热力图是可视化界面里常用的统计图表,那今天我们就学习在Axure里面如何制作热力图吧。
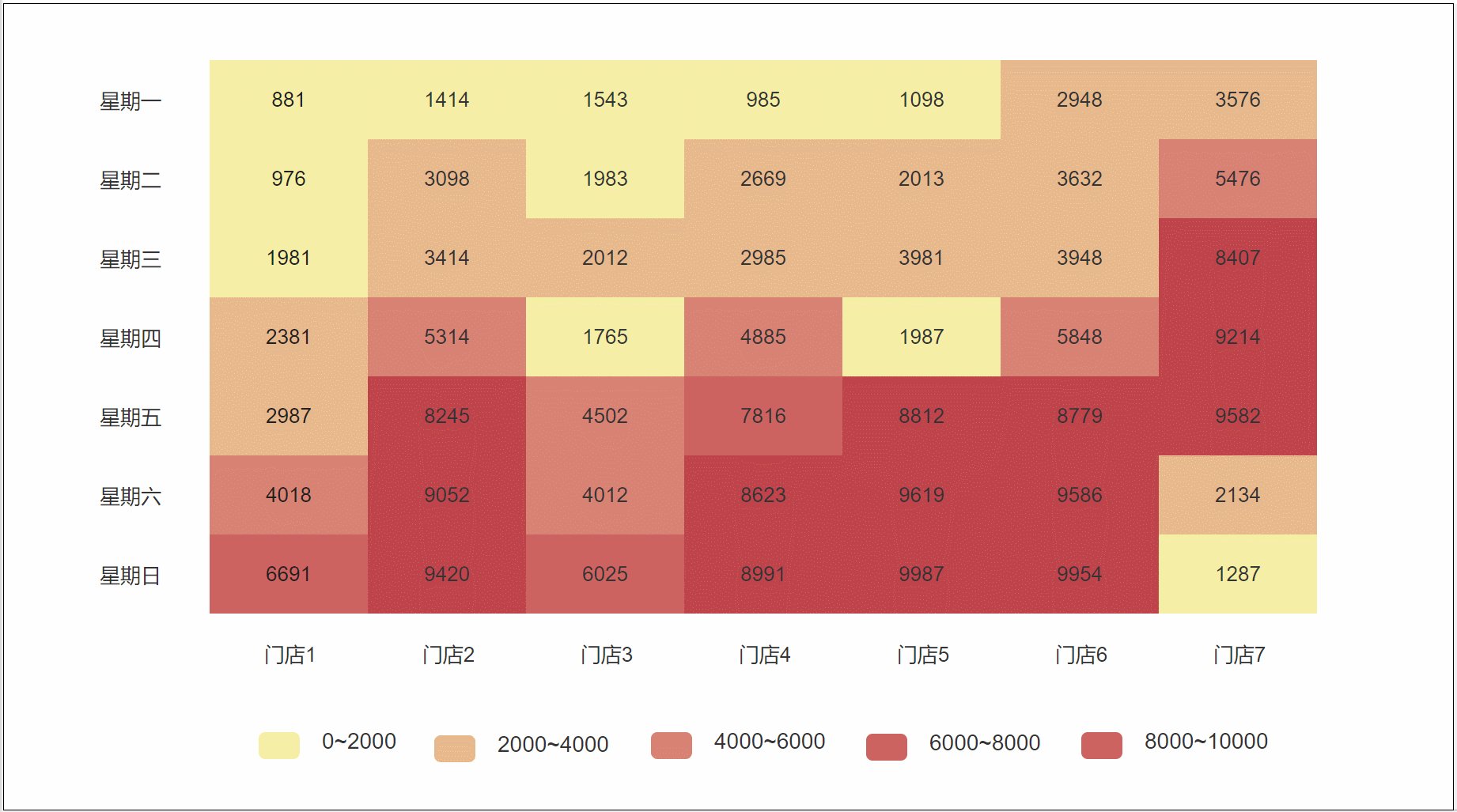
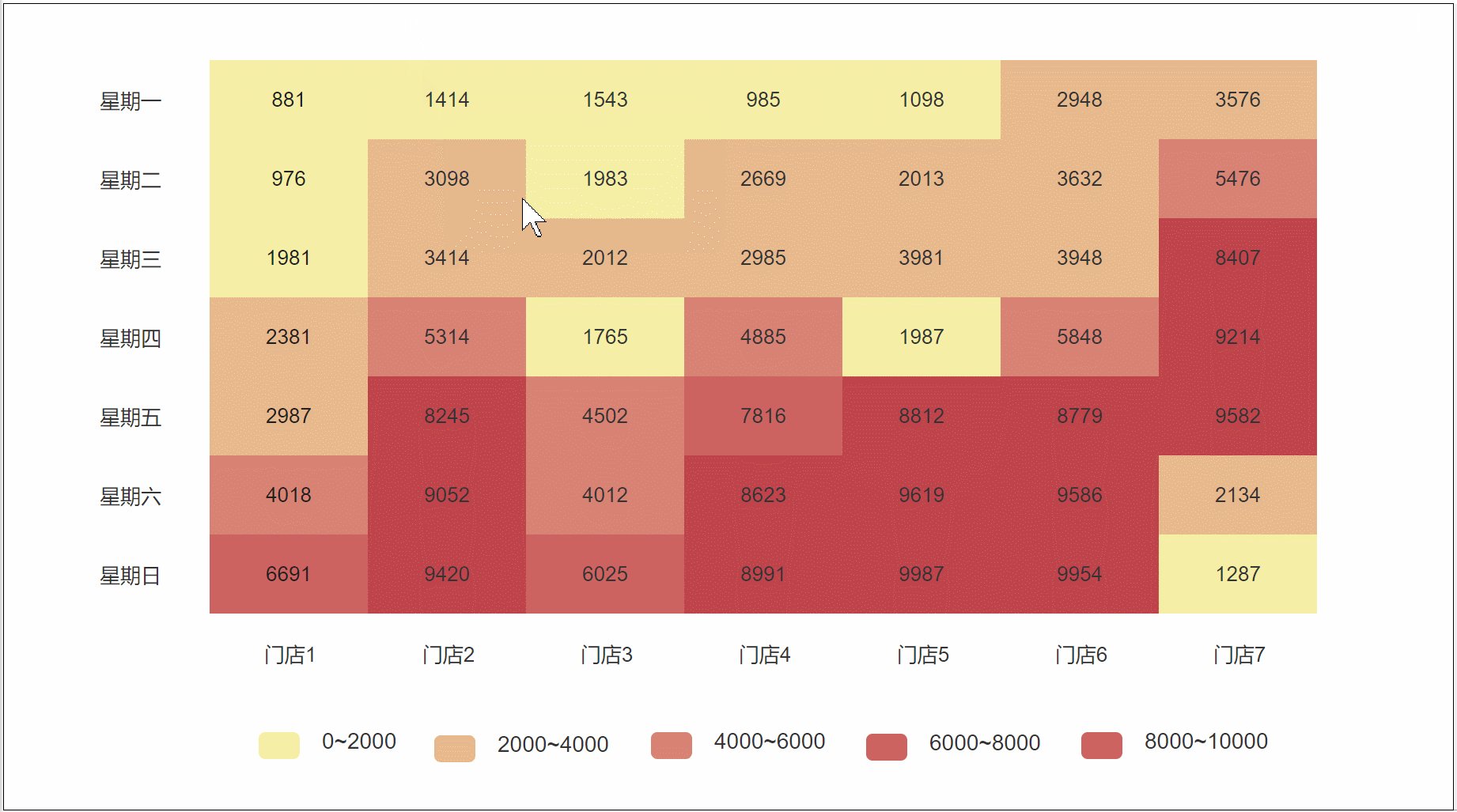
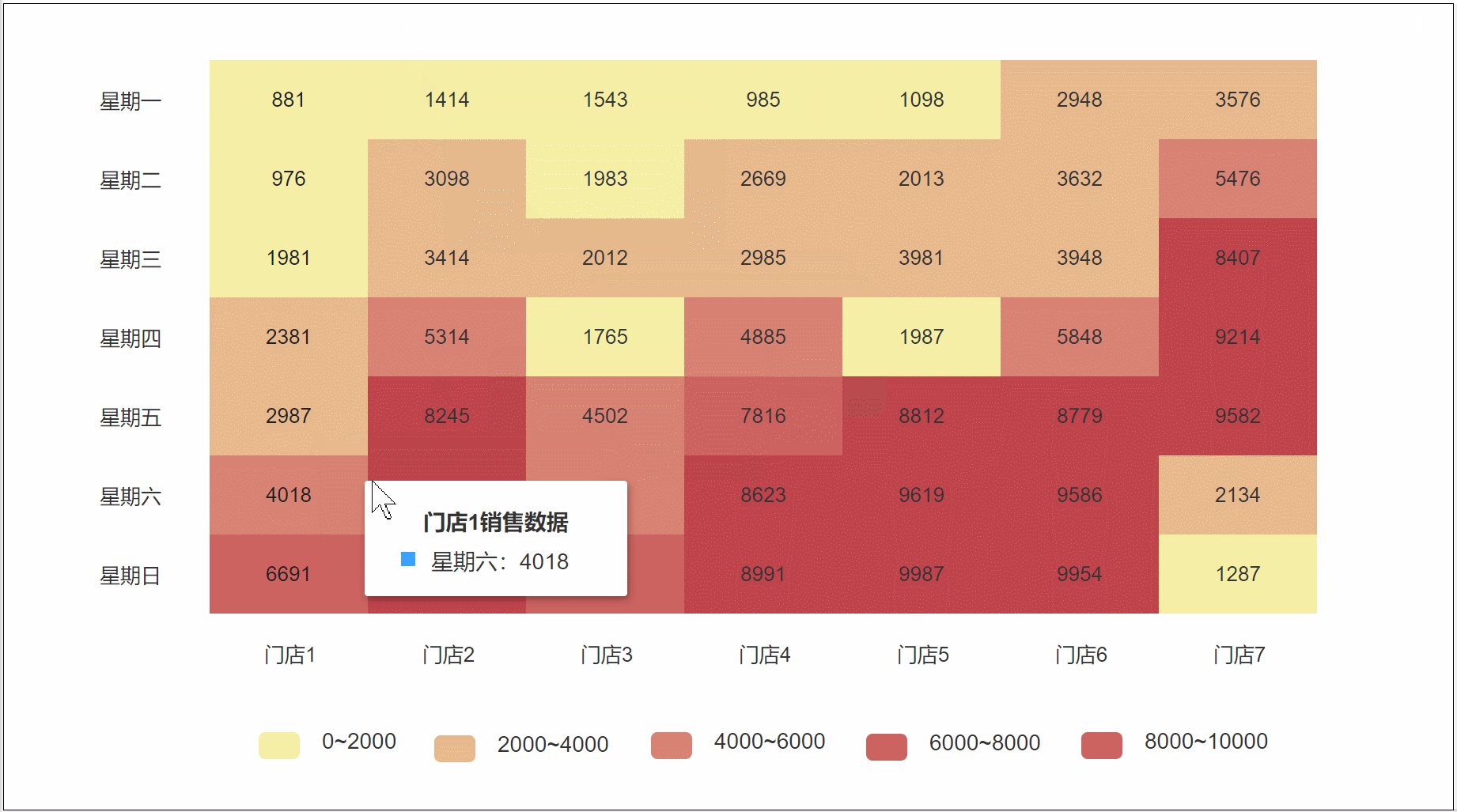
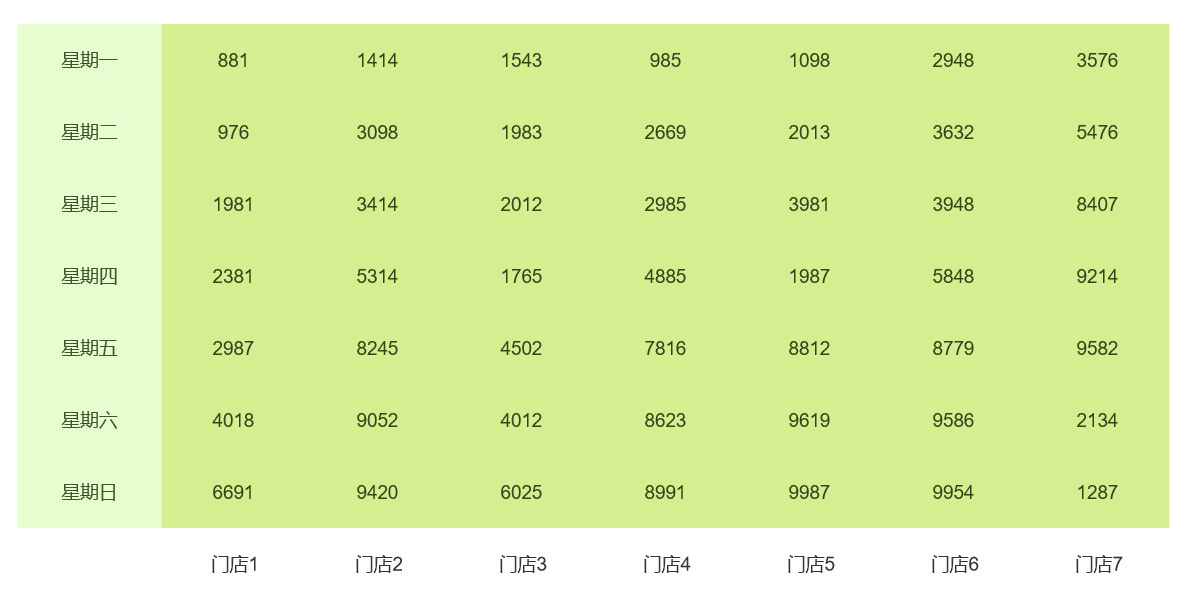
我们会用中继器来制作,因为中继器制作的复用性高,再次使用时,仅需要在表格里填入数据既可以自动生成交互效果,包括根据数据自动显示对应颜色,以及移入时标题显示完整信息。具体效果如下图所示:

原型地址:https://zuqj6l.axshare.com/#g=1
那下面我们一起开始制作吧。
一、材料准备
1. 表格内容
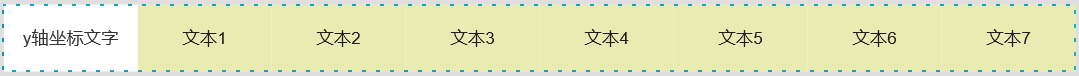
表格内容,我们用中继器来制作,中继器里面我们需要放置一下元件:
