设计沉思录:发现闪屏之美
闪屏是每个移动产品的“门户之眼”。
每当我们打开某些APP时,经常能看各种精致的画面一闪而过,最能让我们记住的要数那些温情并且扣人心弦的画面,那就是节日闪屏。
每逢节日的到来,这些精美的节日闪屏不仅向用户传递着我们的祝福、渲染节日气氛,同时能带给用户新鲜、有趣的情感,帮助产品拉近与用户的距离,增加用户对产品的粘性。这也是提高产品用户体验的一种非常好的表达形式。
闪屏介绍
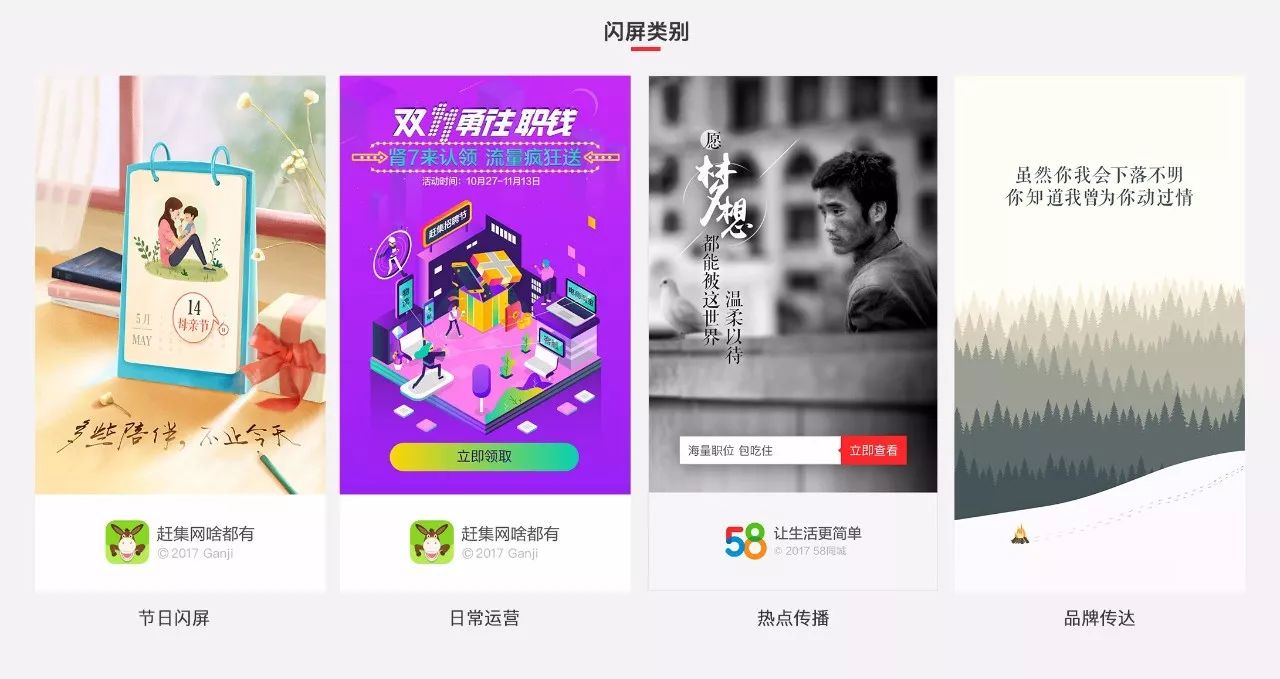
我们知道闪屏根据传达的内容不同,闪屏的画面也不尽相同,大概可以的分成: 节日闪屏、日常运营、热点传播、品牌传达 等。
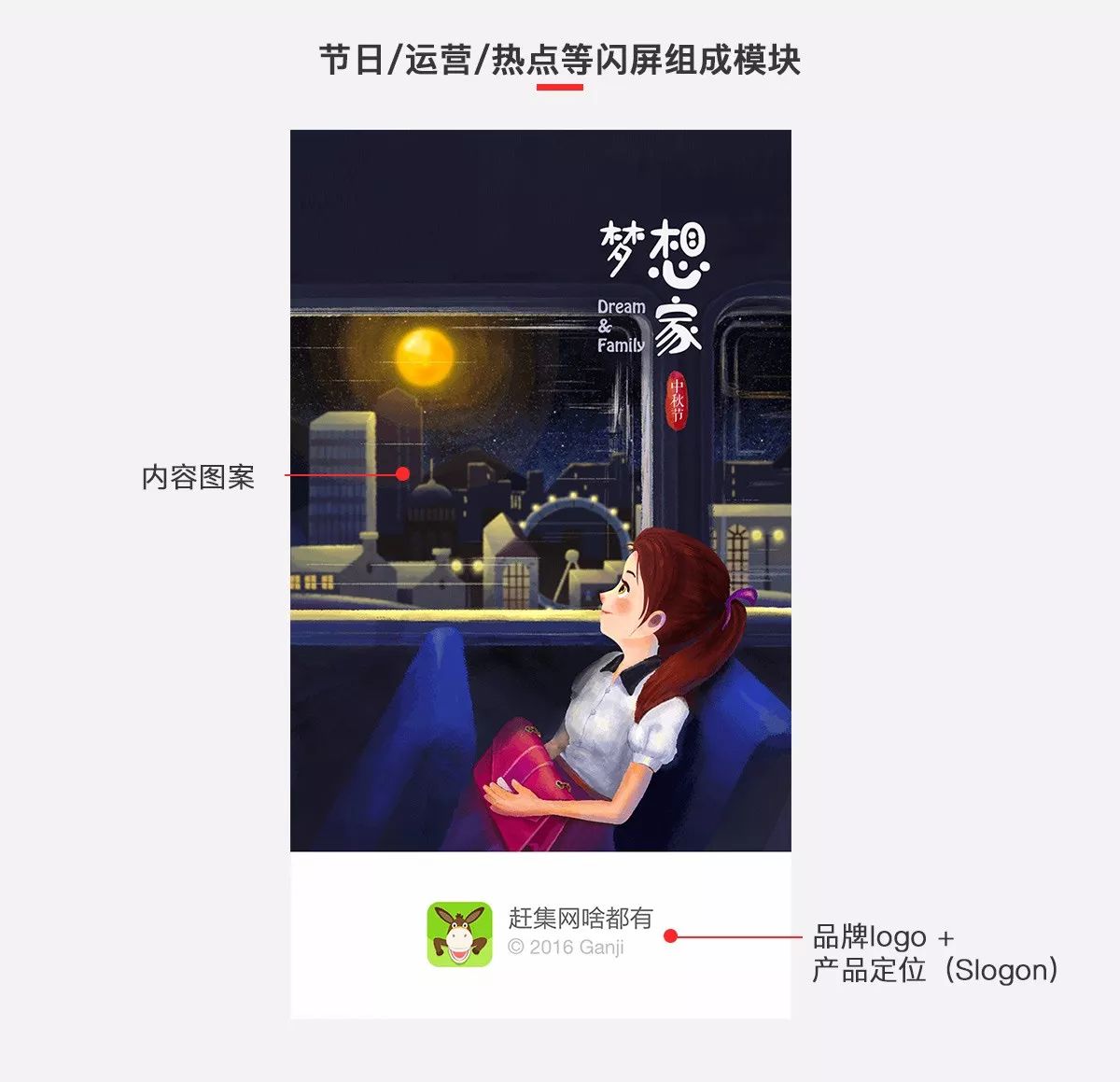
