超全面!新晋设计神器 FIGMA 深度评测
@魔力大熊:一开始以为只是个玩具,结果却发现,厉害了……
欢迎关注大熊老师(前今日头条资深交互设计师,现Haobtc 设计总监)的微信公众号 「熊掌拨清波」
Figma
Figma 是最近才出的一款设计软件,我原以为它不过是又一个拿着「团队协作」当噱头,实际无法当作为生产力工具使用的玩具。然而在有限的几天时间试用后,我的想法改变了,比起玩票的前辈们,Figma 经历了相当的打磨,完成度很高。除了 「实时协作」,还有「版本控制」、「矢量网络(Vector Network)」、全平台适配(基于 web ) 等很棒的特性。
更妙的一点是,如果你曾经使用过 Sketch,那么上手 Figma 几乎没有难度,学习曲线十分平缓。这篇文章帮助你快速你认识 Figma ,掌握基本的使用技巧,并给出一些心得和建议。

Figma是一个基于浏览器的 UI 设计工具
绝大部分的设计工具都是本地应用,相比 HTML 少的可怜的 API,基于原生 OS 开发的软件自然能更好的使用硬件资源。尤其是涉及到复杂的图形运算,大量的锚点路径,庞大的素材体积,这些都是吃内存的大家伙。
种种原因,浏览器上始终没有出现过真正能用的设计工具,类似 wireframe 和 UXPin 基于浏览器的原型工具倒是不少,但真要出图、出标注、切图时,大家还是纷纷回到 Adobe 家族 或者 Sketch 的怀抱(用 Affinity 的人也越来越多),不管是丰富的插件还是响应速度,本地应用都有先天的优势。所以,在设计工具领域,我们对浏览器始终抱有「怀疑」态度。
然而,Figma 在试图修正这个观点。它很快,同时打开十几个画板也没有卡顿(在 Chrome 下 ),背景高斯模糊,遮罩,这样的「特技」动作也没有问题,拖曳、缩放、成组(Group)、绘制矢量图形、就更不用说。在此之前,我很难想象一个基于浏览器的设计软件可以做到如此高效流畅,如果不是网络环境上有细微的延迟,我甚至都感觉不到这是在浏览器里完成的。

真正的实时协作
相信我,如果其他的设计协作软件是「单点触控」,那 Figma 绝对可以称得上是「Multi-Touch」。对于大部分设计师来说,工作基本上都是独立完成的,除了主观上,设计确需要独立思考外;客观原因是, 缺乏一个有效的工具帮助大家沟通 。跟工程师们借助 Phabricator 进行 Code Review 和批注不一样,设计上的产出,通常牵扯到视觉和交互这类难以用只言片语描述的内容, 它们需要以非常形象、具体的方式展现 。
最好能让协作者直接操作「Manipulate」,而不是简单的盯着设计图,留几句 comment,仅此而已。即便是在有完整设计团队的互联网公司,设计师之间的协作也常常流于形式,在玻璃黑板上画画 workflow 很多时候是「摆拍」,真要互审设计时,大家还是在 QQ 组里扔图片。
Figma 的团队很聪明,从另一个角度解决这个问题。不要再将设计和协作分成前后两个步骤,大家都在一个画板上工作,设计、讨论,甚至直接在别人的工作上继续修改,这些都是实时的。

这种感觉很像是直播,完整还原了设计的过程。对于设计leader,可以很方便看到其他人的设计进展,全程把握设计的风格和主题,避免了大量因为沟通不明确造成的无用功。对于新人来说,也是绝佳的学习机会,应该没有什么比跟着老司机开车来的更快的学习方式了!

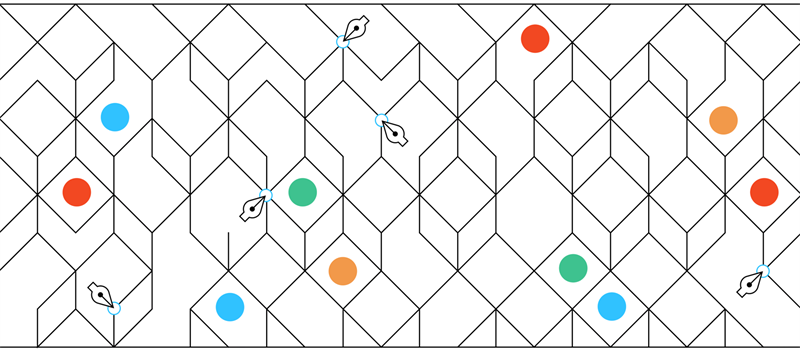
矢量网络
Figma 团队发明了一个新词,叫「Vector Network」 矢量网络,这出乎意料, 又在情理之中。用过矢量绘图工具的同学,对钢笔工具和贝塞尔曲线不会陌生。实际上,它在1987年就被发明出来了,然而到现在都没有什么大的变化,一切依然都基于路径。 Figma 官方博客有篇文章专门讲解了什么叫 [Vector Network](https://medium.com/figma-design/introducing-vector-networks-3b877d2b864f# .8q056a7z1),为了方便大家理解,我用更简单的方式解释下:
传统的路径可以理解成一个包含两个或以上端点的线条,操控它就得拖动锚点,通过调整锚点两边手柄的方向和长短,来得到想要的形状。

