Aure 教程:按钮的启用和禁用设计
原型中常要用到按钮的禁用和启用,比如常见的:输入手机号获取验证码的获取按钮,在未输入内容前按钮不可点,输入按钮后,可点击获取按钮获取验证码。那我们本文就一起来看看按钮的启用和禁用设计。
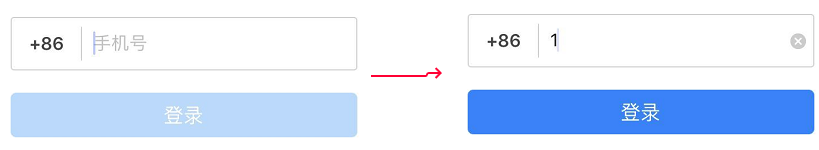
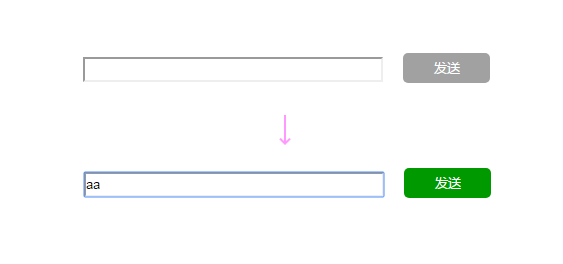
