
TAGGED IN
sketch
共有 70 篇文章

不用 Sketch 的产品经理不是好设计师
这是一篇容易招黑的文章,仅代表个人观点:连我们自己工作中每天都面对的问题,都不主动寻找更好的解决方案,那不是没救了吗?选择使用什么样的工具,是每个人自己的选择,并没有对错之分,也不能评判一个人能力的标准。拿着一流的画笔,不一定能画出一流的作
Sketch 制作模糊背景效果
1:Commond + D 复制出来当前画板2:选中画板上的所有元素,菜单-Layer-Flatten Selection to Bitmap,这样画板上的所有矢量元素就合并为了一张位图3:新建图层覆盖画板,将该图层填充颜色后透明度调为0%
Sketch 变量批量插件 (Data Populator)
Sketch之所以被大家广泛使用,第一是它自身切入点在细分市场,第二是支持插件。那么会编程的同学们肯定知道变量这个道理,以往的很多数据插件也都是选择式数据,现在Data Populator 升级到2.0,作为变量的鼻祖怎能输给小弟呢!!填充
sketch 学习系列之 sketch4 的 logo
效果图:logo.png首先说明一下,我是一个Android程序猿并不是一个设计师,所以以下有哪些步骤做得不好的请谅解~为什么我一个程序猿不好好打代码,要来学sketch设计呢?首先,我一直都很喜欢设计,在这之前一直都有自学Photosho
Photoshop、Illustrator 和 Sketch,三款软件大比拼
新入门的设计师肯定很好奇,Photoshop、Illustrator和Sketch三款软件到底哪个好?我到底从哪里开始学?今天我们这里将给你一个好的说法。设计行业的发展日新月异,设计工具也层出不穷,作为一个新手设计师很难搞明白要从哪里开始学
教你熟练掌握设计神器 Sketch
