
TAGGED IN
错误
共有 17 篇文章

Shneiderman 八条黄金法则:助你设计出更优秀的界面
今天跟随作者来学习下Ben Shneiderman的“界面设计的八项黄金法则”。如果你想设计出色的、高效的、无挫折的用户界面,请遵循Ben Shneiderman的“界面设计的八项黄金法则”。苹果,谷歌和微软是其中一些非常成功的公司,其精心
交互设计中的“无意识错误”:如何帮助用户防错
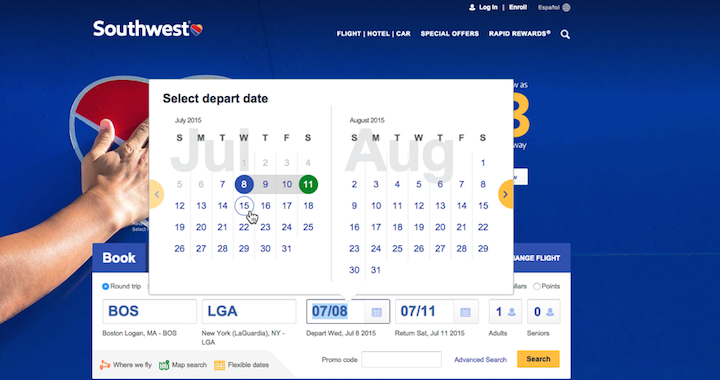
用户在做事情的时候经常会分心,所以我们应该通过一些手段避免无意识错误,比如提供建议、设计限制、灵活处理各类情况。在提高可用性的建议中,如何优雅、清楚的告知用户哪里出错了是非常重要的。当然,如果能够一开始就避免他们犯错是最好的。在讨论用户错误
1.0版App如何做全局产品设计
本文作者根据自己过去几年做工具类App经验展开的,讲的是搭建App 1.0版时需要做好的全局设计,内容很基础,分享给经验较浅的PM同行,老司机可直接绕行哦~在做1.0版App时,项目组为了控制成本、尽快达成里程碑,往往是功能开发的优先级较高
互联网产品报错文案应该怎么写?
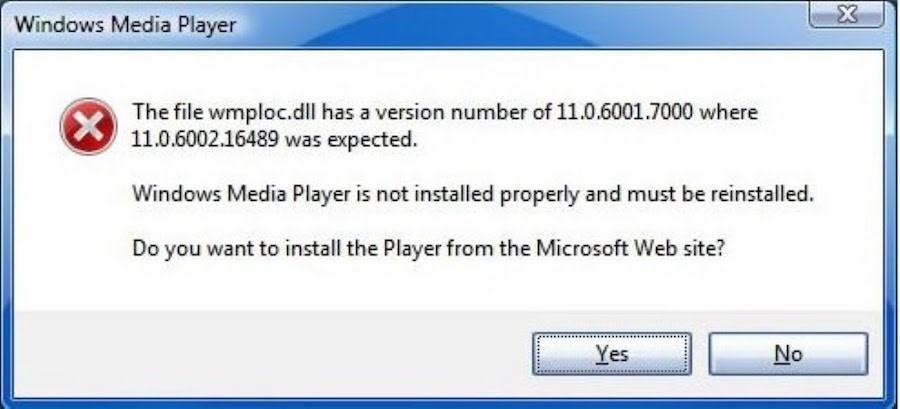
错误信息提示怎么写,才能构造较为良好的用户体验呢?科技行业“拥抱失败”的概念是很大的。快速失败,经常失败!几乎是一个行业的口头禅。但是在产品开发过程中各种各样的错误提示却没有引起太多的关注。为什么错误信息很重要我们可能都偶尔会看到一个“密码
如何制作一个完美的错误提示信息
以下内容由Mockplus团队翻译整理,仅供学习交流,Mockplus是更快更简单的原型设计工具。 每个系统都会出现暂停工作的时候,它可能是用户的错误操作或系统故障导致的。在这两种情况下,设计一个完美的错误信息尤为重要,因为它能有效提高用户
友好型错误提示设计
相信日常生活中,很多人都曾经在各家银行的网上银行或者直销银行中买过理财产品。各家银行的理财产品购买流程都是大同小异的:选择合适的理财产品——输入购买金额——确认项目信息——返回操作结果。我们来假设一个情况,当用户输入的购买金额超过账户余额时
【译文】“防止用户犯错:避免有意识的错误”
交流的启示除了使用设计规范让用户识别出过去的经验,另一个方法就是让设计本身告知用户自己如何被使用。比如,用户习惯去点击按钮,它的周围看起来有一圈阴影。这个效果使按钮看起来从这个页面凸显出来,好像你可以按它一样。相反,表单区域也是矩形的,但是
