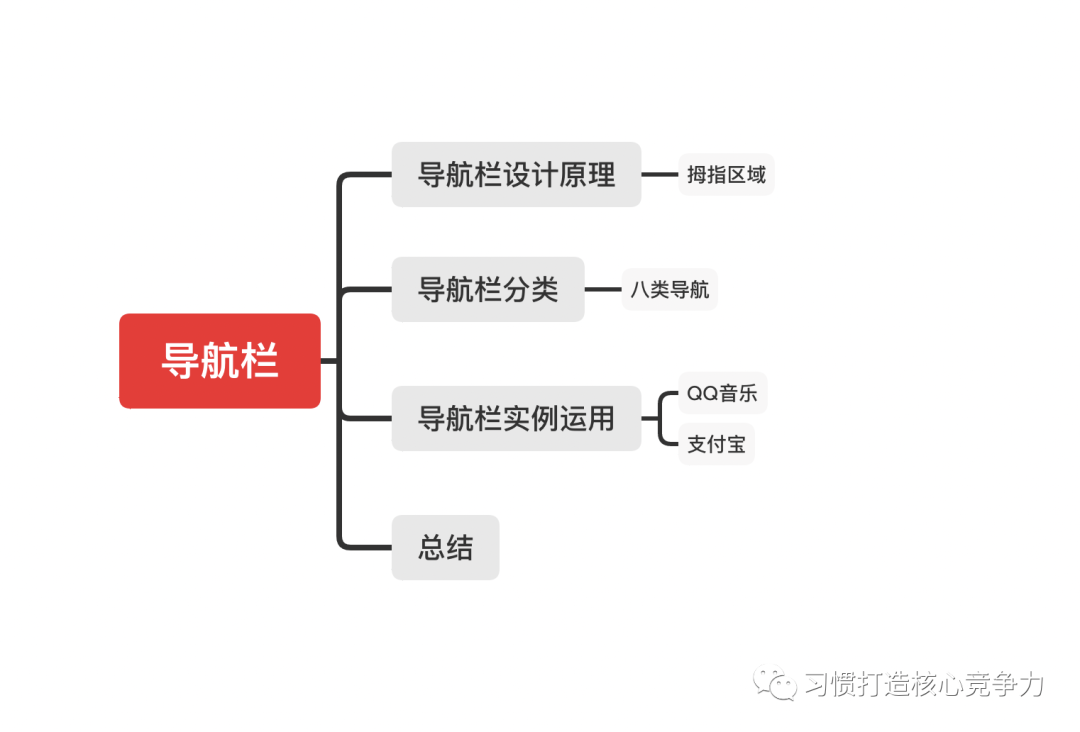
年薪20W的设计师是如何做导航设计的
你有没有考虑过这样一个问题?一般导航栏为什么要放在底部,为什么不放在左边或者右边?
那我们今天一起来揭开它的神秘面纱。

首先想了解它,就必须知道它设计的原理:拇指区域。
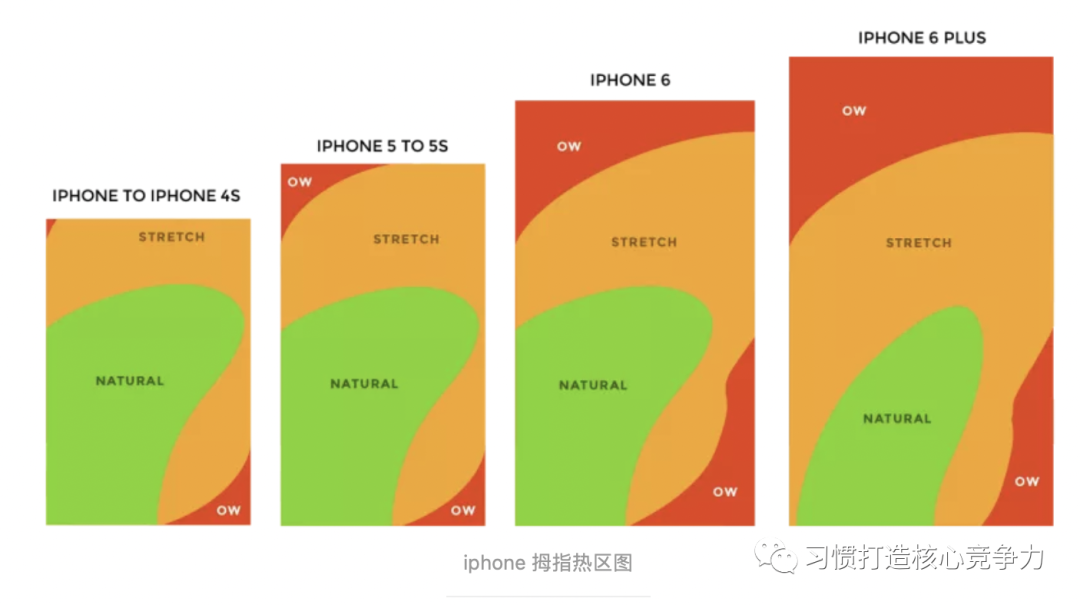
这里的拇指区域以热图的形式来展示。它可以显示出大拇指操作手机屏幕区域的难易程度。借以Hoober的研究结果,画出最常见的使用情境的拇指热图:

绿色表示拇指正常点击区域,黄色需要使用吃奶力气才能点击的区域,红色表示难以点击到的区域。我们设计导航系统的时候,也会遵循拇指热区的原则,把主要功能放在绿色区域,辅助功能放在黄色或者红色区域。
那么我们一款产品拥有巨量的标签,谁应该放在最容易点击的区域呢?显然是最常用的功能,常用功能通常不只有一个,就诞生了更加便捷的导航栏。