1)y轴坐标的文字:我们用文本标签即可。
2)每列的文本文字:这里我们也是用文本标签,需要几列就增加几个,分别命名为文本1、2、3、4、5、6、7,这样后续我们也容易做交互。
3)动态面板:动态面板是用来做颜色背景的,动态面板内需要多个状态(state),案例中是5种颜色,所以就用了5个state,每个state里面放置对应颜色的矩形。将动态面板复制后分别放到文本1、2、3、4、5、6、7的下方。

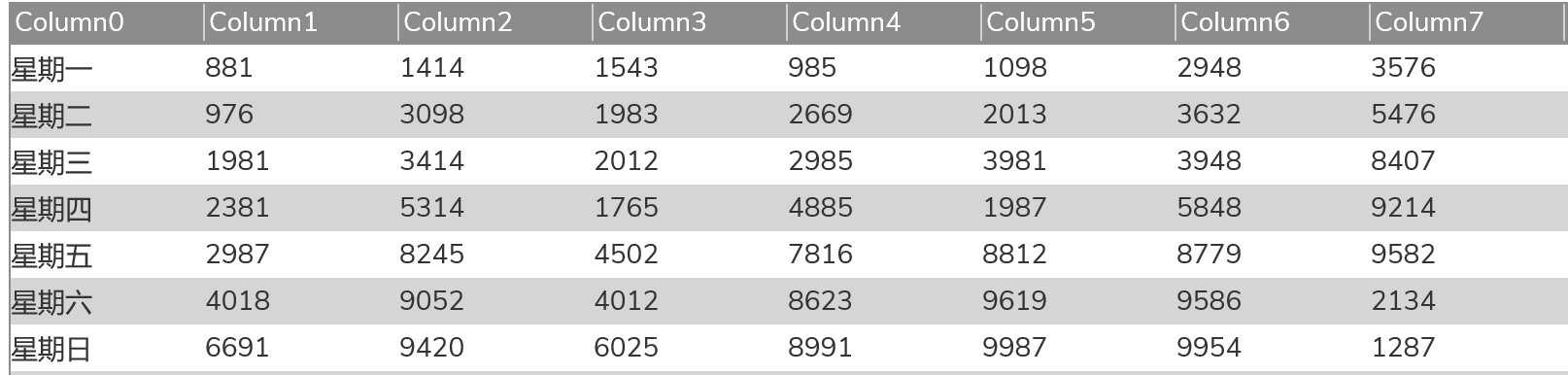
中继器表格填写:
Column0对应的是y周坐标文字。
Column1~7对应的是文本1~7里面的具体数据。

2. x坐标轴
x坐标轴我们我们简单的用文本标签来制作即可,里面填写好对应的数据,案例中文门店1、2、3、4、5、6、7,然后和中继器内对应的文本一一对齐。

3. 标签
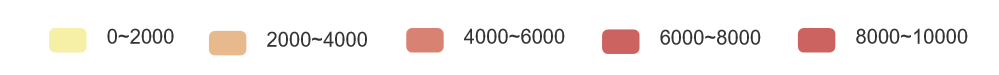
