TAGGED IN
元件
共有 27 篇文章

自定义微信元件库:Aure 基本元件的应用(上)
很多的APP的样式,都可以通过Axure的基本元件来自定义元件库。文章主要分享了利用Axure基本元件自定义微信原件库的过程,希望大家可以通过文章有所收获。作为社交软件巨头的微信,我们来研究一下它android版本的界面样式。通过观察和分析
高级 PM 教你定制 APP 通用元件库
视觉设计师有自己的组件来定义视觉规范,前端工程师有系统SDK自带的UIkit调用,而我们产品经理也应该有一套适合自己的元件库来提升画原型的效率。网上有不少文章叫你如何使用Axure的元件库功能,侧重于讲工具使用。而我这篇文章侧重于讲方法论。
Aure8.0 实例 | 随机双色球,开讲了
福彩双色球,大部分朋友对此并不陌生吧,相信买过的朋友或多或少都对此有所研究,今天我们一起来用Axure8.0模拟做一个双色的开奖过程。今天使用的主要知识点有,全局变量的使用,中继器的增删以及排序。预览:一、元件准备1、添加两个中继器 ,分别
湖南卫视高级 PM:手把手教你定制 APP 通用元件库
视觉设计师有自己的组件来定义视觉规范,前端工程师有系统SDK自带的UIkit调用,而我们产品经理也应该有一套适合自己的元件库来提升画原型的效率。网上有不少文章叫你如何使用Axure的元件库功能,侧重于讲工具使用。而我这篇文章侧重于讲方法论。
那些你应该知道的 Aure 隐藏技巧
文章分享了使用Axure的一些隐藏技巧,希望可以給大家带来些帮助。技巧一:巧用母版,实现批量修改,对重复操作说不什么样的内容适合做成母版? Web :母版主要的使用场景是导航条、顶部、左侧、登录注册以及底部版权声明;App :主要使用场景是
