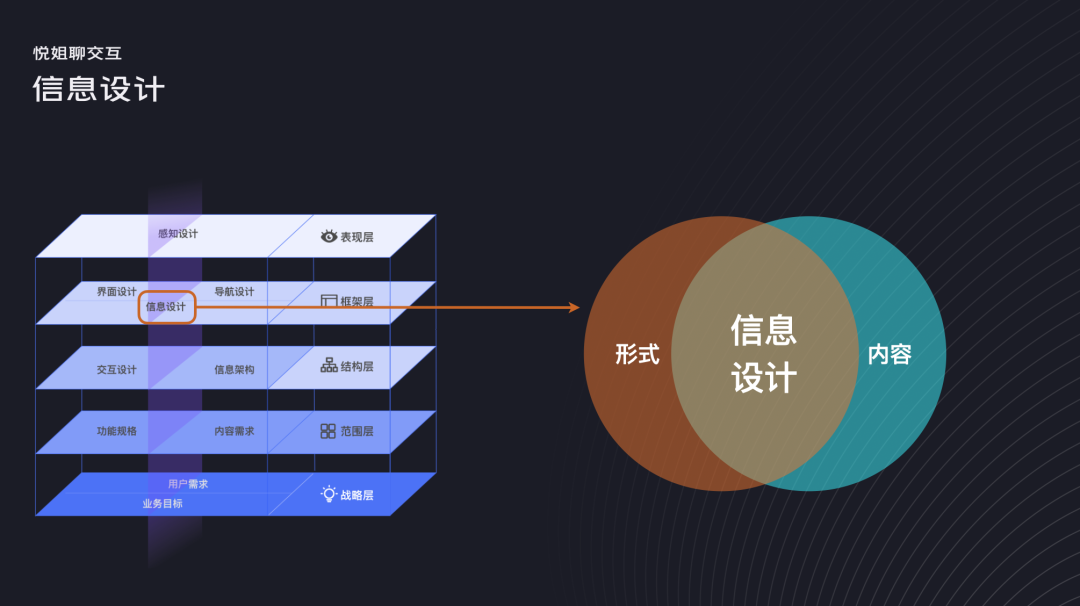
在框架层除了界面设计和导航设计,还有一个非常重要的模块——信息设计。经常有设计师问我,信息设计属于交互或UI的设计范畴吗?我都会回答是的,因为我们每个设计师都肩负着信息传达设计的责任。

▲图1 信息设计与用户体验设计的关系
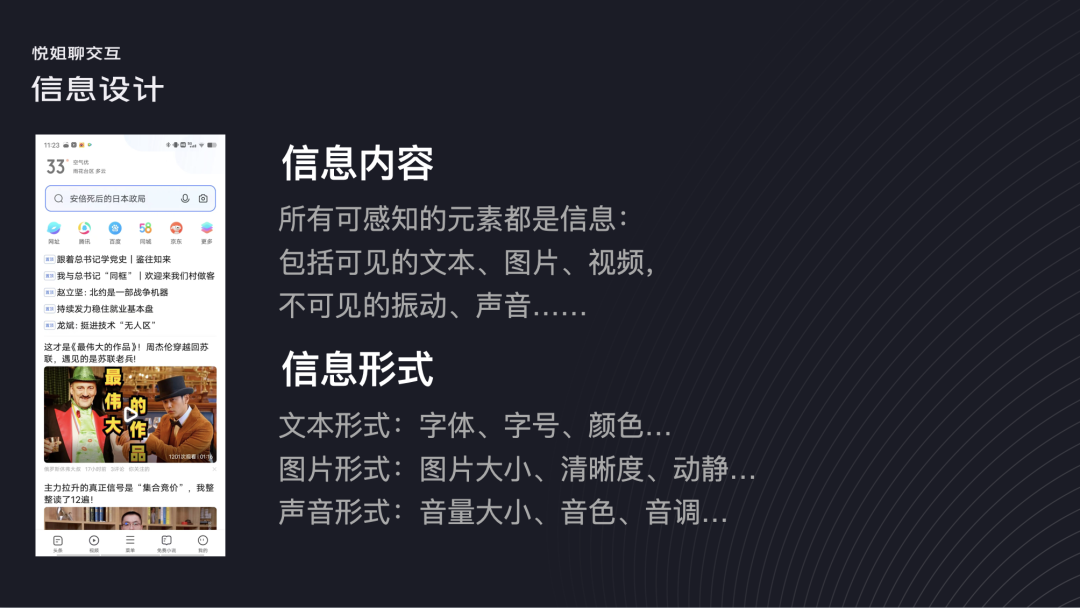
我将信息设计拆分为信息形式和信息内容,产品中所有可感知的元素都是信息内容,包括可见的文本、图片、视频,不可见的振动、声音……

