一、制作完成后应具备以下效果
- 当页面滚动到菜单下方时,菜单吸附到页面的顶部
- 点击某个菜单内容时,可以快速滚动到对应的模块
- 当页面滚动到菜单上方时,菜单恢复到原来的位置。

原型地址:https://kp0gws.axshare.com/#g=1
二、制作材料准备
1. 菜单栏
菜单里面包括:图标、文本、搜索框、菜单文本、搜索框、背景矩形
里面最重要的就是菜单的文本,我们们用多个文本标签制作即可,填写具体菜单文字即可。当然你们也可以设置单选组,设置选中样式,在鼠标单击时通过选中当前元件的交互,制作选中变色的下效果。
其他的元件可以根据你们具体需要来增删,样式可以参考下图。

2. 顶部页面内容
在菜单上方放置需要展示的内容,一般都是广告、介绍或者推广内容,也是根据实际情况添加即可。
3. 菜单下方内容
菜单下方的内容也是根据需要展示的内容来放置,不过顺序应该按照菜单的顺序摆放,摆放后每个模块最顶部的位置命个名,方便后续做交互,案例中为了方便就命名为123456……分别对应菜单1、菜单2、菜单3……
4. 浮动菜单
复制第一部分做好的菜单,转为动态面板,鼠标右键可以选择固定在浏览器,固定在顶部为0的位置,默认隐藏。这一步其实可以在我们写完菜单里面的交互再复制,这样就可以少写一次交互。
三、交互制作
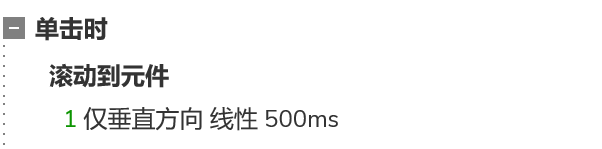
1. 菜单内容鼠标单击时交互
鼠标单击某个菜单内容的文本标签时,我们用滚动到元件的交互,设置页面到达对应的位置,例如,点击第一个菜单,就滚动内容1,前面我们在内容1的顶部元件将名称修改为1。相同的菜单2、3、4、5、6也是用滚动到元件的交互,设置到内容2、3、4、5、6处即可。这个交互里我们选择垂直滚动,也可以增加动画效果即滚动时间。

浮动菜单里面的交互也是一样的,所以我们可以在写完这个交互之后再复制一个制作成浮动菜单。
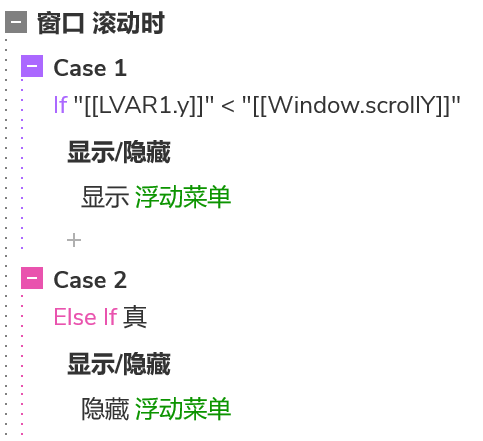
2. 窗口滚动时交互
窗口滚动时,我们要分两种情况,第一种就是窗口滚动到菜单的下方,这里我们需要用到window.scrollY函数,这个函数可以获取窗口在垂直方向上滚动的距离,例外一个是菜单的y值。
那如果window.scrollY大于菜单的y值,这说明页面已经滚动到菜单的位置或者超过菜单的位置。所以我们就用显示事件,将浮动菜单显示出来。因为前面浮动菜单固定在页面顶部,所以他就会一直保持在顶部的位置。
如果上面的情况不成立,window.scrollY小于菜单的y值,即页面还没有滚动到菜单的位置,那么我们就用隐藏的交互,将浮动菜单隐藏起来即可。

这样我们就完成了顶部吸附菜单的原型模板了,感兴趣的同学们可以动手试试,谢谢您的阅读,我们下期见,88~
本文作者 @AI产品人
