Axure绘制原型时,如何让原型看起来更为高大上?我们可以在制作原型时通过内联框架引入echarts动态图表、视频等。
效果预览:
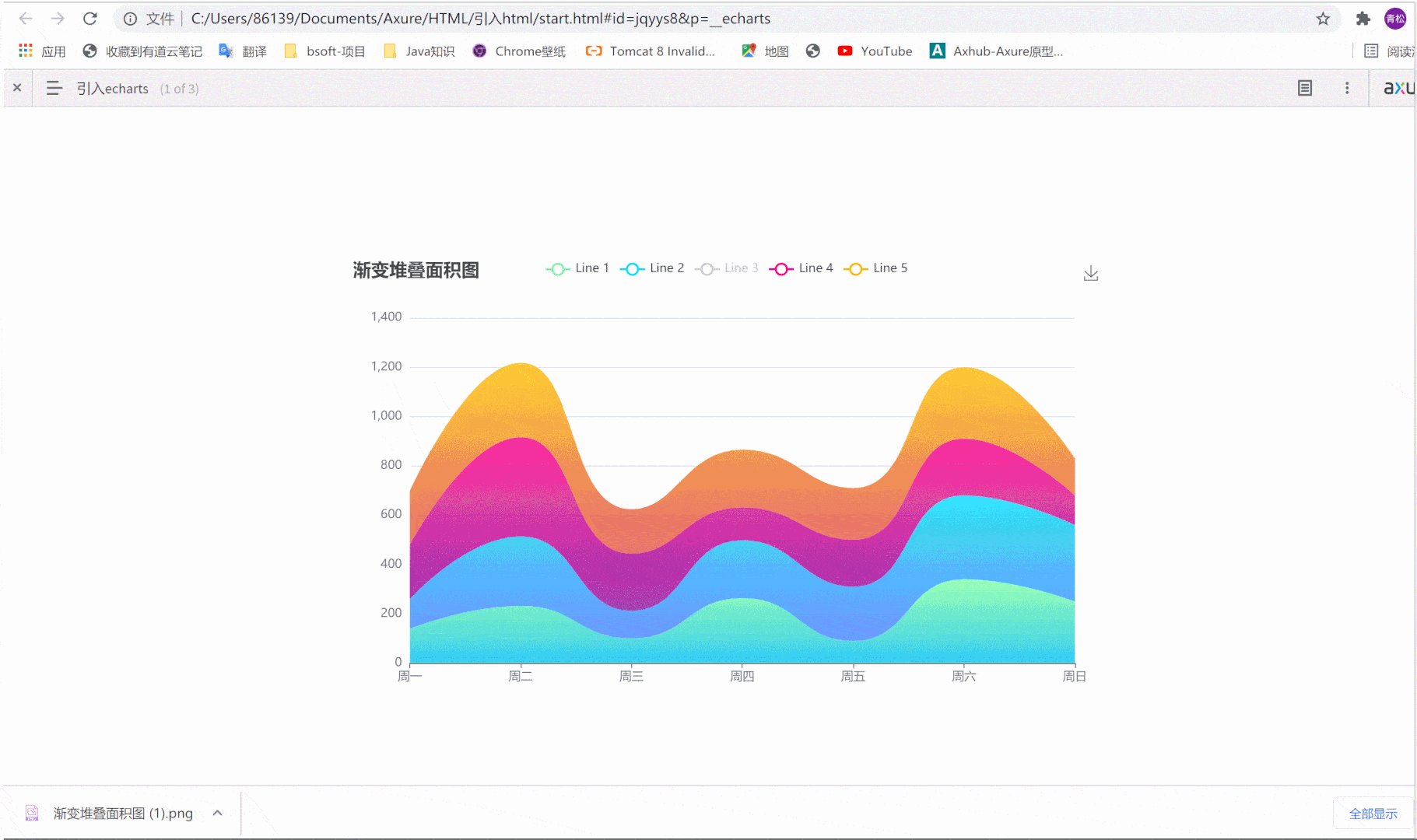
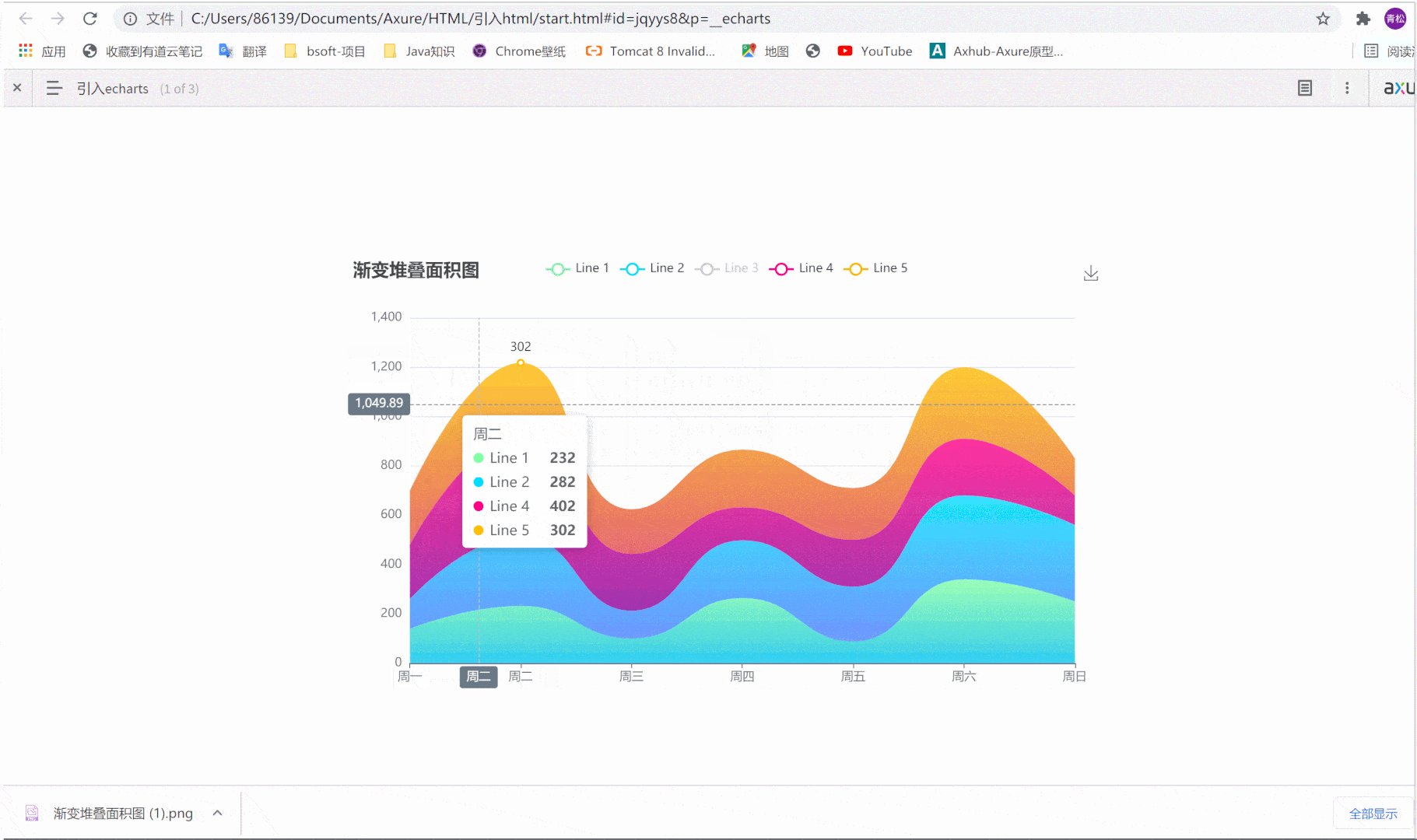
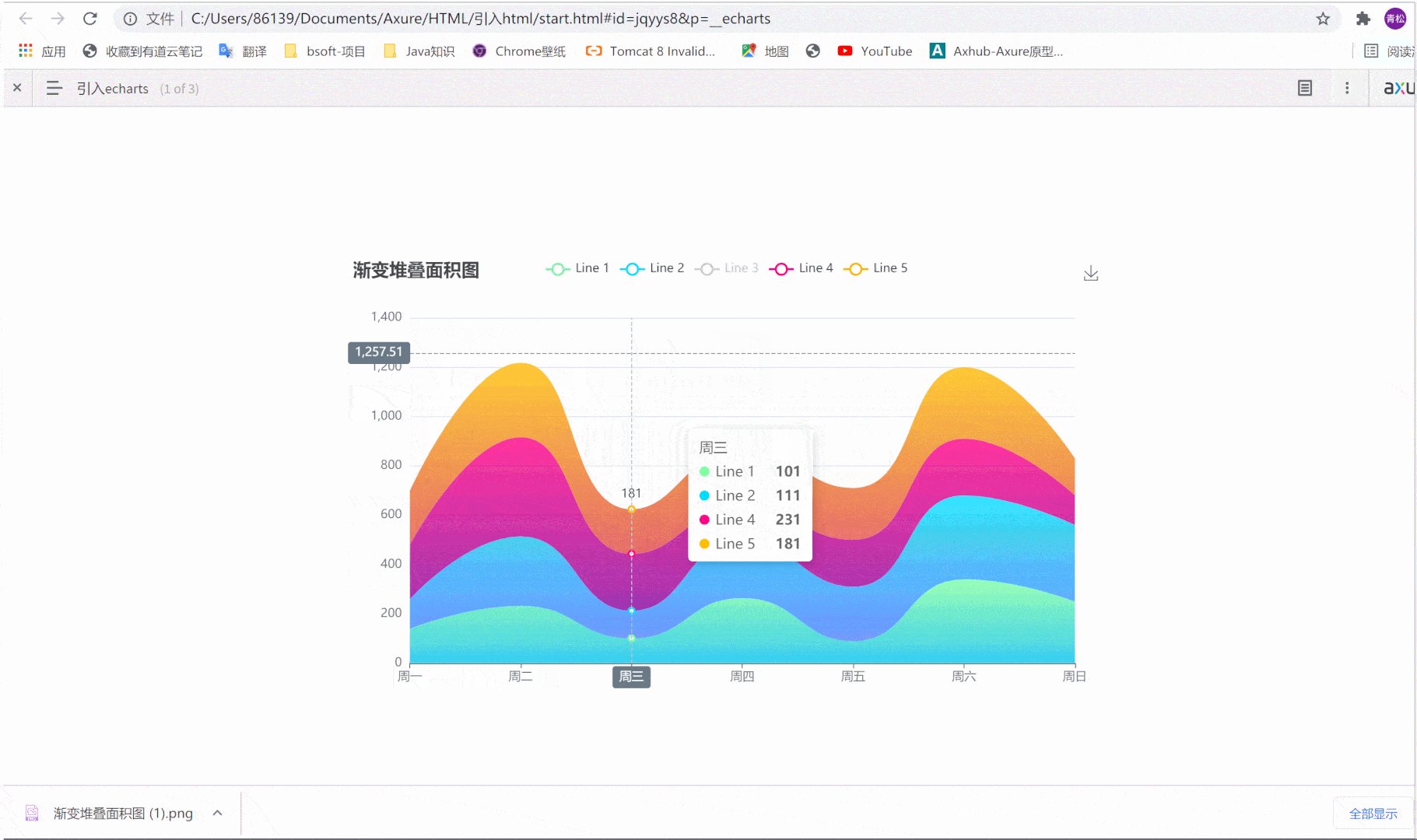