标签我们简单用文字+矩形来制作,矩形是用填充颜色填充,后面的文本标签是每个颜色对应的数值范围,完成后如下图所示。

然后我们还需要给每个颜色的矩形命名,这里比较重要,因为后续我们通过name函数,可以获取到名字,我们在名称里填写该区间的最大数值,后续通过交互就可以自动根据命名的名称来计算,实现自动变色的效果。例如,黄色矩形的范围是2000一下,就命名为2000;橙色是2000到4000,就命名为4000。
4. 提示弹窗
提示弹窗由矩形和两个文本标签组成,底部背景矩形添加阴影效果,上面是标题文本,对应x坐标轴,下面是数据文本,对应y轴和具体数据。这个组合默认隐藏。

这样我们的材料就准备好了,接下里我们开始制作交互。
二、交互制作
中继器每项加载时,我们需要执行一下操作:
1. 设置文本
我们要用设置文本的交互,将中继器表格内的值传递到中继器里对应的元件,这样才能显示数据。
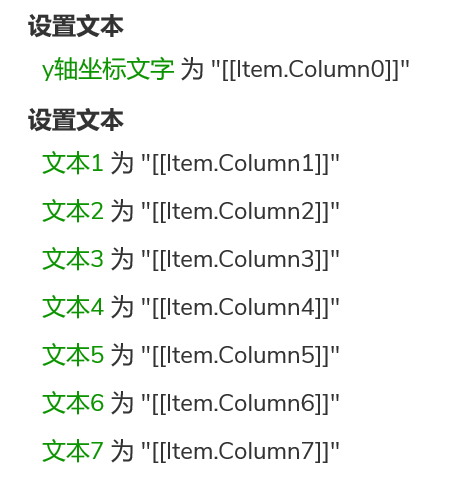
