最近苦苦哀求跟我产品大佬小浪底总学习了一招。
产品经理的作品制作过程中会不会出现交互的bug? 做高保真原型,对交互要求比较高的同学肯定会用得到这个方法。
以下内容针对:
- 交互逻辑不清晰
- 作品交互产生很奇怪的现场和效果,却无从下手
- 程序员转产品,作品不知道该如何debug
以下内容目的:帮你理清作品交互思路、排查原型交互存在的问题。
一、三步骤、让你清晰看清楚你的原型交互情况
如下内容假设原型出了交互异常问题:
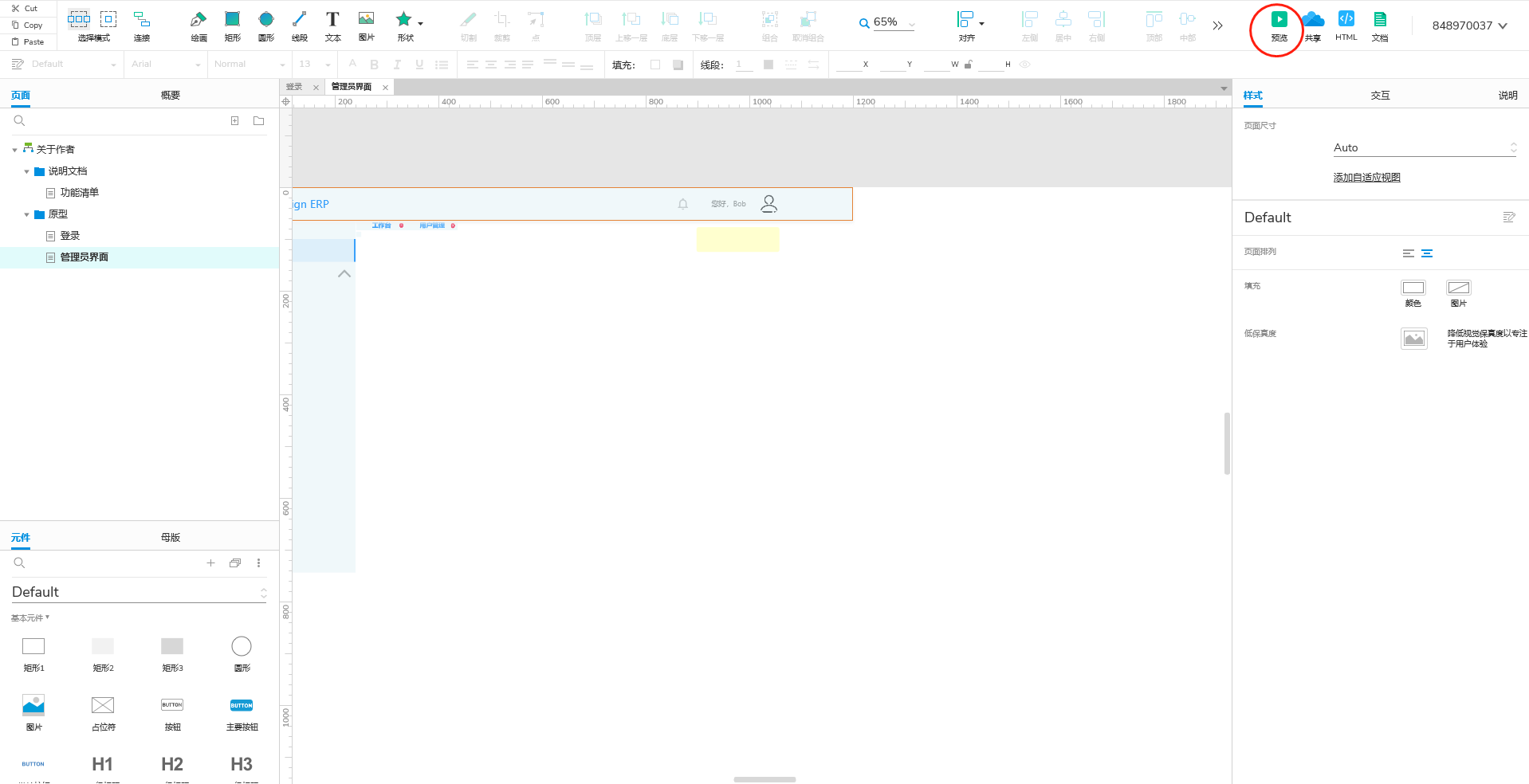
1. 在本地环境下点击预览
注意点:一定是本地环境,云服务环境是看不到第二步的按钮的。

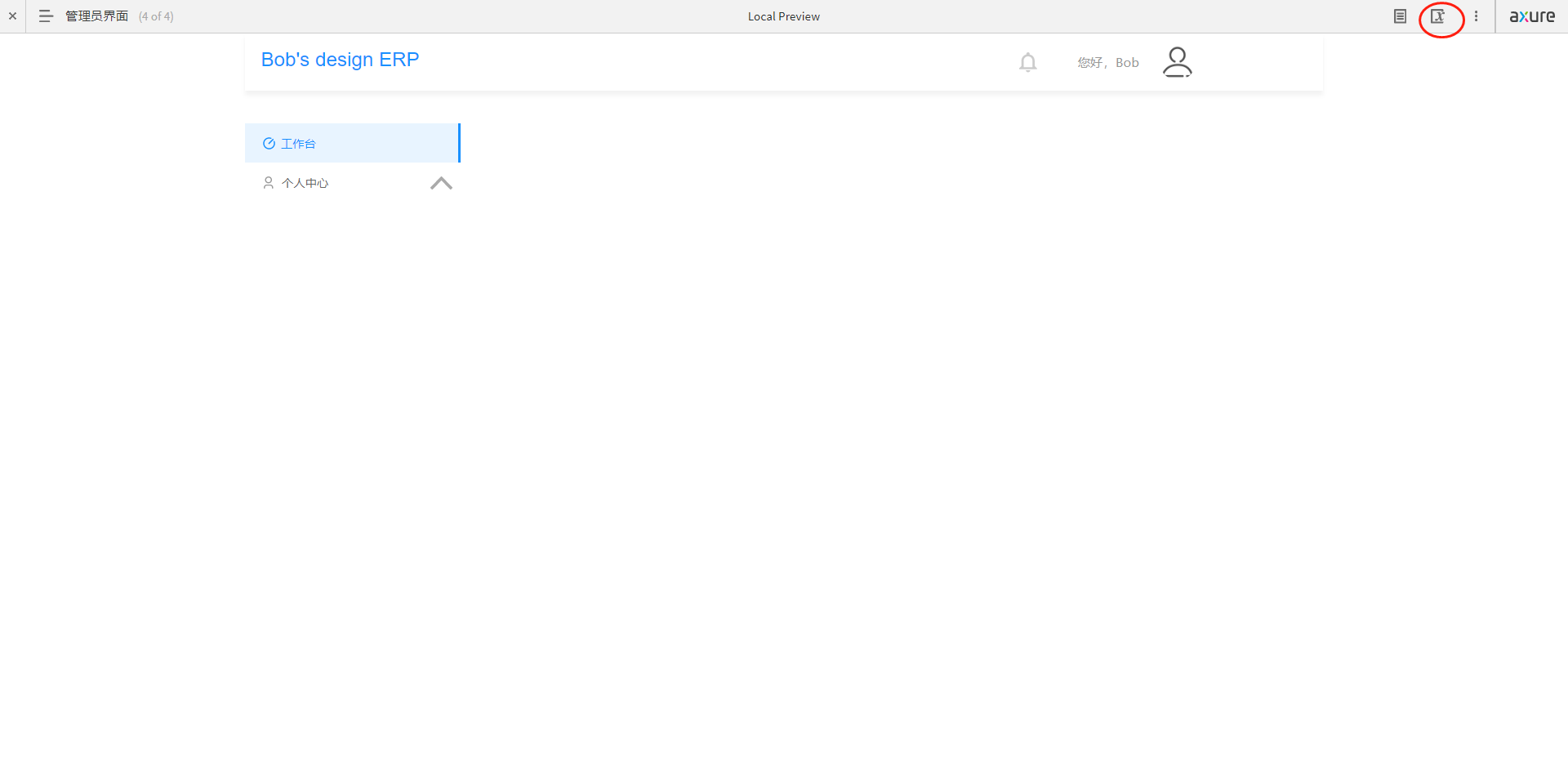
2. 点击这个X按钮,按照程序员的理解就是debug按钮

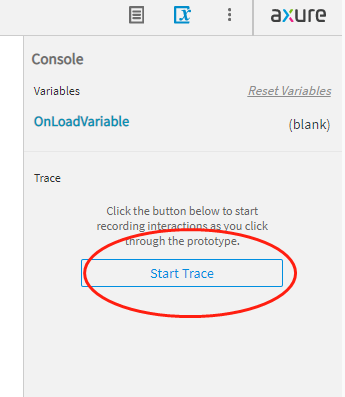
3. 点击开始调试 Start Trace 堆栈追踪的意思