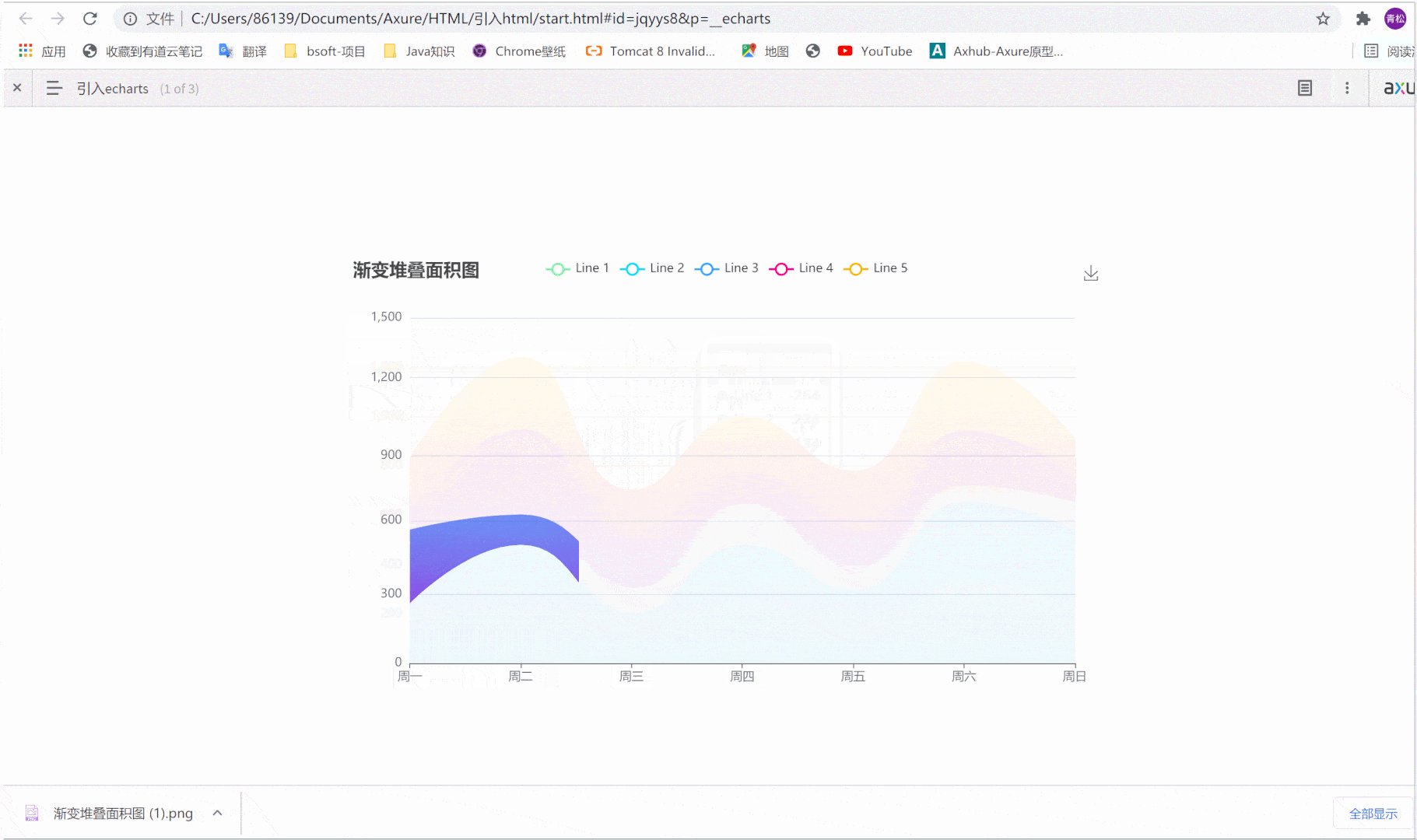
引入echarts渐变堆叠面积图-预览:

引入视频-预览:

一、Axure引入echarts图表
1)添加内联框架
Axure新建页面,在基本元件中选择【内联框架】,拖拽进页面,点击【样式】,勾选隐藏边框;
2)选择echarts图表
