
TAGGED IN
字体
共有 89 篇文章

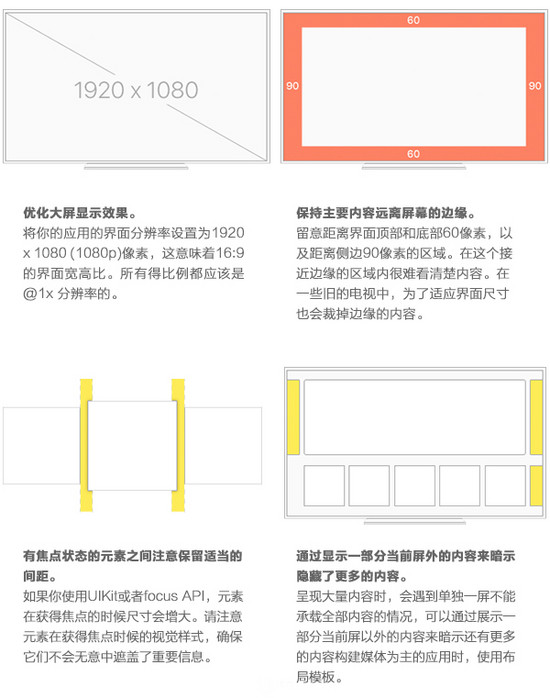
苹果电视 tvOS UI 设计规范总结 (四)视觉设计
(一)概述(二)Siri遥控器和游戏控制器(三)用户交互(四)视觉设计(五)图标和图像(六)界面元素(七)资源布局电视有很多不同的尺寸 :Apple TV上的应用和在IOS上一样不会自动适应屏幕的大小。相反的,应用在每一个显示器上都会呈现完
字体大礼包!19 个风格可爱 / 优雅 / 温柔的中文字体(打包下载)
编者按:优设×汉仪字库搜罗了19个女性风格(可爱/优雅/温柔)的中文字体,这类字体的运用场景非常广泛,无论是电商/母亲节/妇女节等都是上佳的字体素材,已经全部打包,欢迎下载。百度云下载:https://pan.baidu.com/s/1bp
科班高手的方法!16 个简单实用的排版小 TIPS
@乘与九设计:我们正处在一场注意力争夺战中。如何利用版式设计抓住用户的注意力呢?商业环境中讲究一个「快」字。我们阅读的时候长期接受过载的信息,很难再集中精神,那么,一个内容清晰的阅读体验就非常重要。所以,以下16张版式小Tips,或许能解决
这篇 15000 多字的文章,可能是最全面的字体基础知识大全
@不知语冰 :本篇文章将介绍一些关于字体的基础知识,主要会介绍一些常见术语的含义还有英文、中文字体常见的分类方式,另外简单介绍一下各平台下字体渲染的相关的问题,还有标点使用和排版规范。术语字形和字体 不得不说 Font 与 Typeface
别让这 7 个常犯的用户体验错误毁了内容
一个成功的项目是一个好的设计、拍案叫绝的内容和一点点运气的结合。很多时候,一个简单的用户体验失误导致了设计的偏离正轨,从而破坏了内容框架甚至混乱了用户界面的预期行为设定。 用户很容易不知道自己是怎么进到这个页面的,接下来应该要做什么。值得庆
除了 HELVETICA ,UI 设计师还应该知道哪些经典字体?
