
TAGGED IN
界面设计规范
共有 5 篇文章

译文|iOS 10 人机界面指南(四)
iOS10发布了,苹果遵循了一切从简但又增加了一些提升用户体验的功能,比如向开发者开放了更多接口,设计者又如何跟随iOS的步伐做好产品设计呢?5. 图像(Graphics)5.1 应用图标(App Icon)每个app都需要一个精美、令人印
译文|iOS 10 人机界面指南(三)
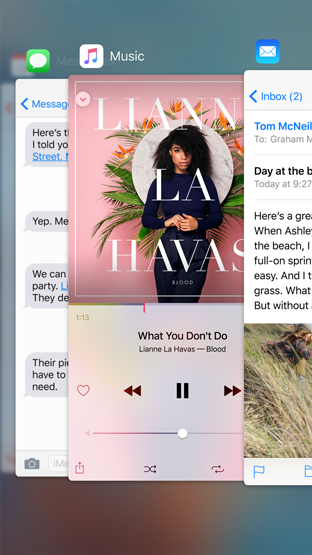
iOS10发布了,苹果遵循了一切从简但又增加了一些提升用户体验的功能,比如向开发者开放了更多接口,设计者又如何跟随iOS的步伐做好产品设计呢?3. 特性(Features)3.1 多任务处理(Multitasking)多任务处理让你能够通过
译文 | iOS 10 人机界面指南(二)
iOS10发布了,苹果遵循了一切从简但又增加了一些提升用户体验的功能,比如向开发者开放了更多接口,设计者又如何跟随iOS的步伐做好产品设计呢?2. 交互(Interaction)2.1 3D 触摸(3D Touch)3D Touch 为触碰
APP 设计师必看:移动 UI 界面设计内容编写规范模板
干货来袭,最强的APP界面设计内容编写规范模板来了。当我们独自一个人把一款移动APP产品的UI界面设计完成之后,就要考虑去建立自己APP产品的设计规范。这个时候,很多小白APP设计师是很迷茫的,虽然看了25学堂分享的那么APP设计规范模型。