那么?都有哪些标签导航呢?我们一起看看吧。
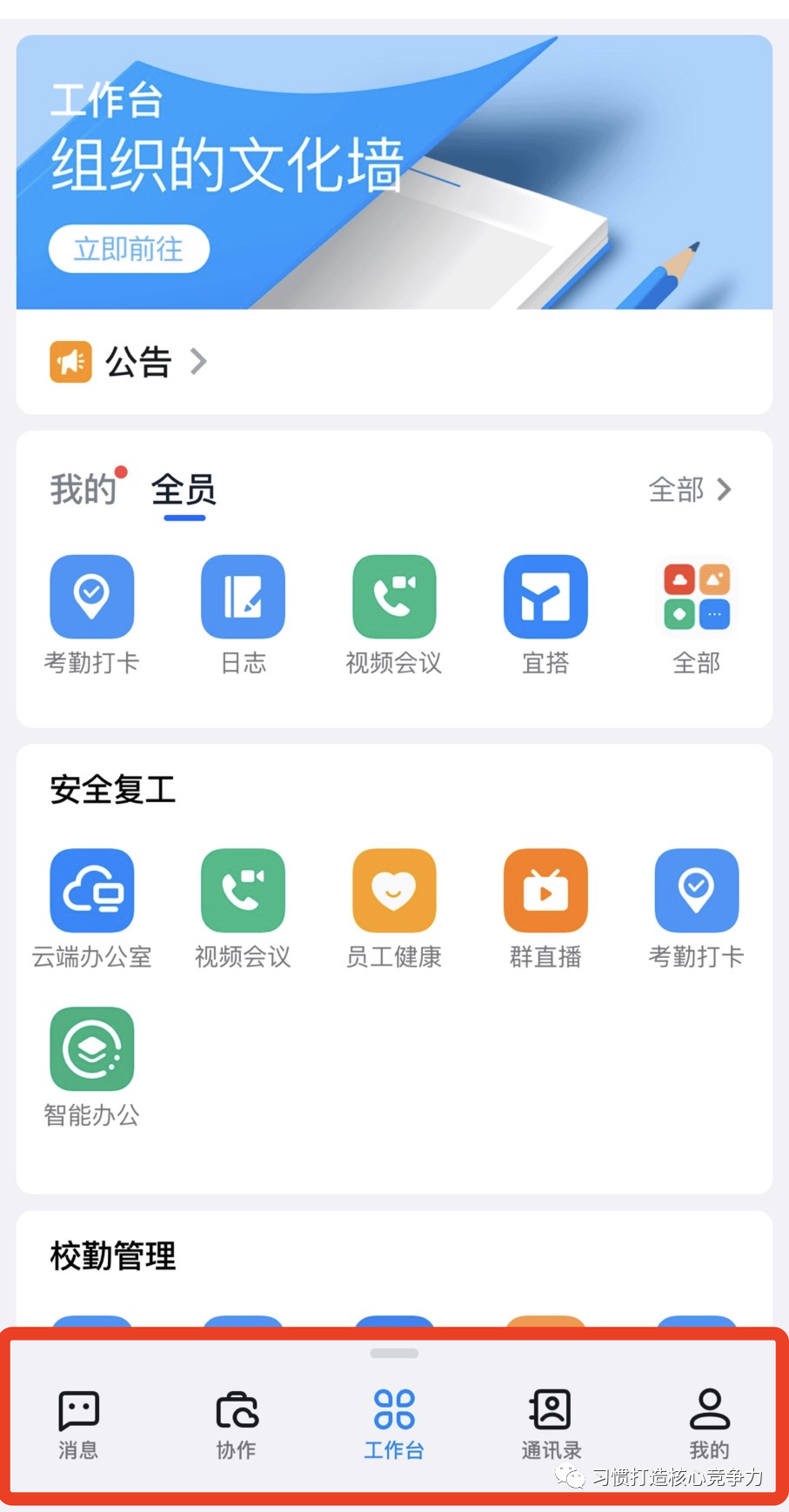
一、底部标签式导航
底部标签导航是目前最常见的导航形式。底部导航一般采用3-4个标签,最多不会超过5个。


1. 优点
- 入口直接清晰,操作路径短,便于在不同功能模块进行跳转;
- 直接展示入口内容,内容曝光度高。
2. 缺点
- 功能之间无主次;
- 扩展性差,不利于后期的功能扩展。
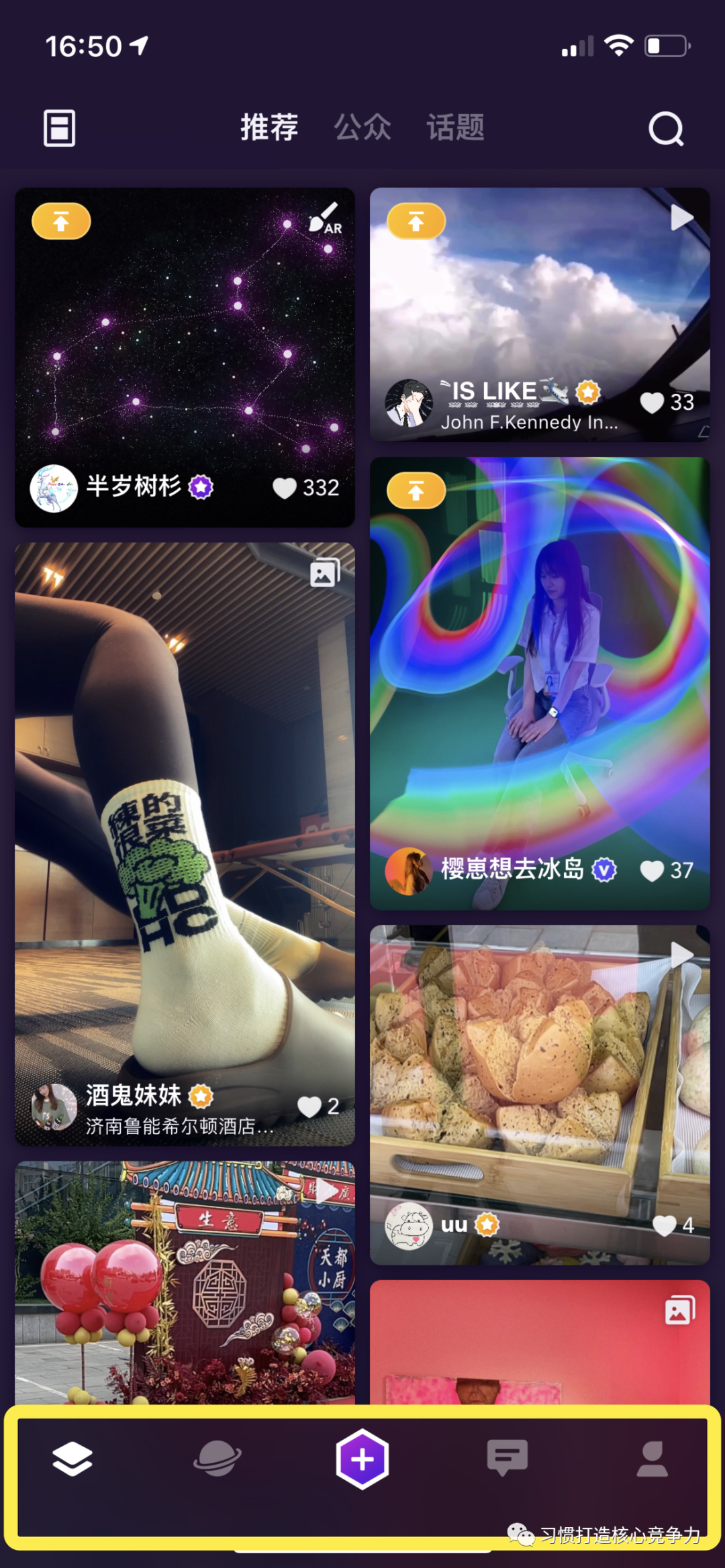
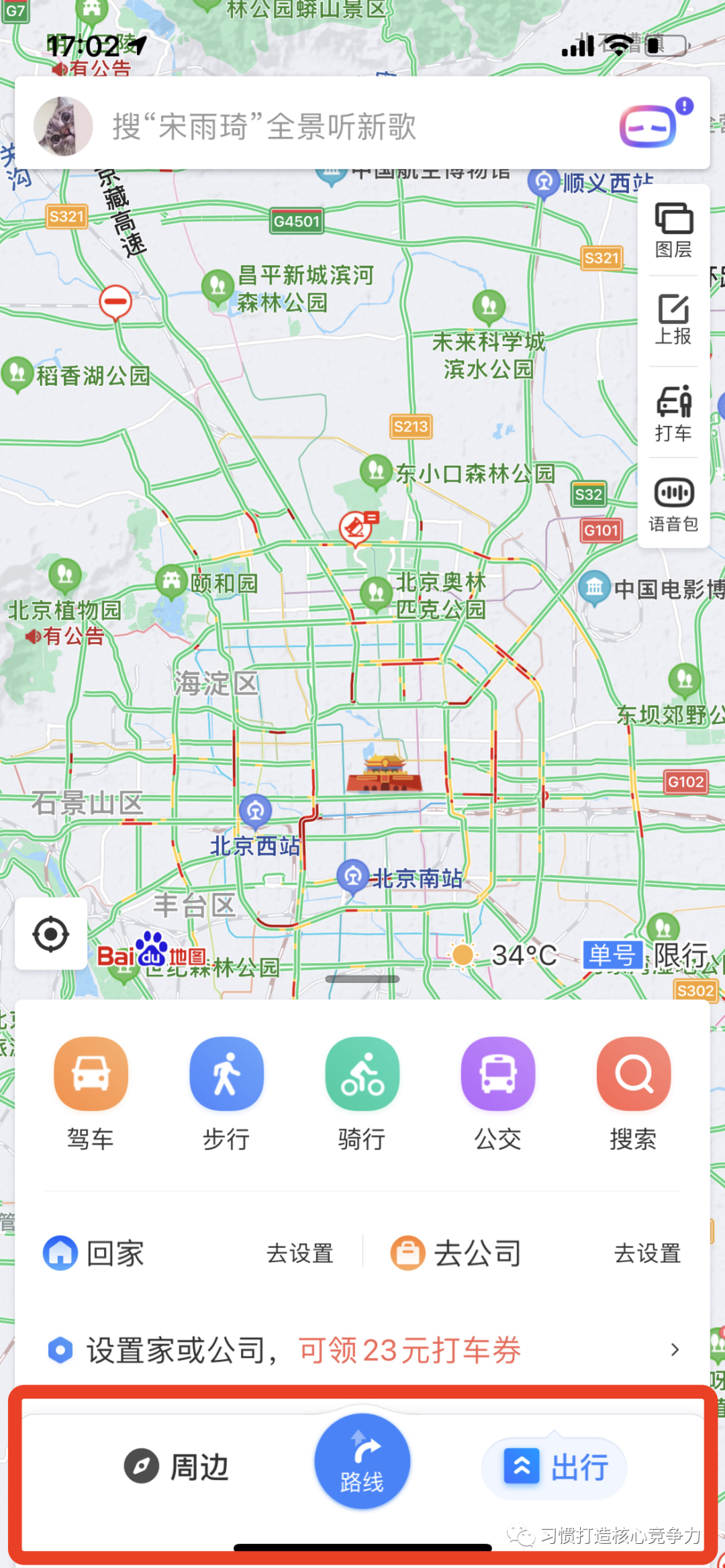
二、舵式导航
舵式导航是 底部导航的一种扩展形式,像轮船上用来指挥的船舵,两侧是其他操作按钮。
普通标签导航难以满足导航的需求,就需要一些扩展形式,和标签导航相比,舵式导航把核心功能放在中间,标签更加突出醒目,同时对主功能标签做了扩展功能。

