从你的交互说明中,即可看出你的思考是否全面,逻辑是否清晰。那么你知道交互说明都需要写些什么吗?
最近,经常听到刚刚入行的小伙伴问道:原型图的注释要写些什么内容呀?交互说明怎么写呀?我要怎么向开发人员解释清楚需求呢?也有小伙伴说自己交付出去的文档,总是丢三落四,惹来开发同学的投诉与抱怨…
上述情况,相信每个产品人/交互设计师都曾遇到过苦恼过。那么接下来,结合自己这几年的经验和踩过的坑,给大家详细讲述下交互说明该怎么写,写些什么。
一、交互说明是什么?
交互说明,简单来说就是: 原型图边上的注释,对原型图的解释说明。
主要用于描述界面元素是什么?有什么限制条件?有几种状态?操作后有何反馈?以及元素的来龙去脉,从哪里来,到哪里去等。从交互说明中,即可看出你的思考是否全面,逻辑是否清晰。
一份好的交互说明,可以有效降低沟通成本,提高工作协同效率。讲到这里,你可能还是有点懵,没关系,我们详细往下看。
二、交互说明怎么写?
我们先整体看下交互说明包含哪些内容:
接下来,逐一详细为大家讲述。
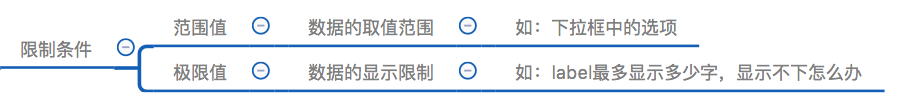
1.限制条件

限制条件包括【范围值】和【极限值】,是对元素基本属性的描述。
(1)范围值数据的取值范围,即有哪些可选项。
如:在发布文章时,可选择的类型有哪些;在选择职位时,默认可选职位有哪些。
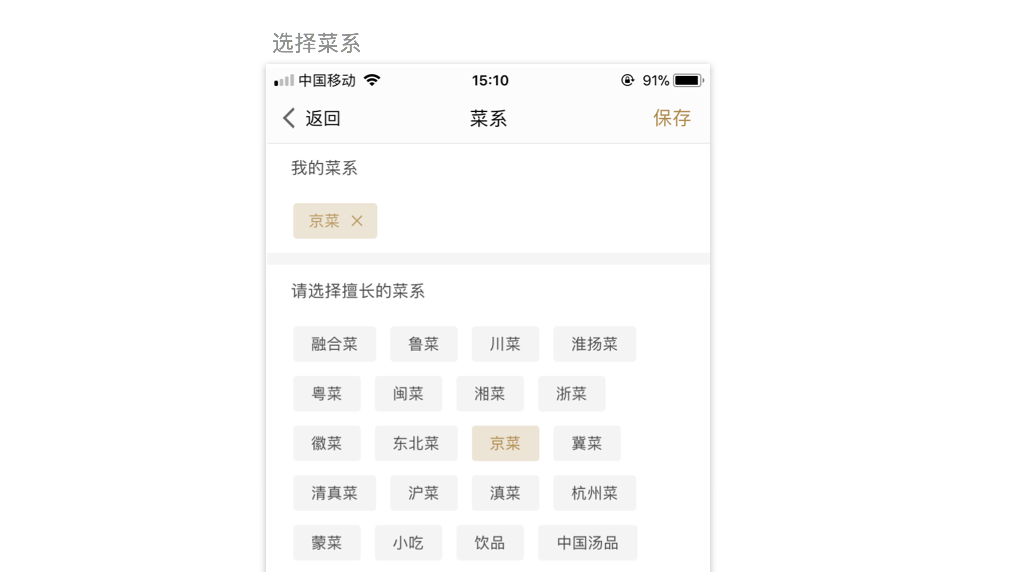
举例:在选择擅长菜系时,菜系的默认可选范围。
(2)极限值即该元素最大限和最小限时如何展示,以及不满足限制时如何解决。
在设计原型时,我们需要特别注意这点(因为真的真的是特别容易遗忘的一点),而且元素的最大限和最小限,对界面排版有一定影响,很可能因最大限信息显示不全,而更改排版方式。
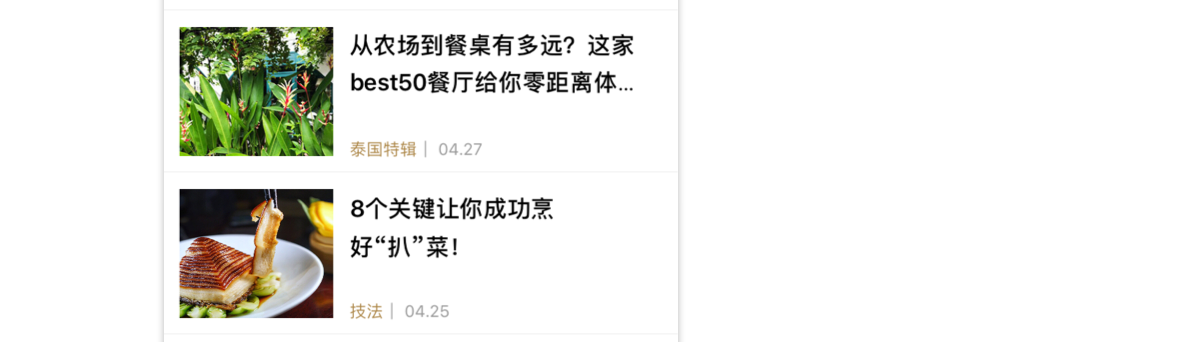
举例1: 列表中文章的标题,最大限制2行,超出后显示省略号。
