连载|iOS 交互设计基础之内容视图(三)
本篇是“iOS交互设计基础系列”最后一篇。
1、活动
每个活动表示一个系统提供的或自定义的服务——通过访问活动视图来作用于某些特定的内容
(1)活动是一种可定制对象,代表着某个可以让用户在APP中执行操作的服务

(2)用户通过点击活动视图中的某样图标来启动某项活动

注:腾讯新闻
2、活动视图控制器
活动视图控制器是一个临时视图,当中罗列了一系列可以针对页面特定内容的系统服务和定制服务

(1)显示了让用户可以针对当前内容执行操作的一系列的可配置服务

注:堆糖中针对文章内容的活动视图
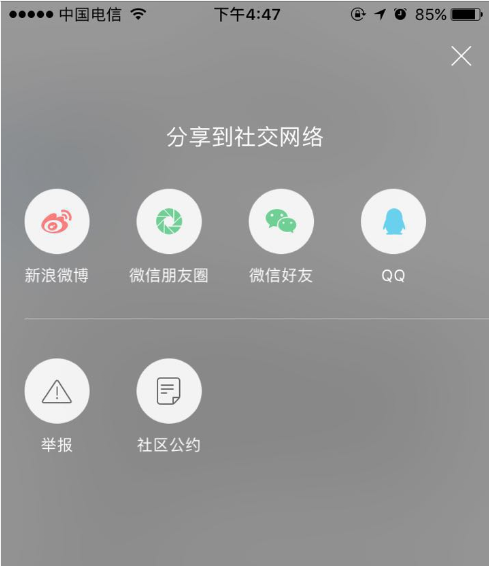
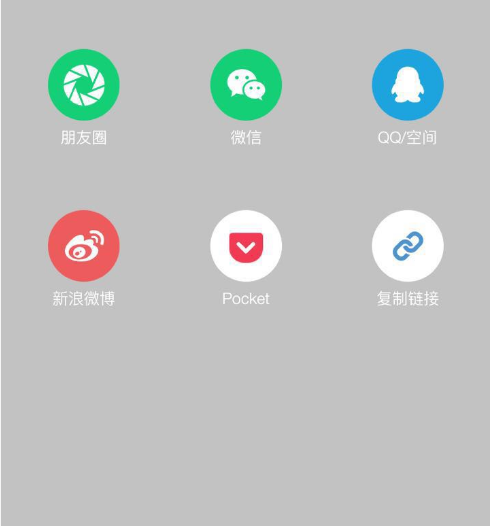
(2)根据所处的场景不同,可能出现在操作列表或浮出层中

注:MONO文章分享,活动视图出现在浮出层中
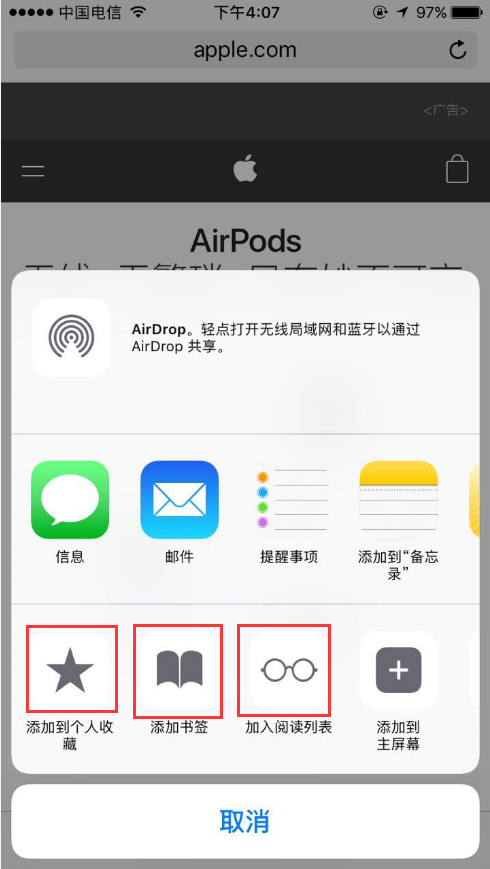
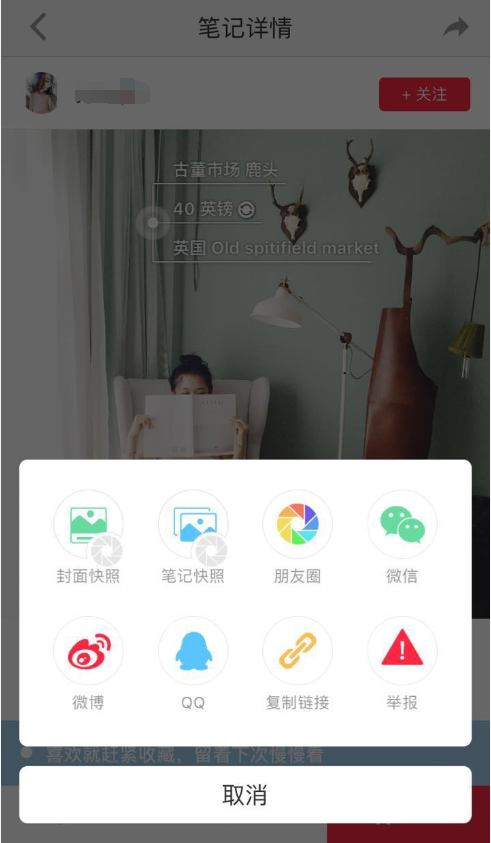
(3)使用活动视图控制器来为用户提供一些列针对当前内容的服务。 这些服务可以系统自带的,例如:复制、转发到邮件等,也可以是自定义的

