产品经理学技术(2)- 打开网页需要几步?
打开网页需要几步?
1、打开浏览器;
2、输入网址;
3、敲下回车键。
这是从用户行为的角度来描述。
然而,从敲下回车键到网页加载完成的短短几秒内,浏览器默默地做了很多事情:
1、向服务器发送请求;
2、服务器响应请求返回数据;
3、浏览器展示数据。
理解到这个层面,一般也就够了,不过实际上远不止这么简单。作为互联网的从业人员,尤其是产品经理,了解网络请求的全过程,会是一个加分项。很多公司面试产品,也会拿这个问题考察面试者的技术储备。下面就来说说,打开网页究竟需要几步?
浏览器正式发送请求前,会有很多的准备工作。首先得知道服务器的地址,也就是IP地址,例如14.215.177.38(百度)。如下图,输入这串数字,敲下回车,百度首页就会加载出来,就和我们平常输入www.baidu.com一样。但是这串数字太难记了,所以会有www.baidu.com这样的网址(以下统称域名)出现,方便我们平时上网。

用IP地址打开百度首页
因此,打开网页的第一步,需要将域名转化为IP地址。浏览器会找到域名服务器(DNS:Domain Name System,里面存着互联网所有域名与IP地址的映射关系,解析域名,就能获取对应的IP地址 ),将www.baidu.com转化成14.215.177.38。这时,服务器的地址找到了。
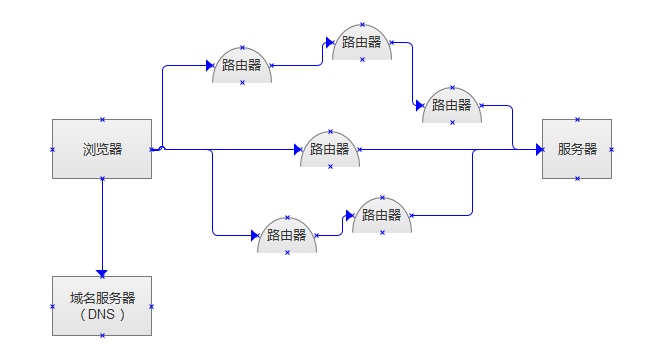
现在知道了出发点(浏览器)与目的地(服务器)的地址,然而并没有什么卵用。如果我在杭州,想去北京,还不知道怎么走呢。假设坐高铁,沿途会停靠很多站台,在网络中,这一个个站台,就是路由器,如下图。高铁遵循一定的规则与调度,网络也一样,它遵循协议。通过协议的规定与调度,浏览器会找到去往目的地的最优路径。这里的协议主要指IP协议、ARP协议和OSPF协议,感兴趣的童鞋可以自己研究,本人也仅了解概念。

网络简易示意图
OK,现在找到去往目的地的最优路径了。可以发起请求了么?还不行,请求也不是随便乱请,需要浏览器与服务器互相确认3次,才能建立发送请求的连接。
第1次确认,浏览器:服务器,我准备向你发送请求;
第2次确认,服务器:好的,我会响应并返回数据的;
第3次确认,浏览器:OK,收到!
这3次确认也叫3次握手,机制比我描述的肯定复杂很多,这里只是介绍大概的意思。
完成3次握手,通过TCP协议(传输控制协议),浏览器与服务器就建立了可发送请求的TCP连接。
接着,浏览器会向服务器发送HTTP请求,服务器收到请求,将数据包返回到浏览器,返回的数据包,简单来说一般包含3部分代码:HTML、CSS和JavaScript。其中HTML负责搭建网页的结构,CSS负责展示网页的样式,JavaScript负责监听事件与交互。
浏览器收到数据包,就解析数据包中的HTML、CSS和JavaScript代码,并渲染到屏幕上。
至此,大功告成!
我们来总结一下,打开网页究竟需要几步?
1、DNS服务器解析域名,获得服务器的IP地址
2、浏览器与服务器建立发送消息的最优路径
3、浏览器与服务器经历3次握手,互相确认可以发送HTTP请求
4、浏览器向服务器发送HTTP请求
5、服务器响应HTTP请求,并返回数据包到浏览器
6、浏览器收到数据包,读取数据
7、浏览器解析HTML、CSS、JavaScript代码,并进行渲染
8、网页加载完成
最后再强调一下,真实的网络请求远比我所描述的复杂地多。而作为产品认识到这8步应该够用,如果想再深入,可以与身边的前端后台大牛多聊聊,当然也可以自己去学着写代码。最近在慕课网上学习JS,想在下篇文章中分析一小段代码,借此说明程序员常说的对象、方法、属性与事件,敬请期待!
文/岸泥
关键字:产品经理, 浏览器
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
