Axure教程:动态柱状统计图
编辑导语:统计图在我们日常生活中十分常见,那么,如何做出动态化的柱状统计图,既让客户看得清晰,也看得赏心悦目?本篇文章里,作者总结了如何利用Axure绘制动态柱状统计图的流程,一起来看一下。
我们在画原型图时经常会遇到各种统计图,一个动态的统计图演示给客户或领导看时会更容易加分,本文先将为大家教学如何绘制动态柱状统计图。
平时工作中会遇到许多需要进行统计的地方,如何快速画出既美观又实用的统计图呢,本文将先带大家解答如何绘制动态柱状统计图。
演示效果:https://hc4wih.axshare.com
一、动态柱状统计图绘制教程
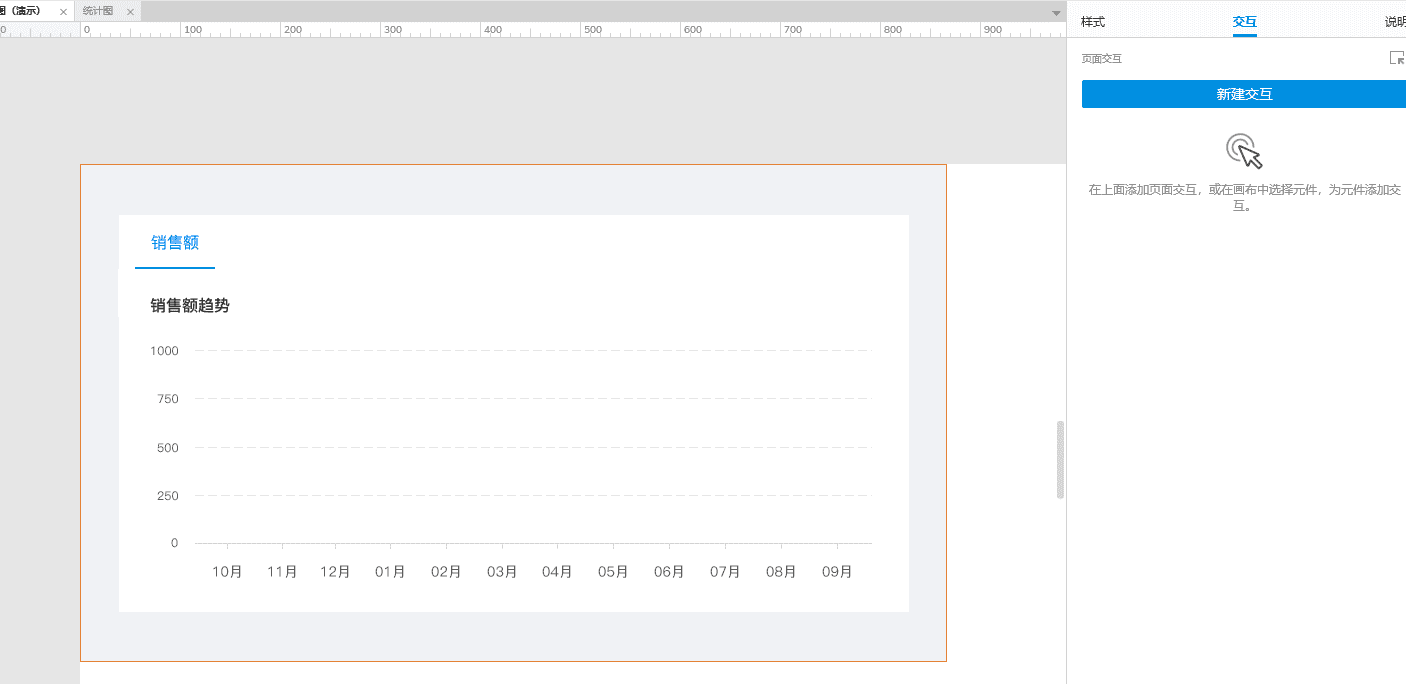
首先,我们打开Axure后,绘制相应的基础线段和文字描述(本文参数仅供参考,请根据实际需要绘制参数)。

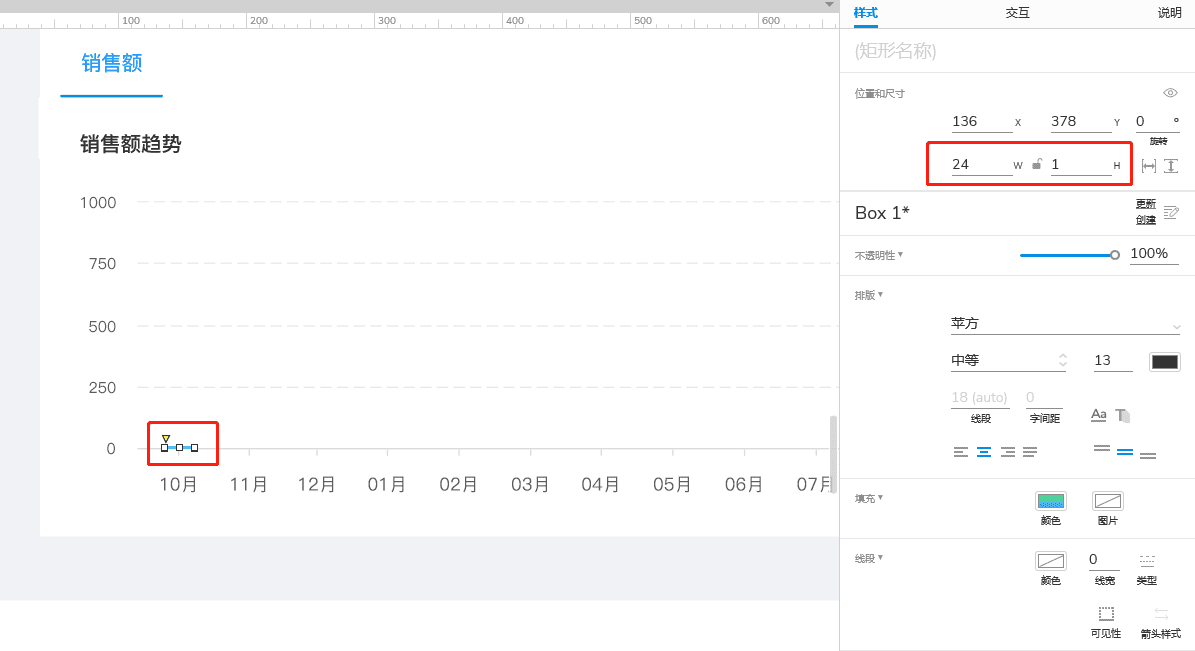
选取一个矩形框,将高度设置为:1,宽度和填充颜色根据使用场景调整,此处我将矩形放置“10月”上方中心位置,方便后面动态效果展示。