注:小红书
(4)确保活动视图控制器中的操作是针对当前内容的

注:赶集网app
3、集合视图
集合视图用户管理一些列有序的项,并以一种自定义的视图来呈现它们

注:京东-商品展示
(1)由于集合视图的布局不是一个严格的线性布局,因此适合用来展示一些尺寸不一致的项

注:秒嗨
(2)表格视图更适合的时候,不要使用集合视图
4、图片视图
图片视图用来展示一张单独的图片或者一系列动态图片

注:朋友圈查看照片
(1)确保图片视图中的每一张图片相同的尺寸或比例。如果你的图片尺寸不一致,图片视图会逐一对它们进行调整
(2)可以检测图片本身及父视图的属性,并决定这个图片是否应该被拉伸、缩放、调整到适合屏幕的大小
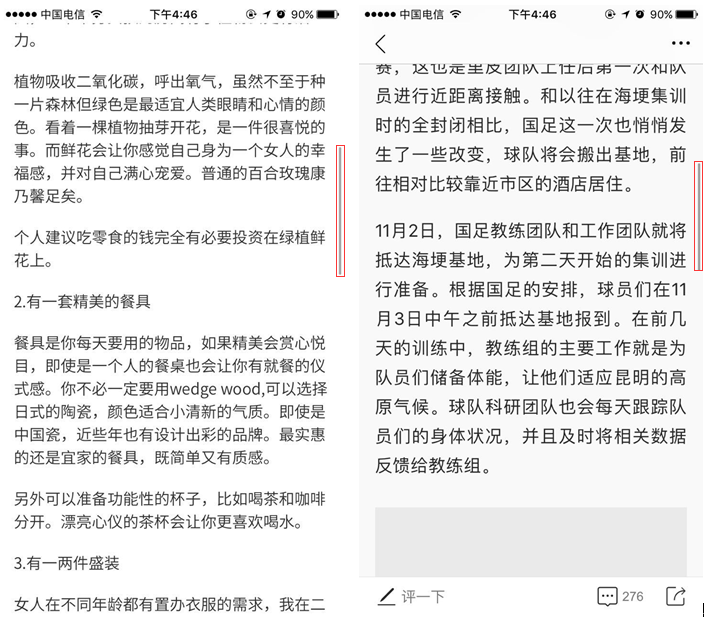
5、页面视图
页面视图控制器通过滚动或翻页两种方式来处理长度超过一页的内容

(1)带滚动条的页面视图没有默认的外观
(2)可以根据指定的转场来模拟出页面转换时的动画 (例如在线书籍阅读类产品中左右或者上下翻页浏览信息的效果)
(3)一般使用页面视图展示线性的内容 (故事的文本或文章的内容等),或者是可以被自然分成块的内容(比如日历)

注:简书文章阅读页面 & 腾讯新闻资讯详情页面
(4)可以设计一种自定义的方式可以让用户以非线性的方式来获取内容(比如说书籍的目、字典等)