首先将中继器表格的Column0的数据设置到y轴坐标文字的元件;然后将Column1~7的数据设置到文本1~7里面的元件,具体交互如下图所示:

2. 设置面板状态
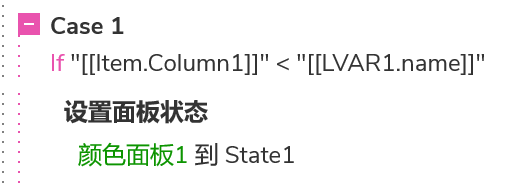
设置面板状态其实就是设置具体的颜色,因为前面在动态面板里面不同的state设置了不同的颜色。所以我们用设置面板状态的交互来显示对应的颜色。下面以第一个动态面板,即文本1元件下方的动态面板为例,我们需要执行一下交互:
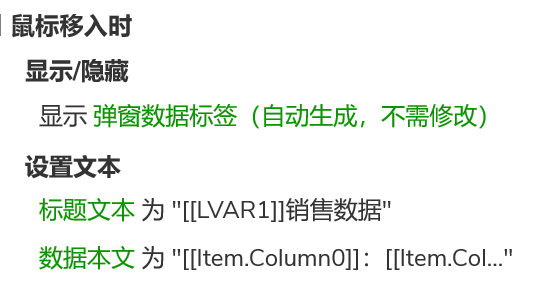
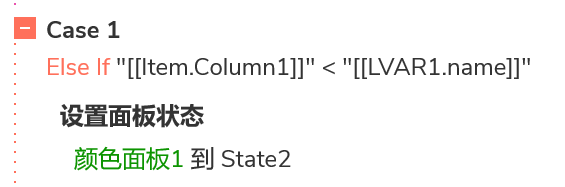
条件1:如果Item.Column1 条件2:如果Item.Column1 这里我们注意,不要用if的条件,要用else if的条件。if的意思是不管上面成立不,我们都执行该交互,那么低于两千的数据也会显示橙色,这明显是不对的。else if就是上面条件不成立的情况,才会执行一下交互,所以实际的条件就是2000到4000。 