如下图:
首先,我们来看看效果
没有输入内容前,按钮灰色不可点,输入内容后,按钮变亮,表示可以点击。
设计步骤
(1)设计好元件:输入框+按钮。
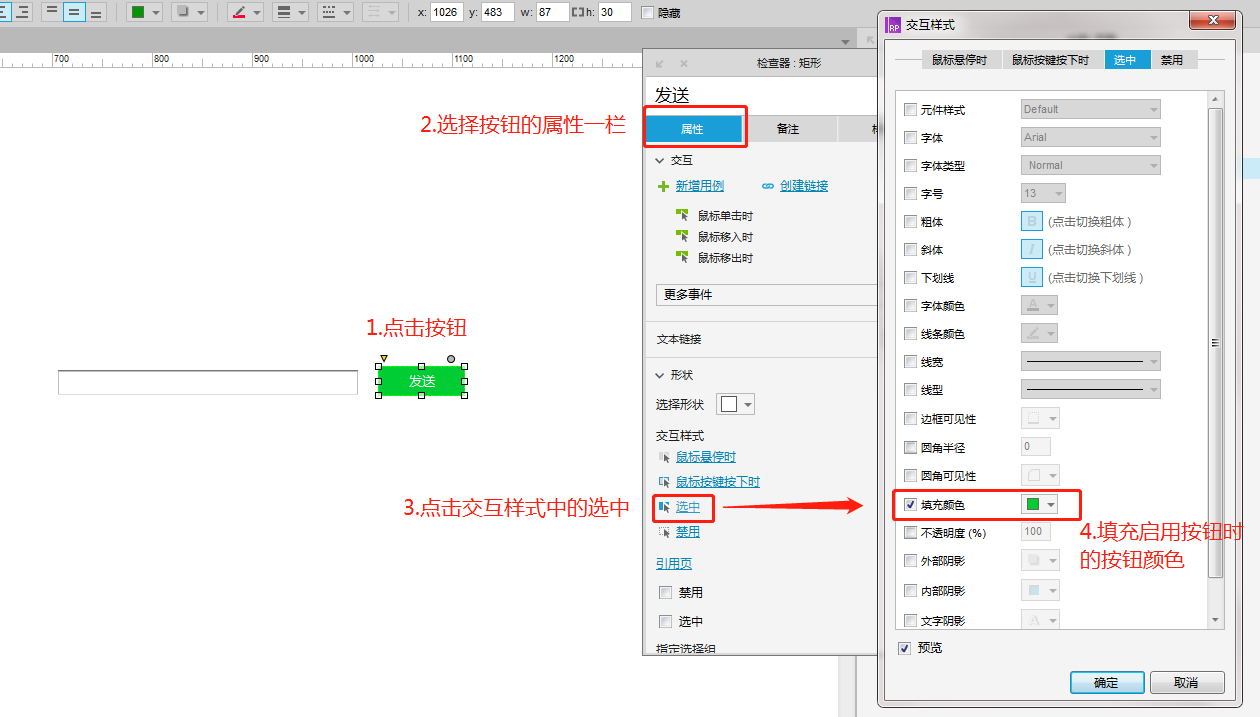
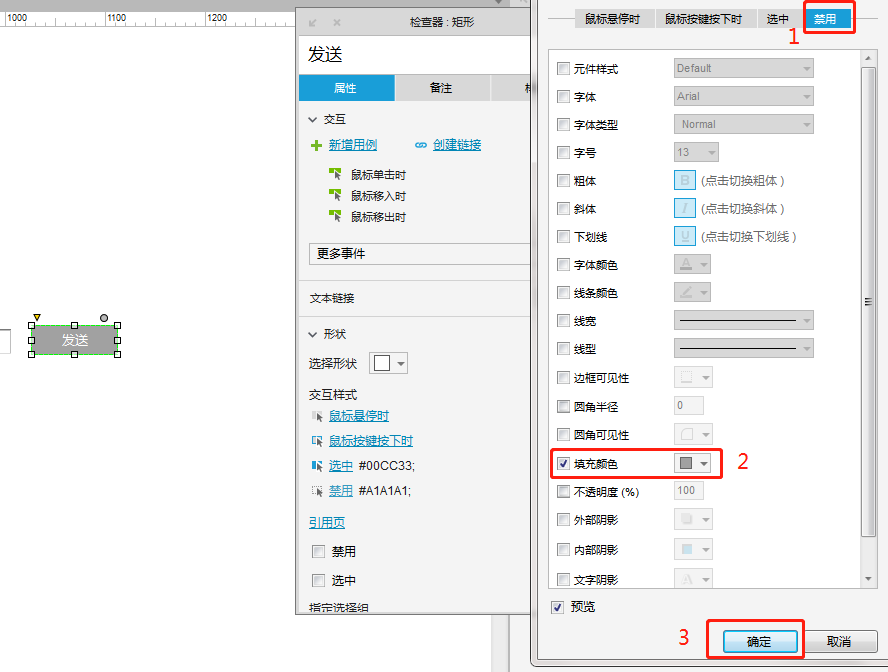