注:微信读书_书籍目录,点击目录可以直接到达目的页面
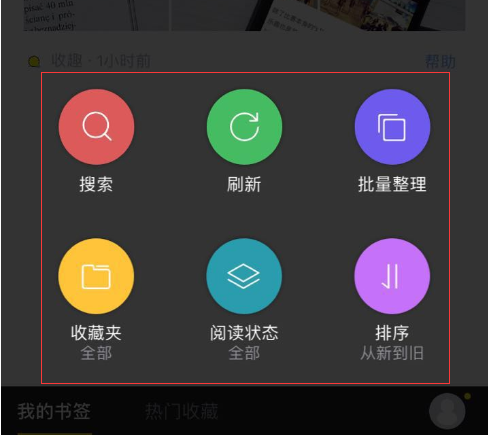
6、浮出层
浮出层是当用户轻点某个控件或页面中的某一区域时浮出的,半透明的临时视图

注:新浪微博
(1)浮出层是一个包自含的模态视图

注:支付宝
(2)可以包含多种对象和视图 ,比如:表格、图片、文本、导航栏、工具栏,可以操作当前APP视图中对象各种控件或对象

注:脉脉-发布动态
(3)让浮出层中的箭头尽可能指向期出处

注:微信
注意:(1)不要在浮出层上面再展示一个模态视图(2)确保同一时间内同一屏幕上只有一个浮出层

注:收趣云书签
7、滚动视图
使用滚动视图允许用户在固定的空间内浏览大尺寸或大量的视图(例:尺寸超越滚动视图边界的图片)

(1)适当地支持缩放操作,如果放大和缩小对于当前内容是有用的话,可以支持用户通过捏合或者双击来对当前视图进行缩放
(2)页模式滚动视图中,可以考虑使用页面控件
(3)一般来说一次只展示一个滚动视图
8、表格视图
表格视图以一个可滚动的单列多行的形式来展示数据
(1)用户可以通过点击来选中某行,或通过控件来添加、移除、多选、查看详情或展开另一个表格视图

注:京东商城
(2)表格视图的类型:
平铺型(表格右侧可以出现垂直的表格索引)

注:微信通讯录
分组型

(3)表格视图的扩展功能

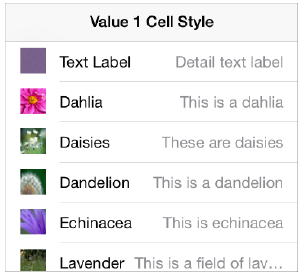
(4)表格视图布局样式

注:default样式

注:subtitled样式

注:value1样式

注:value2样式
(5)用户选择列表项时,始终给与反馈,当用户点击可选的列表时,被点击的列表项都会短暂的高亮一下。
9、文本视图
文本视图可以接受和展示多行文本

注:氢气球_写游记
(1)文本视图是一个可定义为任何高度的矩形

注:猫眼电影_写影评
(2)当内容太多,超出视图的边框时,文本视图支持滚动

注:Instagram编辑照片说明
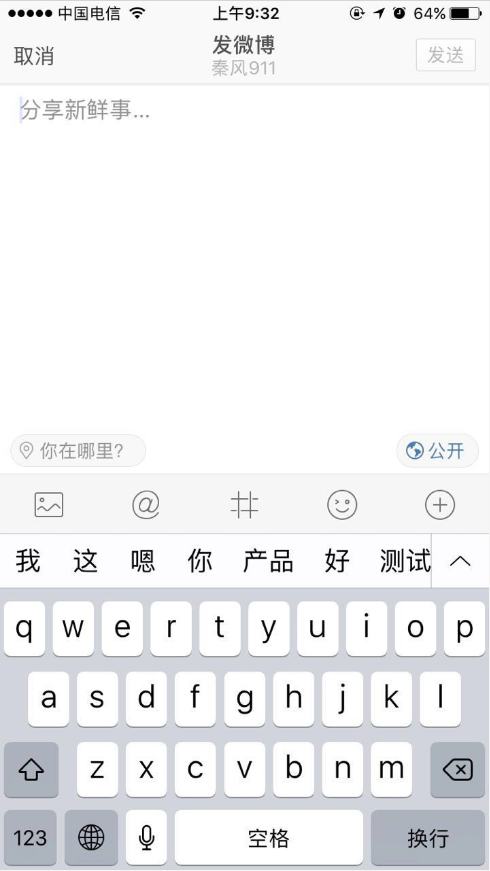
(3)支持用户编辑,当用户轻击文本视图内部时,可以唤起软键盘(可根据文本类型的差别唤起不同的软键盘)

注:新浪微博
注:本篇是“iOS交互设计基础系列”最后一篇,关于栏“栏&临时视图&控件”相关内容可翻看前两篇
本文由 @Ronie 原创发布
关键字:ios, 交互, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
