地就是产品思维能力。
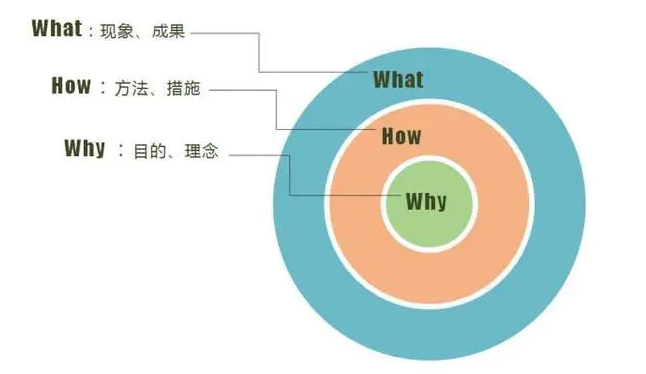
讲了一堆听不懂的废话,这里我想引用西蒙·斯涅克在他的《从“为什么”开始》一书中提出的“黄金圈法则”的概念。这个概念对产品思维进行了很好的概括。
他发现,人们一般向别人表达或者激励时,常规路径是:先现象,而后措施,最后是结果,这种路径收效甚微。而真正能打动人心的路径应该是:先理念,而后措施,再到现象,最后是结果。
翻译成人话就是,我们想把产品做好需要从Why(为什么做)、How(怎么做)、以及What(做什么)进行思考设计。

做产品首先要考虑的是为什么做这款产品?为谁而做?解决了用户什么需求?为什么是你做这款产品而不是别人?
然后接着我们可以结合嘉瑞特在他的书籍《用户体验要素》提出的用户体验五要素(战略层、架构层、结构层、范围层、表现层)去进行分析。

1. why:为什么做(战略层)
在日常工作中,我们早已经习以为常地去被动接收需求,领导或者产品经理会直接告知我们去做一个具体的需求。当接收到任务后,我们的第一反应是如何完成需求而很少回去问:why?为什么要做这个需求,这会帮助产品得到什么,或者需要达到什么样的产品目标、用户目标?
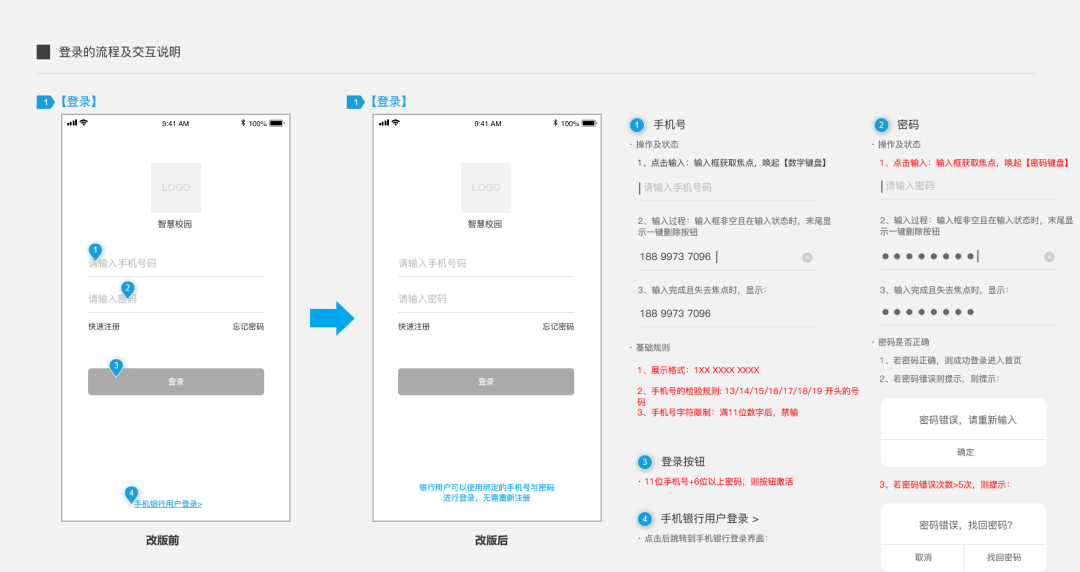
最近我们项目与中国银行进行合作,新用户登录我们APP时,可以使用留存在银行的手机号与密码进行登录而不用进行注册,于是领导就希望我们添加一个入口让银行用户进行快速登录。
需求看上去很简单,我们只需要在登录界面底下新增一个银行账号登录的入口即可。但细想一下why?我们做这个需求的目的是为了什么?不就是我们对接了银行用户数据,能让新用户不用注册,直接使用银行卡绑定的手机号直接登录吗?
