
TAGGED IN
原型工具
共有 16 篇文章

交互设计师的新宠:免费原型制作工具Origami
Origami的意思是折纸(听起来是由日文翻译过来的)。它是Facebook的设计团队花费了9个月时间开发的工具,Origami是一款基于Quartz Composer的插件,安装Origami之后,Quartz Composer的界面会变
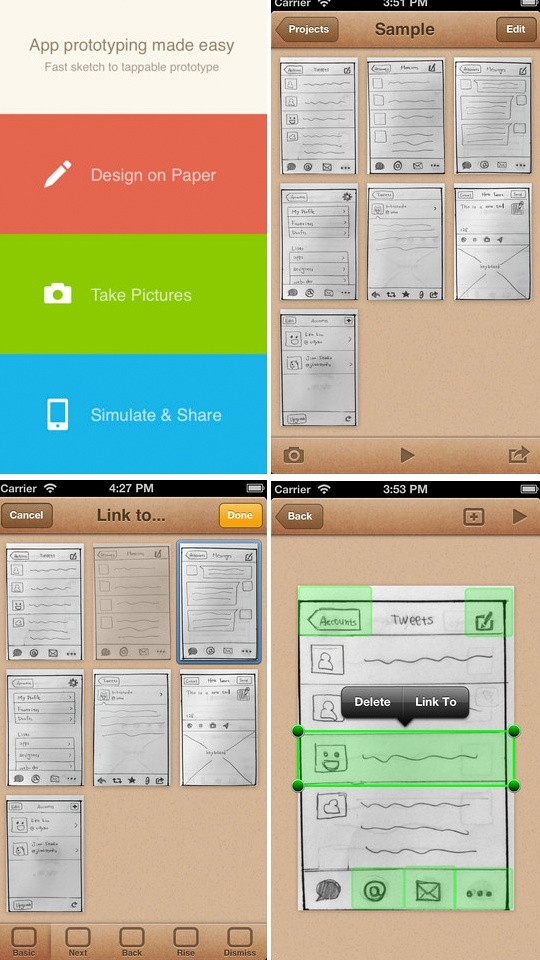
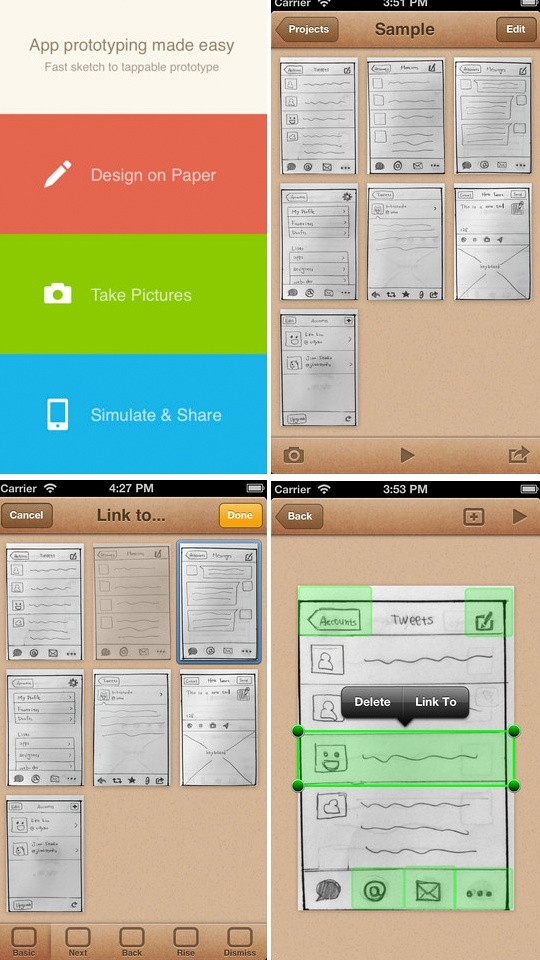
ProtoPie简介
简介ProtoPie是一款移动端交互原型设计软件。 它帮助设计师,无需编写代码就可以简单快速地制作出高保真交互原型,还能实时在手机上演示,使原型能够在更多的场景下被使用。探索设计解决方案没有开发者的帮助仍可以独自探索丰富的交互效果。设计交流
电商(天猫商城)APP 原型资源分享
最近做了一套天猫商城APP原型和组件库,在这里分享给大家,希望能在大家创作电商类原型时提供参考。(下载地址见文末)原型展示: 组件库展示: 使用组件库快速搭建原型页面: 如上图所示,点击引用后,组件库即可成为自己的引用资源(库内的资源也会
交互原型工具全收录
原文发表于 Medium 2017年5月16日原文链接:《 All The UX Prototyping Tools Ever 》作者:Taylor Palmer本文由 shengbanx 翻译整理,原文版权归属原作者所有。关注「伴星流形」
5 分钟掌握 8 个常用交互组件,轻松进阶原型设计
原型设计离不开组件,如果原型是房子,那么组件就是水泥和砖块。本文将为您介绍八个最常用的交互组件,现在就打开Mockplus试试吧!一、弹出菜单弹出菜单是原型设计中最常用的组件,许多组件的使用方法也与它类似,熟练使用弹出菜单将会给您带来莫大的
从 Adobe 调查问卷看原型设计工具大战
近年国内外原型设计工具新品频出,除了拥趸众多的老牌Axure在RP 8之后没有什么大的动作,大家都拼了命地在出新品。今天 inVision 的 Craft 出了 2.0 的预告视频,明天 Adobe Project Comet 又正式公开发
一句话评述 8 个最热的原型工具
早在十年前,要是提到原型工具,大概也只有笔纸和白板了。现如今,原型工具如雨后春笋般涌出,形式也各样,有在线的,也有桌面端的,让人目不暇接。今天小编就为大家吐血整理了今年夏天最热的8款原型工具。1. Mockplus链接:http://www
现在的 UX 设计师必须要懂代码才能做好原型?
在如今的设计行业中,对设计师的要求已经越来越高了。UX设计师需要懂得UI,UI设计师需要懂技术。大家最好都是全栈设计师才能满足现在“挑剔”的市场。最近,又发现一个奇葩的招聘启事,UX设计师需要会代码知识。当然,能懂代码知识会让你工作更加轻松