1. 优点
- 在默认加载的页面之外,又能够突出强调中间的入口;
- 入口直接清晰,操作路径短,便于不同功能模块进行跳转;
- 直接展示入口内容,内容曝光率高。
2. 缺点
与标签导航存在同样的弊端。
- 功能之间无主次;
- 扩展性差,不利于后期的功能扩展。
三、Tab标签式导航
一般 用于二级导航,当内容分类较多的时,一般采用顶部标签导航设计模式。
1. 优点
标签数量可以随意根据需求变化,可以左右滑动,衍生更多标签。
2. 缺点
操作热区较小,有APP设计的交互前与后的样式差异不大,容易造成误操作的困惑。
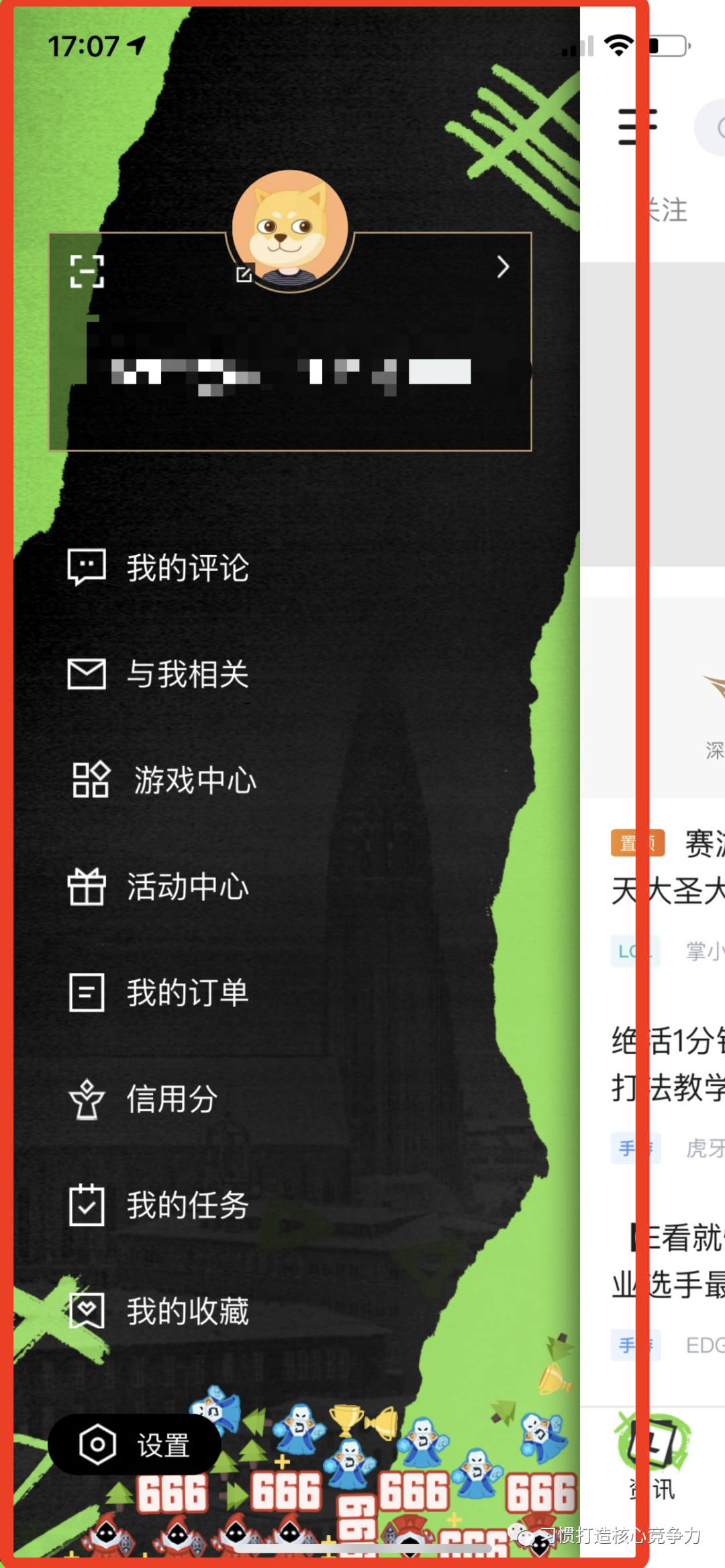
四、抽屉式导航
抽屉式导航的核心思路是“隐藏”。隐藏非核心的操作与功能,让用户更专注于核心的功能操作上去, 一般用于二级菜单。

1. 优点
- 节省页面展示空间;
- 注意力聚焦在当前页面。
2. 缺点