Aure RP 8 教程:基础元件的使用
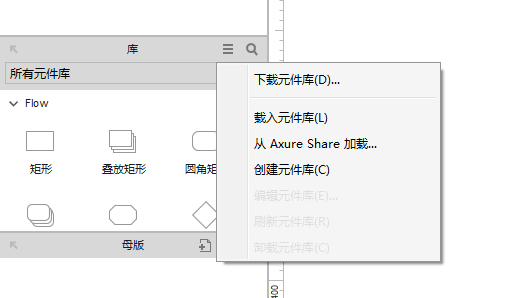
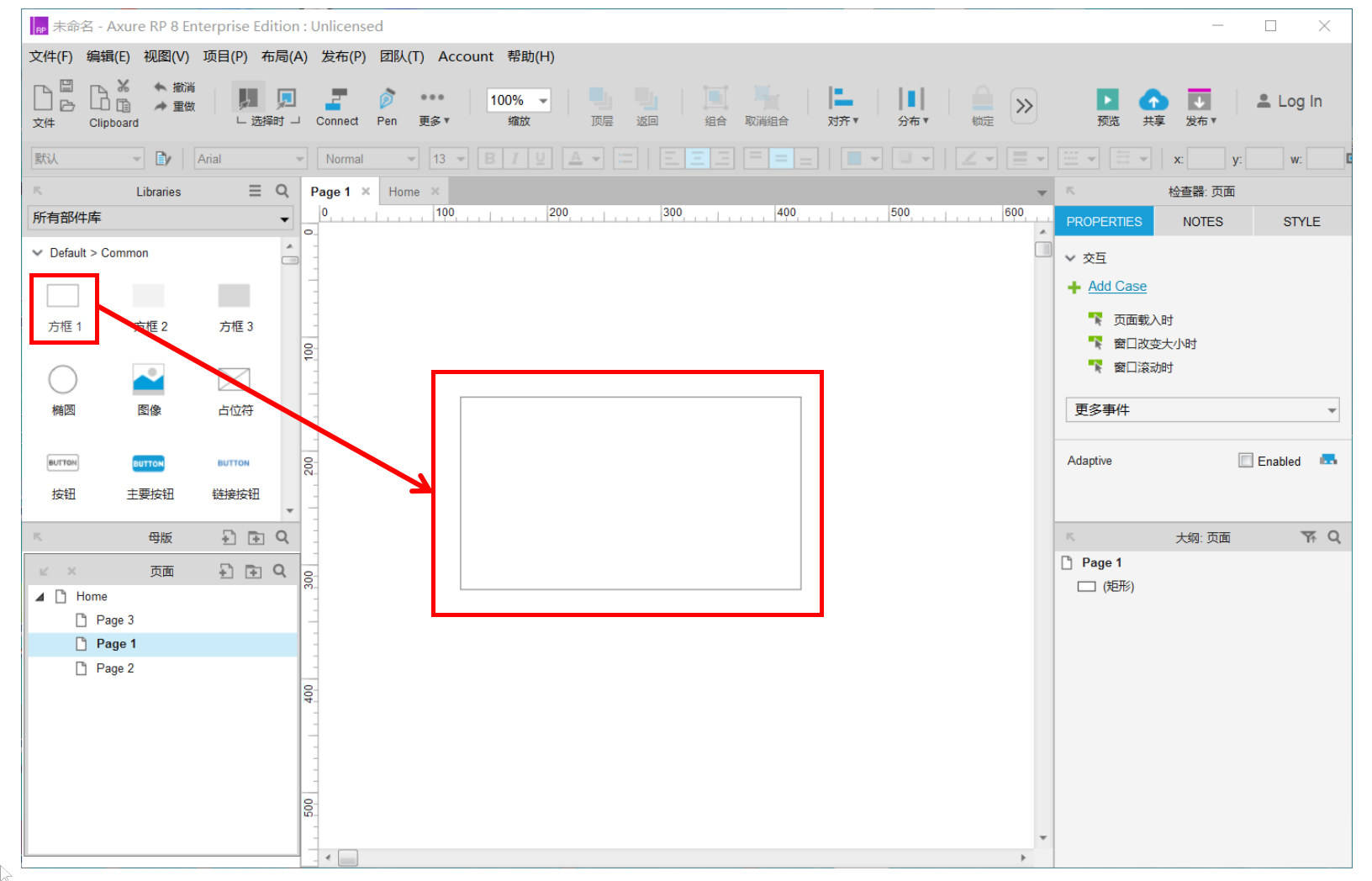
Axure小白的福利又来了,本教程包含基础元件的介绍和操作,通过对这部分的学习,就可以掌握Axure元件的基本使用方法。希望大家边学边操作,学习效果更佳哦。Axure RP8 教程 :基础元件的使用1. 添加元件到工作区在左侧元件中选择要使
APP上导航如何用Aure画出来?
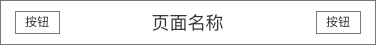
上导航是每个APP必备的功能模块,看似画起来很简单其实里面也有不少门道。之前的文章已经讲解了APP常见功能中的页面模板、下导航、列表页怎么画出来,这篇文章讲解上导航,请继续关注浪子教你画APP原型后续的其他功能模块。本文主要从上导航的元素构
模块化思维+母版库+元件库+中继器,巧妙提升画原型的效率
本文给大家分享:在Axure软件中,如何引入模块化思维+母版库+元件库+中继器,来巧妙提升画原型的效率(文中的截图为移动端APP原型)。我们都知道,互联网产品需要不断地迭代,不断地完善和加入新功能……但在画原型的时候,我们会发现,随着功能的
产品新人如何用做产品的方法制作Aure元件库
作为刚入职的产品新人,目前的主要任务是熟悉业务。当然leader也布置了任务,其中频率最高的就是制作元件库。我已经做了两套元件库,一套用于PC端,一套用于移动端。作为一个在制作元件库上已经非常“有经验”的人,我想跟大家分享一下产品新人如何用