除了创造性,一个好的艺术家还必须考虑像组成,颜色,大小,要包括什么,以及 - 或许更重要的是 - 什么要离开。
了解Web UI可视层次结构
Article by Chris Bank in Web Design - November 18
除了创造性,一个好的艺术家还必须考虑像组成,颜色,大小,要包括什么,以及 - 或许更重要的是 - 什么要离开。这不是一个容易的壮举,这就是为什么我们像达芬奇和梵高在这样高度尊重的主人。

Source: Achieving Visual Hierarchy
Web UI设计师必须做同样的事情。正如在Web UI最佳实践中所讨论的,网站本身就是一种视觉艺术形式,并遵循许多与更传统的艺术形式相同的规则。它是美学的科学,混合着商业的原则,一个非凡的网站界面必须感到轻松而诱人。
创建可视化组织
在他的论文“与视觉层次沟通”中,雅虎产品设计作者和高级校长Luke Wroblewski解释说,Web界面的可视化呈现对于:
通知用户 - 就像一只看不见的手,界面应该引导用户从一个动作到下一个动作,而不会感到霸道。例如, 当您向下滚动时,付款处理器Square会引导您通过其价值主张,并在每个步骤中使用相关的号召性用语。
传达内容关系 - 界面应以与用户对信息进行优先级排序的方式呈现内容。例如,流行设计网站Abduzeedo 包括顶部的广泛类别,中间的特色内容和页脚的详细类别。
创造情感的影响 - 人们访问餐馆不仅仅是一个可食用的膳食。他们想要的味道,纹理,演示文稿和一个难忘的氛围。界面设计没有什么不同,如果你产生积极的情绪反应,人们可能更容易原谅你的网站的缺点。例如,Wufoo 是一个具有可用和愉快的界面的网站的完美示例。
您的UI设计的最终目标是回答三个问题:
这是什么?(用处)
2.我如何使用它?(可用性)
我为什么要关心?(合意性)
1.扫描模式:人眼的可预测性
就像在眼角处的匆忙运动或从街上某人的性感步行一样,人眼被自动绘制到某些兴趣点。虽然其中一些取决于人,但大多数人倾向于遵循确定的趋势 - 包括他们如何查看网页。
在视觉原理的文章,亚历克斯的大个子,设计作家为99Designs,谈到了两种主要的阅读模式对于培养谁从左到右阅读。

Source: Nielsen Norman Grou
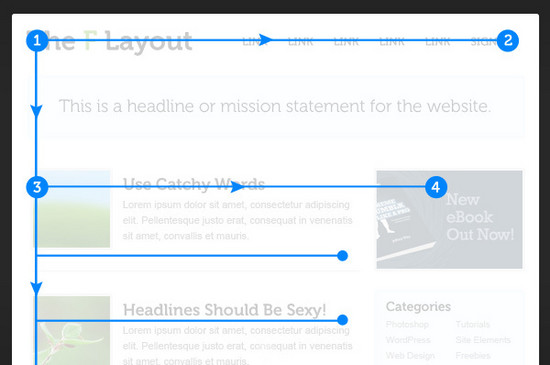
I F-模式
通常对于诸如博客的文本重的网站,F模式来自读者首先扫描文本左侧的垂直线,寻找段落的初始句子中的关键字或兴趣点。当读者发现他们喜欢的东西时,他们开始正常阅读,形成水平线。最终结果是看起来像字母F或E的东西。如Web UI模式2014中所示,CNN和NYTimes都使用F模式。
Nielsen Norman Group的Jakob Nielsen进行了一项基于232个用户扫描数千个网站的 可读性研究,并详细阐述了F模式的实际影响:
用户很少会阅读你的文字的每一个字。
前两个段落是最重要的,应该包含你的钩子。
使用引人入胜的关键字开始段落,子标题和项目符号。