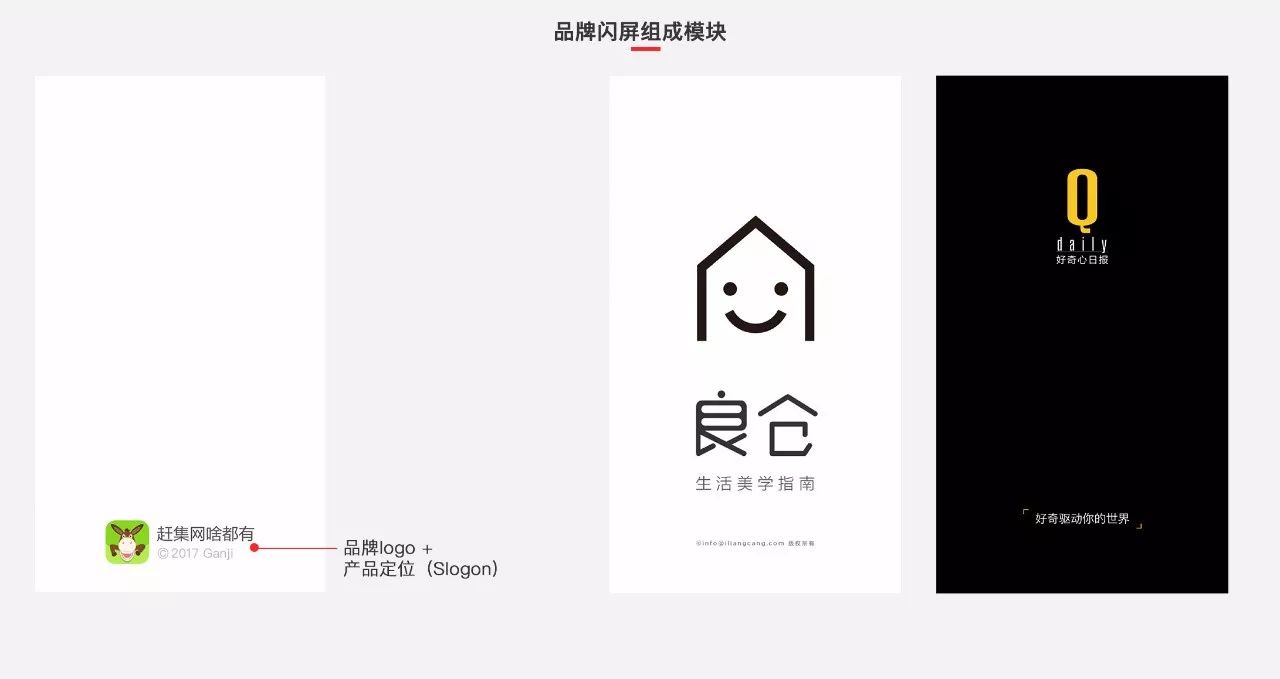
这些闪屏画面中大多都包括:品牌logo+品牌定位语+内容图案。

在制作形式上通常是静态的,当然也有动态的视频和GIF。 接下来我将主要介绍我在做节日闪屏的设计思路 。
设计思路

需求沟通
因每年的节日都是固定的,所以在需求沟通之前,我们可以事先了解这个节日的特点,收集相关素材,这样在与产品沟通时会事半功倍。
在沟通中,我们需要充分了解需求方的想法。因需求方有些天马行空的想法也许是不切实际的,或者实现起来非常困难。这时候与产品方一定要好好沟通,把话题引向自己擅长的方向,让双方都达成共识。只有这样大家才会比较满意最后的结果。
