摘要:手风琴菜单常常可以在PC端的页面中可以看到,无论是管理后台的左侧导航菜单还是个人中心的折叠菜单都可以看到手风琴菜单的身影,今天就和大家分享如何利用Axure RP 9制作可收缩的手风琴菜单。图1为手风琴菜单示意图。

图1-示意图.png
| 线框图准备
- 拖动三个矩形至设计区域,编辑菜单内容,作为一级菜单,分别命名为系统一、系统二、系统三,如图2所示。
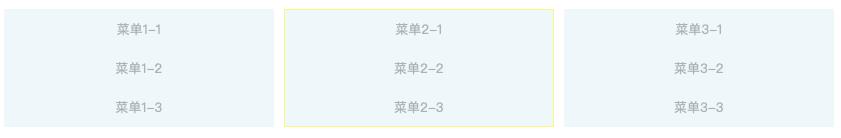
- 拖动三个矩形至设计区域,编辑菜单内容,作为二级菜单,选中这三个矩形,将其转换为动态面板,命名为系统一菜单,如图3所示。
- 将系统一菜单复制两份,分别作为系统二和系统三的二级菜单,修改名称为系统二菜单、系统三菜单。将二级菜单分别移至对应的一级菜单下方,隐藏所有二级菜单。

图2-一级菜单.png

图3-二级菜单.png
| 制作交互
选中一级菜单系统一,添加鼠标单击时事件,隐藏系统二菜单、系统三菜单,设置向下拉动效果;切换系统一菜单的可见性,设置向下拉动效果。按照同样的方法为另外两个一级菜单设置鼠标单击事件,隐藏另外两个二级菜单,切换当前一级菜单下的二级菜单的可见性。如图4所示。假设系统默认展开系统三的菜单,则页面默认隐藏另外两个二级菜单。为页面添加载入事件,隐藏系统一菜单、系统二菜单。如图5所示。
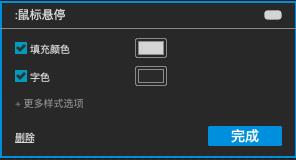
在这里我们希望为二级菜单项增加鼠标悬停的交互效果,设置鼠标悬停的样式:填充色为# D4D4D4,文字颜色为# 2A2A2A。如图6所示。

图4-一级菜单交互.png

图5-页面载入事件.png

图6-鼠标悬停样式.png
至此,手风琴菜单的交互原型已经制作完毕,点击预览查看原型效果。
刚才我们利用动态面板的的显示/隐藏动作,以及拉动的动画效果完成了手风琴菜单的制作,下面我们在讲解利用中继器实现手风琴交互原型。
| 线框图准备
- 拖动三个矩形至设计区域,编辑菜单内容,作为一级菜单,分别命名为系统一、系统二、系统三。
- 拖动中继器至设计区域,双击编辑中继器,隐藏矩形线框。编辑中继器数据集,添加一列数据menu作为二级菜单内容,如图7所示。将中继器转换为动态面板,命名为二级菜单。
- 连续复制两次动态面板的状态,修改两个状态中继器的数据集内容,修改为系统二菜单内容、系统三菜单内容。动态面板的三个状态分别命名为系统一菜单、系统二菜单和系统三菜单。

图7-编辑二级菜单.png
| 交互制作
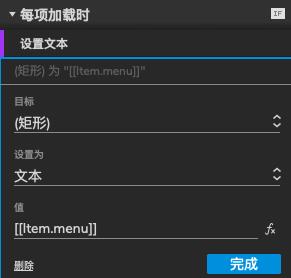
为动态面板各状态的中继器设置每项加载事件,将数据集内容载入到中继器的项,如图8所示。为系统一添加鼠标单击事件,如果当前元件的底部不等于二级菜单的顶部,并且二级菜单处于显示状态,则隐藏二级菜单;否则,隐藏二级菜单,移动二级菜单到达当前元件的正下方,设置动态面板状态为系统一菜单,设置“如果隐藏则显示”。设置显示或隐藏动作时,均设置向下推动效果。交互设置如图9所示。系统二和系统三的交互设置同系统一相同,仅在设置动态面板的状态有所不同。如图10所示。

图8-中继器加载二级菜单.png

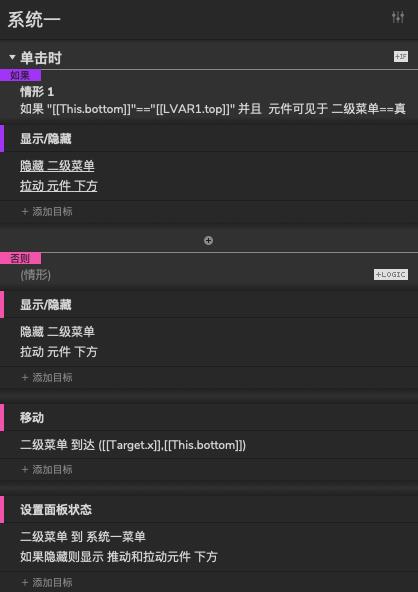
图9-系统一交互.png

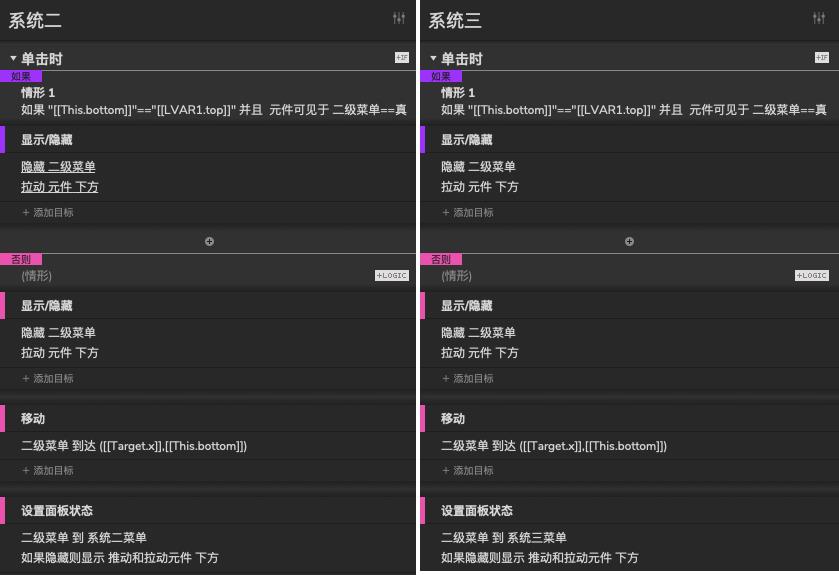
图10-系统二、三交互.png
在这里我们希望为二级菜单项增加鼠标悬停的交互效果,设置鼠标悬停的样式:填充色为# D4D4D4,文字颜色为# 2A2A2A。
至此,手风琴菜单已经制作完毕,点击预览查看原型。
解决一个问题的方法有很多种,大家也可以尝试其他的方法实现手风琴菜单,其实还有一种左右伸缩的手风琴菜单效果,原理与上下折叠式的相同,大家如果有兴趣,也可以制作左右伸缩的图片手风琴菜单。
关注本账号或连载可免费学习更多Axure原型教程。