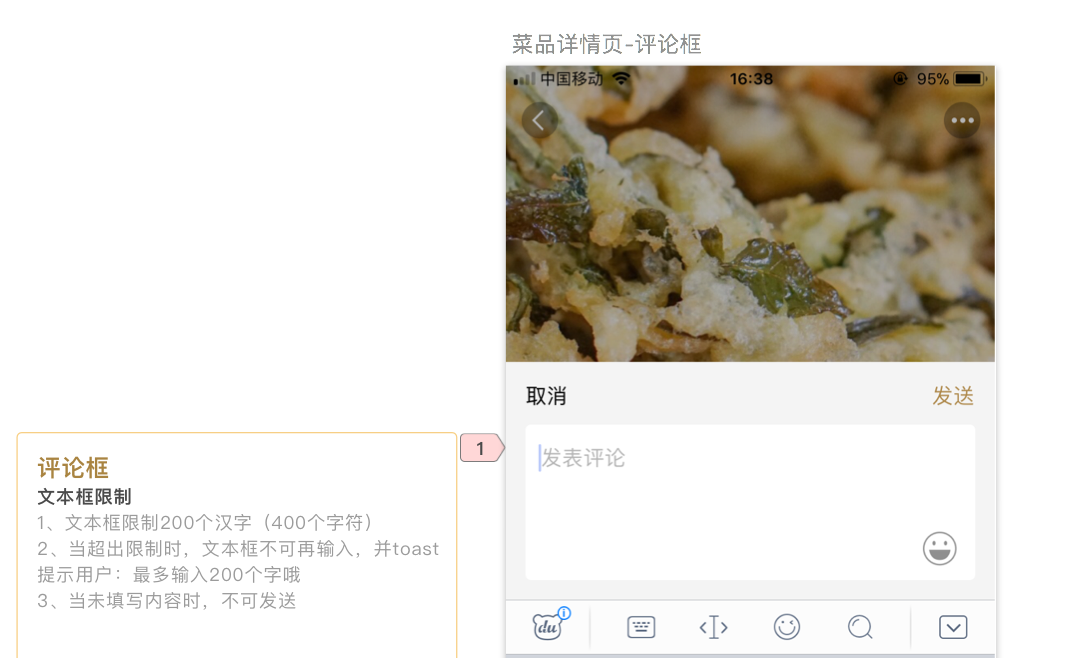
举例2: 文本框的极限值(大家在设计文本框时,需尤其注意,因为它的限制条件比较多)。
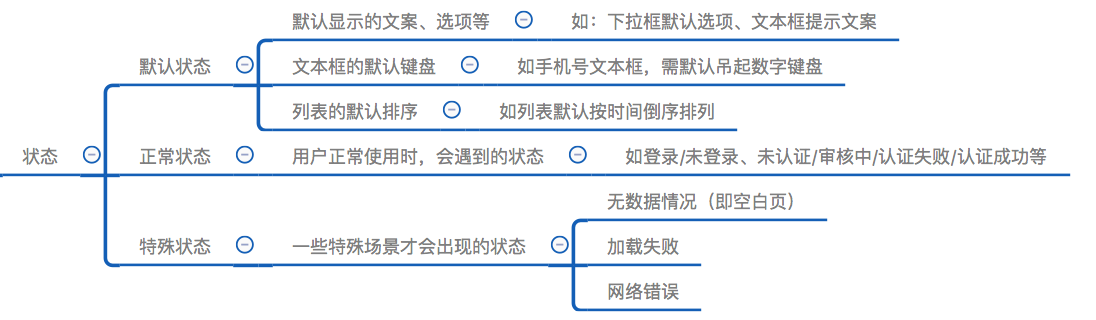
2.状态

(1)默认状态即默认内容,包括文案、选项、键盘、排序等。
举例1: 文本框的默认状态(一般包括:文本框提示文案和默认键盘,为了方便解说,我把文本框和文本域统称为文本框了哦)
举例2: 列表默认排序方式。涉及到列表,就要想起这句话:按什么排序?几种常见的排序:按发布时间倒序/正序、按更新时间倒序/正序、按热度正序等,需具体情况具体分析哦。
(2)正常状态用户正常使用时,会遇到的状态。
比较常见的如登录/未登录状态,认证审核状态,订单状态等。
举例: 用户申请身份认证涉及的状态。
注意: 一定不要忘记【未登录状态】哦!因为对于某些功能,当用户不登录时,会涉及显示内容的变化及后台权限逻辑的判断。
