
TAGGED IN
文件
共有 38 篇文章

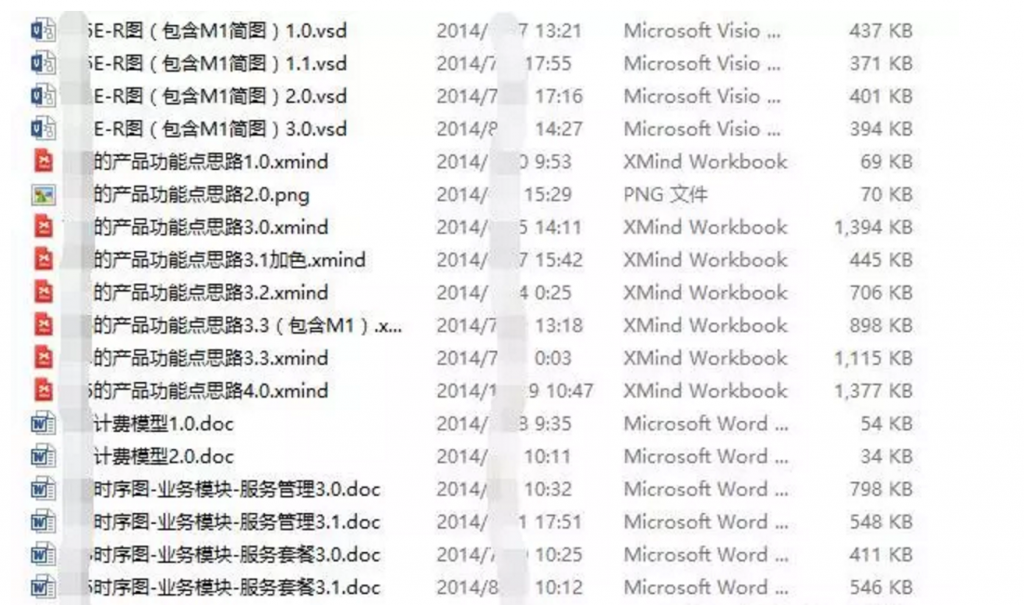
当你的文档一团糟时,也许你该想想是不是没做好文件管理了
上周周末的时候,重新翻了一遍自己做第一个产品时的一些产出内容,包括:竞品落地方案的对比、新产品形态、新产品E-R图、各个用户故事的分析等等,每个文件都有好多版本:以现在的眼光,一个个文件,重新复盘了一遍当初做的东西,收获颇多。很庆幸找回了这
这种切图方式你会吗?简单6步帮UI设计师高效完成切图
么有鱼丸:作为UI设计师,过完稿和开发对接时,需要标注设计稿和切图,把标注切图文件给到开发。这个时候就犯难了,那么多尺寸怎么切图,iPhone就有8个版本,更别提安卓那一堆尺寸。今天这篇好文分享一个意想不到的切图方法,帮你高效切图。全方位切
12 款 PC 必备的实用软件
前言PC 现在已经深入融入了我们的工作、学习和生活的方方面面,通过使用合适的工具软件,能够很大程度的提高我们的效率。以下是我日常使用的软件神器,分享给大家。正文1.Wox说起效率启动器软件,OS X 上的 Alfred 很多人都知道。虽然