我和好多同学一样,也是自学设计出身,在经过设计软件的学习和画图标的阶段后就开始工作了,后来在工作中遇到过很多问题,比如说,标题和正文怎么排布才是合理的?应该使用多大的字体?配色怎么配?一个 icon 是要用线型还是面型?这些困惑的出现是难免
新年福利!2017 年 1 月设计圈实用干货大合集
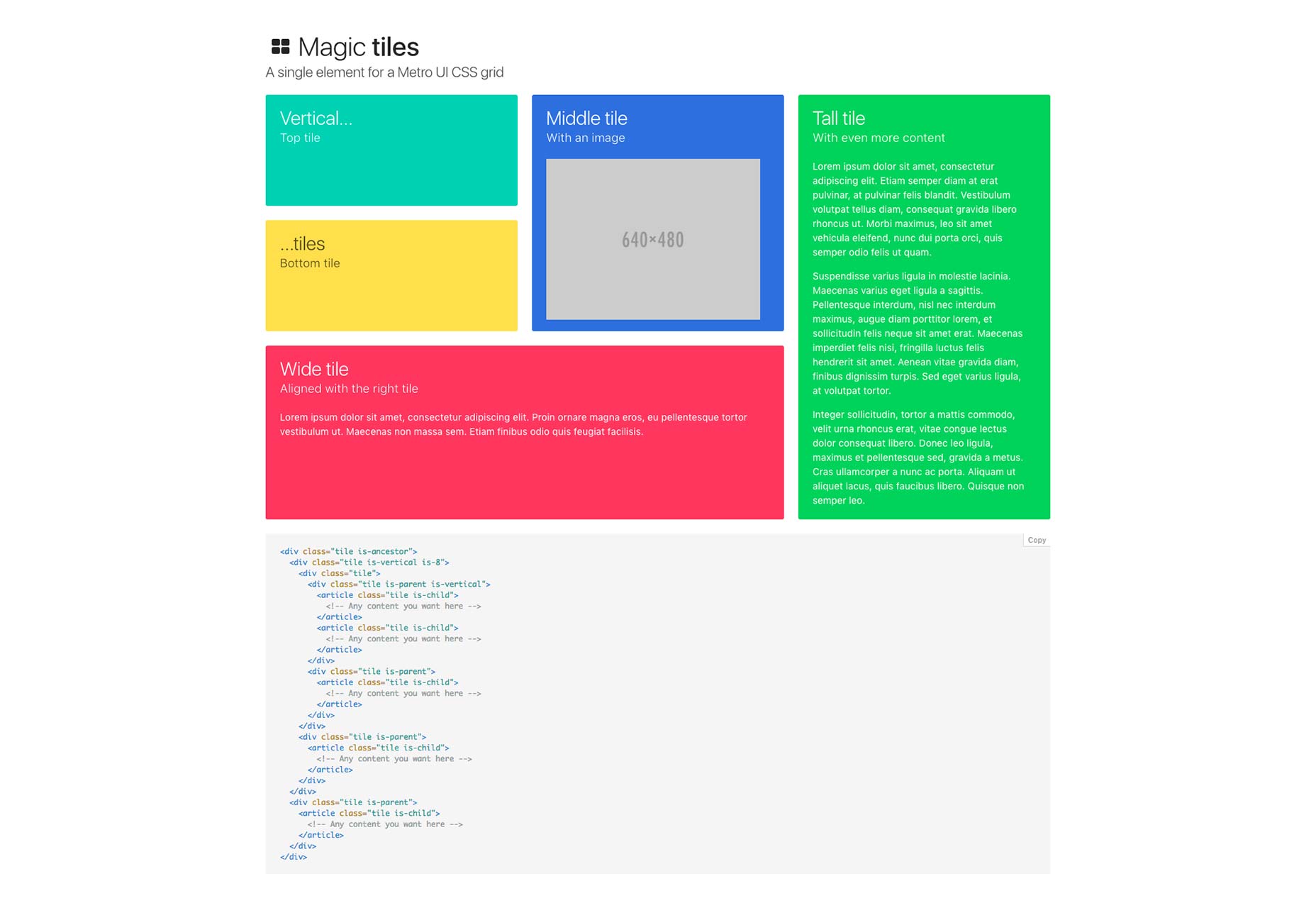
每个月设计圈干货大合集又来了!现在每月你都会在优设看到这些最新的、最热的干货,这当中有最新的工具,最热的项目,还在测试的新锐资源,从字体到图标,从文档到JS库,你几乎每次都会从里面找到一些能用得到的好东西。BULMABulma 是一款基于F