Aure:实现列表上下拖动的方法
如何用Axure实现列表拖动排序?这篇文章《 Axure 教程:列表拖动排序的实现方式 》 提出用中继器可以实现,但是明确指出只能向上拖动。本文有个方法,不仅可以向上拖动,还可以向下拖动。
手动实现效果如下:
步骤如下,大神轻拍。
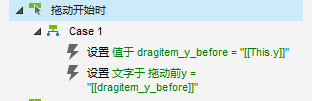
拖动开始时:
- 记录被拖动条目当前的y坐标值;
- 设置文字便于观察(下同)。

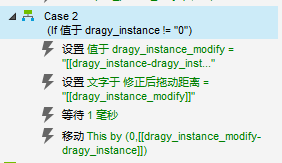
拖动时:
- 设置拖动边界;
- 将当前拖动的条目置于顶层;
- 记录拖动时y坐标值;
- 计算拖动距离。

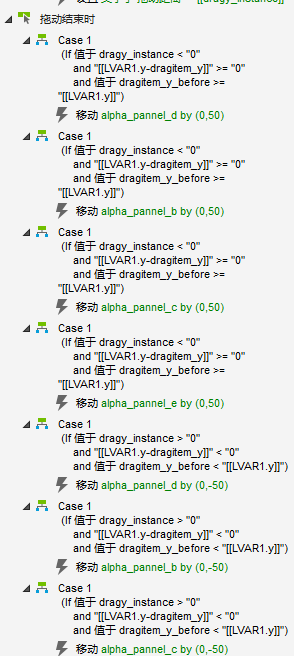
拖动结束后:
- 根据被拖动条目的运动方向以及其他条目与被拖动条目的相对位置进行判断,确定受影响条目,并计算被影响条目应该移动的距离(相对距离,y轴方向移动距离为一个条目高度)和方向。
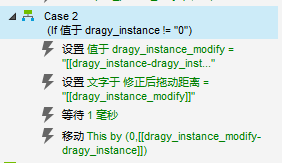
- 修正拖动距离,以条目高度50为例,拖动距离求余,取50余数舍去。计算公式:[[dragy_instance-dragy_instance%50]],dragy_instance为实际拖动距离正负值皆可使用此公式计算。
- 修正拖动后位置,移动距离[[dragy_instance_modify-dragy_instance]]。



作者 @y13110 。
关键字:Axure, 条目
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