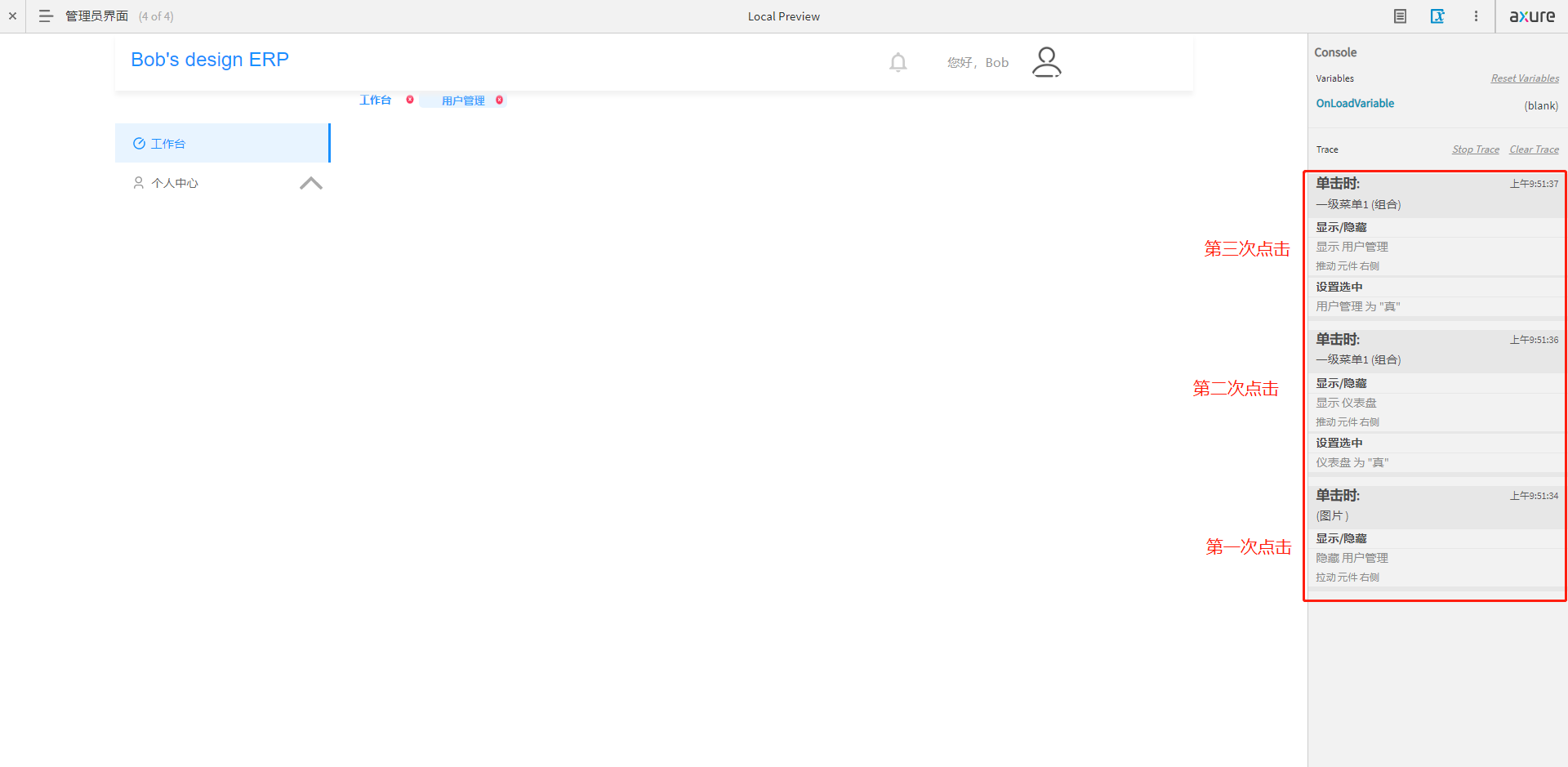
完成以上三步骤以后,在原型中点击任意动作,就会出现以下效果:

可以看图中控制面板展示的内容:
- 分步骤的展示出在作品中每个触发点的详细交互逻辑
- 详细的展示出来是那个元件那个组合触发进行的交互
- 点击刷新浏览器也可以展示出页面刚载入时的页面交互
综上所述 可帮助你理清交互思路,排查交互存在的问题。
本文作者 @韭菜