▲图2 信息设计的分类
而这些内容被用户感知到的状态就是其形式,比如文本的字体、字号、颜色……图片的大小、清晰度、动静……声音的音量、音色、音调等。
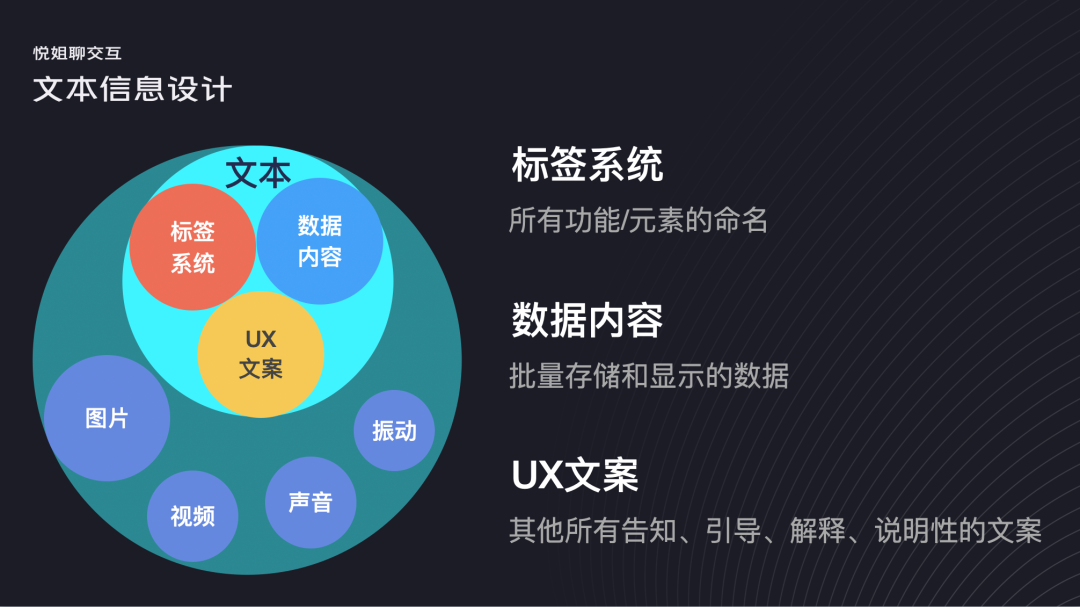
今天我们要聊的UX文案,则隶属于文本信息设计,除了标签系统和数据内容之外,其他所有告知、引导、解释、说明性的文案都属于UX文案。

▲图3 UX文案与信息设计的关系
以浏览器为例:

▲图4 各类文本信息举例示意
- 标签系统包括底部导航、各个设置项名称、各个站点的名称等。
- 数据内容包括框内的热词、新闻的标题、来源、时间、评论等。
- UX文案则包括系统/功能当下所处的状态、操作前后的说明、状态、引导文案等。
在项目流程中,并没有明确规定UX文案的具体责任人(除了少数大厂有UX writer的角色),所以往往会出现产品、交互、视觉都以为是他人在负责,导致结果没人真正为文案负责的情况,所以我才倡导每一个设计师都要将其视为己任,以提升整体的产品体验。
一、WHAT | 什么是UX文案
1. UX文案的起源
UX文案,又称微文案(microcopy),由Joshua Porter在2009年在“Writing Microcopy”一文中提出。