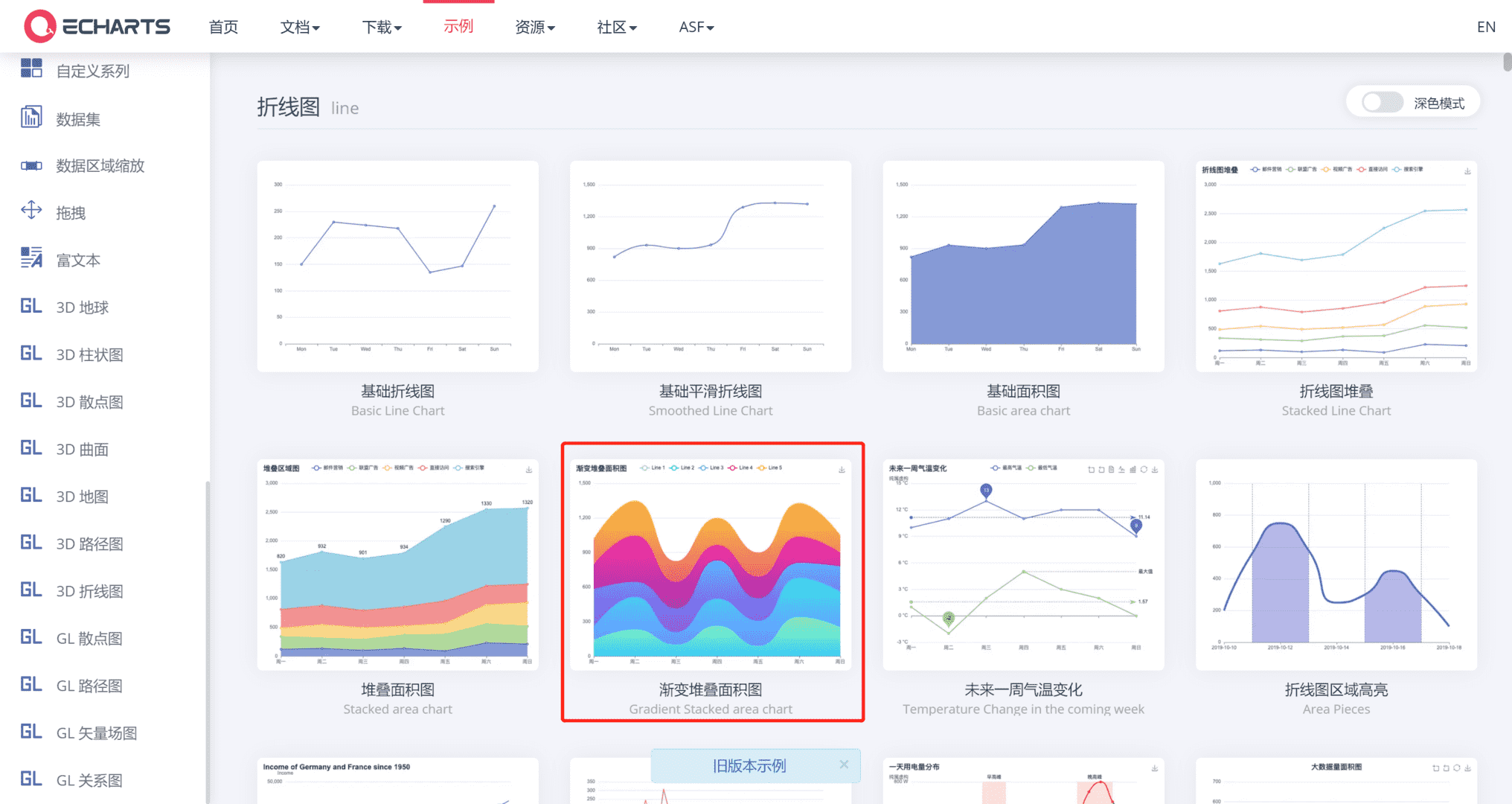
进入echarts官网:https://echarts.apache.org/examples/zh/index.html;选择你需要插入Axure中的图表;

进入所选的图表中,可以对其数据进行修改,修改成自己想要的数据;如下图所示:

点击【下载示例】,将修改过后的echarts图表以html文件格式下载下来;
3)将下载下来的图表引入到内联框架中
注:【链接一个外部的URL或文件】支持三种引入,相对路径、绝对路径很根路径;
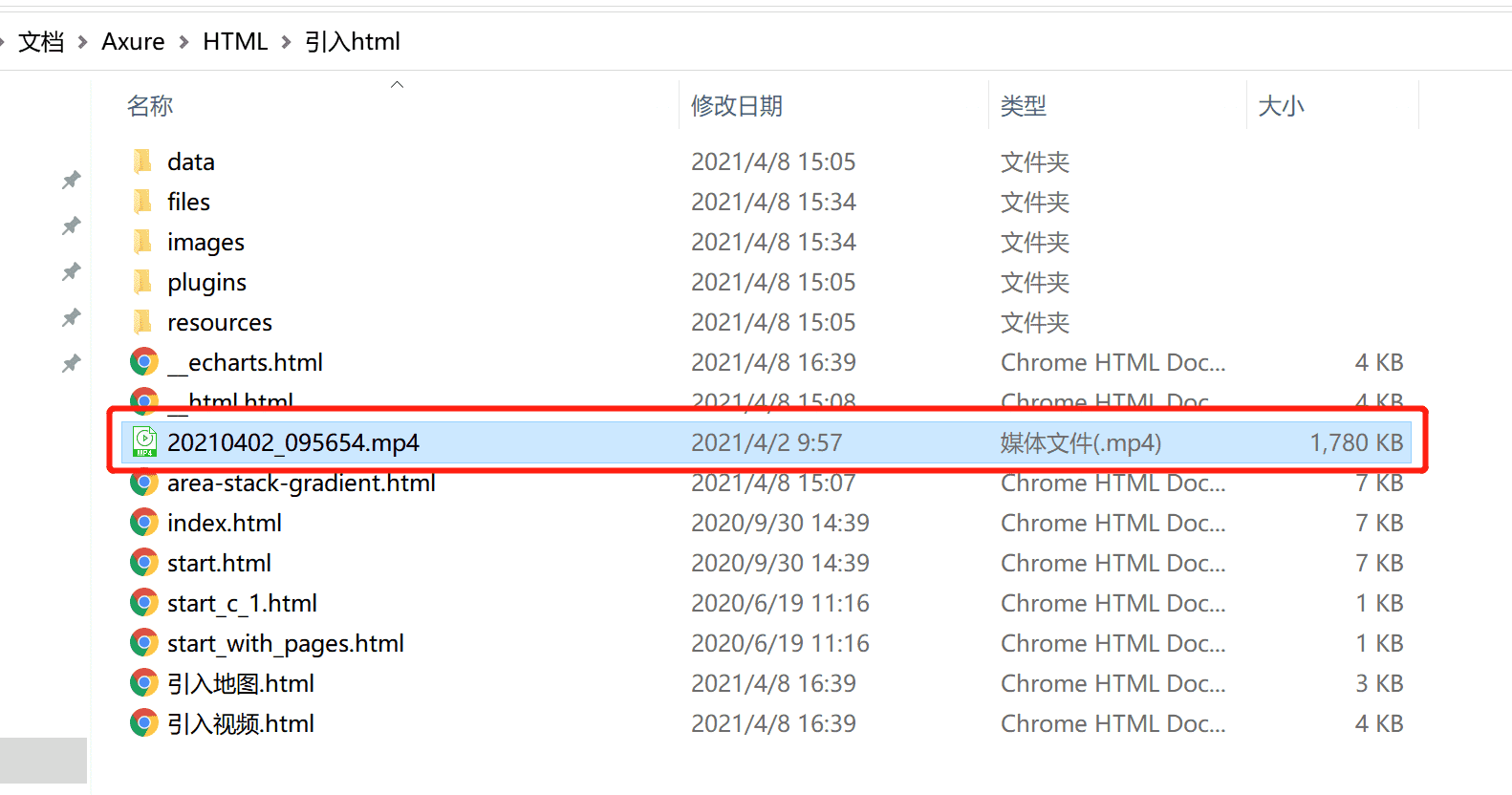
以下我是通过根目录的方式引入html文件;需要将下载好的图表html文件放入原型所生成html根目录文件夹下;