(2)设置按钮的属性: 点击交互样式中的选中,在弹窗中设置按钮被选中时的颜色为绿色;在弹窗中切换到禁用,禁用时的颜色为灰色,点击确定。

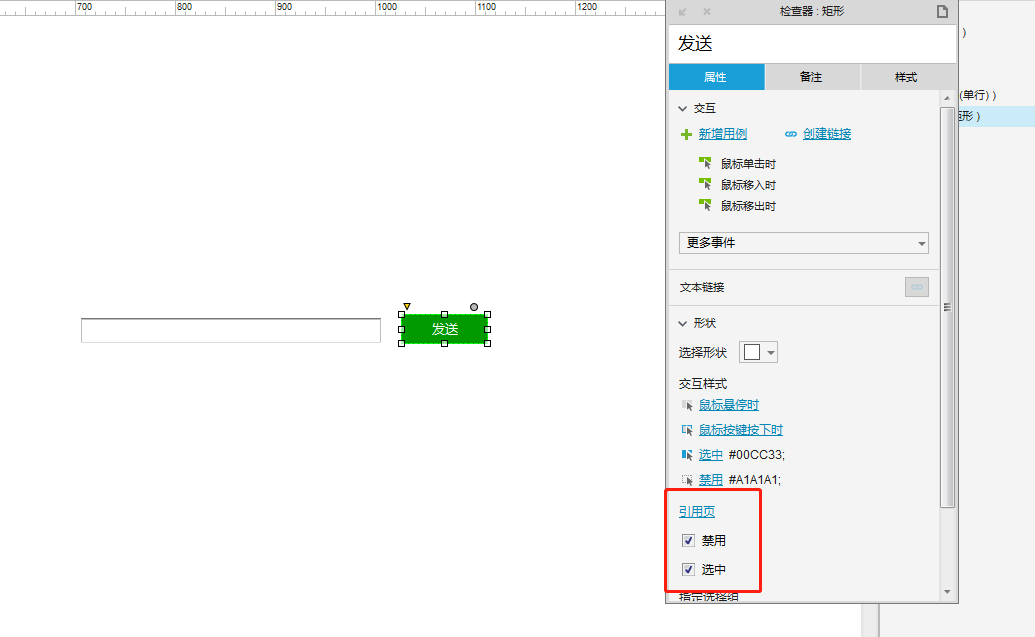
(3)勾选引用页中的禁用、选中。
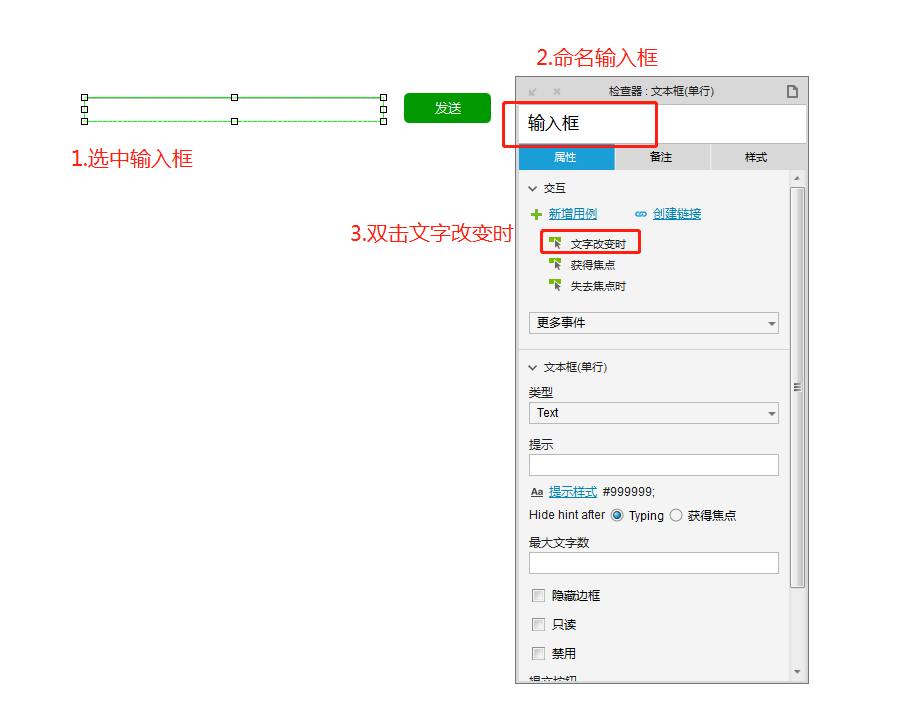