梳理出的需求是:将中秋节和国庆节2个节日结合起来设计,表现出热闹、欢快的节日气氛。
创意构思
经过第一回沟通之后,已经明确了设计主题和方向,可以开始展开构思画面了。
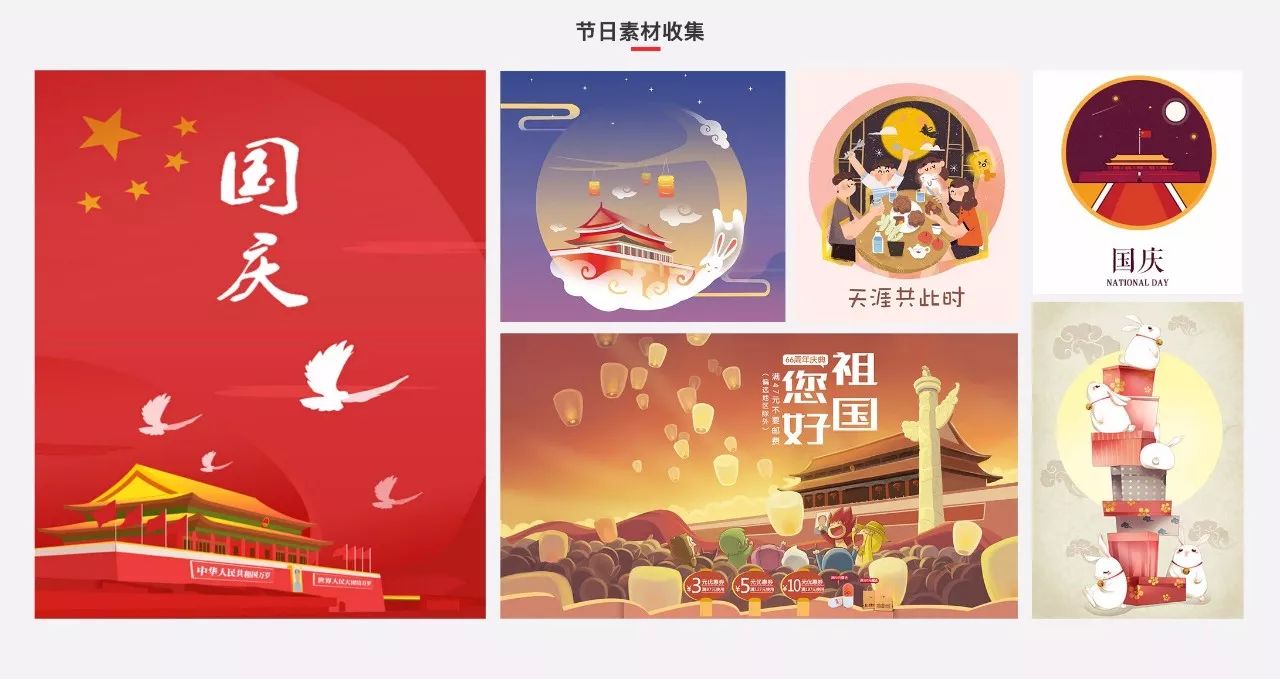
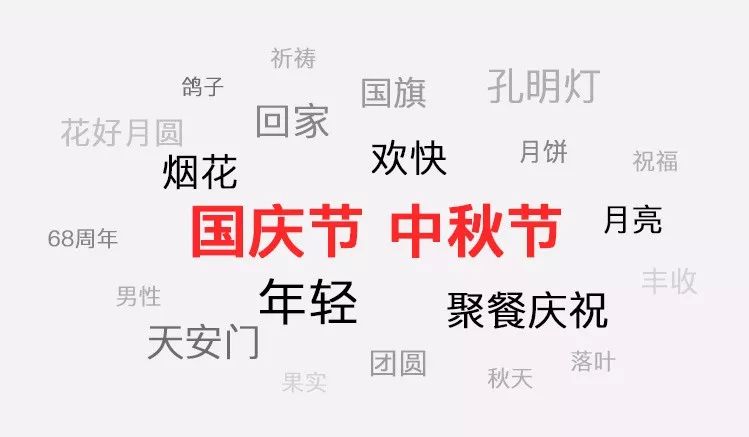
第一步:收集相关素材。
这是以“国庆节”、“中秋节”搜索到的相关灵感素材。
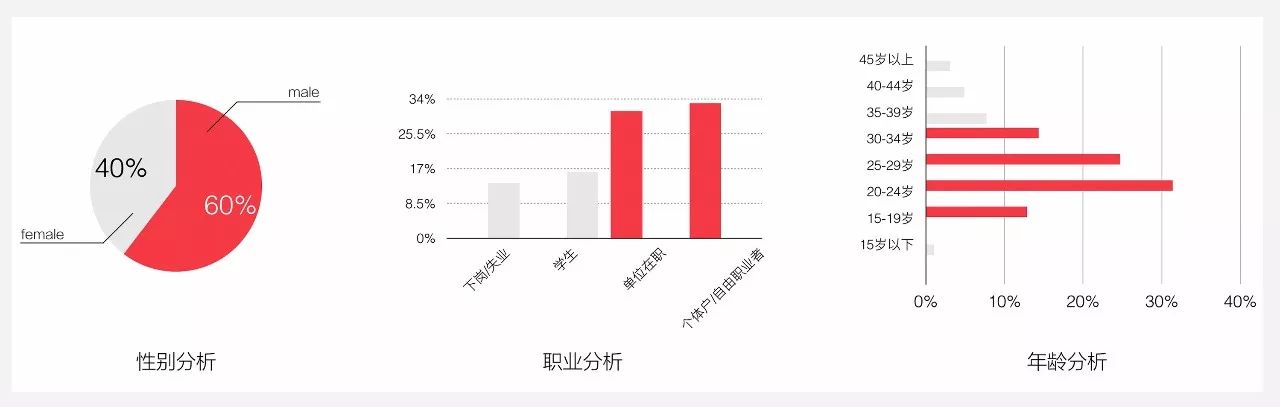
第二步:了解产品的受众用户。
由上图可知,赶集网主要是一群年轻、以男性为主的蓝领用户。
第三步:提取关键词。
通过对素材和受众用户的分析,提取了天安门、月亮、孔明灯、看烟花、年轻、团圆等关键词。