于是后来我又改了一版,我在登录页面加上了一行用户登陆提示【银行用户可以使用绑定的手机号与密码进行登录,无需重新注册】。这样就可以避免用户来回切换登录方式,无论是新旧用户都可以直接在原来页面进行登录了。

虽然这样的设计对于后端账号查询会比较麻烦,但极大地减少了切换登录的操作,用户可以直接在原来的页面上使用任何一种登录方式。
所以我们在设计产品功能的时候,不应只透过产品经理或者老板的一句话:“北沐,你去设计一个XX功能”而立即埋头苦干。
在此之前,更多地是需要去深入到战略层中,了解需求的本质目的是什么,是解决用户需求问题?还是提高产品的DAU,又或者是转化率等等。只有了解需求背后的本质,我们才能更好地动手完成设计。
2. How:怎么做(框架层、结构层、范围层)
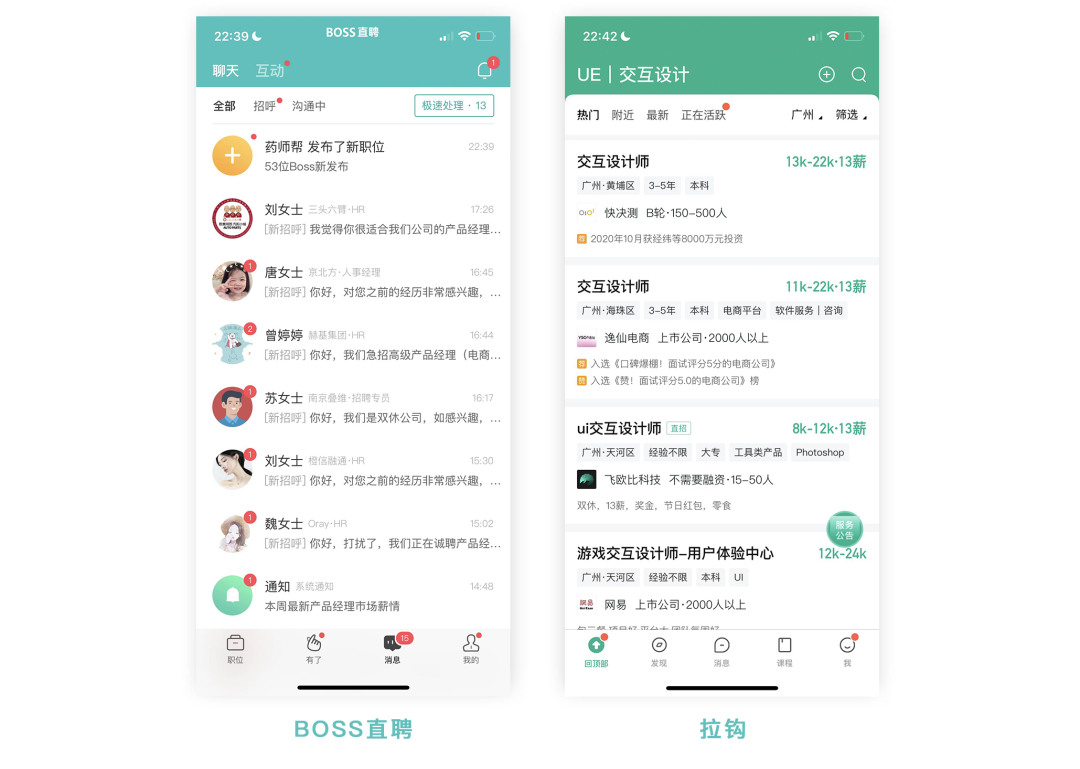
问大家一个问题,就是同样是招聘软件,你们比较喜欢用BOSS直聘还是拉钩?
使用过这两款产品的同学应该会发现,虽然它们都是招聘软件,但是两者投递简历的流程却有所不同。

无论是求职者还是企业,使用BOSS直聘时,想要推荐简历给企业或者企业获取用户简历都必须先进行对话,只有在双方都进行对话后才能接收简历,否则就不能发出面试邀请,因此BOSS直聘中【聊】成了产品的重要特点。
这种设计也特别贴近现实场景,求职嘛,那当然需要先了解双方情况,再决定是否进行下一步。而且他们的slogan也是:找工作,直接跟老板谈。
这样无论是求职者还是企业双方,都能通过软件事先了解对方情况,减少了解成本。
为什么同样的战略目标,两款产品的交互流程却有所不同?