接着我们进行交互效果的设置。
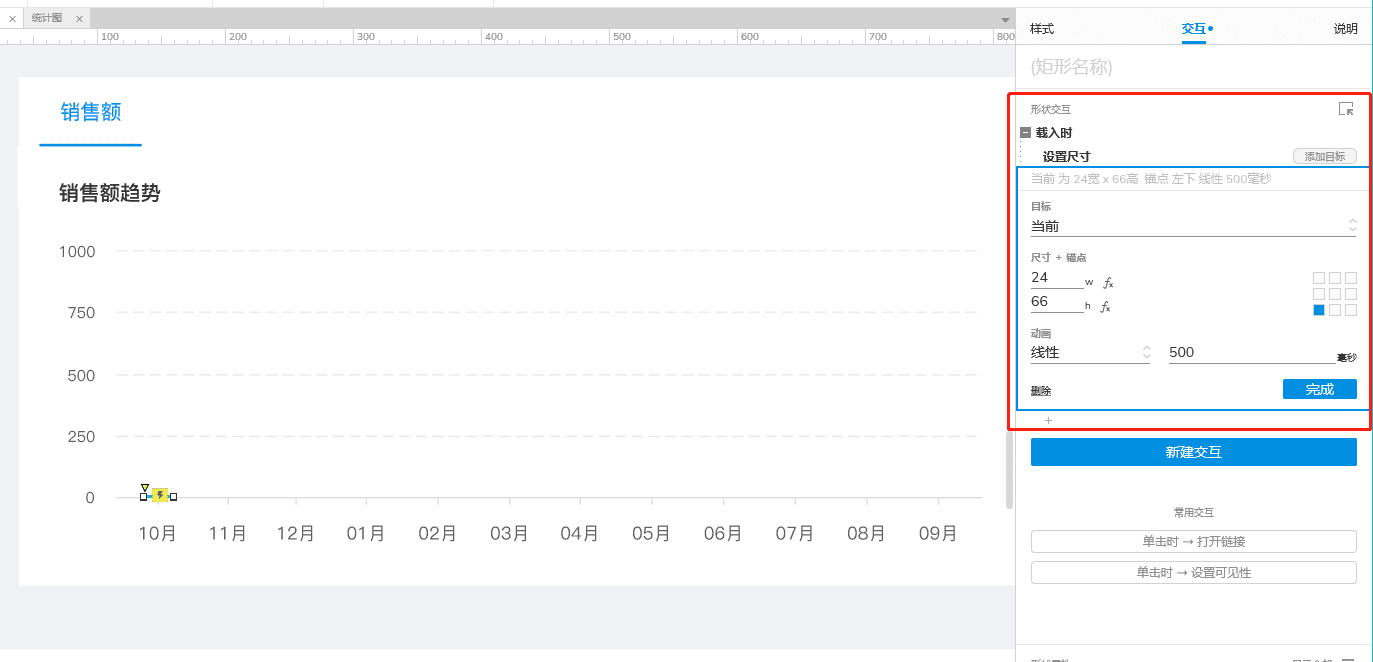
选择【载入时-设置尺寸-当前元件】,高度设为:66,动画效果:线性 500毫秒。

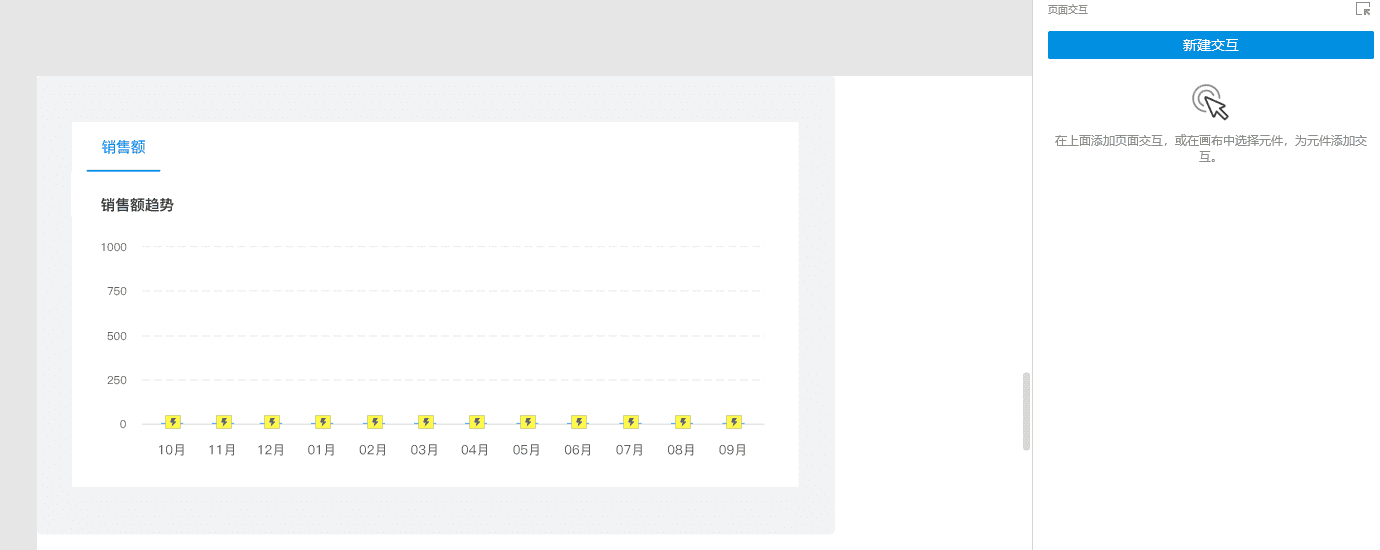
接着我们复制已设定好的矩形框,分别复制在不同的“月份上方”,对已复制的矩形框调整需要的尺寸高度。