▲图5 UX文案的案例
他在文章中介绍了一个电子商务网站。用户在该网站的购买流程中需要填写付款表单,但5%-10%的交易由于地址填写错误而意外终止,导致了一部分转化的流失。
当时Porter提供了一个修改方案是在地址栏下方增加了一行提示语:“请务必输入与您信用卡相关联的地址”。这个提示不仅为用户提供了正确的引导信息,改善了网站的转化率,也为网站带来了可观的收入。UX文案由此诞生并取得了行业的重视。
2. UX文案的类型
Google曾将UX文案总结为8大类:

▲图6 Google归纳的微文案类型
分别是:行动按钮、简介、导航按钮、确认信息、错误信息、隐私条款、加载页面、404错误。也就是把标签系统和内容数据之外的信息都可以看做是UX文案(国内大厂的隐私条款是由法务撰写的,不属于UX文案的范畴)。
8种类型不太好记忆,所以我将其归纳为2大类:

▲图5 悦姐归纳的微文案类型
- 名称类:主要包括按钮名称和链接名称;
- 说明类:包括操作前的规则、引导、预期说明,操作时的状态、进度、预期说明、操作后的(成功/失败)状态、结果、下一步引导说明等。
二、How | 如何撰写UX文案?
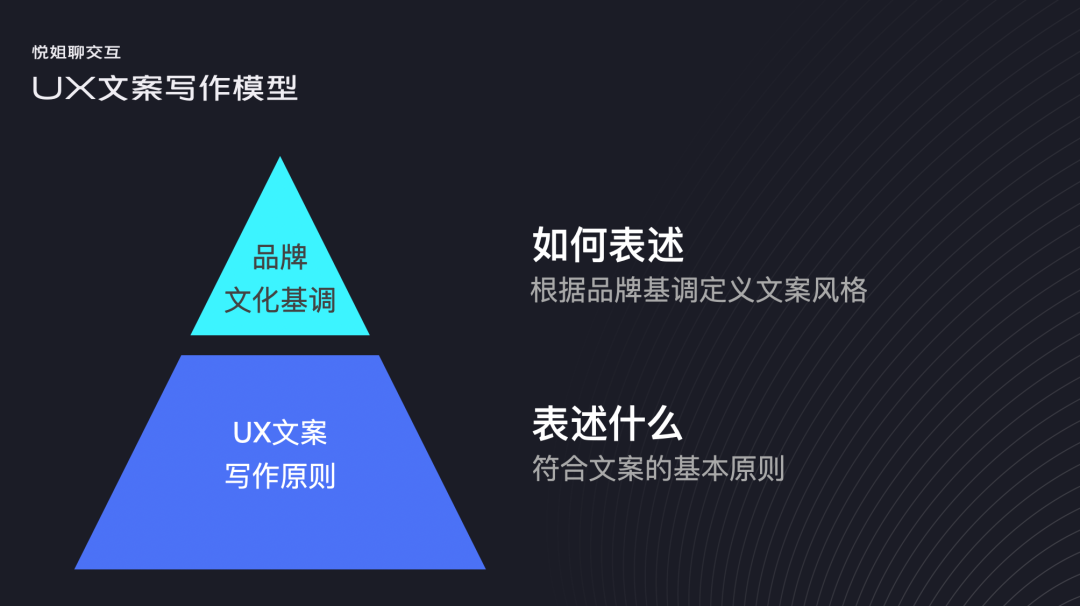
Google曾介绍过撰写优秀UX文案的模型,我也是比较认同的,所以跟大家一起分享一下:

▲图6 Google的文案写作模型
在文案撰写之前,我们先要想清楚我们到底想通过文案传达什么信息?让这些文案符合写作的3个基本原则,然后再结合我们的品牌基调,看看以什么口吻和语气来传达这些信息与产品气质更一致。
1. UX文案写作3原则
UX文案不同于营销文案,不是为了销售,吸引用户,追求让用户过目难忘。

▲图7 UX文案与营销文案的差异
而是以产品体验为目标,以简短的文字帮助用户在每个与产品交互的瞬间提供自然的对话,辅助用户快速准确地达成目标。
基于此,Google设计师归纳了UX协作的3个原则,我调整了其顺序将其整理如下:

▲图8 UX文案写作3原则
① 实用性
结合奥卡姆剃刀原理:如无必要勿增实体。这个原理普适于所有功能、信息和元素,文案也不例外。任何一句文案,都要先考虑其价值。如果能通过形式明确传达信息的,就不应该增加文案徒增干扰。