- 左上角的按钮存在于单手操作热区难以触达;
- 降低了用户对产品部分功能的参与度。
五、宫格式导航
主要将入口全部集中在主页面中,入口相互独立,没有太多的交集,无法跳转互通。
采用这种导航的应用已经越来越少,往往用在二级页作为内容列表的一种图形化形式呈现,或是作为一系列工具入口的聚合。
六、轮播式导航
采用Banner轮播导航,当应用信息足够扁平,内容比较单薄时使用。特别是在产品初期,缺乏用户和内容,这种导航目前已经很少用。
该方式就可以凸显产品核心功能给予用户使用(如:应用市场)。
七、列表式导航
现有APP中一种主要的信息承载模式,列表导航和宫格导航类似,属于二级导航。
列表式导航分为3类:标题式列表、内容式列表、嵌入式列表。
- 标题式列表:一般只显示一行文字,有的显示一行文字加一张图片等等。
- 内容式列表:主要以内容为主,所以在列表中就会体现出部分内容信息,点击进去就是详情。
- 嵌入式列表:嵌入式其实就是由多个列表层级组合而成的导航。
八、组合式导航
多用于产品本身 功能较为复杂,既需要用户能 聚焦于内容,又需要给出用户不同页面之间的入口,以便用户进行直接跳转,那就采用组合式导航,利用不同导航的特性来满足产品需求。
组合式导航目前最常见的导航方式。
如:标签式导航+列表式 ;标签式+宫格式 ; 舵式+列表式+标签式等等。

每个产品迭代发展和变化,也会导致产品导航在过程中不停的产生变化,就必须依据用户属性和使用场景进行调整。不拘泥任何模式,解决问题才是根本。
那我们该如何办呢?以下总结了几点建议:
1. 整理导航结构内容
APP常包括的内容是:标志、导航、搜索框、语言、登陆注册、口号等等这些内容。
这么多内容不可能全部放置在界面当中,所以设计的过程中,一定要提炼出自己核心的内容:用户一进来看到什么,会做什么操作,找到他们最常用的功能,他们最核心最重要的功能。