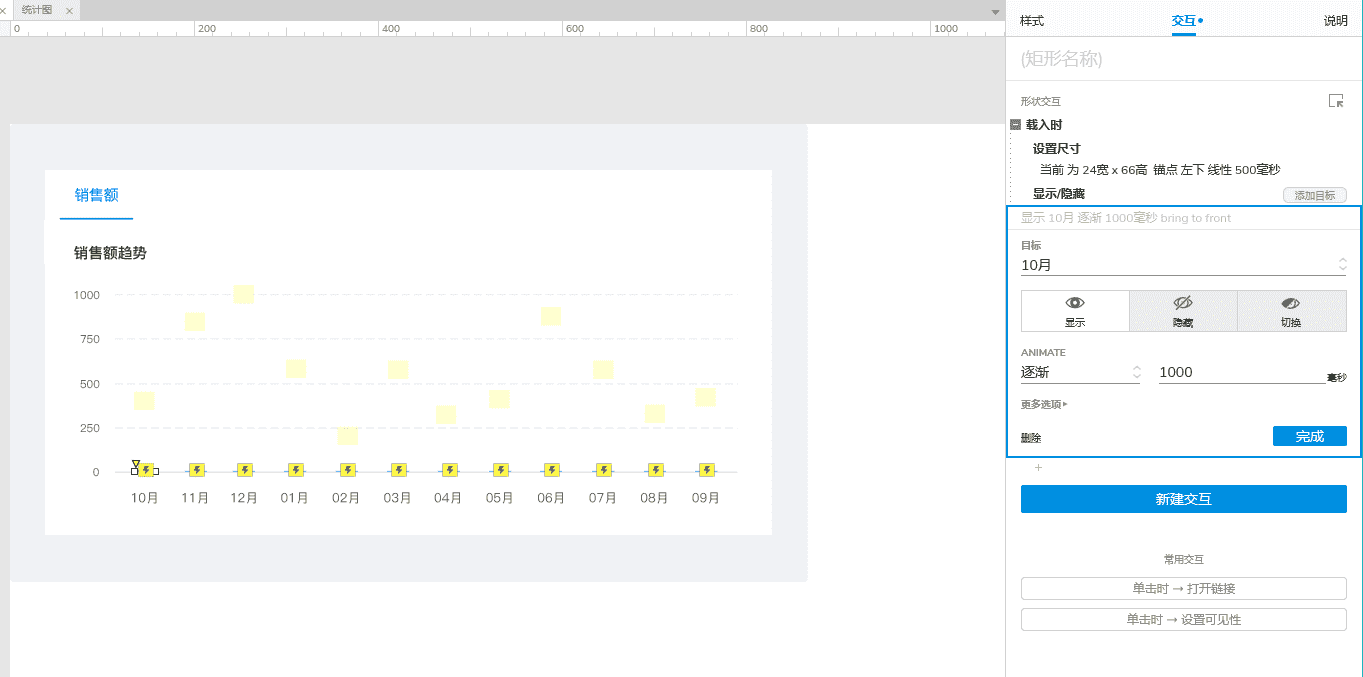
最后我们可以根据美观效果,在不同的矩形高度上方设置数字座位高度的显示并对数字进行命名,将数字进行隐藏,对矩形设置交互【载入时-显示-数字-逐渐-1000毫秒】,这样我们整个的动态柱状统计图就做出来啦~

下期将为大家详细介绍如何绘制动态折线统计图及动态饼状图~~
作者 @画图仔
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!