(4)对输入框进行交互设置:选择交互方式:文字改变时。
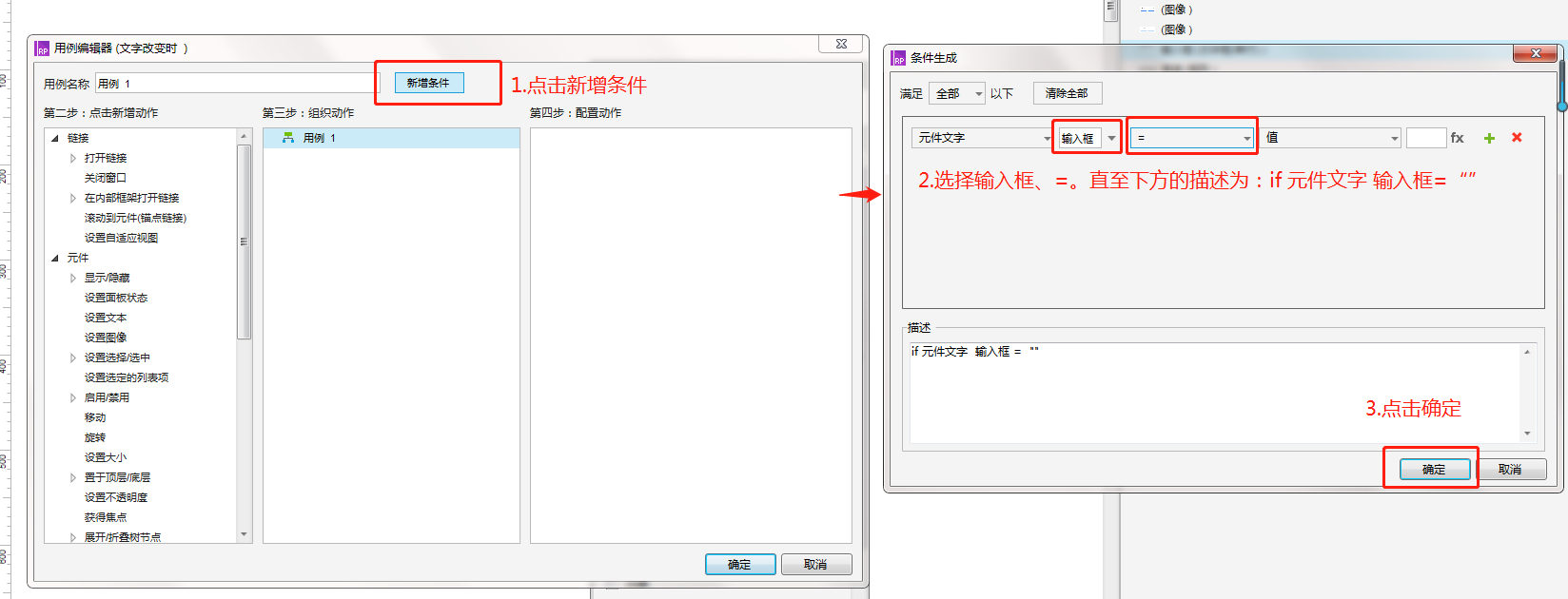
(5)在弹出的交互编辑窗口中编辑用例条件 :当输入框中的元件文字为空时。
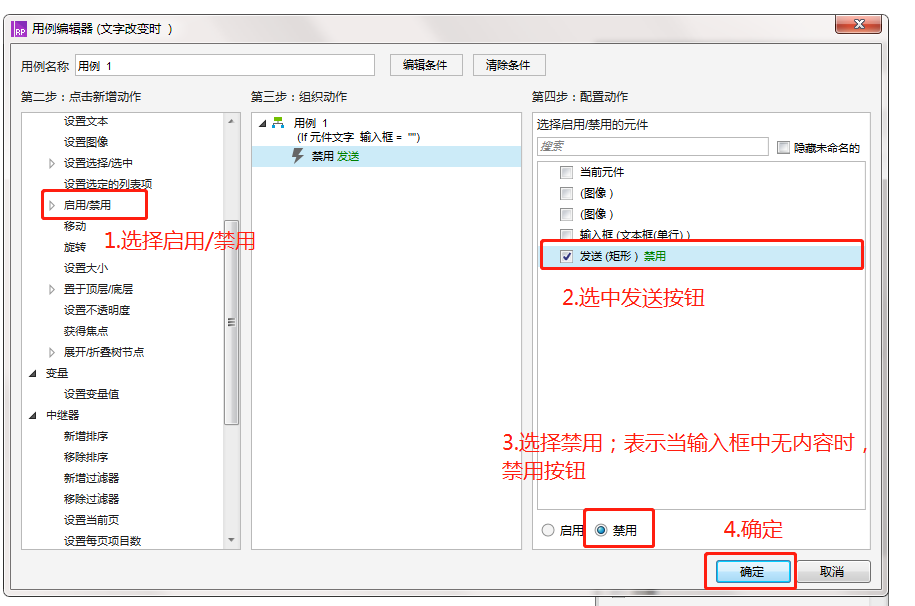
(6)选择交互工作 :当输入框中的元件文字为空时,按钮禁用。
