新鲜实用!20款为前端和网页设计师准备的代码工具
毫无疑问,高效的代码工具能够让前端和网页设计师的工作事半功倍。实用的代码工具不仅能够帮你更为有效的应付不同类型的任务,还能帮助你的项目更为有效的推进。
今天推荐的前端代码工具能够让你拥有更为富有成效的工作流程,这些工具涉及到字体、色彩、PSD、HTML/CSS等多个不同的环节。合理的选取适合你的工具,并且运用到对的项目当中,当有奇效。
HTML COLOR CODES

如果你需要 HTML 色彩代码,那么通过这里的取色器、色表,可以帮你快速获取 Hex值,RGB和HSL值,对于设计师和前端而言非常实用。
FONTFLAME

Font Flame 是一个帮你无忧无虑地选取网站字体的服务,它会让选取字体成为一种充满乐趣的过程。
PURE CSS APPLE

这是一个纯粹的苹果设备的代码转换工具,全程只涉及到一些CSS3动画和一些JS代码。
CODESIGN

Codesign 是一个超级方便的在线工具,能够让你的设计拥有组织明确、快速干净的视觉反馈。
PIXELMAPGENERATOR

PixelMapGenerator 是一个帮你制作高交互性、创意十足的地图的工具,你可以帮你保存成为图片或者JS代码,便于网站使用。
DROP.JS

Drop.js 是一款JS库,可以帮你生成各种下拉框按钮等控件或者元素。
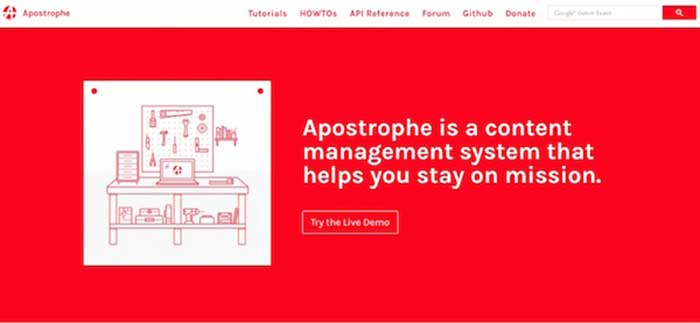
APOSTROPHE

Apostrophe 是一个基于Node.JS 和MongoDB 的内容管理系统,它可以帮你创造复杂的内容驱动的网站。
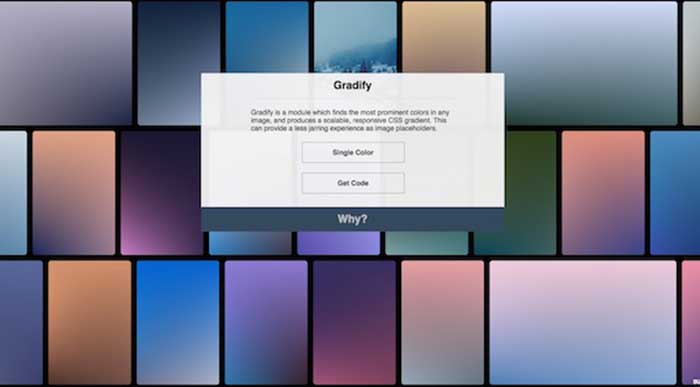
GRADIFY

Gradify 可以帮你从照片中找到主色调,并且生成一套可拓展、响应式的CSS渐变色代码。
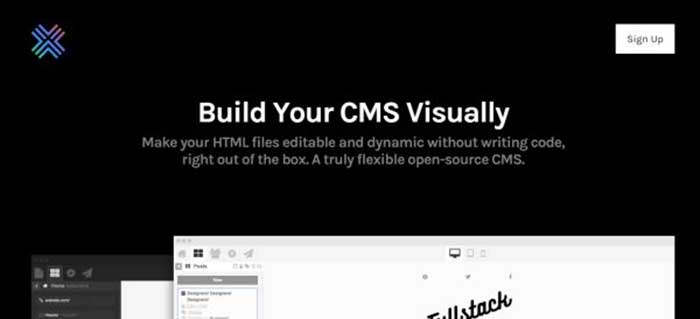
XPOSIT

无需编写代码,Xposlt 可以以可视化的方式动态编辑你的HTML文件 ,它还是一个开源的内容管理系统。
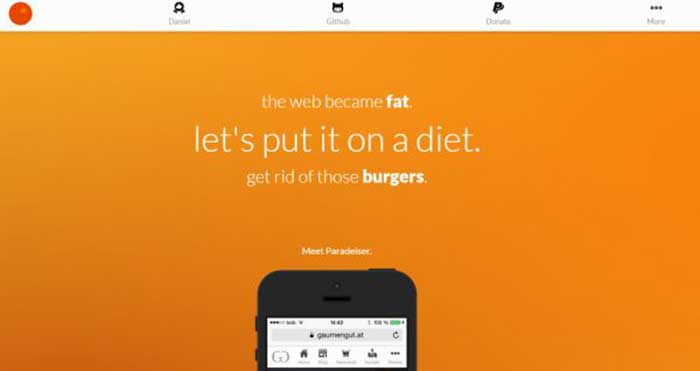
PARADEISER