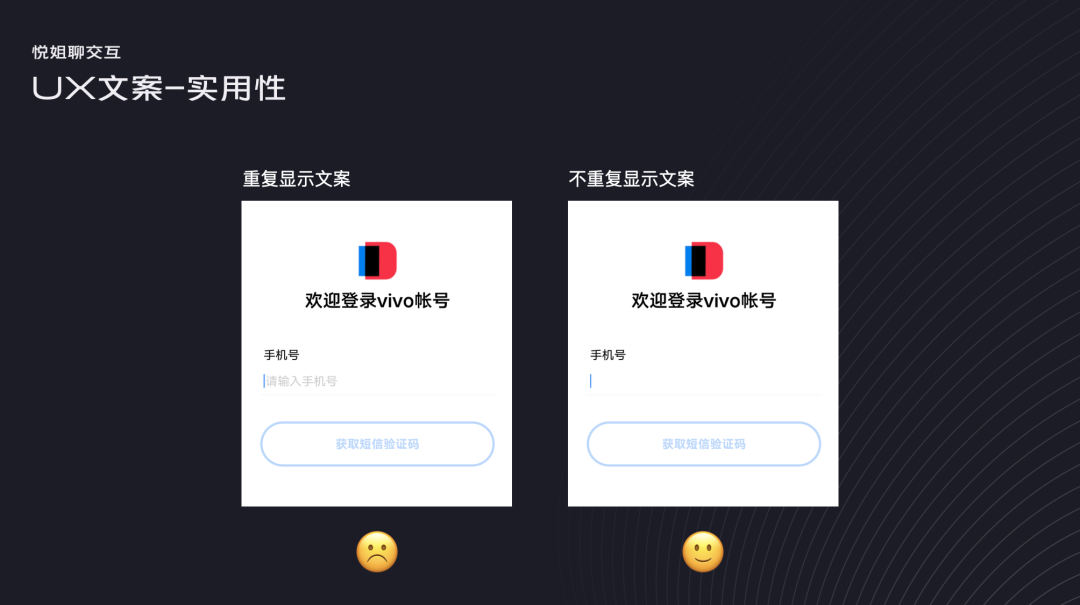
▲图9 不重复显示文案
如很多表单,都会显示标签名,然后再在输入框内重复显示与标签名相同的引导提示(如左上图),这就属于显示了没有提供增量价值的文案,这种情况下输入框内不必显示引导文案。
相比上图中规中矩的表达方案,我更喜欢Google灵动的解决方案:

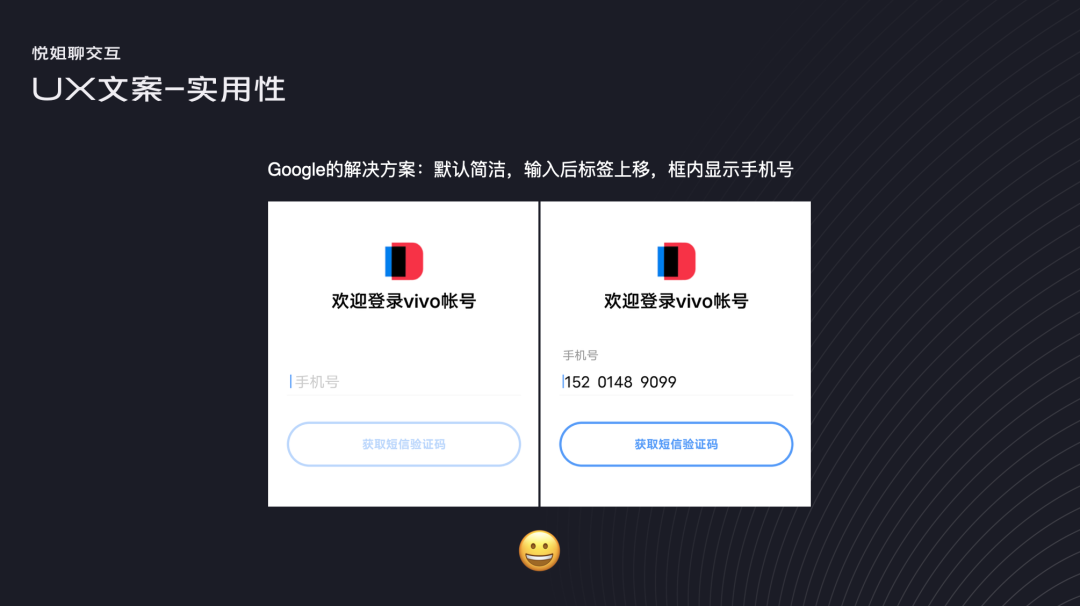
▲图10 Google关于输入框的提示方案
默认在输入框内显示引导提示,无标签名称,当用户开始输入后,引导提示上移变成标签名,框内显示输入的手机号。这个设计让默认界面简洁,输入过程也一直能知道应该输入什么内容。
文案除了有用以外,还要贴合场景,让用户能够通过文案预知下一步的行为或反馈。