我认为人性都是贪婪的,在BOSS直聘出来前,我们投递岗位几乎都是看到JD(岗位描述)觉得合适就直接投递,更有甚者选择海投的方式。这样企业与求职者一旦约线下面试进行沟通时,很多时候会发现双方并不合适,从而浪费时间成本。
而在BOSS上,必须双方进行互相沟通才能进行岗位投递,一来避免了求职者海投岗位的操作,同时也让双方有互相了解的途径。
虽然这种方式也并非完美,例如我最近想在BOSS上投递一家心仪的公司,可我刚与对方打招呼,都没等得急对方回复,消息列表已经收到了N份其他企业发来的信息。
于是我逐一点开去看,又回复了两三家觉得合适的,接着聊着聊着,我发现聊不过来了!!没想到我这样一个屌丝居然也能体会到这种被人不停骚扰的感觉,原来海王也并非没有烦恼呀。最后由于信息是在太多处理不过来,我便开始烦躁并且退出软件,而最开始那家心仪的公司我也忘记了投递简历。
在脉脉(是人均年薪五百万的脉脉,不是那些约P软件)上经常会看到一个梗:小孩子交友聊天才用微信,那成年人用啥?答案是:【BOSS直聘】。
BOSS直聘这种创新流程固然符合现实业务,但却感觉有点本末倒置,【聊天】功能比【求职】更为突出,聊天数量一旦过多,沟通成本增加不说,还会发现聊了半天到最后每家企业都石沉大海。
即便如此,BOSS直聘单靠这样的交互方式,直至19年日活量一直占据着求职软件的榜首位置,甚至比第二名的前程还要高出100+万。

所以优秀的交互设计师不应仅仅参考已有的产品,同样的核心需求,我们应该深入产品业务,通过思考真实场景去优化产品体验,平衡复旧与创新之间的关系,才能做出更加优秀的产品。
3. what:做什么(表现层)
“做什么”这一部分是大家最熟悉的,也是用户最直观感知的。但它并非说把页面做的好看,炫酷就可以了,而是应该通过“怎么做”去展现产品的战略目标与核心价值。
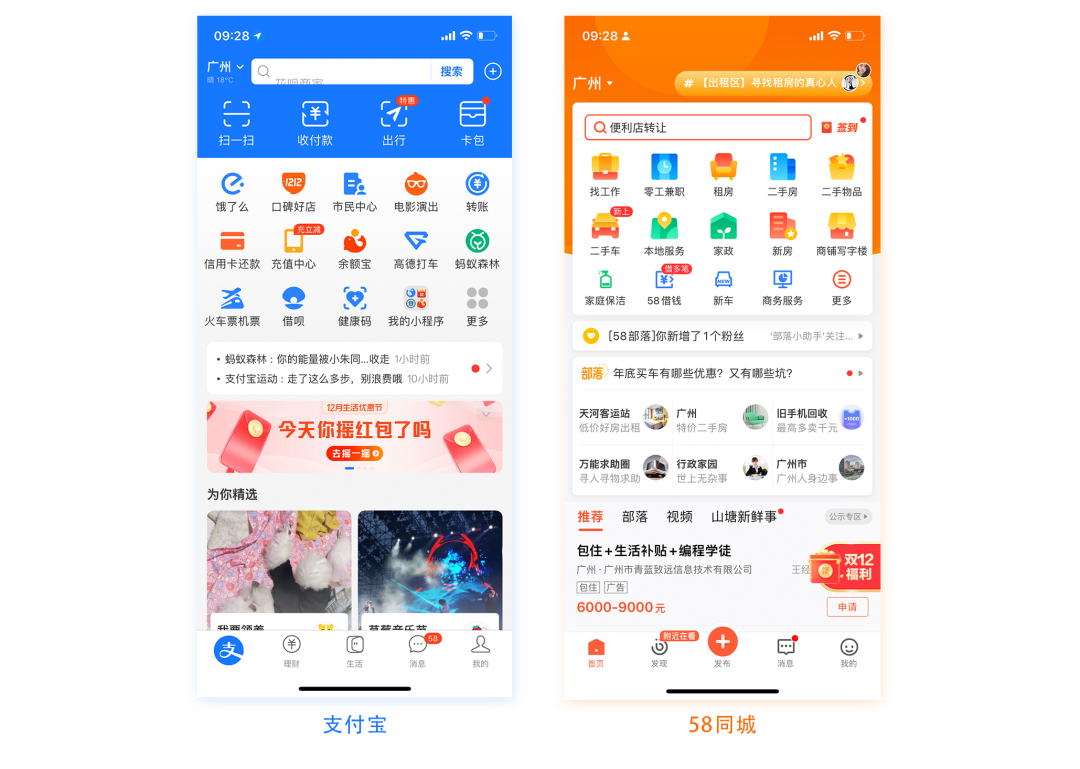
支付宝跟58同城大家应该都很熟悉,想问一下大家觉得他们首页做的好看吗?每次登录后看到他们到处都是导航按钮会不会产生模棱两可、不知所措的感觉?