Source: Understanding the F Layout
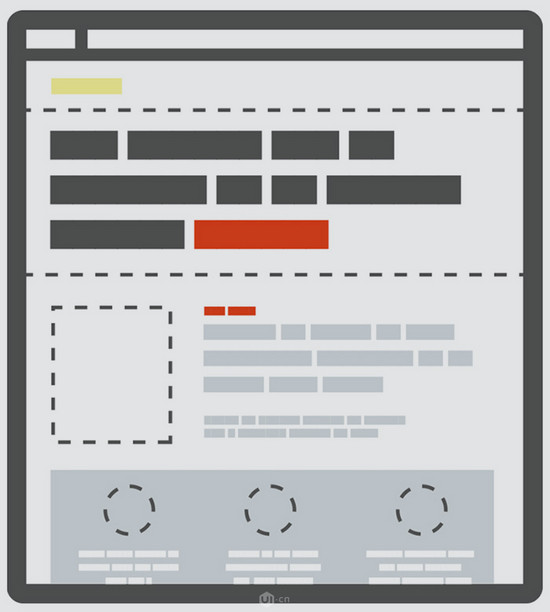
您可以在上面的图片中看到,最重要的内容可以在几秒钟内看到,下面立即提供更详细的内容(和号召性用语)快速扫描。F模式可以非常有用的网站,希望嵌入广告或行动呼吁,以不压倒内容的方式。只要记住内容永远是王,并且侧边栏的存在,以使用户参与更深层次。
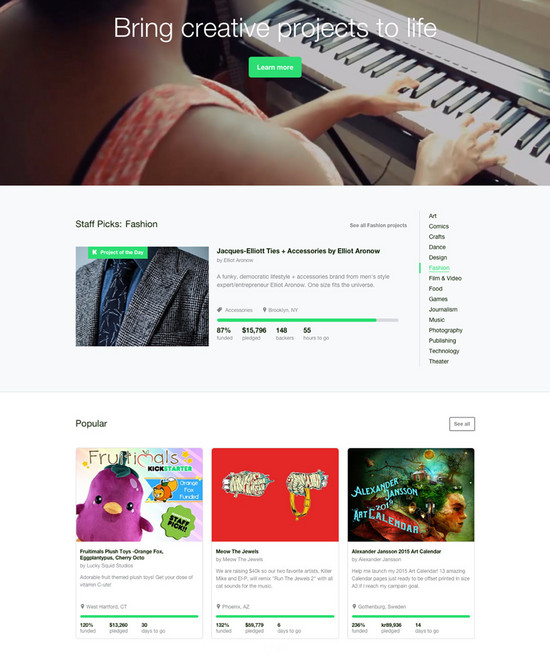
与所有模式一样,F模式是一个准则 - 而不是一个模板 - 因为F模式可以感觉无聊的“F”的顶行后。正如你将看到的,Kickstarter添加了一些小部件(水平布局),以保持设计视觉上有趣的超过前1000个像素。

Source: Understanding the F-Layout
II Z模式
Z图案扫描发生在不在文本中心的页面上。读者首先扫描页面顶部的水平线,无论是因为菜单栏,还是从顶部从左到右阅读的习惯。当眼睛到达结束时,它向下射击和离开(再次基于阅读习惯),并且在页面的下部重复水平搜索。