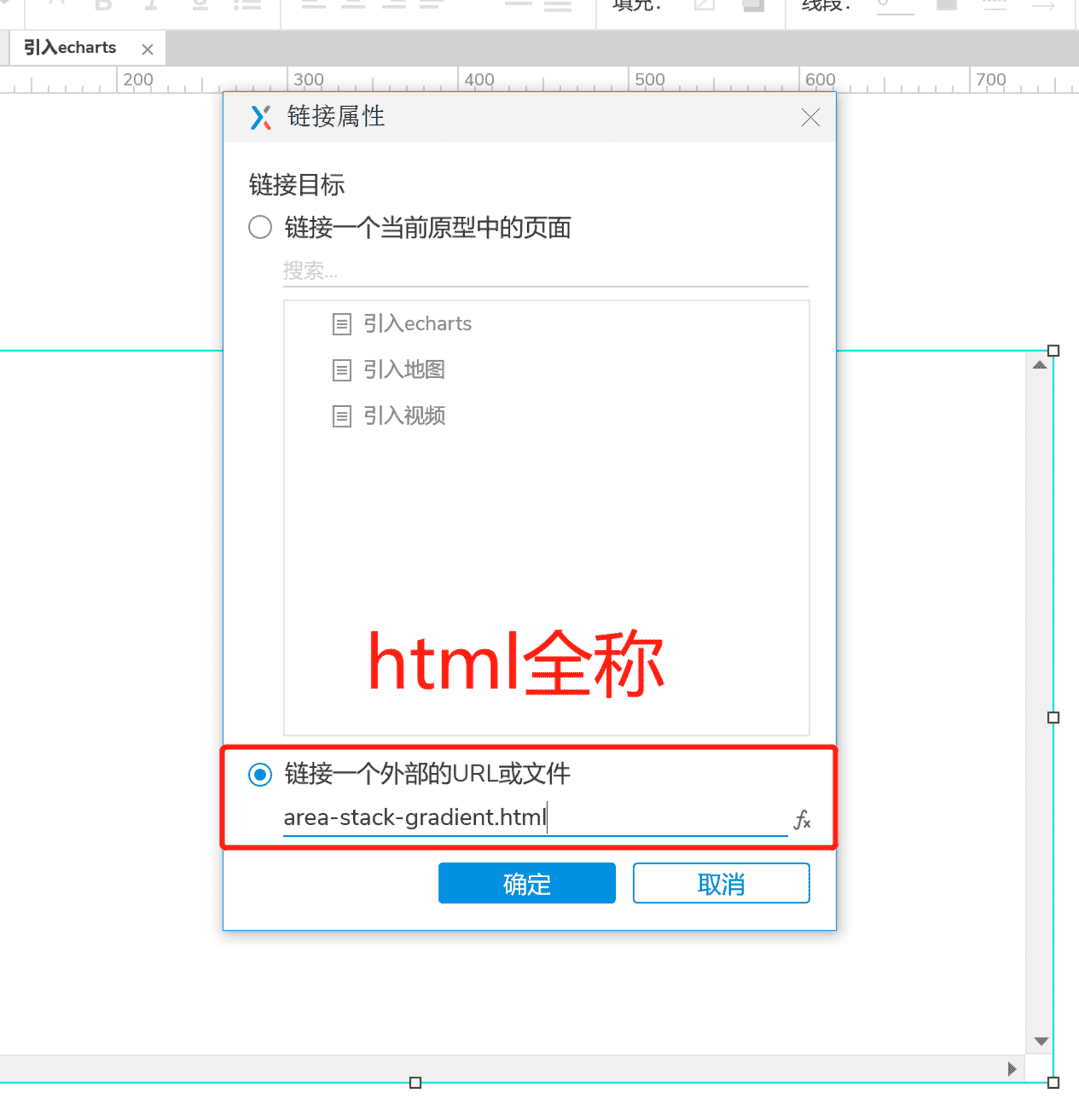
双击内联框架,弹出链接属性,选择【链接一个外部的URL或文件】,填入echarts图表全称。

注意:这时只有生成HTML才可以看到图表信息,如果直接点击预览,会报错【File Not Found】。
二、Axure引入视频