第四步:头脑风暴。这步在什么阶段都可以用,团队的力量是强大滴~大家经常能碰撞出特别好的点子,带给我意想不到的灵感。当然如果自己有好的想法,这步也是可以省略啦~
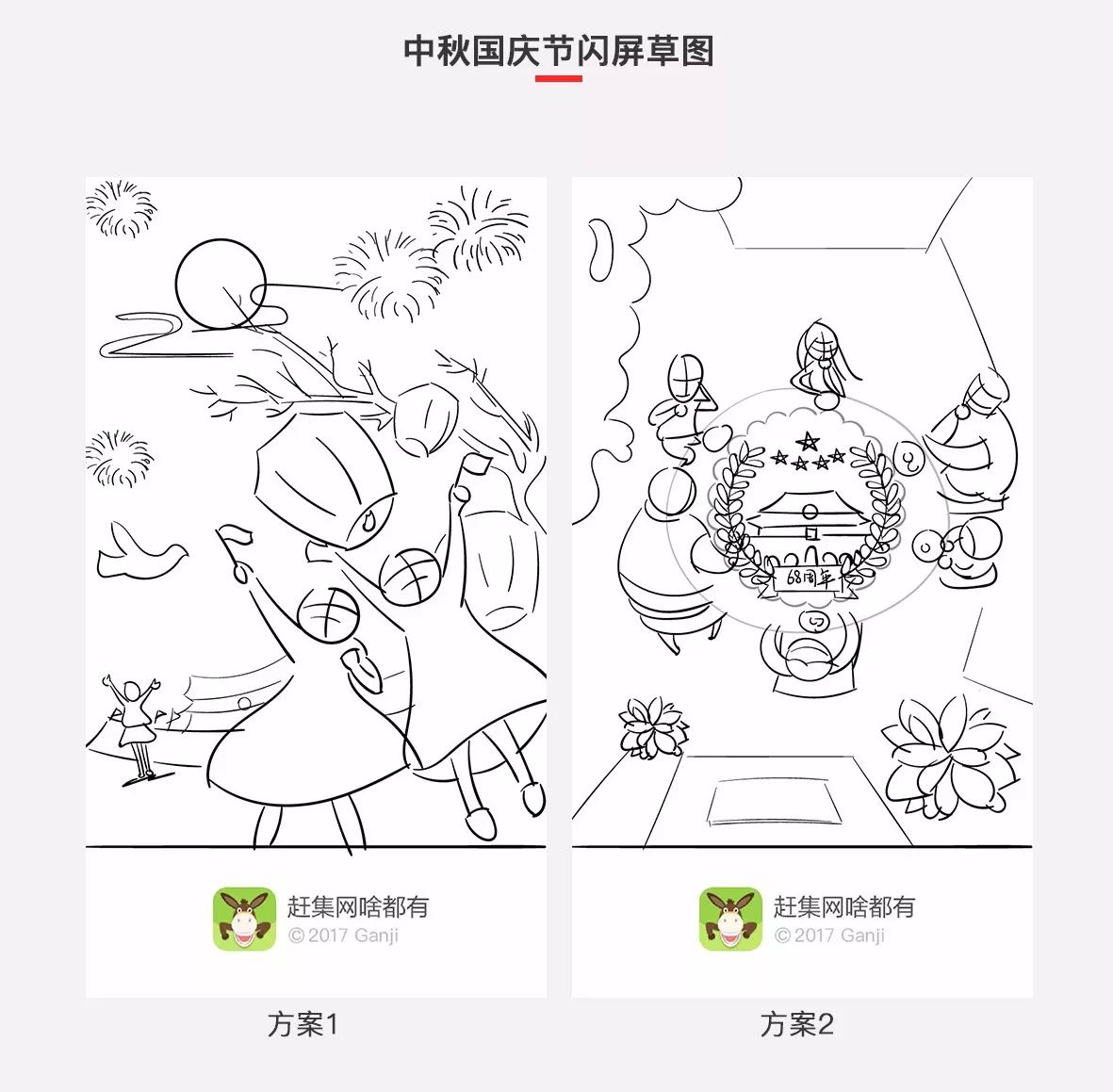
草图绘制
根据关键词及头脑风暴之后的点子,将其想法简单的绘制了出来。在这个过程中,我们还需考虑画面的构图、景别、透视、故事性等因素,让画面主次分明,更好的表达出主题。如下图所示:
视觉呈现
在绘画细节之前,首先要确定绘画的表现形式,因每个节日都有它自己的调性,传达的情感也都不一样,所以在表现手法上也需要考虑,如采用纯扁平or质感绘画?因绘画的是晚上的场景,而采用带质感的形式更加能衬托出光感和节日气氛。然后根据节日元素将颜色提取出来,作为色彩参考。