Source: Understanding the Z Layout
Z模式适用于几乎任何Web界面,因为它解决了核心网站要求,如层次结构,品牌和行动呼吁。Z模式是完美的接口,简单性是一个优先事项,行动呼吁是主要的外卖。对于具有复杂内容的网站强制Z模式可能不如F模式那样工作,但是Z模式可以帮助带来更简单的布局的顺序感(并提高转换率)。以下是几个最佳做法:
背景 - 分离背景以保持用户的视线在您的框架内。
点#1 - 这是您的标志的黄金位置。
点#2 - 添加多彩的次要呼叫行动可以帮助指导用户沿Z模式。
页面中心 - 精选图片页面中央的滑块将分离顶部和底部,并沿着Z路径引导眼睛。
点#3 - 添加从这里开始并沿着底部轴移动的图标可以指导用户到达点#4的最终号召性用语。
点#4 - 这是终点线,是您的主要号召性用语的理想场所。
预测用户的眼睛将去哪里可以是一个巨大的优势。在您在网页上排列元素之前,请先确定最重要和最不重要的元素。一旦你知道你想让你的用户看到,只是一个简单的事情,他们在模式的“热点”为正确的互动。
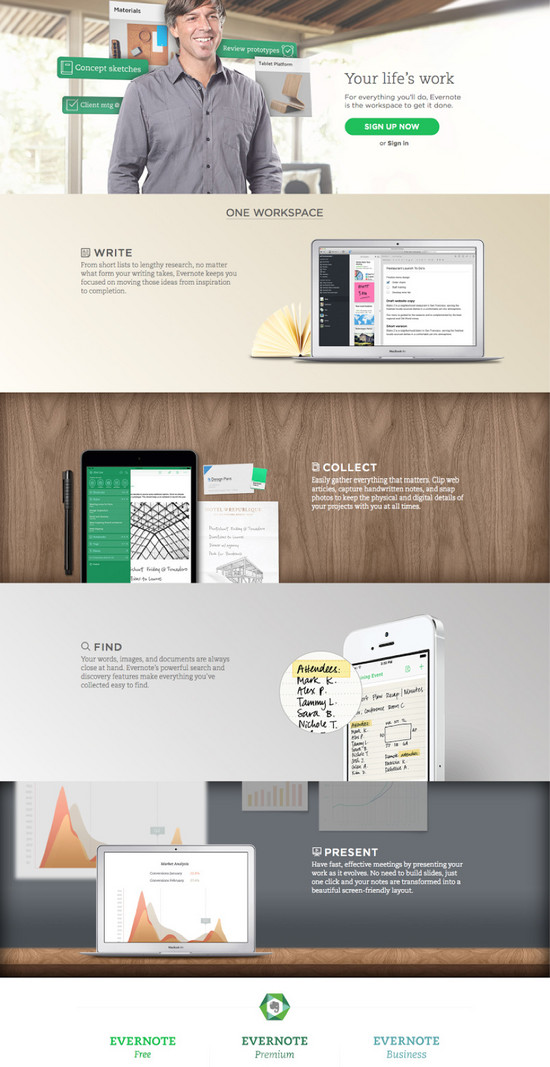
根据Web UI最佳实践,您甚至可以在整个页面上扩展Z模式,如果您认为在号召性用语之前需要更多的价值主张,请重复第1-4点。正如你将在下面看到的,这正是Evernote通过开始“立即注册”号召性用语,指导用户通过一些卖点,并完成他们的“重复Z模式”与付款选项调用-行动。
Source: Understanding the Z Layout
对比:产生兴趣
为了最好地解释对比的使用,让我们回到卢克Wroblewski。明显地,对比是两个不同元素的位置靠近在一起的发生。在Web UI设计中,这些元素可以是颜色(第5章中更多),纹理,形状,方向或大小,以指出重要的元素。

Source: Communicating with Visual Hierarchy
在不同大小的字体和颜色之间交替创建您的界面的即时层次结构。例如,您可以在下面看到Constant Contact,从浅色背景更改为深色背景,会立即将导航菜单中的主要调用与“免费试用”操作分开,并将次要“调用我们”调用操作。结合网站的Z模式,治疗提供了清晰的视觉层次结构,突出显示电子邮件提交表单,其后是中间页导航菜单。
 资料来源:ConstantContact
资料来源:ConstantContact
布兰登-琼斯,着眼于利用颜色和大小如何影响第一印象对象的接口。使用下面的图片作为例子,大多数人不会只看到两个圆圈一瞥 - 相反,他们可能会看到“一个黑色的圆圈和一个较小的红色圆圈”。在这个意义上,界面项中的对比是非常强大的,因为分化是默认的人类反应。