(3)特殊状态一些特殊场景才会出现的状态。
包括无数据状态、网络加载状态、网络未连接、系统报错等。虽然这些状态不会经常出现,但是同样会影响用户的体验。所以我们在做设计时,也要考虑全面。
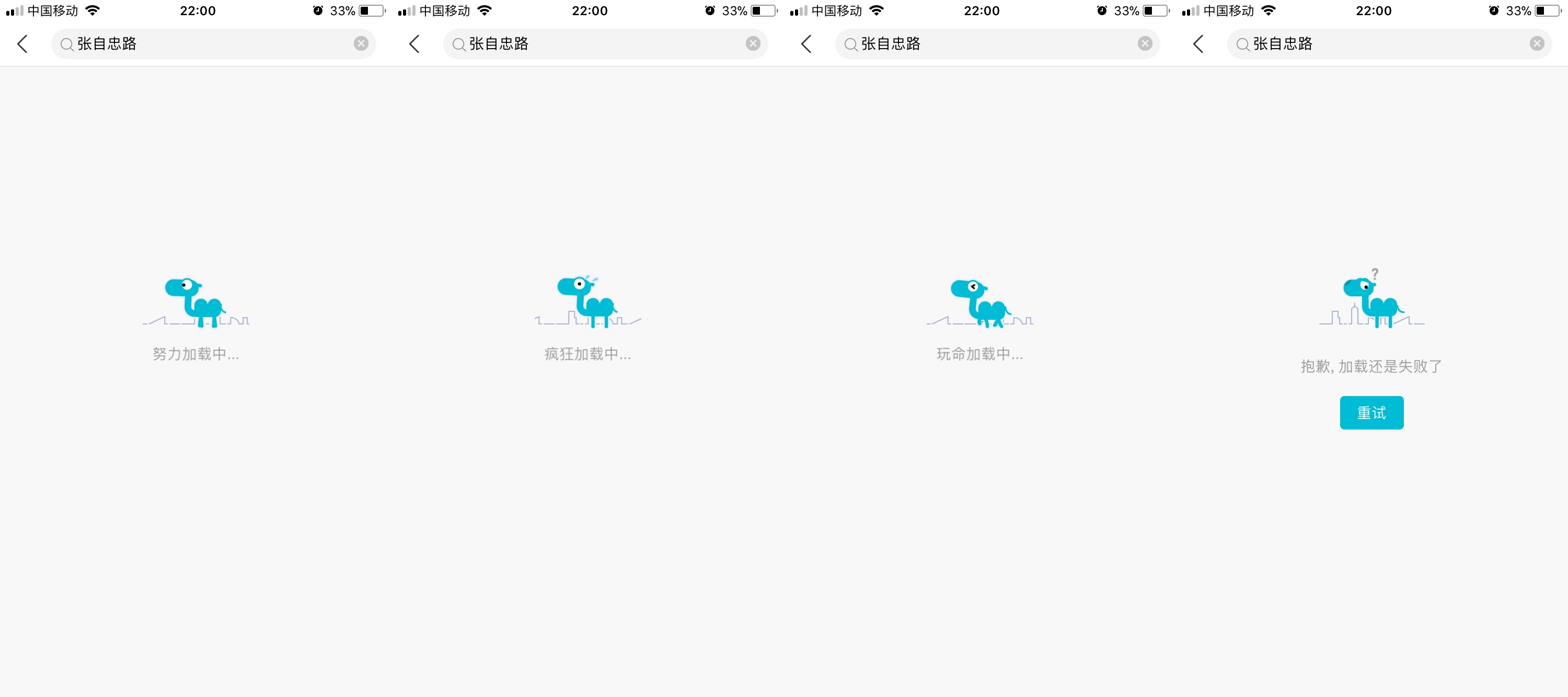
举例1: 分享一个有趣的特殊状态。(去哪儿APP的加载动画,降低用户等待时的焦虑感)
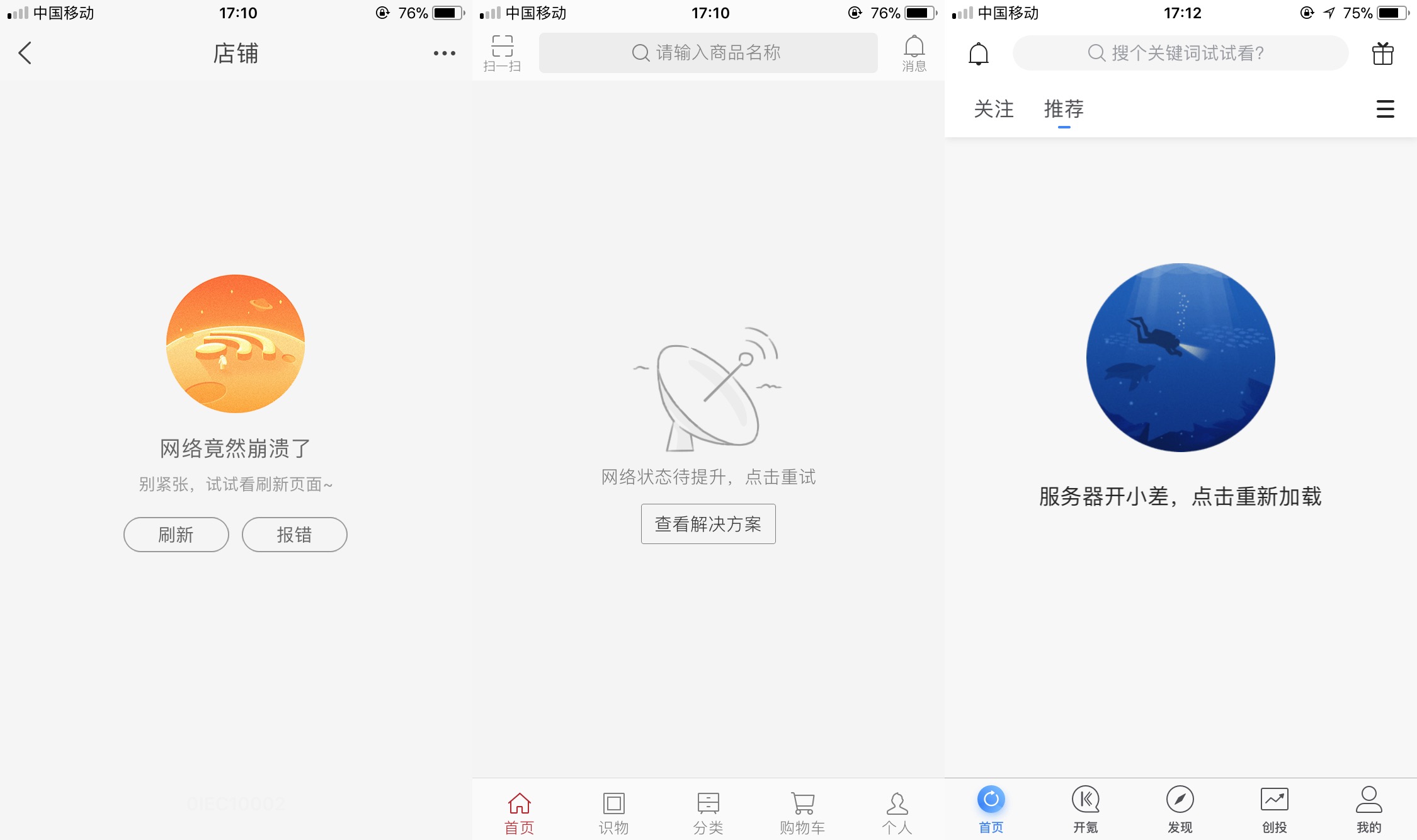
举例2: 网络错误时
3.操作和反馈

当用户执行某项操作后,需给予用户及时的反馈。不管用户是常见操作、错误操作还是一些极端特殊操作,都要做到“防呆“,防止用户不知所措。
我想你肯定遇到过这样的情况:当你在浏览器中点击【下载按钮】后,如果网络状况不太好,浏览器就没有任何反馈,这时候是不是有些抓狂?会不断尝试再次点击,结果下载了n多份。所以,想要给予用户好的体验,就要重视用户操作后的反馈。几种常见的操作和反馈如下:
(1)正常操作: 在正常状态下,用户的操作流程(即来龙去脉,从哪儿来到哪儿去)。在用户的操作过程中,需要及时给予用户反馈,告知用户发生了什么。
(2)错误操作: 当用户进行了一些错误操作时,需要给出一些纠正反馈。错误提示内容需包括:当前错误和纠正信息,即告知用户当前发生了什么,接下来可以做什么。
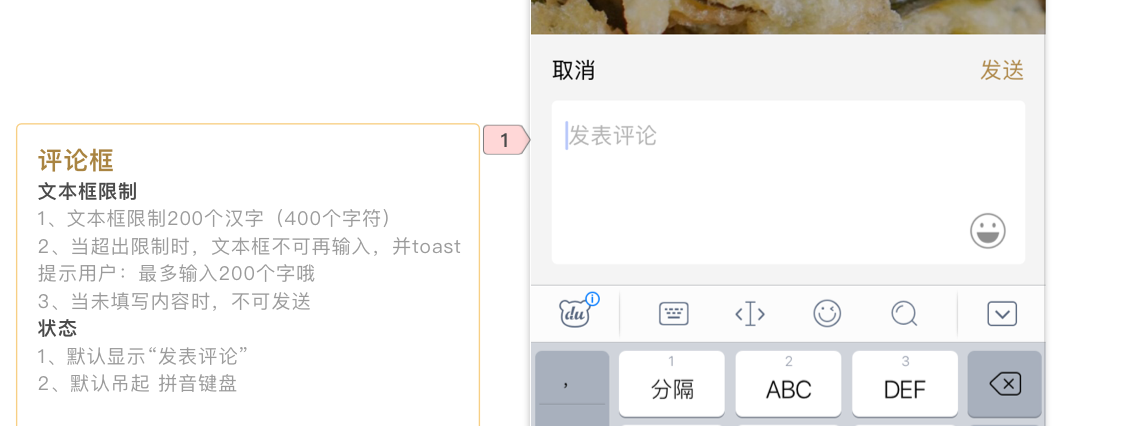
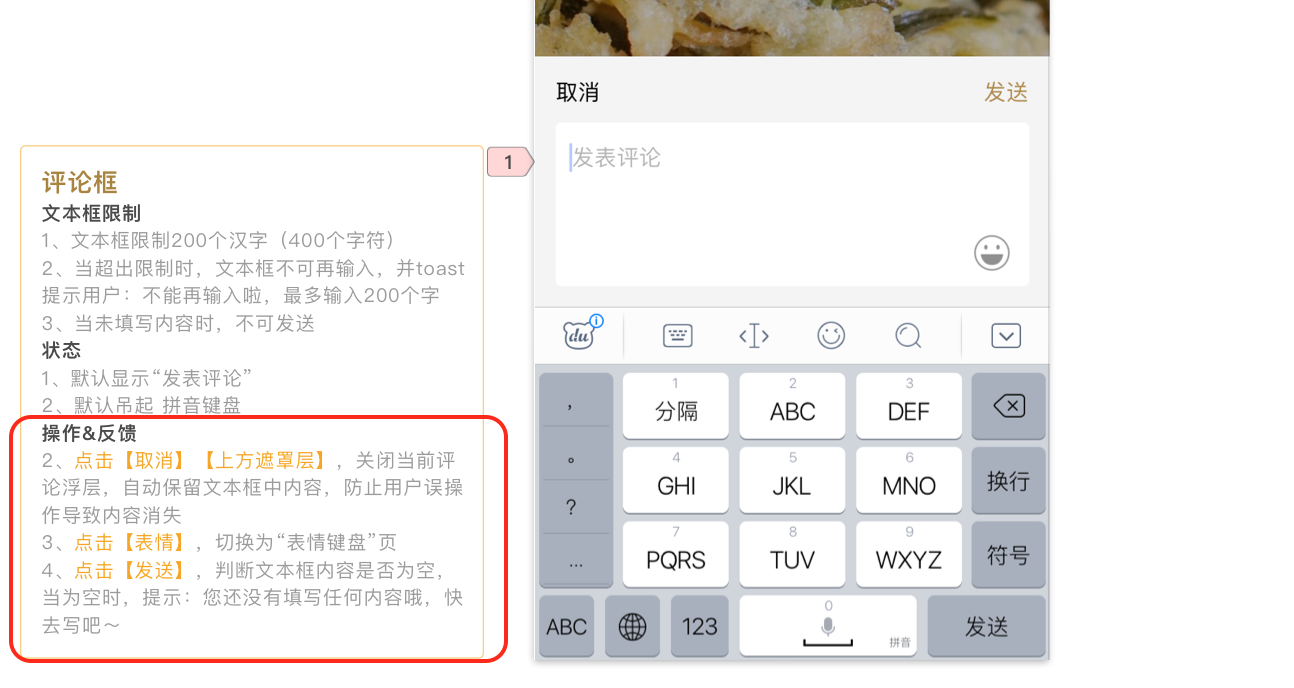
举例: 一个评论框的操作和反馈(包括正常操作和错误操作)
(3)特殊操作: 当用户进行了一些极端的操作时,也需要给出反馈。
举例: 还记得几年前的淘宝二楼么。当我一直往下拉时,会出现图中这个提示。是不是让人感觉很有趣~
4.其他
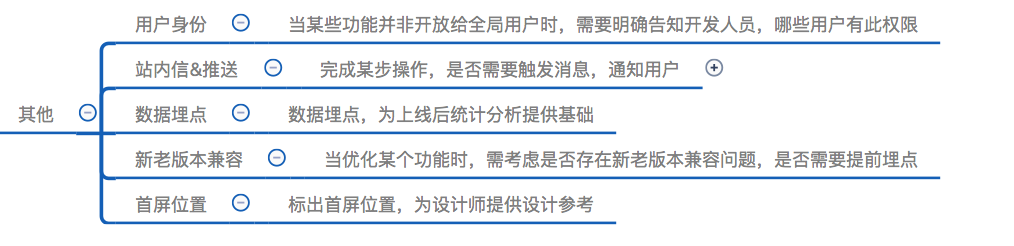
除上述内容外,还有一些很重要的信息(放在其他里,是因为比较分散,不好汇总,并不是它不重要哟,这些往往是最容易遗忘的点)。
详细的讲解和一些注意事项,请期待拾月的下篇文章哦。
三、总结
以上,给大家介绍了交互说明中的【限制条件】、【状态】、【操作和反馈】。在下篇文章中,我会给大家讲述一些其他零碎但很重要的点,以及一些注意事项。大家敬请期待哦。
再啰嗦几句,本文中列出的一些交互说明信息项仅供大家参考,还是需要具体问题具体分析。希望大家活学活用,建立属于自己的交互checklist。在每次写完文档后,对照检查一遍,有效防止遗漏哦(而且可以减少撕逼次数,提高你在开发人员心中的印象,哈哈哈~)
感谢耐心阅读,希望本文对你有所帮助。
相关阅读:
如果你对原型排版有疑惑,推荐阅读: 什么样的原型更受开发欢迎?
作者:拾月,4年产品交互设计经验,个人公众号:用户体验研究所(ID:PM_Cynthia)
关键字:交互设计, 交互, 操作, 举例