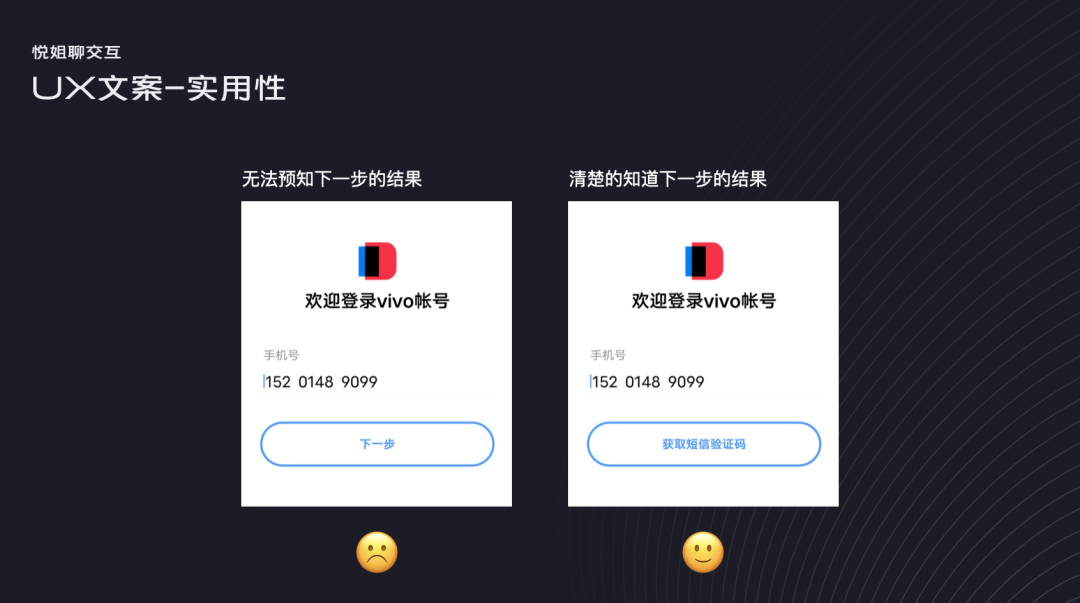
▲图11 为下一步的行为提供预期
比如上图中,如果按钮是【下一步】用户就只能点击后才能从下一个界面上知道反馈,而【获取短信验证码】则提前告知了用户系统接下来的行为,让用户可以马上准备接收和输入验证码,增加了用户对系统和自身行为的掌控感。
② 清晰性
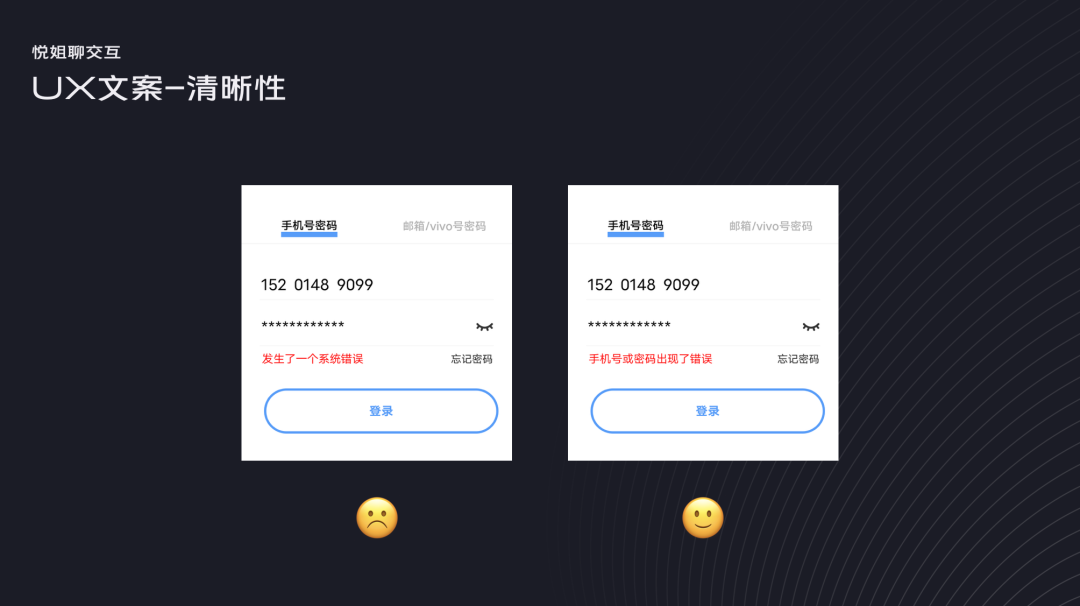
清晰性侧重文案要以用户视角出发,准确无歧义,易于用户理解。
比如要尽量避免技术术语:

▲图12 避免技术术语
这种研发术语自从设计师介入后,基本不会再出现了,研发同学每次遇到这些提示都会找产品或设计师要提示语(如果研发同学喜欢自己发挥,那用户就很有可能还会遇到上述的技术术语提示)。
再比如设计中比较常见的CTA按钮举例,为什么要用行动召唤按钮,也是因为行动召唤按钮更清晰,用户甚至可以忽略提示语,直接根据按钮的名称就做出选择:

▲图13 行动召唤按钮更清晰
多数行动选择我们都可以这么处理,但是当用户的召唤行动本身具有取消涵义时,则不能再套用这个形式,否则又会出现歧义:

▲图14 行动召唤按钮具有取消涵义时的设计
比如,当询问用户是否要撤销输入时,如果同时用撤销和取消就会有些混淆,这个时候就建议将取消按钮,直接改为不撤销,让按钮涵义更清晰。
清晰的按钮不仅可以传递更有价值的信息,而且还可以促进功能的转化,带来巨大的业务价值,给大家举两个案例:

▲图14 UX文案的价值
第一个来自Google。当Google把文案【Book a room】改成【Check availability】后,减轻了用户点击的压力,订单的转化率提升了17%。
第二个来自滴滴。当滴滴把模糊的【查看详情】按钮改为清晰的【点击领取】按钮后,点击率提升了287%。
这都属于改变文案,让文案的下一步行为更清晰,操作更明确所带来的价值提升。
③ 简洁性
在表达清晰的基础上,还要力求简洁,减少用户的阅读成本。

▲图15 力求简洁
这就需要设计师惜字如金,不仅要去掉重复的提示,而且还要把提示中不影响信息传达的修饰语都去掉。甚至可以回到第一步,思考是否需要用提示语。比如iphone登录时,如果密码输入错误,并不会显示提示,而是左右摇晃然后删除密码,让用户重新输入。
最后我们再以一个密码输入的案例,来串联UX文案协作的3原则:

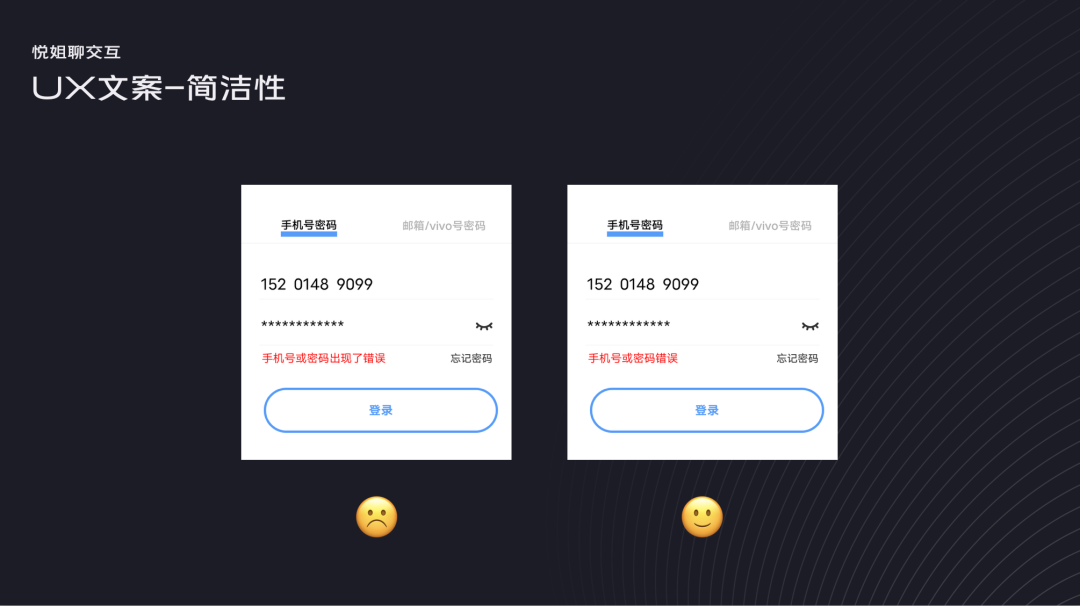
▲图15 力求简洁
首先要确保文案的有用性,然后力求清晰、简洁、最后再加入下一步的引导说明,一个合格的UX文案就诞生了。
2. UX品牌文案
UX文案的本质是产品与用户之间的对话。
我们需要考虑产品的定位(自己)、用户的画像(对方),以及当下的场景,才能输出合适的UX文案,构建一场愉快的对话。
UX文案的3原则,可以指导设计师完成一些工具型产品的文案,帮助用户快速完成任务。但对于希望通过文案来巩固其品牌认知的产品而言,UX文案更重要的是符合其品牌信念,强化其品牌个性。
先给大家举2个有品牌感的文案案例:

▲图15 夸克的品牌文案
1)夸克。在一堆中规中矩工具化/平台化的浏览器类产品中,夸克的文案就明显独树一帜,其语言风格与其产品定位、用户画像更加契合。

▲图15 躺平的品牌文案
2)躺平。在一大批积极阳光正能量的产品中,躺平以其独特的形象切入用户的视野,文案充满了对现实生活中年轻人生活状态和心态的洞察,戳中了很多年轻用户的心声,让人过目难忘。
从这个角度来看,品牌文案其实有点类似于前面的营销文案,除了传达准确的信息之外,还致力于给用户打造特定的品牌印象。这一趴我们在基础课程中不再展开。
最后在小结一下UX文案的写作清单:
- 用户导向:以用户视角撰写文案,而非产品开发视角。
- 实用:确保每一句文案都有价值,能够引导用户的下一步行为。
- 清晰:去掉专业术语,准确无歧义,
- 简洁:惜字如金,没有冗余的字词,把关键信息放在最前面。
- 品牌一致性:根据品牌基调定义语言风格,使UX文案助力品牌形象的建设。
好了,到这里UX文案的设计就介绍完毕了。
参考文献:
- UX文案怎么写?来看看谷歌的方法总结。https://www.uisdc.com/ux-documents-conclusion
- UX文案3篇保姆级教程-背景篇!https://www.zcool.com.cn/article/ZMTM2Nzc4OA==.html
- 从流程到技巧,教你如何写好UX文案 Part 1。https://zhuanlan.zhihu.com/p/449399287
- 如何通过 UX 文案构建更好的产品。https://uxdesign.cc/how-to-build-a-better-product-with-ux-writing-926d78209ce8
- 聊聊UX文案——最直接的用户体验。https://www.woshipm.com/pd/4951038.html
#作者#
悦有所思。10年体验设计经验,崇尚理论指导实践,实践迭代理论,热衷于学习、解构、建构、传播交互设计、服务设计、行为设计等设计相关领域知识。