一个好朋友跟我讲,她钱没存几个,每天用支付宝就是收能量跟喂鸡,天天七点多就起床偷能量还整天吵着我睡觉,其他功能几乎没有用过。
但谁思考过他们那么大的产品,为啥被人吐槽了那么多年依旧保持着操作性复杂、用户体验差的外形,难道他们就不喜欢好看、炫酷的页面吗?
这主要跟它们产品的战略有关,比如支付宝:它与那些垂直领域软件有所不同,支付宝核心是连接一切与钱有关的服务,像花呗、转账、基金、生活缴费等等..
这种纵向领域功能就像一套组合拳,无论衣食住行,只要是跟钱有关系的都离不开支付宝,无论走到哪都得用到它。不管它多难操作,就算你不花钱,它也能通过偷能量种树的方式去留住你,总有一个你需要使用的功能。
同样,58同城也是连接一切跟求职相关的业务,找工作、租房、写字楼、二手物品等等,通过1+1>2的组合方式留住用户。
这部分我想说的是,作为交互设计师,产品页面整洁好看、用户体验好固然重要,但我们同时也要兼顾产品的战略目标,当我们既能满足用户体验又能实现战略目标时,才算是一位优秀的交互设计师。
二、为什么我们需要产品思维
看着眼前美观豪华的门却不知如何打开,颇具现代感的水龙头你却不知道热水和冷水到底是哪一边,因为不会使用家具的组合音响而跟不上时代的挫折感,其实问题不在你!全怪设计者考虑不周——而我们却在代为受过!——唐纳德.A.诺曼
这是二十世纪八十年代,诺曼博士在加利福尼亚圣地亚哥大学的研究中心最早提出并出版在《设计心理学》中的概念。这句话的意思是,设计师因为考虑不周导致用户使用产品而犯错,不应该由用户承受后果,而是设计师。
不知道大家有没有试过用手机NFC乘坐地铁,在水果机推出NFC功能前,我一直都是使用羊城通卡进地铁(我这性格还经常丢卡,以前隔三差五就求我在羊城通上班的好朋友帮我嫖几张卡)。当我们刷卡进站时,卡要跟读卡器平行然后贴着,这样读卡器就能读取卡内信息。
后面水果机推出了公交卡功能,我第一时间就添加了羊城通,等待下班后去到地铁站,兴奋地尝试一下手机NFC功能。(虽然这个功能早就烂大街了,但是水果机一直不出,所以我之前从来没用过)
我拿出手机,跟使用刷卡同样的动作进行刷NFC,把手机背面平行紧贴着读卡器,但系统却发出警报声,提示“刷卡错误,请联系管理员”,我确认了余额足够后又重复了一次刷卡,但得到了同样的结果,看着后面排队的人越来越长,最后只能放弃,然后去找管理员。
随后管理员拿着我的手机,跟我讲刷NFC标准动作是把手机倾斜45度,手机顶部对着读卡器才行。
果然,后面换成那样的刷卡姿势后就没有出现问题了。
但事情还没完,后续我抽了段时间去观察其他使用手机NFC乘车的人,发现遇到同样尴尬的人还不少,估计有5%会出现使用以前刷卡的方式进行刷NFC,从而导致无法过闸。
其实手机倾斜45度进行刷卡的方式确实会方便很多,设计师估计是想提高刷NFC的用户体验,但却忽视了很多用户心智已经形成了习惯,而转换到手机后没有一个很好的指引,导致尴尬的局面出现。
如果大家细心观察一下身边的事物就会发现,除了NFC还有商场里面的指路牌、一些不知道怎么操作的APP等等,这些产品都是因为设计师没有很好地运用产品思维进行设计,导致用户不知道怎样去使用产品,最终出现尴尬的局面。
因此设计师具备产品思维并不仅仅是为了自己在设计当中能够把产品做得更好,我们同时也应为产品用户负责,尽量避免他们使用产品的过程中陷入迷惑或是出现操作失误的尴尬场景,毕竟我们也是其他产品的使用者,这才是作为设计师的核心意义。
三、如何提高产品思维
其实产品思维每一个人天生就会具有,你想想平时要是遇到一些APP用户体验特别差又或者生活中一些指示牌所指的方向不明确,肯定会吐槽这产品怎么做得那么烂,要是你来设计的话,肯定比这做得好。
苏杰老师的那句“ @北沐而川 。