听起来没什么大问题,长此以往大家也都是这么做的。
但是有很多痛点没有解决:
首先,学习钢笔工具需要花一定的时间,它对新手来说并不友好;
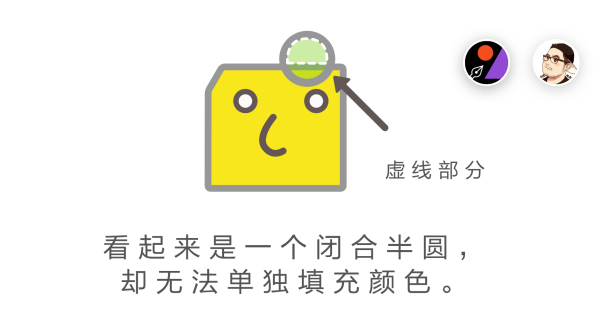
其次,传统路径由于是 「线性连续」 的, 每一个端点最多只能连接前后两个节点 ,如果中途要插入一个非连续的路径,路径只能搭在上面,没有办法连接。这就直接造成后面填充颜色时的迷之尴尬——软件只会根据路径的方向来选择性填充,如果不熟悉钢笔工具,就非常不直观。

最后,调整形状时只能拖动锚点,而不能直接移动两个锚点间的线条。
以上种种,都增加了设计师的学习成本。
在使用 Figma 时,这些问题都被优雅的解决了,你不需要改变原先的使用习惯,钢笔工具该怎么还怎么用。但是(同学们划重点),Figma 允许你 直接拖动锚点间的线条,自动填充闭合区间,同一个锚点连接多个锚点(大于两个)……

总之,实际用起来顺手的要上天。
不得不说 Figma 的团队为此煞费苦心,重新改进像「路径」这样的底层概念,是一件非常需要决心和创造力的事情,Evan Wallace 也在文章里提到团队甚至多次考虑放弃「Vector Network」,即便大家已经为之付出了艰辛的努力。
好在最后的结果令人满意,Figma 的钢笔工具「Pen Tool 快捷键P 」有多好用,要亲自试了才知道,这里不赘述。

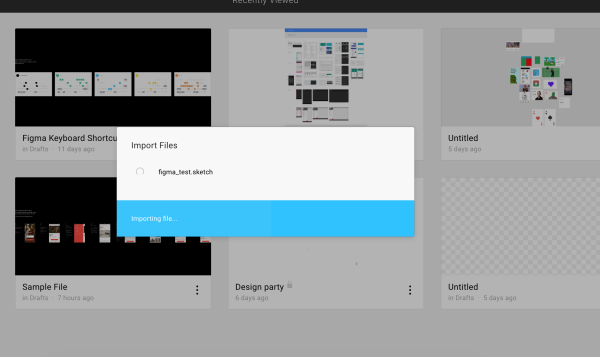
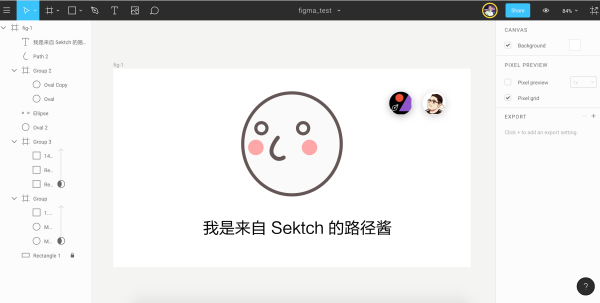
配合 Sketch
Figma 对 Sketch 的支持非常好,sketch 里的组、命名、图形属性、边框、阴影、颜色混合模式、以及背景模糊等等,都被完整的保留下来。