如果你是界面设计的新手,那么目前市面上最好用的界面设计工具无疑就是 sktech 了。我们 Infinum 设计工作室做了很多移动端和网页的设计,综合比较下来,sketch 是最适合我们工作流程的设计工具。sketch 功能强大、迅速,你可
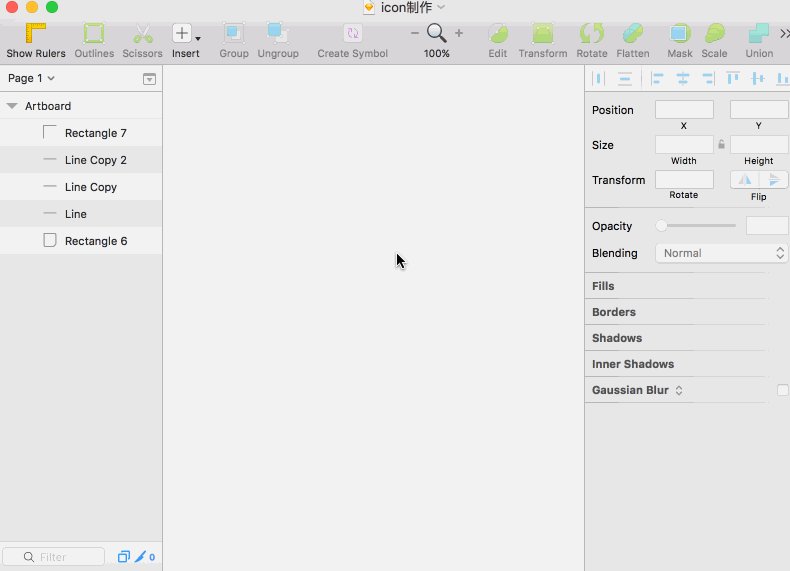
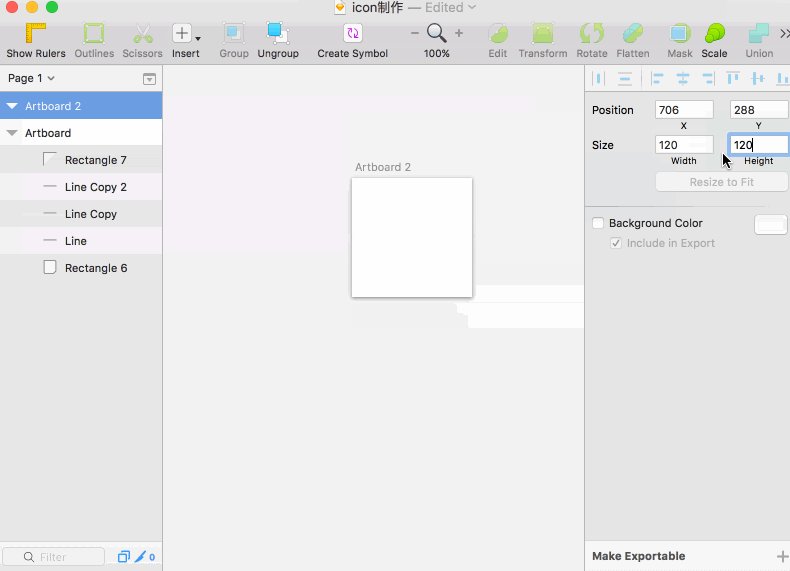
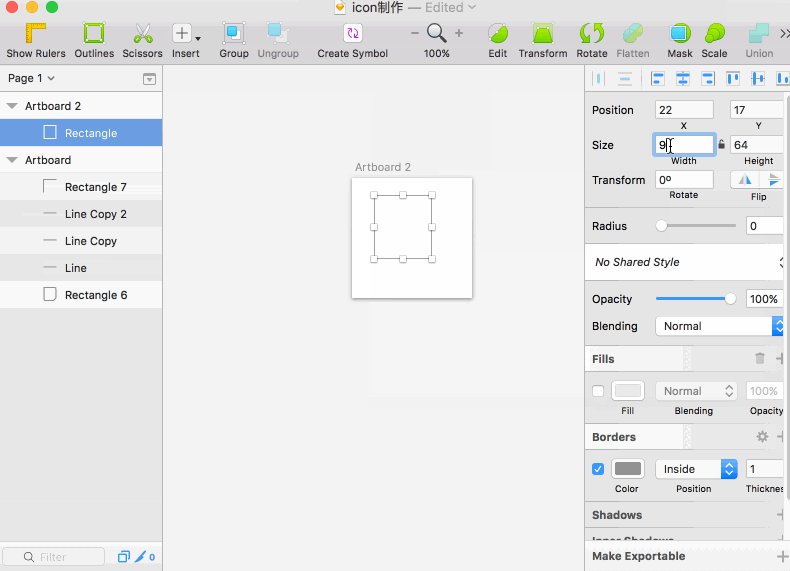
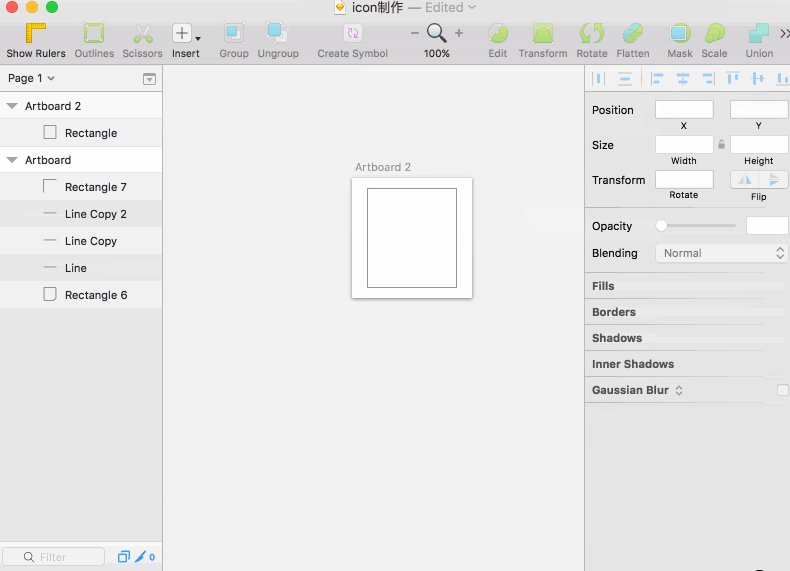
Sketch 基础 7- 临摹一组线条 Icon Part1
今天我们来制作一个线形的icon,非常简单仅需4步。更多教程请关注“一稿过”!/// 开场白 ...上一篇我们学习了如何使用Sketch的文字工具,本次我们来临摹一组线条Icon。/// 现在开始 .../ 01 /我们先来新建一个画板,快