例如:抖音就是拍摄,支付宝就是支付,微信就是社交,小红书就是内容,根据最核心的内容,再去筛选层次更低的。
例如:抖音除了拍摄,还有浏览内容,抖音贴近社交就要突出这样的元素,那么消息和朋友都是很重要的内容。
2. 分析APP风格,确定导航的具体风格
在确定网站导航的构成内容之后,我们可以将这些信息列出,分析APP的整体风格和最佳的用户体验,确定好导航的表现形式。
3. 设计方案
在确定好导航的表现形式是做顶部固定导航还是底部固定导航之后,我们需要将确认好的导航内容进行组合排列设计。选出最优的一款设计方案。
在设计的过程中,我们需要遵从用户体验为上的设计原则,在保证内容可读的情况下,再去保证界面设计的最优。
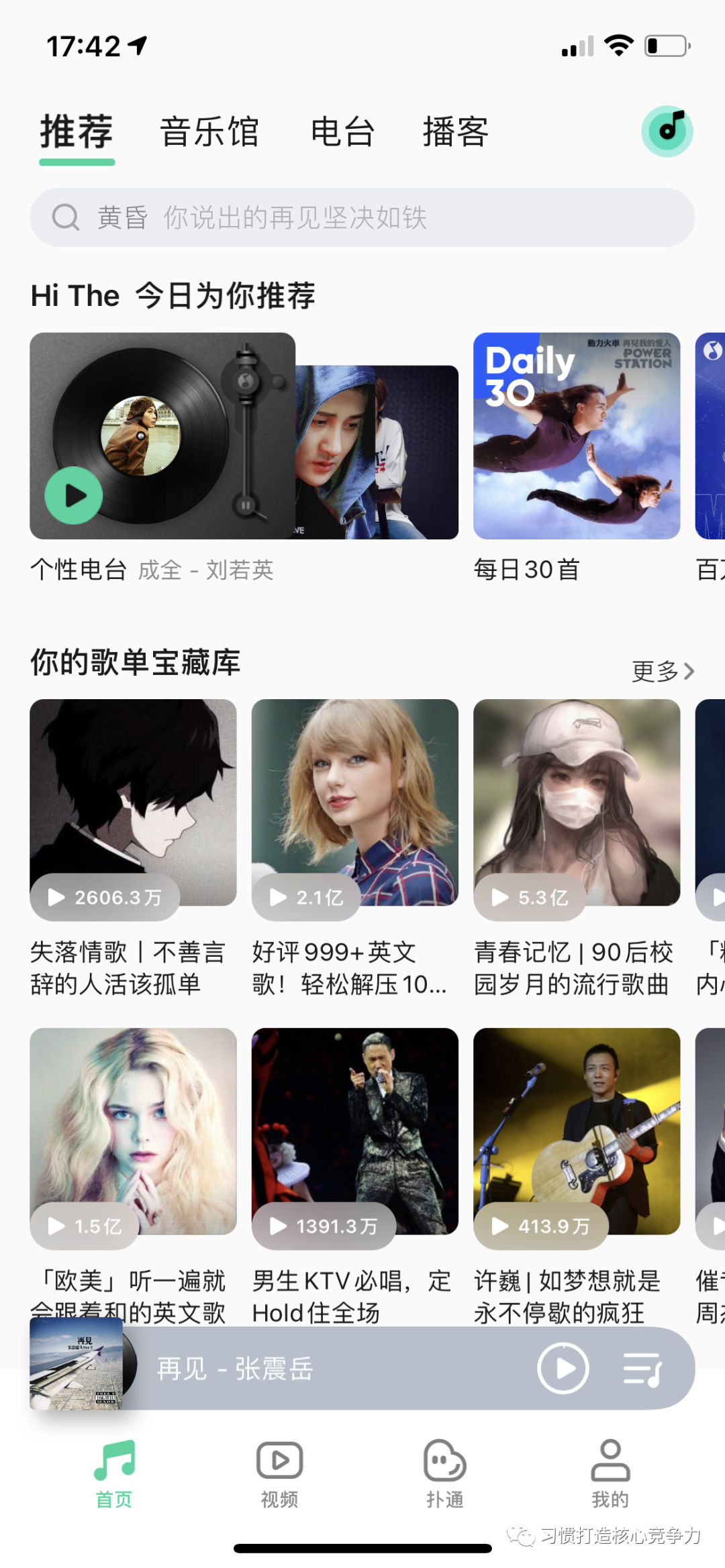
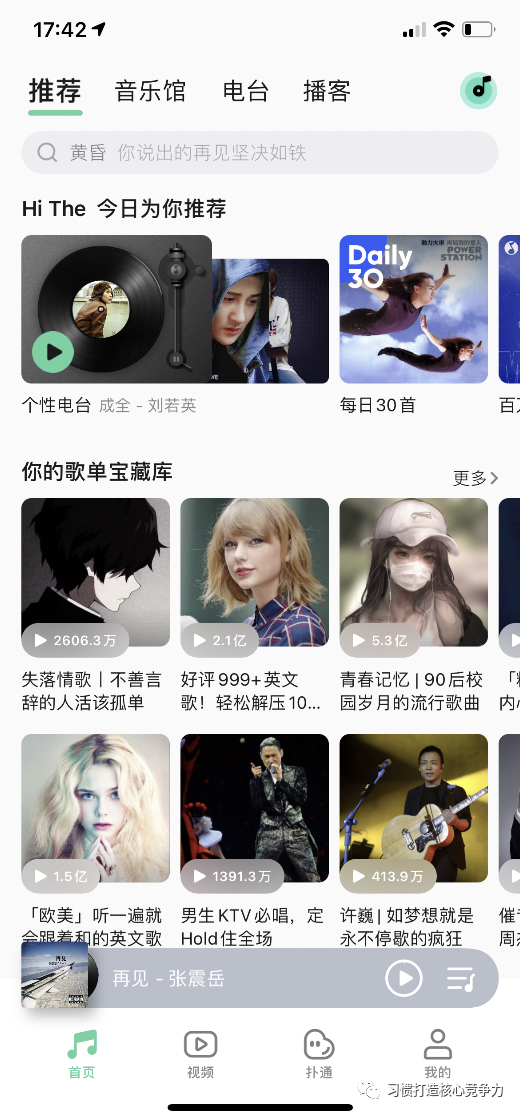
举个例子:QQ音乐。


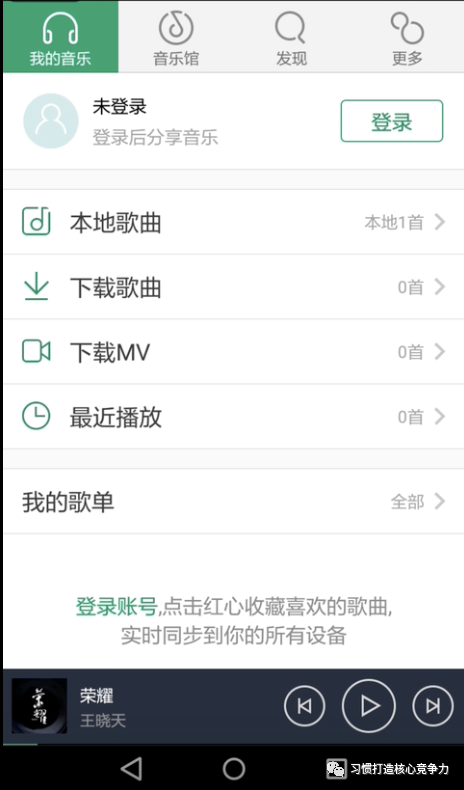