基本上,如果你现在的主力设计工具是 Sketch,你完全可以把 Figma 当做一个扩展插件看待,在 Sketch 上做完设计,丢进 Figma,然后在其中进行下一步工作。
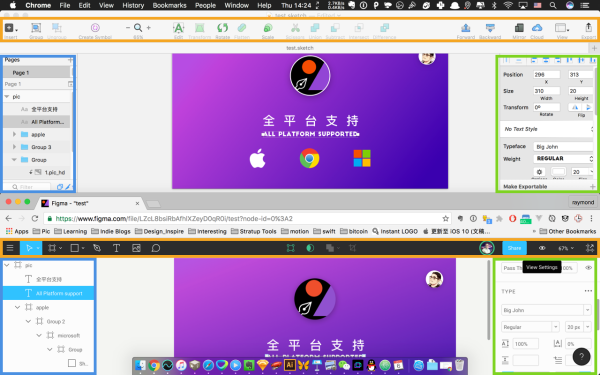
全平台
Figma 目前支持 macOS ,Windows,和 iOS 平台上实时预览的 Figma Mirror 。

基于浏览器最大的好处是不受操作系统限制,你甚至可以在 ChromeBook 上使用 Figma,只要上面跑着主流的浏览器就行。据我所知,还有大量的设计师因为各种原因仍在使用 Windows 平台,在可预见的将来,Sketch 也没有在 Windows 上推出的计划,因此,Figma 不失为一个替代选择。
不过,你最好不要对桌面版抱有太多期待,它只不过是将网页端的内容包装在本地的一个容器里,让它看起来像一个桌面应用罢了。
关于 Figma 开发时的一些技术选型,可以看这篇 Evan Wallace 写的文章,很有意思。
字体
Figma 原生支持 Google fonts 和 FontAwesome,也可以在个人设置中安装插件来支持本地的字体。

但实际的测试结果是,Figma 对中文的支持不太好,经常出现字体无法识别(实际已安装)的情况,这一点只能期待开发团队早点解决。
界面
为了尽可能吸引现有 Sketch 用户尝试 Figma,研发团队非常讨巧的将界面布局,设计的和 Sketch 「几乎一样」。

左侧是图层管理(蓝色框内),可以树状结构可以很方便的看到分组和图层;顶部是工具栏(橙色框内),插入常用矢量图形、钢笔工具、批注评论、文字、导入图片等;右侧是检查器(Inspector 绿色框内),对图形进行对齐、颜色、字号、遮罩、BackgroundBlur 之类的操作。
如果你有过 Sketch 的使用经验,上手 Figma 真的非常容易,如果你没有试用过 Sketch,一直习惯用 PS 做设计,那么不妨尝试一下 Figma。它甚至比 Sketch 更容易上手,而且一旦习惯这种设定后,将来再切换到 Sketch 工作,也会有似曾相识的感觉。
你应该使用 Figma 吗
其实 Figma 在2012年就已经开始研发了,Dylan Field 在离开 Flipboard 后,过了一年就以这个项目拿到$4M 的种子投资,2015底拿到$14M的 A 轮投资。
在有限的资源下,开发这个项目基本等同于「在浏览器中再造一个浏览器」,工作量很庞大。

4年的研发时间,Figma 才终于在2016年9月27日推出第一个公众版1.0.0(之前有过内测版本),一石激起千层浪,设计师们在 Designer News 上讨论的热火朝天。
某种程度上,Figma 很像当年的 Sketch,如果说 Sketch 让设计师找到设计界面的现代模式,那么 Figma 则进一步释放了设计师(特别是团队)的生产力。
每个产品的流行一定有它的时代背景,Sketch 会流行,是因为它从被创造之初就完完全全为Web 和 Mobile 设计服务,在做界面设计时,Sketch 所节省的时间已经不是用 PS 的熟练度和插件所能追赶的,这是设计模式的进化。
因此,当我们考虑要不要投入时间去学习一个新软件时,不妨从这几个角度考虑:
- 它提供了独特的功能吗;
- 它代表了未来行业内的方向吗;
- 它是否有专业的团队持续提供支持;
- 它对你的工作没有实质性的帮助;
针对以上问题,我个人思考的结论是:
Figma 的实时协作和 Vector Network 目前独此一家;
- UI 设计的最终目的是帮助用户更加愉悦高效的达成某个目标,Figma 自身就在帮助设计师之间及设计师和工程师之间更高效率的协作,这一点无疑是正确的;
- 4年时间的开发以及最终呈献的成果,足以证明研发团队的态度和能力;
- 实时协作对我来说意义非凡,它能帮助团队在最短的时间内同时出多个风格稿,来快速敲定思路,减小后期返稿的可能性。
因此,没有理由拒绝学习的机会,你完全可以把它当做一个备选的设计工具。
而且,Sketch 也在不断推出新的特性,比如新的Symbol、 Sketch Cloud,虽然目前配合一票插件以及 Zeplin 这样的协作工具,做设计已经酣畅淋漓到飞起,但是后生猛将 Figma 也来势汹汹,不进步就会被超越。这些设计软件竞争,最后受益的一定是设计师。
微信公众号:熊掌拨清波
关键字:产品经理, figma
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