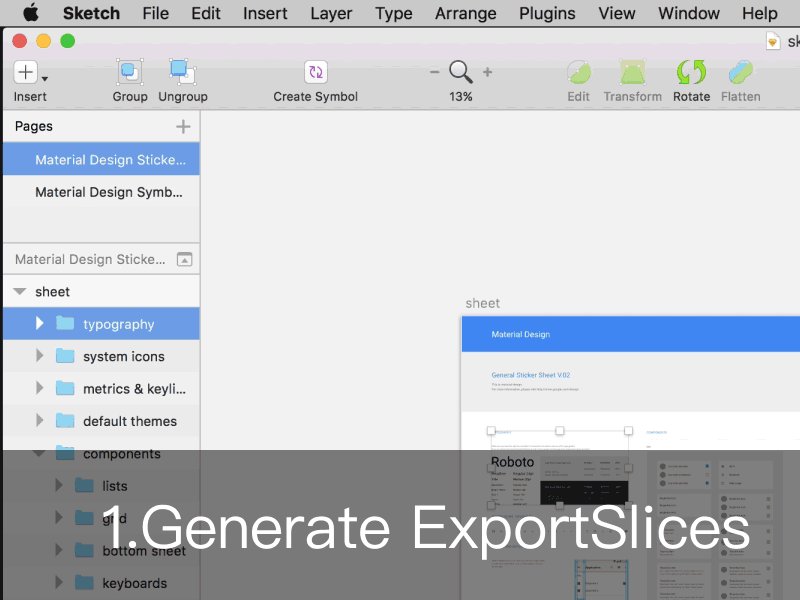
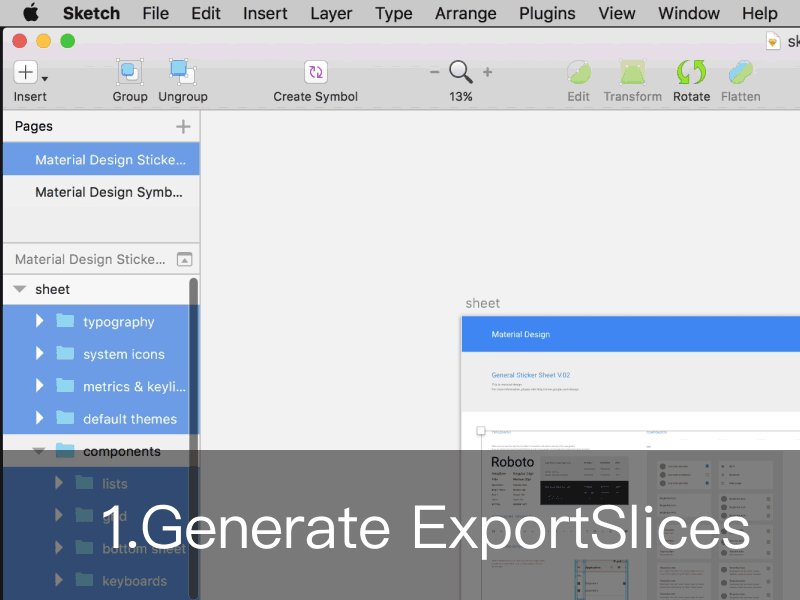
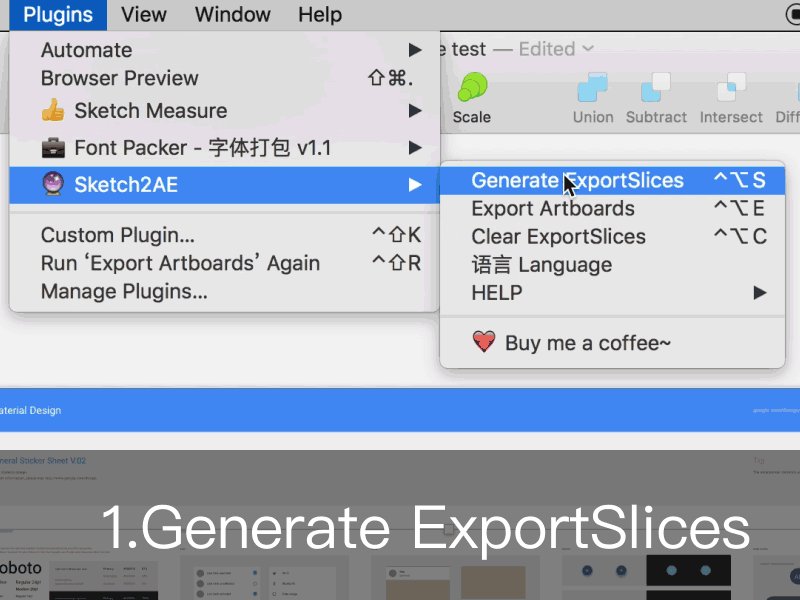
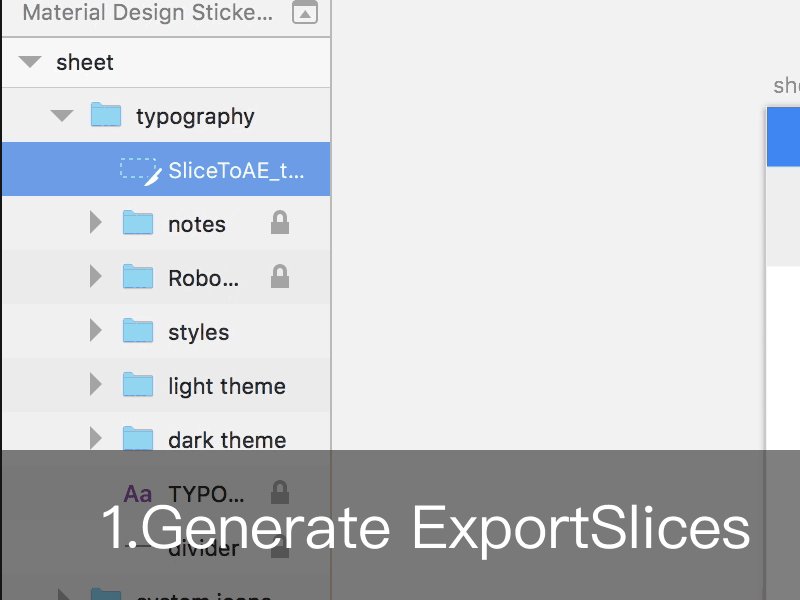
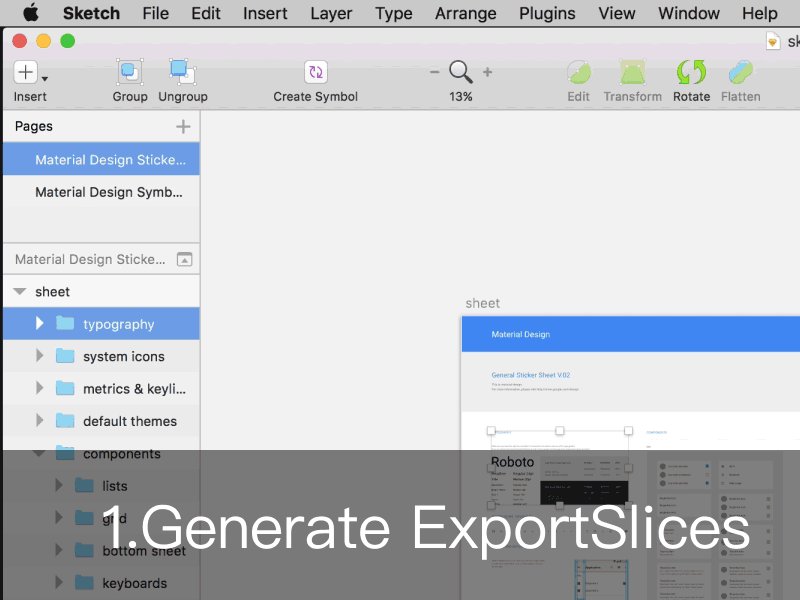
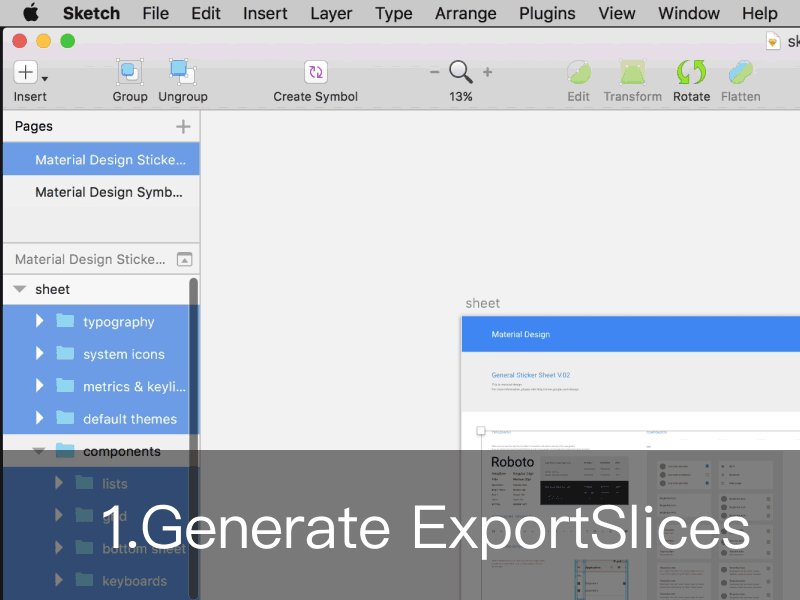
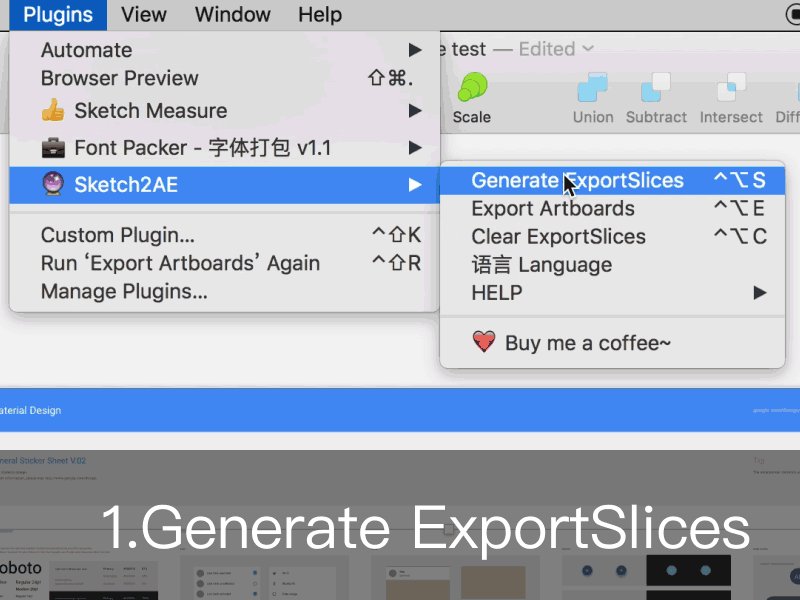
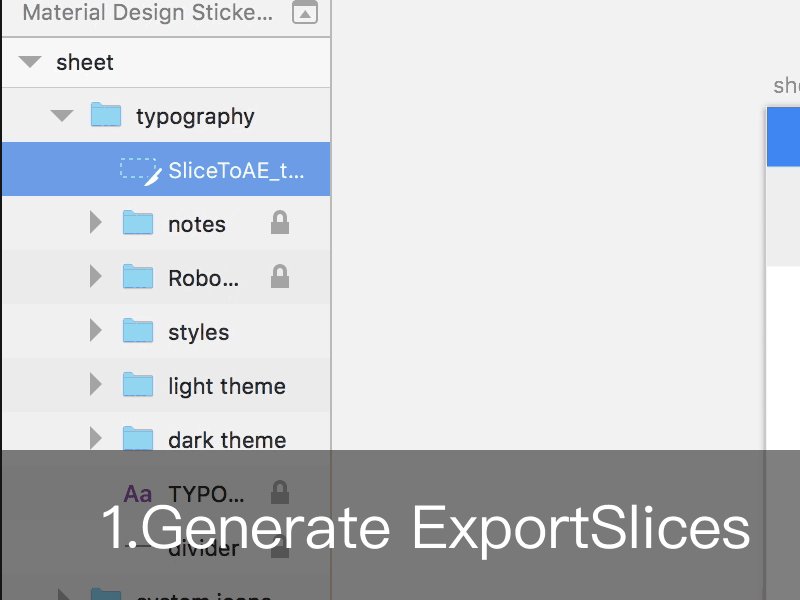
Sketch2AE
Sketch2AE轻松导出skech文件中的切片到Adobe After Effect并自动定位。利用帧另存为Photoshop图层功能,还可以实现Sketch导出到Photoshop哦。使用信息(可选)切换语言为中文版,点击 Plugin
手机 UI 设计必备的 Sketch41.2 破解版分享下载 [带中文版汉化插件]
福利又来了,之前分享的 Sketch41 很多同学下载,这次分享的是最新的41.2(原版本号:4.1.2),大家可以更新了!这次改动比相对比较大,不仅仅更新了LOGO,还做了新的启动界面,Sketch是一款更新很频繁的应用,而且要使用他们发![手机 UI 设计必备的 Sketch41.2 破解版分享下载 [带中文版汉化插件]](https://v1cdn.imspm.com/e/14db36412a4644ab8d9919004cda2ad2.jpeg)