1)添加内联框架
同上。
2)通过内联框架引入视频
通过内联框架引入视频有两种方式,一种引入本地视频文件、另外一种引入在线视频。
引入本地视频:
将视频文件放入原型所生成html根目录文件夹下;

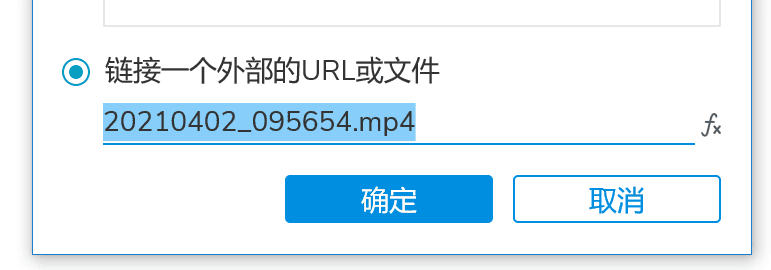
双击内联框架,弹出链接属性,选填入本地视频全称。

引入在线视频:
在这里,我以引入哔哩哔哩视频为例,进入哔哩哔哩网站,选择需要引入的视频,点【转发】按钮,复制【嵌入代码】;如下图所示:

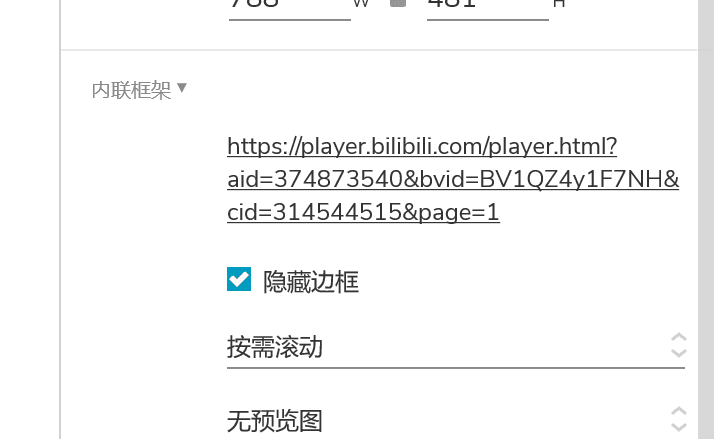
将代码填入【链接一个外部的URL或文件】中,删除下图中红框框起来的部分,然后前面加入https: , 最终如右图所示。


本文作者 @小青