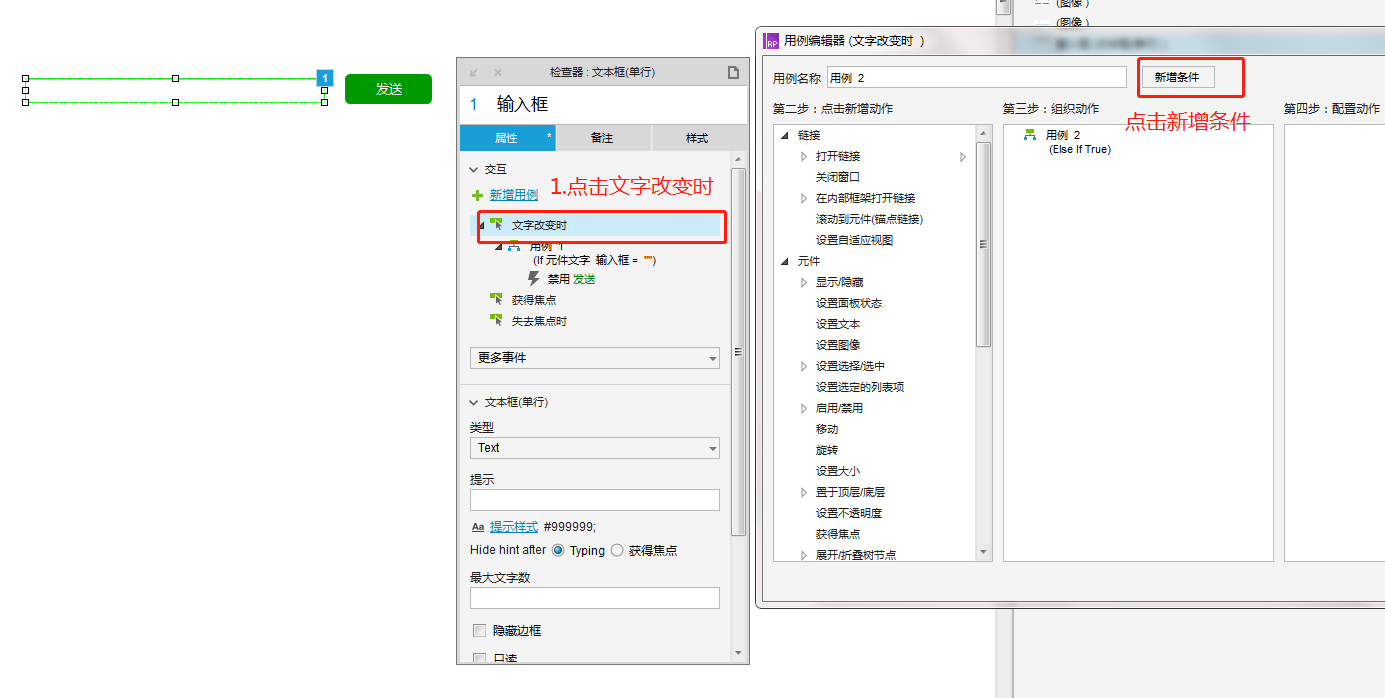
(7)可以看到,第5步点击了确定之后,属性中的用例1已经成功设置了按钮的禁用。再次点击文字改变时,设置用例条件。
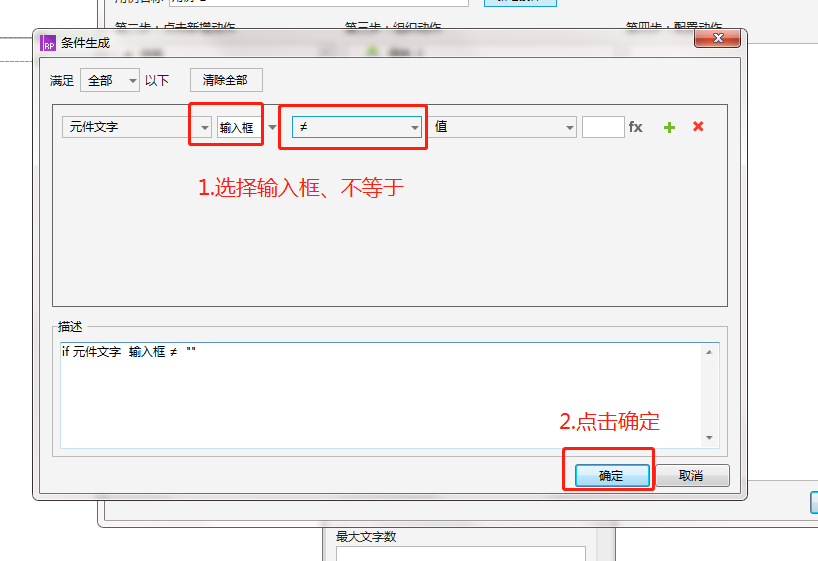
(8)将用例条件设置为输入框中的元件文字不为空时。