在给闪屏上色的过程中大致是分三个步骤:
第一步: 把画面的整体色彩基调铺好之后,会给产品方看看大概的效果,确认没有问题之后再继续深入;
第二步: 初稿完成之后给产品确认,通常会有些细节的调整,如初稿中的画面元素比较多,同时灯笼过于突出,会造成用户的视觉焦点分散;
第三步: 最后对初稿进行修改之后,整个画面既不太拥挤了,也很清晰地向用户传达了我们的祝福。
节日、品牌与运营的结合
1.在节日闪屏中融入产品的吉祥物,既能达到传达节日祝福的目的,同时也加深用户对我们品牌形象的印象。
2. 在节日闪屏中结合活动运营的设计,既向用户传达节日祝福,也提升了活动运营的点击率,巧妙的结合不会让用户觉得反感。
除了这些重大节日,采取偏重的设计方式;如果我们想快速的产出闪屏,那就可以将闪屏模板化,如赶集网在节气上就使用了更加轻量的模板。
总结
国内节日闪屏大多是以继承传统、弘扬中国文化、突出人文情感为主要的设计思路。在闪屏的内容上,我们也可以结合自身产品的特点,来扩展更多丰富的内容,比如世界名人纪念、当天世界上的重点发生事件等。
闪屏不应该仅仅只作为单方面传递信息给用户,还需要得到用户的反馈,和用户互动,比如可以通过点击节日闪屏,跳转到它相关的话题上,让用户产生更多的内容,实现与用户更深层次的交流,增加用户对产品的情感依赖。
作者: 谢玲燕,视觉设计师
58用户体验设计中心(微信公众号@58UXD)
关键字:产品经理, 3年, 闪屏设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