Source: Understanding Visual Hierarchy in Design
3.贸易工具:颜色,尺寸和空间
当“绘画”Web界面时,不要忘记使用您最强大的可视化工具:颜色,大小和空间。Alex Bigman认为,颜色和尺寸管理注意力,而间距有助于管理视觉关系。
I.颜色
简而言之,明亮的颜色从柔和的颜色中脱颖而出。这可能看起来很明显,但重要的是它的应用:你可以利用这个来吸引你的用户的注意力在你想要的地方。此外,某些颜色可以帮助设置整个网站的情绪(蓝色是宁静的,红色是积极的等)。

Source: Fitbit
Fitbit在上面的Z图案界面中使用颜色尤其聪明。明亮的洋红色立即将调用行为置于视觉层次结构顶部附近,但也匹配“获取活动”按钮的颜色 - 潜意识地表示两个概念相关。类似的蓝色阴影也用于健身目标和产品部分,其巧妙地创建两者之间的关联(并绘制点击到界面的最有价值的部分)。
II 尺寸
大小,特别是对于文本,是一个强大的工具,它规避了从左到右和从上到下的阅读的传统规则。这意味着右下角的一个大词或短语可能是一个人读的第一件事。此外,大小可以增加对实际消息或内容的强调,使其更重要。

Source: Get Active
当涉及到文本的大小,由Smashing杂志在50个流行的网站界面进行的排版研究发现,标题通常保持在18和29像素之间,身体拷贝范围在12和14像素之间。当然,这只是一个指南(并将适用于内容重的网站),但表明你仍然想保持一种比例的感觉。
III 空间
正如在Web UI最佳实践中讨论的,使一些东西漂亮的最重要的技巧之一是绝对没有漂亮的东西。把太多的有吸引力的图像混在一起是一种快速的方式来毁灭他们。重要的是,你的web界面有喘息的空间,你把所有的东西。减少“视觉噪声”的数量将使你想要保持的点更强。

Source: Web UI Patterns 2014
事实上,Usaura的创始人Dmitry Fadeyev建议,空白空间实际上提高了理解能力。2004年的一项研究发现,战略使用空白空间将提高理解力近20%。虽然间距不影响人们在网站上的表现,但它确实影响了用户的满意度和体验(这是同样,如果不是更重要的话)。正如你可以在上面看到,大内容的margin,padding和段落所用的间距Houzz使内容更容易阅读(和鼓励的链接和侧边栏交互)。
4.测试你的视觉层次:模糊技术
现在我们已经讨论了不同的界面元素如何影响视觉优先级,让我们看一个简单的方法来测试你的层次结构。Rackspace Lee Munroe的设计师提供了一个伟大的方法,我们称之为模糊技术。
基本上,看看你的网站的模糊版本,看看什么元素脱颖而出。如果它不是你想要脱颖而出,是时候回去做一些修订。模糊的版本将呈现您的视觉层次结构的裸体表示,允许您评估您的界面新鲜没有任何分心。为了节省您的视力(或旅行到酒吧),拍摄您的网站的屏幕截图,并在Photoshop中添加5-10像素的高斯模糊。

Source: Visual Hierarchy
Wufoo的首页通过模糊测试,因为突出的项目是注册和产品功能按钮,这两个都应该是任何首页的优先级。注册栏的形状使其脱颖而出,功能按钮周围的白色空间通过创建“呼吸室”吸引了眼球。
带走
了解可视化层次结构和应用设计模式是良好的Web UI设计中的两个最重要的技能。它们是基础和相互关联的:一旦你知道如何视觉地优先处理信息,你将更好地了解如何应用现有的设计模式。
根据人们如何扫描信息来确定接口的优先级。然后,应用颜色,对比度,颜色,大小和间距进一步强调。为了帮助缩短学习曲线,您还可以转向UI模式资源,如UI模式 和PatternTap。
有关基于AirBnB,Wufoo,Linkedin等顶尖公司的示例构建Web界面的实用建议,请查看 Web UI最佳实践。
来源:UI中国
关键字:设计, UI设计, web