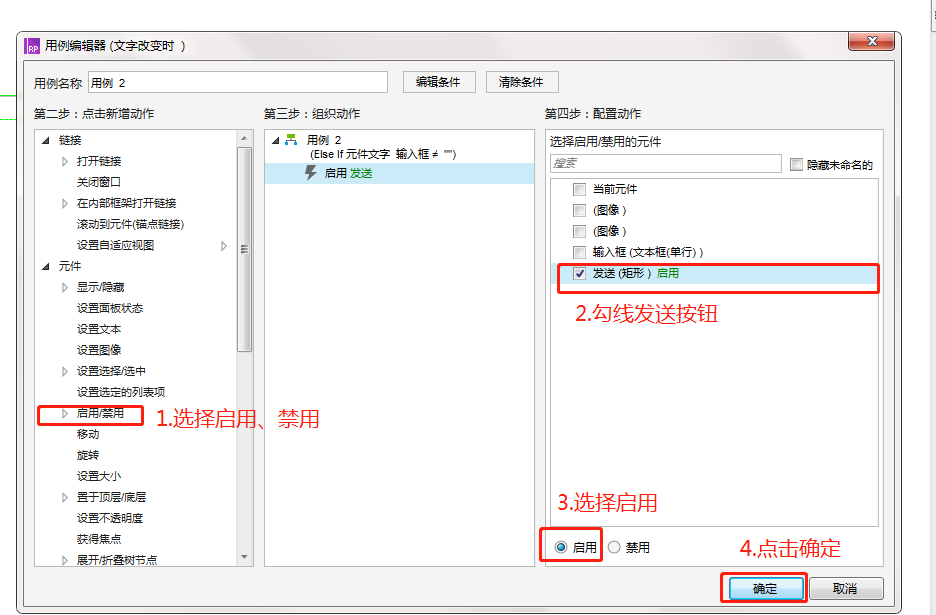
(9)选择启用/禁用,为输入框在改变文字之后配置启用动作,点击确定。
(10)此时按钮的禁用启用已经完成, 点击预览测试一下吧。
作者 @萍萍仔 。
关键字:Axure, 按钮
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