左图的QQ音乐原图主要是突出了播放内容,但跟右图相比,界面简单明了,也突出播放的重点,但是不符合现在的定位,现在的QQ音乐以内容作为核心需求,给用户提供更多的内容服务。
产生的影响:产品的需求在变化的同时,我们所使用的界面以及导航栏的选择也有所不同。

这个是最久之前的QQ音乐界面,这时候核心需求是播放工具,歌曲都是下载下来保存在手机中。

过渡到现在的版本,界面导航栏发生了变化,使用了多种导航栏的使用模式,同时此时在线听歌已经是常态,所以此时核心需求是提供歌曲内容,更多的展示内容是音乐,而不是最初的用户界面。
因此,导航也会跟着去变化。是一个由少到多的过程,需求在变多,提供的服务也在变多,导航栏的选择也在变化,去适应更多的需求变化。
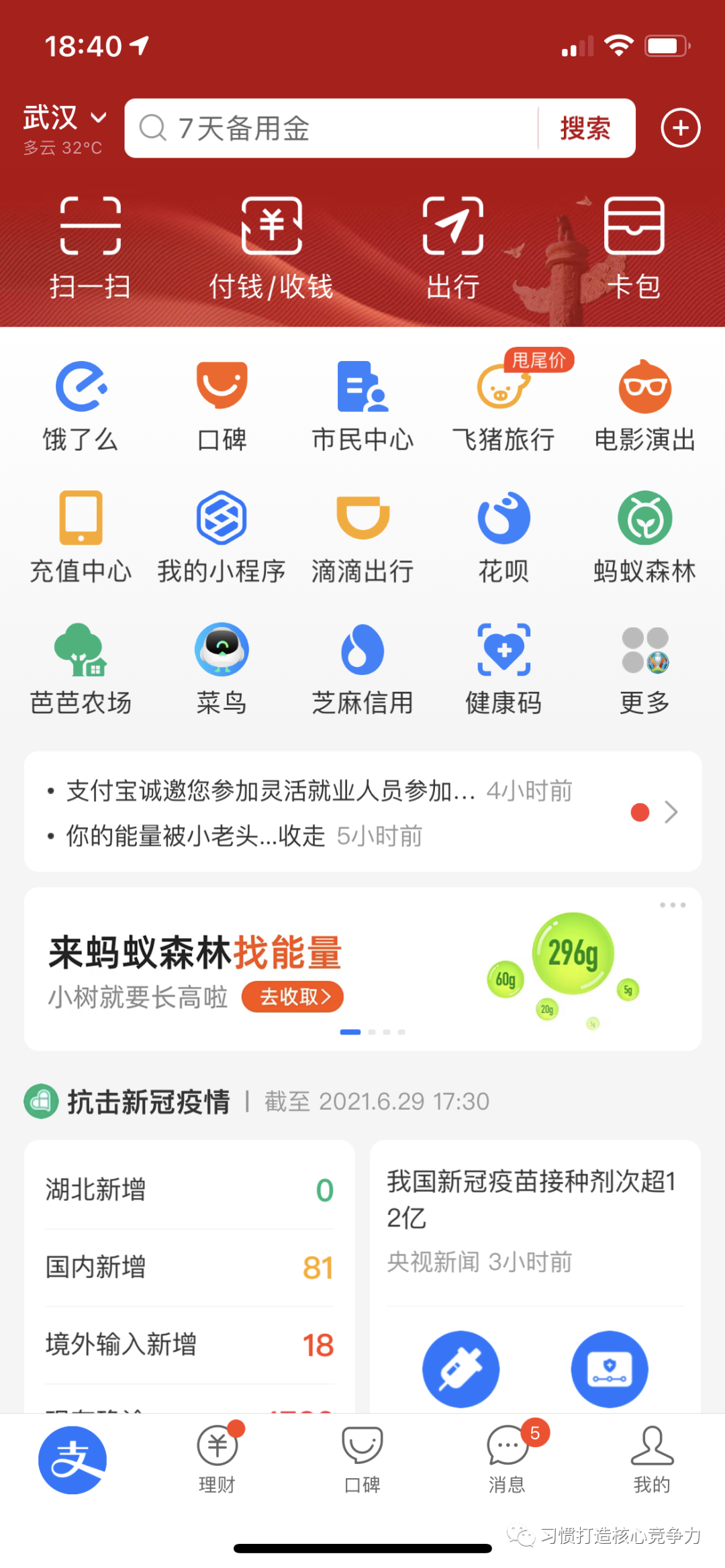
那么我们一起看看咱们的国民软件-支付宝都用了哪些导航设计。