Paradeiser 主要是帮你解决响应式网页设计中最关键的元素之一——导航。
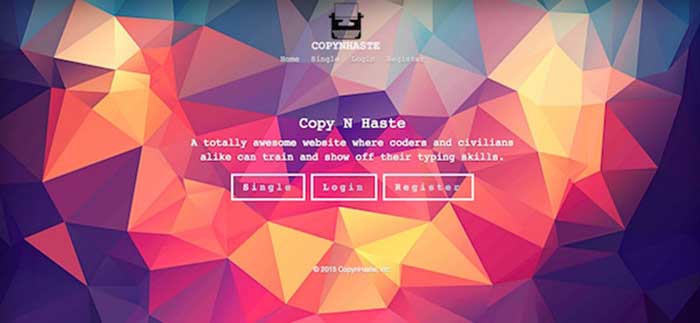
COPYNHASTE

不论你是不是程序员,这个网站都能作为一个展现你打字技能的平台而存在。
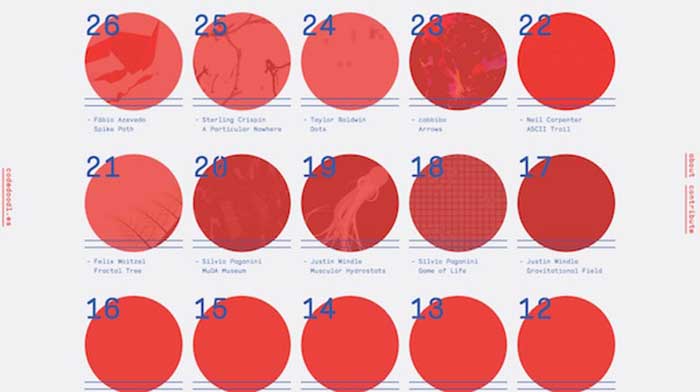
CODEDOODL.ES

CodeDoodle 是一个用来策划创意代码涂鸦的地方,你在这里能够看到各种各样优秀有趣的动画。
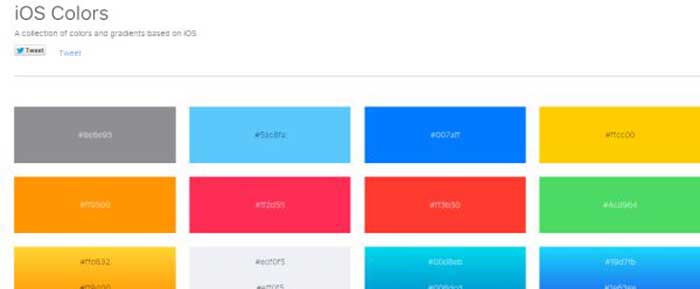
IOS COLORS

这个网站会为你提供一系列基于iOS的色彩或者渐变色彩的合集,值得试试。
FRONTIFY

在Frontify 的帮助下,你能创造许多漂亮的样式,并且轻松地保存。
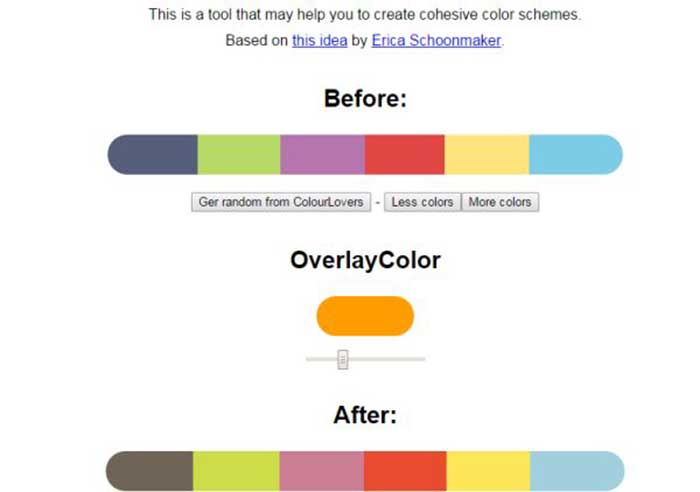
COHESIVE COLORS

Cohesive Colors 是一款能够帮你创造充满凝聚力配色方案的工具。
FLEXBOX

FlexBox 能够帮你免费学习CSS Flexbox,你可以从免费提供的20个视频中了解到关于CSS FlexBox 的知识。
GRID LAYOUT

这是一个轻量级的栅格系统,可以兼容横向和纵向的Web应用,最关键的是它还保留了对于旧版浏览器的支持和兼容。
CSSPLUS

这是一个为前端所准备的基于CSS的工具,快速而强健是它的特色。
WALLOP

Wallop 是一个仅有4kb 的库,帮你实现一款极简的轮播图,用来展示图片等内容。
EXPORT KIT

Export Kit 是一款进阶的PS插件,帮助用户将PSD转化为HTML、CSS甚至是Wordpress主题、jQuery代码,甚至能够兼容到Android平台。
原文地址:webdesigndev
关键字:WEB前端开发, 代码, css, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