后面的也是一样,就是从低到高设置条件,根据对应的条件设置动态面板的颜色。设置完文本1对应的动态面板1之后,就可以将交互复制到后面动态面板2-7,然后需要交互里里面的Item.Column1需要改成2~7对应,并且动态面板要重新选择对应的动态面版。 如果这里觉得麻烦的话,其实我们也可以只用一个文本和面板,通过中继器网格布局的方式实现,这样的好处就是省去很多功夫,缺点的话就是中继器表格只有一列,和显示的不一致,没有那么直观,总体来说各有利弊,你们根据你们实际的情况来选择吧。 这里要分三种情况:鼠标移入时,鼠标移动时,鼠标移出时,我们以中继器内文本1元件为例。 1)鼠标移入时 首先,我们要用显示的交互事件,将默认提示弹窗显示。 其次,用设置文本的交互,将具体的数据设置到标签里,标题文字设置为对应横坐标的文字,这里也是用到变量LVAR1,选择对应的横坐标,移入文本1对应就是第一个x坐标元件的文字。 具体数据内容设置为[[Item.Column0]]:[[Item.Column1]],即鼠标对应位置的纵坐标和具体数据。 2)鼠标移动时 我们要做的效果就是弹窗跟随鼠标移动来移动,我们用移动的交互来实现,移动到鼠标对应的位置,这里需要用Cursor函数来获取鼠标的坐标,Cursor.x代表鼠标的x坐标,Cursor.y代表鼠标的纵坐标,我们在鼠标坐标的基础上+10,这样就可以做出跟随鼠标移动的效果。 3)鼠标移出时 鼠标移出文本标签时,我们用隐藏事件将弹窗隐藏。 然后我们可以将上述交互复制到文本2~7里,移动和移出都不需要改变,我们修改鼠标移入时设置文本的值即可,变量LVAR1选择对应的横坐标,Item.Column1修改为对应的Item.Column2~7。这样我们就制作完成了。 以后我们需要使用的话,只需要填写在中继器的表格里填写数据即可,自动生成交互效果,是不是很方便呢? 以上就是本期的全部内容了,感谢您的阅读,我们下期见~88 本文作者 @做产品但不是经理 

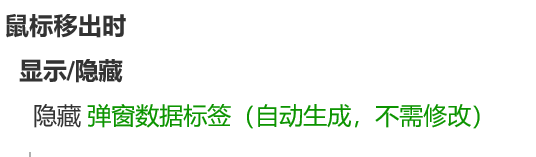
3. 鼠标移到数据的交互