这是支付宝的首页,很容易我们就看到了他的「tab式导航」。


在「tab式导航」中,都是我们常用的功能,页面转换最多的页面。
接下来还有「宫格式导航」集合了日常所需的部门工具,属于工具类合集。

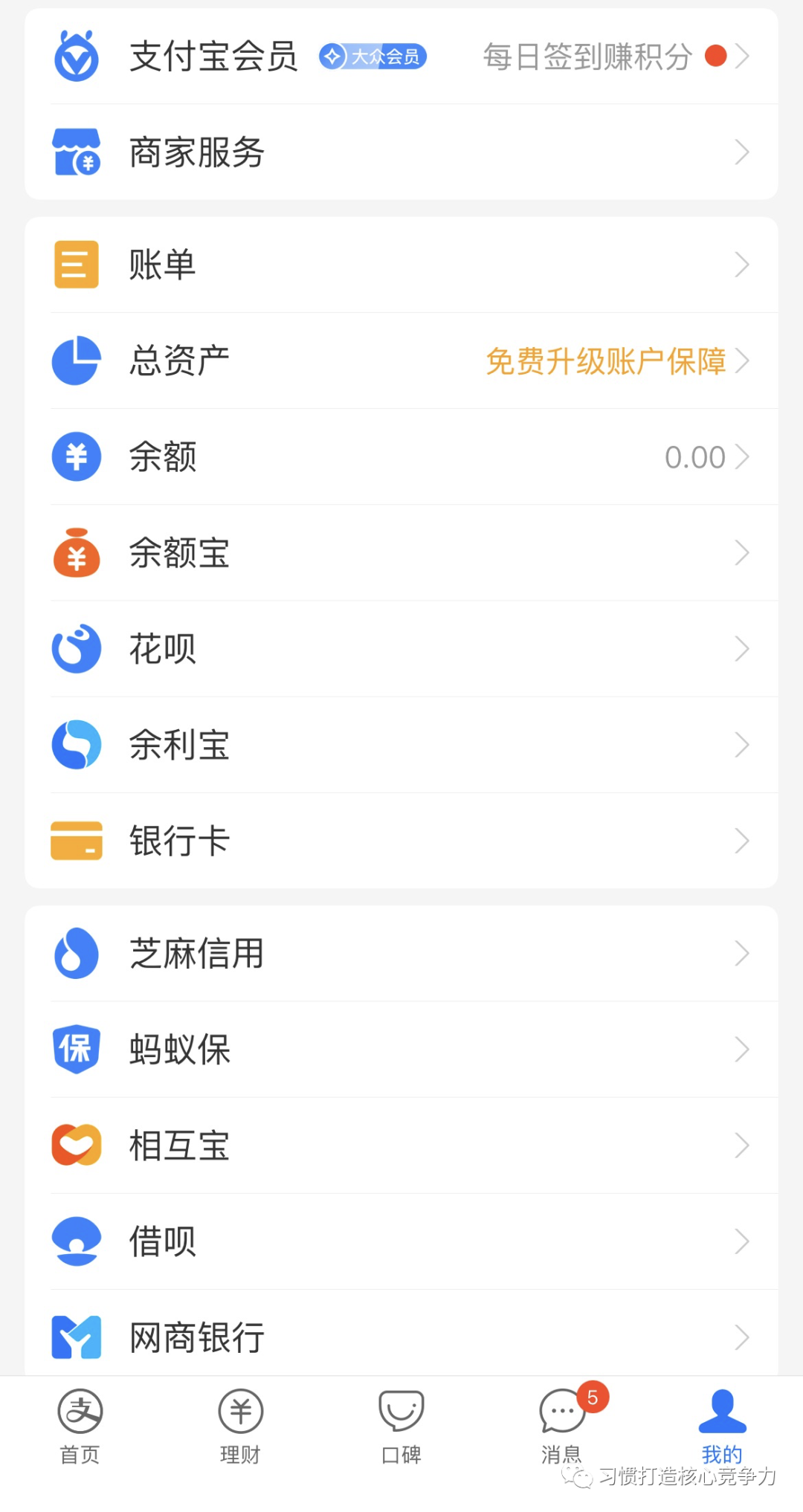
当然不止于此啦,在「我的」界面里依然有许多功能入口,采用了「列表式导航」。

观察市面上同类别的产品也是一样,不单只会适应一种导航栏模式,各类的导航栏都是能够去加以运用的。
纵观各类的APP也是一样,导航栏也是一直在变化的,但是核心点一直没有发生变化,那就是:给用户提供便利和美观。
九、总结
很多导航与导航之间可以相互搭配使用,没有最完美的导航,而设计导航的首要因素是要理解需求,从需求出发,以及配合相应的场景使用,做出最合适的设计模式。
本文作者@木纹
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
